Команды Transform (Преобразование) и Free Transform (Произвольное преобразование)
При создании одного составного изображения на базе нескольких очень важно иметь возможность должным образом настроить масштаб и ориентацию отдельных частей, а также придать им требуемый наклон и перспективное искажение пропорций. В противном случае трудно рассчитывать на то, что эти части будут казаться элементами одной сцены. Перечисленные операции - масштабирование, поворот и т. п. - объединяются общим названием "преобразования". В программе Photoshop 4.0 имеются две команды преобразований: Free Transform (Произвольное преобразование) и Transform (Преобразование).
Команда Free Transform (Произвольное преобразование). Выбрав данную команду, вы получаете возможность в интерактивном режиме выполнять последовательно целый ряд преобразований над габаритной рамкой выделенной области изображения, пока не будет произведен двойной щелчок кнопкой мыши внутри этой габаритной рамки (рис. 10.24). После этого вся цепочка преобразований однократно применяется к изображению. Имейте в виду (это очень важно!): то, что фактически позволяет делать команда Free Transform (Произвольное преобразование), - это свободно экспериментировать со всеми типами преобразований перед тем, как будет выполнено фактическое воздействие на пиксели изображения в текущем слое. В итоге результат преобразования в гораздо большей степени соответствует оригиналу, так что старайтесь использовать команду Free Transform (Произвольное преобразование) во всех возможных случаях.

Рис. 10.24. Преобразованная часть изображения граффити на стене
Какие же преобразования можно выполнять с помощью команды Free Transform (Произвольное преобразование)? Любые комбинации поворотов, зеркальных отражений, растяжений, наклонов, перспективных искажений или изменений масштаба - и все это за счет простого перетаскивания маркеров габаритной рамки.
Если до того, как цепочка преобразований будет реализована двойным щелчком в пределах габаритной рамки, появится необходимость отказаться от преобразований и восстановить исходный вид изображения на текущем слое, просто нажмите клавишу Escape.
Команда Transform (Преобразование). Эта команда реализует устаревший метод выполнения преобразований по одному за каждый прием. Команды подменю Transform (Преобразование) также вызывают появление габаритной рамки вокруг выделенной области слоя изображения. Разница с предыдущим случаем состоит, однако, в том, что эта рамка позволяет применить всего лишь одно преобразование за один раз. Если повторно преобразовывать тот же слой, каждый раз качество изображения будет все более ухудшаться. Подменю Transform (Преобразование) содержит и ряд уникальных команд. Эти команды обеспечивают абсолютную точность выполнения своих частных преобразований, чего в ряде случаев нельзя с уверенностью ожидать от команды Free Transform (Произвольное преобразование). С помощью данных команд можно производить поворот объекта на 180° (Rotate 180°), на 90° по часовой стрелке (Rotate 90° CW) и против часовой стрелки (Rotate 90° CCW), отражать его по горизонтали (Flip Horizontal) или по вертикали (Flip Vertical). Последние две команды выполняют отражение с полным сохранением пропорций объекта.
Оставив самое интересное напоследок, поговорим о наиболее важной из команд подменю Transform (Преобразование) - о команде Numeric (Численное). Эта команда позволяет задать численную величину параметра каждого из типов преобразований, а затем выполнить их все за один прием. Данная команда просто незаменима, когда требуется отмасштабировать множество объектов таким образом, чтобы все они трансформировались в одинаковой степени или, если необходимо, чтобы преобразованный объект точно вписался в заданную область макета композиции.
Копирование и вставка
Программа Photoshop4.0 имеет в своем арсенале такие же команды Copy (Копировать) и Paste (Вставить), какими снабжаются практически все прикладные компьютерные программы. Единственным отличием в поведении команды Paste (Вставить) является то, что она вызывает создание нового слоя. Для копирования области слоя изображения просто выделите ее с помощью любого из многочисленных средств выделения областей, описанных в этой главе, а затем выберите команду Edit <> Copy (Правка <> Копировать) или нажмите клавиши Cmd/Ctrl+C. Для вставки фрагмента, скопированного в буфер обмена, в новый слой изображения (неважно - в тот же самый документ или в другой открытый документ) выполните команду Edit <> Paste (Правка <> Вставить) или нажмите клавиши Cmd/Ctrl+V.
Копирование контуров
В процессе перемещения. Контур должен быть выделен в палитре Paths (Контуры). Воспользуйтесь инструментом Direct Selection (Стрелка) для выделения линии контура в окне документа. Затем нажмите клавишу Opt/Alt и, удерживая ее, перетащите копию контура.
3Если уменьшить до нуля длину одного из управляющих отрезков узла-точки перегиба, то соответствующий фрагмент контура превратится в отрезок прямой.- Примеч. перев.
В палитре Path (Контуры). Перетащите наименование контура и положите его поверх кнопки New Path (Создать контур).
В палитре Path (Контуры) с возможностью переименования. Удерживайте клавишу Opt/Alt и перетащите наименование контура поверх кнопки New Path (Создать контур).
Между файлами Photoshop. Откройте окна двух документов и примените инструмент Direct Selection (Стрелка) для выделения контура, который должен быть скопирован. Затем перетащите линию контура в окно другого документа. Если в окне документа-приемника имеется активный контур, то новый контур будет автоматически добавлен к уже имеющемуся.
Корректирующие слои
Мы уже немного говорили о корректирующих слоях в главе1, "Новый Photoshop: основные усовершенствования". Корректирующие слои служат достижению ряда удивительных целей. Их можно применять для настройки цвета и гамма-коррекции (воздействия на плотность и контраст изображения) всех остальных слоев, расположенных ниже корректирующего. Корректирующими слоями можно манипулировать с помощью большей части средств управления палитры Layers (Слои), как и любыми другими слоями. Это значит, что можно делать эти слои видимыми и невидимыми, связывать их с другими слоями, управлять их непрозрачностью и маскировать. Весьма оригинальный прием состоит в том, чтобы создать корректирующий слой, запустить на нем текстурный фильтр, а затем поэкспериментировать с различными режимами наложения пикселей. На мой взгляд, особенно полезными для имитации впечатления некоего текстурного освещения являются режимы наложения Multiply (Умножение), Soft Light (Мягкий свет) и Hard Light (Жесткий свет).

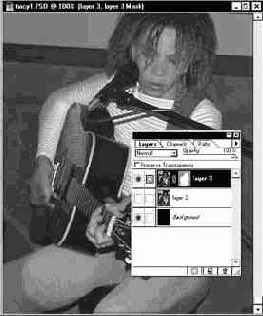
Рис. 10.27. Эффект прожекторного освещения как результат применения слой-маски (источник изображения: фотография Трэси Блакман, сделанная цифровой камерой DC 120)
Корректирующие слои: добавочное средство управления фотографическими спецэффектами
С программой Photoshop 4.0 вы приобрели еще одно замечательное средство экономии времени — корректирующие слои. Теперь с их помощью можно выполнять цветокоррекцию или гамма-коррекцию, оказывающую одинаковое влияние на все слои изображения, которые лежат ниже корректирующего слоя. Для того чтобы вы могли по достоинству оценить последствия такого усовершенствования, предлагаю прочесть несколько вступительных слов.
Традиционно для выполнения цвето- или гамма-коррекции многослойного изображения требовалось либо производить индивидуальную коррекцию каждого слоя, либо завершать все остальные операции над изображением, затем сводить все слои воедино и только после этого осуществлять необходимые корректировки. Это, разумеется, было не слишком удобно, так как вы часто не имели возможности предварительно просмотреть результаты коррекции до сведения слоев и, следовательно, могли внести такие изменения в отдельные слои, которые впоследствии оказали бы нежелательное влияние на все изображение.
Добавляя к изображению корректирующий слой, вы не только получаете возможность одновременно корректировать целый набор слоев, но также предварительно просматривать результат коррекции без необходимости сведения слоев. Теперь можно в интерактивном режиме испытать действие на изображение различных комбинаций эффектов, добиваясь одобрения заказчиком полученных результатов. Последняя возможность базируется на том, что корректирующие слои можно включать и выключать, как и все остальные.
Подобно остальным слоям изображения, корректирующие слои могут также обладать прозрачностью и совмещаться с другими слоями.
В то же время корректирующие слои отличаются от обычных слоев изображения по следующим признакам:
· корректирующие слои не увеличивают размер файла изображения, так как они не состоят из пикселей;
· корректирующий слой влияет на все слои изображения, расположенные ниже его. Порядок следования слоев (включая и корректирующие) можно изменить в любой момент, просто перетаскивая символы слоев с помощью мыши в окне палитры Layers (Слои);
· корректирующие слои оказывают на лежащие под ними обычные слои изображения воздействие, эквивалентное действию определенных команд меню Image Adjust (Изображение Коррекция);
· действие корректирующих слоев на остальные не является постоянным до тех пор, пока они не совмещены с ними или пока не выполнено сведение слоев.
Существует девять типов корректирующих слоев (рис. 1.11). Некоторые из них способны оказывать воздействия нескольких типов в зависимости от настройки параметров в соответствующих окнах диалога.

Рис. 1.11.
Раскрывающийся список Type (Тип) окна диалога New Adjustment Layer (Создание корректирующего слоя)
Элементы управления параметрами всех перечисленных типов корректирующих слоев аналогичны элементам управления соответствующих команд меню Image Adjust (Изображение Коррекция)" Команды меню:Image | Adjust". За подробностями о командах меню Image Adjust (Изображение Коррекция) вы можете обратиться к главе 3, «Секреты фотографических спецэффектов».
Наиболее привлекательной чертой корректирующих слоев является то, что они находятся в постоянной готовности к редактированию. Так что если заказчик говорит, что хотел бы видеть немного больше красного цвета в изображении, стоит только дважды щелкнуть на строке слоя Color Balance (Цветовой баланс) и перетащить верхний из ползунков несколько ближе к отметке Red (Красный). Если художественный редактор не согласится с заказчиком, можно слегка убавить количество красного и переместить средний ползунок в сторону отметки Magenta (Пурпурный). Так, пробуя, вы и добьетесь необходимого эффекта. Такого рода корректировки можно выполнять сколько угодно раз и применительно к любому числу корректирующих слоев без всякого воздействия на качество обычных слоев изображения. Можно даже добавить к изображению новый слой, и на него немедленно распространится влияние корректировок, выполненных до этого на корректирующих слоях.
Корректирующие слои, помимо всего прочего, могут применяться в любом из имеющихся в программе Photoshop 4.0 режимов наложения пикселей: Normal (Нормальный), Dissolve (Растворение), Multiply (Умножение), Screen (Осветление), Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жесткий свет), Color Dodge (Осветление цвета), Color Burn (Затемнение цвета), Darken (Замена темным), Lighten (Замена светлым), Difference (Разница), Exclusion (Исключение), Hue (Цветовой тон), Saturation (Насыщенность), Color (Цветность) и Luminosity (Яркость).
Многие из нас привыкли применять тот или иной режим наложения пикселей путем дублирования слоя изображения, выполнения цветовых корректировок и выбора нужного режима вроде Difference (Разница) в окне диалога Layer Options(Параметры слоя). Однако это означало необходимость дублирования каждого слоя, к которому требовалось применить подобный эффект, а каждое такое дублирование вело к росту объема файла на величину, соответствующую размеру исходного слоя в байтах. Корректирующие слои дают возможность решить ту же задачу гораздо эффективнее. Если у вас есть время, поэкспериментируйте с различными режимами наложения.
потребовало бы не просто
Описание всех возможностей программы Photoshop 4. 0 потребовало бы не просто отдельного тома приложения, а, пожалуй, нескольких дополнительных томов. Однако в связи с тем, что эта программа столь сложна, всегда удобно иметь под рукой краткий справочник по командам и функциональным возможностям Photoshop, которые вам наиболее часто понадобятся в работе над графическими эффектами. Подобный краткий справочник помещен в конце данной книги.
Особенно ценным в «Кратком справочнике по Photoshop 4.0» является раздел, представляющий собой таблицу клавиатурных комбинаций программы. Изменение основной части традиционных клавиатурных комбинаций в Photoshop 4.0 является особенностью, в наибольшей мере затрудняющей переход к использованию данной версии программы. Фирма Adobe называет две причины, заставившие ее пойти на такой шаг: желание добавить новые комбинации к набору имевшихся ранее и стремление в наибольшей степени приблизить состав клавиатурных комбинаций программы Photoshop к другим программным продуктам этой фирмы (таким, как Adobe Illustrator).
Данная книга поможет вам сократить время на освоение новой совокупности клавиатурных комбинаций, предоставляя справочную таблицу, которую можно просто положить рядом с компьютером во время работы. Кроме того, файл таблицы помещен и на сопроводительный компакт-диск, так что вы сможете открыть этот файл в любом подходящем текстовом процессоре и при желании распечатать.
Кстати, о черно-белых изображениях
Черно-белые фотографии нетипичны для Web-узлов. По этой самой причине, как ни странно, они могут эффективно использоваться при оформлении Web-страниц, придавая их внешнему облику классический, элегантный или исторический характер. Черно-белые изображения должны всегда записываться в формате GIF. Почему? Да потому, что они никогда не требуют более 256 оттенков серого цвета, а размер файла в формате GIF составляет всего лишь малую долю от размера аналогичного файла формата JPEG, хранящего изображение с глубиной цвета True Color. Таким образом, формат GIF способен обеспечить очень высокую скорость загрузки картинки через сеть без потерь ее качества за счет сжатия.
Куда двигаться дальше
В этой главе мы рассмотрели основы использования программы Photoshop для разработки графики в целях оформления Web-узлов. Наиболее критичными моментами, которые не следует упускать из виду при подготовке изображений к демонстрации в сети, являются физический размер файла, совместимость палитры цветов с возможностями типового броузера, а главное - скорость загрузки изображения. Данная глава должна была научить вас, как можно обходить названные ограничения, сохраняя бескомпромиссную позицию автора графических произведений. Вы узнали о методах манипулирования цветовыми палитрами и управления другими аспектами внешнего вида изображений, призванными служить созданию выразительной и содержательной Web-графики. Правильный выбор формата файлов (GIF, JPEG, а в недалеком будущем - PNG) и добросовестно разработанный макет Web-страницы, несомненно, должны произвести впечатление на посетителей узла и донести до них требуемую информацию. Наконец, теперь вы сможете привнести некоторую живость в обычные изображения при помощи одной из рассмотренных выше замечательных и несложных программ, предназначенных для создания GIF-анимаций, - эти программы можно загрузить по сети.
Маски имитации эффектов окружающей среды
Многие типы эффектов окружающей среды могут быть сымитированы за счет создания полупрозрачной черно-белой маски и последующего рисования или заливки сквозь маску. С этой целью следует всего лишь выделить соответствующий канал маски и перетащить его поверх значка Load channel as selection (Загрузить канал как область), находящегося в нижней части палитры Channels (Каналы). На рис.6.38-6.41 приведены примеры четырех подобных масок, разработанных для различных целей.
 Рис. 6.38. Взрыв |
 Рис. 6.39. Дым | ||
 Рис. 6.40. Огонь |
 Рис. 6.41. Капли воды |
Как бы ни были искусно изготовлены такие маски, они всегда нуждаются в некоторой дополнительной настройке и в обеспечении плавности перехода от области маски к окружающему фону. По этой причине для имитации эффектов окружающей среды лучше всего применять специальный слой изображения. Такой подход существенно упрощает задачу выделения и настройки эффектов окружающей среды с применением таких методов, как коррекция цвета, перекрашивание кистью и обеспечение плавности перехода на границе с помощью ластика.
Все приведенные на рисунках маски можно найти на сопровождающем книгу компакт-диске.

Чтобы воспользоваться маской, откройте соответствующий файл (explode.tif, smoke.tif, fire.tif, drops.psd). Затем откройте изображение, в составе которого планируется применить маску. Снова активизируйте окно маски. В палитре Channels (Каналы) изображения маски выделите строку соответствующего канала и перетащите ее в окно редактируемого изображения. Маска превратится в новый канал этого изображения. Пример того, как выглядит результат применения одной из таких масок, приведен на рис. 6.42 и 6.43.

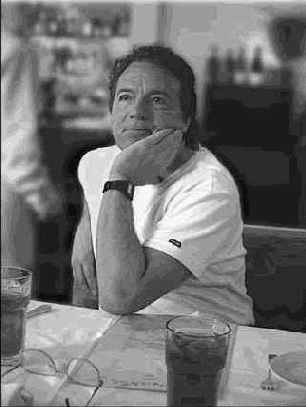
Рис. 6.42. Семейная пара, пьющая на завтрак холдный кофе (источник изображения: компакт-диск "По ту сторону прошлого" - "Beyonfd Retro", том 37, компании PhotoDisk)

Рис. 6.43. Теперь та же пара пьет горячий кофе в холдной кухне
Маскирование слоев и сохранение прозрачных областей
Внимательно посмотрев на верхнюю часть палитры Layers (Слои), вы обнаружите там флажок Preserve Transparency (Сохранить прозрачные области). Если установить этот флажок при наличии выделенного слоя, то любой из инструментов или любая из команд Photoshop 4.0 сможет воздействовать только на те пиксели изображения, которые имелись к этому моменту на слое: пустые (прозрачные) области так и останутся пустыми.
Сохранение прозрачных областей - довольно простая для понимания концепция, но вот вопрос: в чем разница между сохранением прозрачных областей и использованием слой-маски? Ну, вы готовы отвечать? Так вот, вы можете изменить форму и степень непрозрачности слой-маски в любой момент, как и в случае с канальной маской. Стоит лишь создать слой-маску, щелкнув на кнопке Add Layer Mask (Добавить слой-маску) в нижней части палитры Layers (Слои). Если перед этим выполнить выделение области, то полученная маска примет форму выделенной области, причем внутренняя часть области не будет замаскирована, позволяя видеть содержимое слоя. Если вы захотите модифицировать слой-маску, то щелкните на ее значке в палитре Layers (Слои). После этого появится возможность рисовать поверх маски или использовать в любой комбинации методы выделения и заливки для изменения степени непрозрачности частей маски. Эффект освещения, наблюдаемый на фотографии певицы Трэйси Блэкман, приведенной на рис. 10.27, является результатом выделения области, сохранения этой области, щелчка на кнопке Add Layer Mask (Добавить слой-маску), вызова сохраненной выделенной области, ее инвертирования нажатием клавиш Cmd/Ctrl+Shift+I и последующей заливки выделенной области белым цветом с 30-процентной непрозрачностью.
Метод № 1: Стягивание выделенной области
1.
Повторно выделите объект. Для этого либо щелкните кнопкой мыши, установив указатель инструмента Magic Wand (Волшебная палочка) на прозрачную часть слоя объекта, а затем инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+I, либо повторно загрузите ранее выделенную область (предполагается, что, как человек предусмотрительный, вы, конечно, сохранили ее).
2. Выберите команду меню Select <> Modify <> Contract (Выделение <> Модификация <> Сжать). В появившемся окне диалога введите 1 пиксель и щелкните на кнопке OK.
3. Нажмите еще раз клавиши Cmd/Ctrl+I, чтобы вновь инвертировать выделенную область, а затем нажмите клавишу Delete/Backspace для удаления всего содержимого в пределах границы выделения.
4. Неплохо записать данную последовательность действий в качестве операции с помощью палитры Actions (Операции) и сохранить полученную операцию под названием "Ugly Halo Cleanup #1" - "Очистка раздражающего ореола #1". Если после применения такой операции выяснится, что стягивания области на один пиксель было недостаточно, вы сможете просто жать на назначенную функциональную клавишу до тех пор, пока не добьетесь требуемого результата. При попытке проделать подобные повторные действия за один прием вы, без сомнения, кончите тем, что обрежете изрядную полосу, идущую вдоль границы объекта.
Кстати говоря, смекалистые пользователи всегда выделяют объекты из оригинала наибольшего возможного размера и только затем уменьшают их до величины, соответствующей размерам будущей композиции.
Метод №2: Стирание вручную
Этот метод требует большого усердия, однако часто обеспечивает получение более естественных результатов. Просто изолируйте объект на отдельном слое и используйте инструмент Eraser (Ластик) для удаления вручную любых "затесавшихся" по ошибке пикселей.
Многоцелевые упражнения по имитации текстур
Ниже приводится ряд упражнений, призванных помочь вам в создании собственных процедур для осуществления часто требующихся действий по созданию плиток бесшовных текстур, выполнению канальных и слоевых операций.
Многоцветные градиентные заливки
Теперь появилась возможность настроить свойства инструмента Gradient (Градиент) таким образом, чтобы с его помощью можно было выполнять многоцветные градиентные заливки (а не только градиентные заливки с использованием двух цветов, как было раньше) с присвоением им свойства прозрачности. Вам больше не придется уповать на помощь дополнительного модуля Gradient Designer из состава пакета Kai's Power Tools, чтобы изобразить градиентную заливку, которая выглядела бы совершенно естественно, подобно нежному переходу красок на закатном небе вблизи горизонта или игре цвета при отражении световых лучей от металлических поверхностей. Рисунок1.18 демонстрирует всю универсальность элементов настройки многоцветных градиентных заливок.

Рис. 1.18.
Окно диалога Gradient Editor (Редактор градиентов)
Чтобы создать многоцветную градиентную заливку, выполните следующие действия:
1. Дважды щелкните на инструменте Gradient (Градиент). Появится палитра Gradient Tool Options (Параметры инструмента Градиент).
2. Выберите в раскрывающемся списке Painting Mode (Режим рисования) режим наложения пикселей (Normal — Нормальный, Multiply — Умножение, Soft Light — Мягкий свет и т. п.) для применения градиентной заливки к выделенной области.
3. Перетащите ползунок Opacity (Непрозрачность), чтобы настроить степень непрозрачности градиентной заливки.
4. Выберите одну из заготовок градиентных заливок, перечисленных в раскрывающемся списке Gradient (Градиент). Подобрав вариант, наиболее близкий к желаемому, можно сберечь часть своего времени.
5. В раскрывающемся списке Type (Тип) выберите или вариант Radial (Радиальный) для создания заливок с плавным переходом цвета в направлении радиуса окружности, или Linear (Линейный).
6. Если выбранная заготовка градиентной заливки полностью устраивает вас и не требует внесения никаких изменений, то на этом шаге настройка градиента завершается.
7. Для задания собственного спектра плавно переходящих друг в друга оттенков цвета и их свойств щелкните на кнопке Edit (Изменить). Появится окно диалога Gradient Editor (Редактор градиентов), показанное на рис. 1.18.
8. Чтобы не испортить заготовку, в которую вы собираетесь вносить изменения, щелкните на кнопке Duplicate (Дублировать). Появится окно диалога Gradient Name (Имя градиента). Введите новое имя по своему выбору и щелкните на кнопке OK или нажмите клавишу Return/Enter.
9. Чтобы изменить цветовые характеристики градиента, установите переключатель Adjust (Коррекция) в положение Color (Цвет).
10. Между двумя цветовыми полосами в окне имеются три значка в виде мелков. Первый слева мелок служит для назначения специального цвета пользователем, второй, с буквой F, служит для автоматического выбора основного текущего цвета (Foreground color), а третий, с буквой B, — для выбора текущего фонового цвета (Background color).
11. Для добавления нового цвета в состав градиентной заливки щелкните под верхней цветовой полосой. Появится значок мелка. Щелкните на мелке, чтобы сделать его активным, а затем щелкните на расположенном между полосами поле образца цвета. Появится стандартное окно диалога Color Picker (Выбор цвета). Используйте уже известные вам методы для выбора нужного цветового оттенка или обратитесь за справочной информацией к «Руководству пользователя Adobe Photoshop». Просто повторяя описанные действия, можно добавить в состав градиента столько цветов, сколько может потребоваться.
12. Перетаскивайте маленькие ромбики, расположенные поверх полосы градиентной заливки, для настройки ширины цветового перехода каждого из оттенков.
13. Если вы хотите придать заливке свойство прозрачности, установите переключатель Adjust (Коррекция) в положение Transparency (Прозрачность). Верхняя полоса градиента примет вид шкалы черно-белых оттенков, где черный цвет символизирует полную непрозрачность, а белый — полную прозрачность. Щелкните под полосой, чтобы добавить новый мелок, и введите величину требуемой в данном месте прозрачности в поле Opacity (Непрозрачность), расположенное под полосой. Результаты настройки прозрачности можно предварительно видеть на примере нижней полосы градиентной заливки.
14. Вот и все. Щелкните на кнопке OK.
Чтобы применить градиентную заливку к изображению, используйте тот же метод, каким вы пользовались в предыдущих версиях программы Photoshop. Выберите инструмент Gradient (Градиент), поместите курсор в начало области, к которой требуется применить заливку (это может быть выделенная область или изображение целиком), щелкните кнопкой мыши и, удерживая эту кнопку, перетащите курсор в точку, где градиентная заливка должна заканчиваться. Если нужно залить только часть изображения, предварительно выделите область, а затем выполните описанные выше действия в пределах этой области.
Морфинг и коррекция формы: за пределами программы Photoshop
Хотя теоретически можно бесконечно "мять и месить" файл растрового изображения (наподобие тех, с какими работает Photoshop), добиваясь реализации любого типа контролируемых деформаций, на деле программа Photoshop4.0 не обеспечивает возможностей для осуществления операций типа морфинга или перевоплощения.
Морфинг (morphing) - это термин из области компьютерной анимации, являющийся производным от слова "метаморфоза", которым характеризуются происходящие в реальной природе процессы превращения одних форм живых организмов в другие. Классическим примером служит превращение гусеницы в куколку, а затем - в бабочку. Примером из современной классики являются превращения Терминатора-разрушителя из фильма "Терминатор-2". Методы морфинга находят применение в цифровой иллюстративной графике при создании образов фантастических существ и вымышленных лиц. В этом случае вместо того, чтобы полностью завершать процесс преобразования одной формы (скажем, лица одного человека) в другую форму (лицо другого человека), компьютеру дается команда остановиться на определенном этапе. В итоге получается некоторая промежуточная форма - скажем, лицо, обладающее чертами и того и другого персонажа.
Коррекцию формы (shape-shifting)
иногда относят к обычным деформациям, однако подобные деформации должны быть точно контролируемыми воздействиями на выделенные области изображения. Хотя можно найти много применений методам коррекции формы, основными из них являются следующие три:
1. Растяжение объекта с целью подгонки его формы под другой объект. Например, можно "вымостить" извилистую дорогу долларовыми банкнотами.
2. Создание фантастических персонажей. Программа Photoshop была придумана и создана братьями Нол (Knoll) из кинокомпании Industrial Light and Magic, и замысел образов многих персонажей фильма "Звездные войны" отрабатывался на концептуальном уровне методом коррекции формы фотографий реальных людей.
3. Создание карикатур и шаржей. С помощью методов коррекции формы легко сделать так, чтобы нос на чьей-то фотографии принял огромные размеры, язык у собаки свесился до земли, а реальное лицо на фотоснимке превратилось в яйцеголовый персонаж субботних ночных сериалов.
Методы морфинга и коррекции формы тесно связаны. С технической точки зрения выполнение морфингового преобразования сводится к коррекции формы определенных областей двух различных фотографий, размещению скорректированных изображений на отдельных уровнях и последующей настройке прозрачности слоев таким образом, чтобы каждый слой давал требуемую долю вклада в итоговое изображение. Большая часть изображений, созданных методом морфинга, представляет собой скорректированное по форме исходное изображение с 50-процентной прозрачностью, перекрытое другим скорректированным по форме изображением с 50-процентной прозрачностью.
Надпись на алфавитно-цифровом дисплее
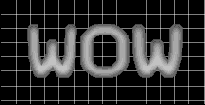
Создать этот эффект достаточно просто, причем он может иметь тысячи вариаций. Перед тем как углубиться в описание подробностей, поговорим о принципиальной идее. Создайте текст на отдельном слое (это происходит автоматически). В палитре Layers (Слои) установите флажок Preserve Transparency (Сохранить прозрачные области). Залейте слой тем цветом, который должен составлять основу окраски текстовых символов. В завершение запустите фильтр на текстовом слое, чтобы залить символы узором, текстурой или каким-то изображением, что должно придать надписи определенный характер.
В приведенном ниже примере мы создадим текстовую строку, имитирующую эффект алфавитно-цифрового дисплея. Выберите гарнитуру Sans-serif и установите в качестве основного цвета неоново-зеленый, воспроизводящий свечение люминесцентных индикаторов. По завершении ввода текста заполните символы узором "в горошек" с помощью одного из встроенных фильтров Photoshop4.0; в данном примере был использован фильтр Filter <>
Pixelate <>
Color Halftone (Фильтр <>
Оформление <>
Цветные полутона). В окне диалога установите принятые по умолчанию значения параметров каналов, щелкнув на кнопке Default (По умолчанию), а максимальный радиус (Max. Radius) задайте равным 4.
СОВЕТ
Существуют миллионы простых приемов, способных оживить вид текстовых строк. Попробуйте запускать фильтр несколько раз или даже комбинировать те фильтры, которые в обычных обстоятельствах вместе не используются, получая в итоге оригинальные нестандартные эффекты.

Рис. 11.11. Текст с заливкой узором, созданный фильтром Color Halftone (Цветовые полутна)
Наглядное руководство по преобразованиям
Вместо того чтобы на словах объяснять, в чем заключается суть каждого из типов преобразований, это наглядно демонстрируется на примерах, приведенных на рис.7.10-7.18. Отправной точкой служит изображение дорожного знака, представленное на рис. 7.10.
 Рис. 7.10. Знак "Остановка запрещена" до применения преобразований |
 Рис. 7.11. Поворот |
 Рис. 7.12. Масштабирование | |||
 Рис. 7.13. Отражение по горизонтали |
 Рис. 7.14. Отражение по вертикали |
 Рис. 7.15. Наклон | |||
 Рис. 7.16. Симметричное перспективное преобразование с одной точкой схода лучей |
 Рис. 7.17. Перспективное преобразование с двумя точками схода лучей |
 Рис. 7.18. Скос (наклон части объекта) |
СОВЕТ
Удивительный факт, связанный с преобразованиями, состоит в том, что их можно выполнять в пределах выделенной области слоя изображения. В результате можно изобразить слегка измененный объект на фоне себя самого. Замаскируйте (выделите) область изображения и примените команду Layer Via Copy (Создать слой копированием) для переноса выделенной области на отдельный слой. Затем выделите часть изображения, которую нужно увеличить, уменьшить или преобразовать каким-то иным образом. При этом неплохо также применить растушевку границы выделенной области, чтобы обеспечить плавный переход между трансформированной и нетронутой частями объекта.
Направляющие и координатная сетка
Наконец-то появилась возможность работать с отображаемыми на экране направляющими линиями и линиями координатной сетки, которые видны не постоянно, а включаются и выключаются по команде пользователя, помогая выравнивать графические элементы. Пользователи программных комплексов иллюстративной графики и настольных издательских систем давно уже пользуются подобными вспомогательными линиями.
Направляющие линии в программе Photoshop4.0 обладают совершенно такими же свойствами, как в большинстве пакетов иллюстративной графики, наподобие программы Adobe Illustrator. Для создания направляющей линии просто выберите инструмент Move (Перемещение) и перетащите курсор с одной из линеек внутрь окна документа. Цвет направляющих линий обычно подбирается таким образом, чтобы он хорошо контрастировал с цветом фона изображения. На рис. 1.14 показан один из примеров того, как можно использовать направляющие линии. Следует отметить, что Photoshop 4.0 пока не обеспечивает возможность создания наклонных направляющих линий.
Координатная сетка позволяет равномерно разместить элементы графики и текстовые объекты при разработке макета иллюстрации, как показано на рис. 1.15. Линии сетки можно использовать просто как опорные линии для визуального контроля действий, однако можно включить режим Snap to Grid (Привязать к сетке). В этом режиме объекты изображения как бы «притягиваются» к ближайшей линии сетки или к узлу пересечения линий.

Рис. 1.14.
Вертикальные и горизонтальные направляющие линии, используемые для выравнивания графических и текстовых объектов на отдельных слоях изображения относительно друг друга (источник изображения: копакт-диск «Повседневные объекты 3»-"Everyday Object Series 3" компании PhotoDisk)
Чтобы линии сетки стали видны на экране, выберите команду меню View Show Grid (Вид Показать сетку).
Размер ячеек координатной сетки, которые появляются на экране при выборе команды Show Grid (Показать сетку), задается в окне диалога Preferences (Установки) программы Photoshop. Для настройки частоты следования линий координатной сетки выберите команду меню File Preferences Guides & Grid (Файл Установки Направляющие и сетка). Появится окно диалога Preferences (Установки). В раскрывающемся списке в верхней части окна будет уже выбран параметр Guides & Grid (Направляющие и сетка). Кстати, с помощью этого раскрывающегося списка легко при необходимости перевести окно диалога Preferences (Установки) в режим настройки иного набора параметров. Введите величину расстояния между основными линиями координатной сетки в текстовом поле Grideline every (Линия сетки каждые). С помощью раскрывающегося списка справа от поля Grideline every (Линия сетки каждые) можно указать одну из следующих единиц измерения расстояния между линиями: inches (дюймы), pixels (пиксели), centimeters (сантиметры), points (точки) или picas (пики). Обратите внимание на то, что это окно диалога, показанное на рис. 1.16, позволяет также задать цвет линий сетки (с помощьюсписка Color) и их тип (список Style): сплошные (solid), пунктирные (dashed) или штриховые (dotted).

Рис. 1.15.
Использование линий координатной сетки для точного размещения текста и прочих объектов изображения

Рис. 1.16.
Окно диалога Preferences (Установки) в режиме настройки параметров направляющих линий и координатной сетки
Настройка резкости: размывание фона
Одним из старейших трюков в арсенале традиционных фотографов является управление тем, что называют глубиной резкости. Можно направлять внимание зрителя на какой-то объект снимка, регулируя параметры объектива таким образом, чтобы в фокусе оставался только этот объект, а все остальные, расположенные ближе к объективу или дальше от него, выглядели нерезкими и размытыми. Лучше всего удается добиться такого эффекта при съемке длиннофокусным (100мм и более) объективом при большой величине отверстия диафрагмы, которому соответствует малое значение диафрагмы, скажем 3,5. Программа Photoshop позволяет имитировать данный эффект на изображениях, где присутствует слишком много предметов, отвлекающих внимание зрителя от того объекта, на котором вы хотели бы зафиксировать зрительское внимание. Самое главное, что при цифровой имитации эффекта глубины резкости можно добиться расфокусировки изображений даже тех предметов, которые располагаются на одинаковом удалении от фотокамеры с главным объектом снимка.
Настройка резкости: улучшение фокусировки
Фотографам, даже самым лучшим, не всегда удается твердо удерживать камеру в процессе съемки или отчетливо видеть объект в глазке видоискателя. В результате в обработку часто попадают недостаточно сфокусированные снимки. Высокая резкость означает лучшую видимость мелких деталей изображения. Разумеется, ни Photoshop4.0, ни какая-либо другая программа не могут восстановить те детали изображения, которые уже были утрачены вследствие расфокусировки. Однако можно создать визуальное впечатление большей детальности снимка, повысив контраст между соседними пикселями и тем самым как бы сузив ширину переходных участков между контрастными областями изображения.

Снижение резкости изображения может наступать и как следствие такого часто используемого в программе Photoshop процесса, как изменение объема выборки (resampling). Каждый раз, когда выполняется увеличение или уменьшение размера (не масштаба!) изображения, а также всякий раз при выполнении преобразований наподобие поворота, программе приходится произвольным образом решать, какие пиксели оставить, какие добавить, а какие выбросить. В ходе таких преобразований какие-то детали изображения безвозвратно утрачиваются.
Еще одной причиной недостаточной резкости изображения может служить использование дешевых цифровых фотоаппаратов. В этом случае свою роль играет целая совокупность факторов: низкокачественная оптика, малая (как правило, 640*480 пикселей) разрешающая способность светочувствительной матрицы и сильное сжатие изображения.
При наличии всех перечисленных проблем помочь может применение фильтров резкости. В программе Photoshop реализован ряд таких фильтров, а также имеется кисть, предназначенная для повышения резкости. Средства повышения резкости имеются и в виде целого ряда дополнительных подключаемых модулей-фильтров, совместимых с программой Photoshop.
Фильтры повышения резкости по принципу действия распадаются на две основные категории: подчеркивания кромок на пиксельном уровне (pixel sharpening) и нерезкого маскирования (unsharp masking). Существует простой способ различения этих двух категорий: слова обычно включаются в названия фильтров соответствующей категории. Фильтры подчеркивания кромок просто повышают контраст между смежными пикселями разного цвета. Основные отличия между отдельными разновидностями фильтров данной категории, выпускаемых различными производителями, состоят в величине контраста, вносимого фильтром, и в пороговом значении различия в цвете пикселей, при котором фильтр относит данные пиксели к различным областям снимка и начинает повышать контраст между ними. Фильтры данной разновидности, имеющиеся в программе Photoshop, увеличивают контраст только на границах тех областей изображения, где наблюдаются очевидные различия между цветами пикселей.
Команды активизации встроенных в Photoshop фильтров подчеркивания кромок на пиксельном уровне: Sharpen (Резкость), Sharpen More (Резкость+) и Sharpen Edges (Резкость по краям) - находятся в подменю Filter <> Sharpen (Фильтр <> Резкость). Результаты применения всех этих фильтров иллюстрируются на рис. 4.9-4.12. Исходная фотография молодой женщины, взятая с компакт-диска "Обычные люди" - "Everyday People" из серии Signature Series №16 компании PhotoDisk, была выполнена вполне профессионально и имела безупречную резкость. Я умышленно слегка "размазал" изображение за счет многократного масштабирования и поворота.
 Рис. 4.9. Исходный снимок для фильтрации |
 Рис. 4.10. Результат применения фильтра Sharpen (Резкость) |
 Рис. 4.11. Результат применения фильтра Sharpen Edges (Резкость по краям) |
 Рис. 4.12. Результат применения фильтра Sharpen More (Резкость +) |

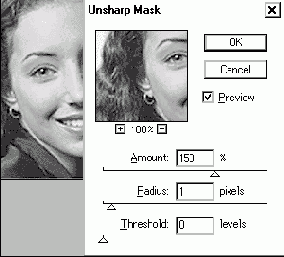
Рис. 4.13. Окно диалога Unsharp Mask (Нерезкая маска)
Ползунок Amount (Эффект) управляет степенью проявления эффекта повышения резкости. Допустимый диапазон значений параметра составляет от 1 до 500. Однако не следует применять слишком большие значения параметра Amount (Эффект), так как это приведет к появлению на границах областей явно заметной ступенчатости или к исчезновению цветовых полутонов.
Ползунок Radius (Радиус) определяет (в пикселях) радиус окрестности текущего пикселя, в пределах которой будет действовать эффект фильтрации. Увеличение радиуса ведет к снижению эффекта подчеркивания кромок и уменьшению пикселизации. Следует стараться сбалансировать значение этого параметра с величиной параметра Amount (Эффект).
Ползунок Threshold (Порог) задает, на какую величину должны различаться оттенки смежных пикселей, чтобы они были отнесены к областям различного цвета. Допустимый диапазон данного параметра составляет от 0 до 255, так как в каждом из каналов может быть только 256 уровней серого тона. Могут возникать ситуации, когда бывает необходимо замаскировать те или иные части изображения, чтобы затем применить к ним фильтр резкости с различными значениями параметра Threshold (Порог). Более тонкая настройка фильтра может потребоваться, например, при обработке прически персонажа снимка, чтобы кожа головы не выглядела как наждачная бумага.

Рис. 4.14. Результат применения фильтра типа Unsharp Mask (Нерезкая маска) к фотографии молодой женщины, показанной на рис. 4.9
Настройка тона: коррекция дефектов экспозиции и передержанных областей
Одна из очень распространенных проблем в фотографии состоит в появлении на снимках участков, которые столь светлы или, наоборот, темны по отношению к основному сюжету, что даже динамического диапазона пленки или цифрового компакт-диска не хватает для регистрации деталей изображения в таких областях. На фотографиях интерьеров это часто проявляется в виде наблюдаемого через окно обесцвеченного неба или пейзажа с утраченными деталями.
Настройка тона: создание виньеток
Виньетка представляет собой изображение, края которого плавно переходят в область однородного (как правило) цвета. Техника создания подобных виньеток в традиционной фотолаборатории состояла в размещении картонной рамки с овальным отверстием на пути световых лучей от выходной линзы увеличителя к светочувствительному материалу. Создание виньетки- прием, позволяющий добиться фокусировки зрительского внимания на центральном предмете изображения. Так как оптика в старых фотоаппаратах имела тенденцию к формированию изображений с очень нерезкими краями, виньетки часто использовались в портретной фотографии для маскирования некачественных кромок снимка. В настоящее время использование подобного приема позволяет придать снимку впечатление фотографии, выполненной в манере старых мастеров.
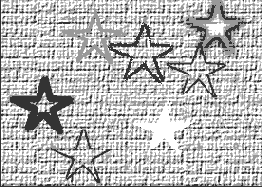
Некоторые идеи относительно использования кистей
Практичные художники, такие как Роберт Догерти, написавший большую часть упражнений для этой главы, знают о существовании нескольких категорий специальных кистей, оказывающихся иногда полезными. Компания Adobe поставляет только малую часть таких кистей на компакт-диске, сопровождающем программу Photoshop 4.0. В этом разделе вы найдете кое-какие дополнительные специальные кисти из числа тех, которые больше других нравятся мне и Роберту. Некоторые из приведенных ниже кистей являются текстурными, а некоторые представляют собой вариации на тему стандартных кистей.
Почти каждая команда и инструмент программы Photoshop могут использоваться для создания той или иной разновидности специальных эффектов. Заказные кисти не являются в этом смысле исключением. Например, вы можете создать кисти, которые я называю "атмосферными", предназначенные для имитации капель дождя, снежинок, языков пламени, искрящихся блесток, пыли - список может быть практически беспредельным. Кисти могут иметь цвет и обладать прозрачностью, ими можно рисовать на прозрачных слоях, а наносить изображение с помощью кистей можно в любом из 17 режимов наложения пикселей. Рисунок 9.10 иллюстрирует использование одной из "атмосферных" кистей при имитации бликов, возникающих на поверхности воды и на окнах буровой платформы.
Неоновая надпись
Неоновое свечение - один из действительно полезных текстовых эффектов. Его можно применять для имитации неоновых вывесок и знаков на фотографиях, снятых в ночное время. Исполненный с применением данного эффекта заголовок Web-страницы или рекламного объявления будет приковывать внимание зрителя. Существует множество разновидностей эффекта неонового свечения. В следующем ниже упражнении вы познакомитесь с одним из наиболее распространенных вариантов. Обратите внимание на то, что главный секрет создания эффекта в данном случае заключается в окрашивании символов текста в два этапа, причем на втором этапе производится размывание границ символов перед их цветовой заливкой. Именно этим достигается впечатление свечения неоновых трубок, изогнутых в форме символов текста. Кроме того, имеет смысл поэкспериментировать с разными вариантами обводки размытых контуров символов.
СОВЕТ
Текст с эффектом неонового свечения обычно выглядит более правдоподобно, если размещается поверх темного фона.
1. Создайте новый документ с темным - например, черным - фоном.
2. Введите текстовую строку, используя черный цвет в качестве основного. Закругленные символы гарнитуры Sans-serif будут, по-видимому, в большей мере походить на изогнутые стеклянные трубки неоновой вывески, чем символы других типов шрифтов. Временно сделайте невидимым черный фон изображения, чтобы различать введенный текст (разумеется, в дальнейшем выключение фона не потребуется).
3. Выделите слой с надписью в палитре Layers (Слои). Воспользуйтесь для этого сначала инструментом Magic Wand (Волшебная палочка), щелкнув в области прозрачного фона слоя, а затем примените команду Select <>Similar (Выделение <> Подобные оттенки) для выделения внутренних областей символов. Инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+I.
4. Примените растушевку выделенной области, выбрав команду Select <>Feather (Выделение <>
Растушевка). В окне диалога установите радиус растушевки равным 4 пикселям (эта величина может меняться в зависимости от размеров шрифта и заданной величины разрешения изображения).
5. Выберите для неоновой надписи яркий цвет (я использовал тот же "электронный" ярко-зеленый цвет, что и в примере с надписью на дисплее). Выполните команду меню Edit <> Fill (Правка <> Залить). В окне диалога выберите вариант Foreground Color (Основной цвет) в раскрывающемся списке Use (Заполнитель), а все остальные параметры оставьте принятыми по умолчанию. Щелкните на кнопке OK. Полученный результат представлен на рис. 11.14.

Рис. 11.14. Текст с эффектом неонового свечения
Новые возможности
Итак, что же представляют собой новшества программы Photoshop 4.0? Вот перечень основных из них, большей частью описываемых далее в этой главе.
· Палитра Actions (Операции). Вы не ошибетесь, если будете представлять себе операцию в виде списка совершенных действий или команд — своего рода макроса с расширенными возможностями. Теоретически имеется возможность записать любую последовательность применения инструментов и команд Photoshop, необходимых для выполнения той или иной операции, а затем воспроизвести такую последовательность одним нажатием клавиши или щелчком кнопки мыши. Более того, можно прерывать выполнение операции с целью выполнения пользователем дополнительных действий в интерактивном режиме.
· Корректирующие слои. Это специализированные слои изображения, представляющие собой теперь часть обновленной палитры Layers (Слои). Корректирующие слои используются главным образом для цветовой коррекции. Любые настройки, выполненные на корректирующем слое, в равной мере оказывают влияние и на все слои изображения, расположенные ниже данного. Как и остальные слои, корректирующие слои можно включать и выключать. Кроме того, их можно совмещать и группировать совершенно таким же образом, как обычные слои Photoshop 4.0.
· Усовершенствованный интерфейс стандарта Adobe. Не расстраивайтесь, интерфейс пользователя остался в целом таким, к какому вы успели привыкнуть, однако его общий дизайн слегка изменен в целях достижения большей общности с другими программными продуктами семейства Adobe. Обновленный интерфейс стал легче для восприятия, рабочее пространство менее загромождено, и только поначалу от его вида остается несколько странное впечатление, подобное тому, какое испытываешь, возвращаясь в комнату, где в ваше отсутствие кто-то переставил мебель.
· Направляющие и координатная сетка. Теперь у вас имеется возможность компоновать макет изображения с помощью видимых на экране направляющих линий и линий сетки координат, подобно тому, как это делается в программах PageMaker или Illustrator.
· Произвольные преобразования. Команда Free Transform (Произвольное преобразование) меню Layer (Слой) позволяет «вручную» выполнить над выделенной областью или слоем преобразование любого типа: масштабирование, поворот, наклон, добавление эффекта перспективы или искажение. Все это делается в один прием.
· Инструмент Move (Перемещение). Ранее вы обычно перемещали выделенную область при помощи выбранного инструмента выделения, щелкнув внутри контура области кнопкой мыши и перетаскивая курсор. Теперь такой прием перемещает только выделяющую рамку, а не ее содержимое. Для перемещения выделенных областей на панели инструментов имеется новый инструмент в виде четырехконечной стрелки. Он же используется и для перемещения слоев и направляющих. Наличие такого инструмента четко выделяет перемещение элементов изображения как отдельную операцию.
· Многоцветные градиентные заливки. Теперь вы можете легко задавать градиентные заливки, образуемые плавным переходом через множество различных цветов. Таким заливкам можно даже придавать свойство прозрачности.
· Цифровые метки. В новой версии программы появилась возможность внедрять в создаваемые изображения сведения об авторских правах в виде скрытого текста, который не может быть удален, наподобие водяных знаков на гербовой бумаге. Такой прием обеспечивает определенную защиту прав тех авторов, кто хотел бы выставлять свои произведения на страницах Web-узлов. Цифровые метки — «водяные знаки» — могут внедряться в изображения любой разрешающей способности и полностью скрыты от невооруженного глаза зрителя.
· Расширенные возможности использования форматов файлов для Web-узлов. В состав программы Photoshop теперь входит модуль экспорта файлов в формате GIF89a. Поддерживаются и другие популярные форматы файлов для Web, включая Portable Network Graphics (PNG), о котором говорят как о будущем стандарте для Web-графики, Progressive JPEG и Acrobat Portable Document Files (PDF). Эти усовершенствования описаны в
главе 12, «Секреты графики для Web-узлов».
· Новые клавиатурные комбинации. Переопределению подверглись практически все прежние клавиатурные комбинации. Если у вас есть устоявшиеся привычки и навыки применения сочетаний клавиш, придется переучиваться. С другой стороны, если у вас есть опыт применения клавиатурных комбинаций в программах Illustrator или Premiere, то многие из них вы встретите и в обновленной программе Photoshop. Полный список всех клавиатурных комбинаций имеется в приложении «Краткий справочник по Photoshop 4.0» в конце книги.
Новый Photoshop: основные усовершенствования
Рассматриваемая нами последняя, четвертая, версия программы Photoshop позволяет намного проще и быстрее решать задачи применения специальных эффектов к цифровым фотографиям и другим образцам растровой графики. Частично это достигнуто за счет добавления некоторого количества новых функций, а также за счет внесения небольших, но важных изменений в интерфейс. Кроме того, программисты фирмы Adobe переработали часть кода основных компонентов программы, сделав его более эффективным по сравнению с прежними версиями. Рост быстродействия программы, обусловленный более эффективным кодом, особенно заметен при ее запуске в среде MacOS на компьютерах с процессором PowerPC.
Все новшества и усовершенствования в конечном счете приводят к значительному увеличению производительности. Иными словами, как программа стала работать быстрее при выполнении большинства операций, так и вы сможете теперь быстрее решить с ее помощью ту или иную задачу. Например, появившаяся в программе возможность записывать последовательность производимых операций в виде своего рода макросов позволяет при выполнении некоторых типовых процедур добиться ускорения работы в несколько раз, то есть на сотни процентов. Если вы — опытный пользователь Photoshop, то вам придется заплатить за повышение производительности программы временным снижением эффективностисобственной работы. Потребуется заново освоить навыки выполнения большей части привычных операций. Позднее мы рассмотрим произведенные в программе изменения в деталях, но вот только один короткий пример: основная доля клавиатурных комбинаций Photoshop переделана с целью придания им большей общности с остальными программными продуктами семейства Adobe. Хотя в перспективе это и ведет к повышению удобства для пользователей, тем не менее сегодня вызывает необходимость заново переучивать руки, автоматически тянущиеся к привычным клавишам.
Многие изменения, внесенные в интерфейс данной версии программы Photoshop, отчетливо видны на рис. 1.1 (Mac OS) и рис. 1.2 (Windows). Обратите внимание на то, что хотя внешний вид окон двух разновидностей программы и зависит от типа базовой операционной системы, тем не менее состав и расположение инструментов, меню и команд не меняется. Вы вполне можете считать, что Photoshop в его нынешнем виде является программой, почти не зависящей от используемой компьютерной платформы.

Рис. 1.1. Интерфейс программы Photoshop 4.0 в системе Mac OS. (источник изображения: «Портрет Марши» работы Кена Мильбурна)
Видимо, чтобы подчеркнуть независимость от компьютерной платформы, часть приведенных в оригинале книги экранных копий окон диалога снята в среде Mac OS, а часть — в среде Windows 95. — Примеч. перев.

Рис. 1.2.
Интерфейс программы Photoshop 4.0 в системе Windows
(источник изображения: "Портрет Марши" работы Кена Мильбурна)
Еще одной разновидностью платы за введенные усовершенствования является то, что потребности программы Photoshop 4.0 в системных ресурсах (как в случае работы под управлением операционной системы Mac OS, так и под Windows) несколько превышают аналогичные потребности программы Photoshop 3.0. Наиболее существенным является то, что если вы привыкли работать при наличии 16 Мбайт оперативной памяти, то теперь желательно иметь 24 Мбайта, а фирма Adobe настоятельно рекомендует оснастить компьютер 32 Мбайтами ОЗУ. Если вас интересует полный перечень требований к системным ресурсам, то обратитесь к Введению данной книги.
Обработка краев областей: матирование
Матирование слоя - это процесс исключения случайно <прихваченных> в процессе выделения пикселей с несоответствующей (чаще всего, фоновой) окраской на краях выделенной области после того, как такая область превращается в слой изображения. Для выполнения подобной операции выберите в меню команду Layer <> Matting (Слой <> Матирование). В подменю этой команды имеются три типа функций, описываемых ниже.
Defringe (Устранить кайму). Вызывает окно диалога, в котором можно указать ширину каймы (в пикселях) на кромке изображения выделенного слоя. Пиксели каймы будут перекрашены в чистые цвета соседних с ними пикселей основной части выделенной области.
Remove Black Matte (Удалить черную подложку). Устраняет любые пиксели черного цвета, располагающиеся по краю изображения на выделенном слое. Эта команда применяется, главным образом, для удаления черных пикселей, попадающих в состав выделенной области в результате сглаживания ее границы, если выделяемый объект располагался на черном фоне.
Remove White Matte (Удалить белую подложку). Устраняет любые пиксели белого цвета, располагающиеся по краю изображения на выделенном слое. Эта команда применяется, главным образом, для удаления белых пикселей, попадающих в состав выделенной области в результате сглаживания ее границы, если выделяемый объект располагался на белом фоне.
Ограничение размера изображения в пикселях
Очевидно, что существует корреляция между размером изображения в пикселях и объемом файла изображения в байтах. Тем не менее по поводу физического размера картинки имеется ряд соображений, которые исходят из целевого назначения графики и позволяют уменьшить размеры изображения, не повредив достижению запланированных целей.
Итак, разрабатывайте элементы графического оформления Web-узла, такие как заголовки, кнопки, иллюстрации и изображения заднего плана, стараясь сделать их столь малого размера, какой допустим исходя из назначения данных элементов. Другими словами, избегайте гигантских, ослепительных заголовков. Если такие элементы все же действительно необходимы, то проследите, чтобы в их составе было всего два-три цвета и не применялась анимация. А если уж без анимации не обойтись, то ограничьте ее применение только частью заголовка или "шапки" страницы.
Самыми большими графическими элементами оформления являются фоновые изображения, поэтому всегда, когда это возможно, старайтесь избегать использования графики на заднем плане Web-страниц. Вместо этого применяйте заливку страницы однородным цветом, кодируя его на языке HTML или применяя соответствующую команду одного из редакторов Web-страниц, действующих по принципу WYSIWYG- "Что видишь, то и получаешь", наподобие Front Page или PageMill. В качестве уловки можно применять фоновые изображения, составленные из одинаковых плиток. Любой файл, сохраненный в качестве образца повторяющегося узора, вроде плитки с изображением сердца из главы 8, "Секреты имитации текстур и создания узоров", будет отлично работать в качестве фона Web-страницы. Ниже в этой главе будет показано, как можно создавать плитки узоров, имитирующих полосатый фон или градиентный фон. Говоря о градиентном фоне, не рассчитывайте на использование истинно градиентной окраски, особенно с применением нескольких цветов - в этом случае размер файла может оказаться непомерно большим.
Операции над каналами
Маски, хранящиеся в альфа-каналах, можно включать и выключать, использовать их в качестве выделенных областей и даже сохранять в виде отдельных файлов. Большая часть операций над каналами выполняется при помощи палитры Channels (Каналы). Для вызова этой палитры на экран выберите команду меню Window<>Show Channels (Окно<>Показать Каналы) . Ниже поясняются основные операции над каналами.
Показ/скрытие канала. Щелкните на ячейке Show/Hide (Показать/Скрыть) в крайней левой колонке окна палитры Channels (Каналы). Появление в ячейке значка в виде глаза говорит о том, что информация из этого канала будет видна на изображении. Если при этом протащить курсор в окне палитры через несколько строк каналов, скрытых от просмотра, все они станут видимыми. Чтобы скрыть канал, снова щелкните на значке в виде глаза. По умолчанию альфа-канал изображается в виде полупрозрачной маски рубинового цвета, располагающейся поверх изображения.
Изменение порядка следования каналов в очереди. Перетаскивайте строку канала, который требуется переместить на другое место в очереди, пока жирная черная линия не появится под строкой того канала, за которым должен следовать перемещаемый. Отпустите кнопку мыши, и канал переместится на новое место.
Изменение размера и отмена миниатюр. В меню палитры Channels (Каналы) выберите команду Palette Options (Параметры палитры). Появится окно диалога Channels Palette Options (Параметры палитры Каналы), показанное на рис. 2.9. Щелкните на переключателе желаемого режима демонстрации миниатюр изображения, а затем — на кнопке OK.

Рис.2.9. Окно диалога Channels Palette Options (Параметры палитры Каналы)
Дублирование каналов. Это удобный способ модификации существующей маски или области выделения. Выделите канал, который требуется модифицировать, щелкнув на его наименовании (вместо наименования может присутствовать просто номер) в окне палитры. В меню палитры выберите команду Duplicate Channel (Дублировать канал). Появится окно диалога Duplicate Channel (Дублирование канала), показанное на рис. 2.10. Можно указать название или номер для дубликата канала и даже выбрать в разделе Destination (Назначение) существующий открытый файл или указать новый файл для сохранения канала.

Рис. 2.10. Окно диалога Duplicate Channel (Дублирование канала)
Сохранение каналов. Альфа-каналы могут сохраняться только в файлах следующих форматов: Photoshop, Photoshop 2.0, TIFF и RAW. При сохранении в перечисленных форматах каналы автоматически записываются на диск вместе с изображением. Сохранять каналы можно только в новом файле или в существующем открытом файле, пользуясь той же процедурой, что и при дублировании каналов.
Расщепление каналов. Можно расщеплять каналы, преобразуя каждый из них в отдельное изображение. Если перед расщеплением в изображение-оригинал были внесены какие-то правки, которые не были сохранены, то эти правки будут утрачены для оригинала в связи с его распадом на совокупность отдельных файлов по числу каналов. Новым файлам присваиваются имена, образованные из имени файла-оригинала (или аббревиатуры этого имени в системе Windows) и имени канала. Для расщепления каналов выберите команду Split Channels (Расщепить каналы) в меню палитры Channels (Каналы).
Совмещение каналов. Эта операция названа неудачно, поэтому к ее использованию следует привыкнуть. На самом деле команда Merge Channels (Совместить каналы) не предназначена для совмещения каналов, имеющихся в составе изображения. Ее истинное назначение состоит в совмещении нескольких открытых одновременно полутоновых черно-белых изображений в одно результирующее изображение, в котором исходные черно-белые изображения начинают играть роль цветовых каналов. Как правило, такой метод используется для совмещения монохромных изображений, полученных путем трех- или четырехкратного фотографирования (сканирования) одной и той же сцены в режиме градаций серого цвета с применением набора светофильтров цветов RGB или CMYK. После совмещения таких составляющих получается нормальное полноцветное изображение. Можно, однако, совмещать не только изображения одной и той же сцены, но вообще любые три (в режиме RGB) или четыре (в режиме CMYK) черно-белых снимка одного размера, так что появляются богатые возможности для создания экзотических коллажей. Для совмещения каналов откройте файлы, которые требуется совместить, и закройте те, которые не должны попасть в состав совмещенного результата. В меню палитры Channels (Каналы) выберите команду Merge Channels (Совместить каналы). Появится окно диалога Merge Channels (Совмещение каналов). Выберите в этом окне режим совмещения (RGB Color, CMYK Color, LAB Color, Multichannel), укажите число каналов и щелкните на кнопке OK. Пусть выбран режим RGB, тогда появится окно диалога Merge RGB Channels (Совмещение каналов RGB), показанное на рис. 2.11. Выберите файлы, которые будут использоваться в качестве каждого из каналов, в раскрывающихся списках группы Specify Channels (Задайте каналы) и щелкните на кнопке OK.
Редактирование каналов. Имеется возможность выполнять редактирование любого из каналов с использованием всего набора команд Photoshop 4.0, пригодных для работы с черно-белыми изображениями. Это позволяет управлять очень тонкими цветовыми эффектами графических проектов. Например, можно получить на изображении неожиданные красноватые пятна, ретушируя вручную канал красного цветового компонента. Подобное редактирование не оказывает влияния на общий цветовой баланс изображения.

Рис. 2.11. Окно диалога Merge RGB Channels (Совмещение каналов RGB)
Остановись, мгновенье! Вставка пауз в операции
Одним из ограничений палитры Actions (Операции) программы Photoshop 4.0, которые следует иметь в виду, является то, что вы не можете использовать никакие инструменты в качестве составной части операции. Что же делать, если в середине операции требуется выделить область изображения или нарисовать несколько мазков кистью? Вас выручит вставка команды Stop (Стоп).
Когда при воспроизведении операции очередной командой оказывается Stop (Стоп), выполнение операции приостанавливается. Можно заставить команду Stop (Стоп) выдавать на экран сообщение. Обычно в таком сообщении содержится напоминание о том, что следует предпринять в момент остановки операции. Например, от художника может потребоваться выделить область изображения, стереть частьслоя, чтобы сделать его прозрачным, или нарисовать несколько живописных мазков. Кроме того, именно в момент паузы выполнения операции можно осуществить действия, которые не регистрируются палитрой Actions (Операции).
В следующем упражнении будет проиллюстрировано, каким образом возможность включения пауз может помочь в усовершенствовании ранее подготовленной операции по тестированию фильтров.
Для вставки команды Stop (Стоп) в текст операции выполните следующие действия:
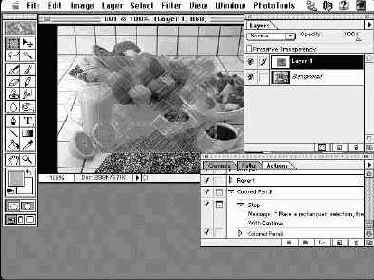
1. Удостоверьтесь, что операция Colored Pencil Test загружена, так же как и файл изображения под названием placeset.tif из папки Resource\Exercise сопровождающего книгу компакт-диска.
2. Выберите команду операции, после которой должна быть вставлена команда Stop (Стоп). Заметьте, что Stop (Стоп) может быть и самой первой командой, если требуется вручную выполнить настройку загруженного изображения для последующих действий, как предполагается делать в данном упражнении. Непосредственно вставить Stop (Стоп) в качестве первой команды нельзя (вспомните, что если выделить строку названия операции, то новая команда будет добавлена в самый конец списка команд). Однако можно вставить команду Stop (Стоп) в любое место операции, а затем перетащить ее в начало списка команд.
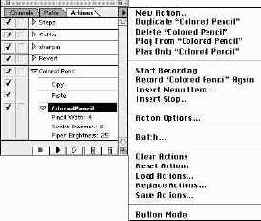
3. В меню палитры выберите команду Insert Stop (Вставить Стоп). Появится окно диалога, показанное на рис. 1.6. Если вы пользователь компьютера Macintosh, напечатайте следующее сообщение: Make a rectangular selection, then press Cmd+C, then press Cmd+V to paste the selection into a new layer. Then select the new layer in the Layers palette. (Выделите прямоугольную область, нажмите Cmd+C, а затем Cmd+V, чтобы вставить выделенную область как новый слой. После этого выделите новый слой в палитре Layers (Слои).) Если вы работаете на компьютере с операционной системой Windows, то введите такое же сообщение, заменив наименование клавиши Cmd на Ctrl. В заключение щелкните на кнопке OK.

Рис. 1.6. Окно диалога Record Stop (Остановка записи)
4. Удалите команды Set (Установить), Copy (Копировать) и Paste (Вставить) из списка действий палитры Actions (Операции), поочередно выделяя каждую из этих команд и выбирая команду Delete "Command name" (Удалить"Имя команды") в меню палитры. При этом вместо слов Command name (Имя команды) в меню будет обозначено наименование выделенной команды операции.
5. Воспроизведите операцию Colored Pencil Test. Тщательно выполните инструкции, содержащиеся в окне сообщения команды Stop (Стоп).
6. Закончив действия, указываемые в сообщении, щелкните на кнопке Play (Воспроизведение) на VCR-панели в нижней части палитры Actions (Операции). При этом выполнятся оставшиеся шаги операции (в данном случае такой шаг только один).
Результат данного небольшого упражнения можно видеть на рис. 1.7.

Рис. 1.7. Тестирование фильтра в пределах прямоугольной области изображения. (источник изображения: серия Signature Collection компании Digital Stock, компакт-диск «Еда» — «Food» Джошуа Ицхака)
совет
Преимущество программирования операции с паузой в рассмотренном примере состоит в том, что при больших по размеру изображениях тестирование фильтра будет происходить гораздо быстрее, так как фильтроваться будет только небольшая выделенная область изображения. Попробовав несколько фильтров и окончательно выбрав среди них нужный, можно затем запустить трудоемкий процесс фильтрации изображения целиком.
Отражения
Одной из наиболее востребованных на практике категорий эффектов окружающей среды являются отражения. Использование этого эффекта вам потребуется, если возникнет необходимость включить в композицию изображение озера, приукрасить фотографию товара, придав ему такой вид, как будто он заснят на стеклянной подставке, или изобразить улицу Wall Street мокрой от дождя.
Эффекты отражения могут быть как простыми, так и сложными. Достаточно просто сымитировать отражение в том случае, когда объект и его зеркальный образ отстоят друг от друга на определенное расстояние. К примеру, вам предстоит изобразить отражение зданий Wall Street на (предположим) мокрой от дождя мостовой. К счастью, мокрую мостовую отделяет от зданий тротуар и обочина. В таком случае можно просто выделить предметы, требующие отражения, скопировать их на новый слой, перевернуть изображение, настроить прозрачность слоя в соответствии с тем, насколько хорошо отражается свет от блестящей поверхности, и в завершение должным образом исказить отражение по законам перспективы.
Вот, однако, в чем состоит проблема имитации данного эффекта: отражение объекта формируется под углом зрения, противоположным тому, под которым мы видим этот объект в обычных обстоятельствах. Например, если при фотографировании объекта вы направляете на него взгляд сверху вниз, то за счет отражения от зеркальной поверхности ваш взгляд падает на объект снизу вверх. Такого результата не добьешься простой операцией зеркального отражения фотографии объекта. На рис.6.35 показана типичная ошибка имитации отражения.

Рис. 6.35. Фотография с неестественным эффектом отражения
Палитра Actions (Операции)— наиболее продуктивное из новшеств
Новинкой, в наибольшей степени повлиявшей на рост производительности работы с программой Photoshop 4.0, явилась возможность записи усовершенствованных макросов, реализованная в виде палитры Actions (Операции), показанной на рис. 1.3. Если вам приходилось иметь дело с палитрой Commands (Команды) программы Photoshop 3.0.5, то палитра Actions (Операции) не покажется совершенно незнакомой.
Рассмотрим вкратце принцип работы палитры Actions (Операции). В ее нижней части располагается ряд кнопок со значками, напоминающими обозначения на кнопках обычного бытового видеомагнитофона. Эту группу кнопок называют также VCR-панелью (от слов Video Cassette Recorder - видеомагнитофон). Щелчок на кнопке Record (Запись) переводит палитру в режим последовательной, шаг за шагом, записи всех последующих действий пользователя. Когда операция будет завершена, щелчок на кнопке Stop (Стоп) вызовет появление всего списка действий в окне палитры Actions (Операции). После этого вы можете присвоить имя сформированной операции. Предположим, что была выполнена сложная процедура, включающая десятки шагов. Записав эту последовательность, вы получите возможность воспроизвести ее с помощью простого щелчка кнопкой мыши или нажатия какой-либо функциональной клавиши, которую можно назначить в любой удобный момент. Палитра Actions (Операции), в отличие от средств записи макропоследовательностей в некоторых других приложениях, записывает одновременно и набор параметров той или иной функции. На деле палитра Actions (Операции) обладает намного более широкими возможностями, чем те, которые проиллюстрированы описанным выше примером записи макроса. С помощью этой палитры можно прерывать выполнение операций с целью ввода пользователем новых значений параметров, так что появляется возможность, например, изменения настроек фильтра или степени прозрачности нового слоя. Функция паузы намного повышает вероятность того, что одна и та же операция сможет быть применена к различным изображениям.

Рис. 1.3.
Палитра Actions (Операции)
Гибкость и производительность палитры Actions (Операции) дополнительно усиливается наличием команды пакетной обработки. Она позволяет задать набор файлов, к каждому из которых следует применить записанную операцию, и является мощным подспорьем в тех случаях, когда требуется применить одинаковые графические эффекты к целой группе элементов оформления, подобных кнопкам домашней Web-страницы.
После того как операция записана, в нее можно вставлять новые команды, причем даже такие, которые формально не подлежат записи. Несмотря на то, что вставленные команды не исполнялись в процессе записи операции, они исполняются при ее воспроизведении. Однако самое привлекательное в действии палитры Actions (Операции) состоит в следующем. Если при выполнении некоторой команды вызывается окно диалога, выполнение операции приостанавливается и пользователю предоставляется возможность ввести требуемые значения параметров или выбрать нужный режим команды. Возможность вставки команд в сочетании с возможностью назначения функциональных клавиш для вызова записанной операции позволяет с помощью палитры Actions (Операции) имитироватьработу прежней палитры Commands (Команды). Для этого следует всего лишь записать единственную команду и присвоить ей одну из функциональных клавиш.
Некоторые из заданий, выполняемых пользователем программы Photoshop 4.0 и связанных с выделением областей или применением инструментов, не могут быть записаны с помощью палитры Actions (Операции). Вероятно, это обусловлено тем, что действия, выполняемые при помощи каких-то инструментов на одном изображении, могут совсем не совпадать с действиями, которые планируется произвести теми же инструментами на другом изображении. Тем не менее вы можете вставить в операцию команду Stop (Стоп), выполнить не поддающиеся записи действия и продолжить выполнение последовательности. Имеется даже возможность послать сообщение на экран в момент остановки выполнения операции. Тем самым вы можете проинформировать самого себя или другого пользователя о необходимости воспользоваться обозначенным инструментом и выполнить с его помощью определенные действия. В ходе выполнения упражнений, приведенных на страницах данной книги, вы найдете множество примеров использования команды Stop (Стоп) в процессе записи операций с помощью палитры Actions (Операции).
замечание
При помощи палитры Actions (Операции) имеется возможность вызывать макросы, записанные на языках приложений AppleScript (Mac OS) или Visual Basic (Windows).
Для чего же может потребоваться использование палитры Actions (Операции)? Вот самый короткий ответ: чтобы сберечь время. Если завести привычку пользоваться палитрой операций, то только за счет этого можно сэкономить больше времени, чем обеспечила бы вам покупка самого мощного, быстродействующего и дорогого компьютера, — и это не преувеличение. Есть и менее очевидное преимущество от использования палитры операций: с ее помощью вы сможете создавать собственные специальные эффекты. Зачем создавать собственные спецэффекты, если всегда можно купить дополнительный подключаемый модуль-фильтр, реализующий любые мыслимые функции, спросите вы? Одна из причин состоит в том, что вы можете пожелать создать спецэффекты в собственном стиле. Кроме того, самостоятельное создание фильтров обойдется вам дешевле, чем покупка десятков готовых программных модулей. (Впрочем, покупая фильтры, вы экономите время, а время — это деньги.)
Палитра Path (Контуры) и ее параметры
Палитра Paths (Контуры) предоставляет удобный доступ ко всем командам, имеющим отношение к работе с объектами векторной графики в программе Photoshop 4.0. Вид этой палитры и ее меню представлен на рис. 5.38.

Рис. 5.38. Палитра Paths (Контуры) и ее меню
Параметры режима индексированного цвета
В предыдущих разделах были упомянуты параметры, наиболее часто используемые для снижения числа цветовых оттенков в режиме индексированного цвета. Для получения доступа к этим параметрам выберите команду меню Image д Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Ниже приводится краткое описание назначения каждого из параметров окна диалога Indexed Color (Индексированный цвет), начиная с вариантов выбора цветовых палитр раскрывающегося списка Palette (Палитра).
Палитра Exact (Точная). В этой палитре используются только цвета, в точности соответствующие цветам текущего изображения.
Палитра System (Macintosh) (Системная, Macintosh). При выборе данного варианта используется палитра цветов, встроенная в систему Mac OS, даже если работа ведется под управлением системы Windows. Это, однако, не лучший способ добиться того, чтобы разработанные в системе Windows изображения хорошо смотрелись после переноса на компьютер типа Macintosh. Если изображение не разрабатывалось изначально с применением данной палитры, то после преобразования может возникнуть неожиданное смещение спектра цветовых оттенков.
Палитра System (Windows) (Системная, Windows). В данном случае используется палитра цветов, встроенная в систему Windows. Подобно палитре операционной системы Mac OS, эта палитра также основывается на равномерной выборке цветов RGB-спектра, однако это иные цвета, чем в палитре системы Mac OS.
Палитра Web. Эта палитра содержит цвета, зарезервированные программами Netscape Navigator и Microsoft Internet Explorer для собственных нужд. При использовании данной палитры можно иметь все основания надеяться, что цвета из состава разработанного вами изображения будут правильно интерпретированы большинством броузеров сети. Однако если изображение типа красочной цветной фотографии сохраняется в формате JPEG, не стоит пытаться преобразовать цвета этого изображения к тем, которые могут воспроизводиться броузерами. Поскольку программы-броузеры сами по себе в большей мере подходят для выполнения достаточно достоверной настройки растра, чем Photoshop, то палитру Web имеет смысл применять только для преобразования изображений, сохраняемых в формате GIF.
Палитра Uniform (Равномерная). Выбор этого варианта ведет к формированию палитры, очень близкой по составу цветов к системным палитрам. Она содержит выборку цветовых оттенков, равномерно распределенных в пределах всего спектра, так что для любого цвета есть шанс найти в палитре достаточно близкий аналог. Имеется возможность задать число цветов в палитре: 8, 27, 64, 125 или 216 - в зависимости от выбранной глубины цвета.
Палитра Adaptive (Адаптивная). Эта палитра ближе всего стоит к рассмотренной выше палитре Exact (Точная). Адаптивная палитра включает в себя цветовые оттенки, которым соответствует окраска максимального числа пикселей изображения. Особенно полезной такая палитра оказывается в случае, когда один-два цвета занимают большую часть площади изображения. Например, на изображении огня большая часть пикселей имеет красный цвет.
СОВЕТ
Имеется возможность искусственно "сфокусировать" выбор цветов, выполняемый программой Photoshop 4.0 при формировании адаптивной палитры, выделив область изображения, включающую те оттенки цвета, которые должны преобладать в палитре.
Палитра Custom (Заказная). Выбрав данный вариант, можно загрузить специальную, заранее заготовленную палитру цветов или создать новую "с нуля". При выборе заказной палитры программа Photoshop выводит на экран окно диалога Color Table (Таблица цветов), показанное на рис. 12.7. Далее можно либо выполнять индивидуальную правку цвета каждой ячейки палитры, либо щелкнуть на кнопке Load (Загрузить) для загрузки готовой палитры из файла.

Рис. 12.7. Окно диалога Color Table (Таблица цветов)
СОВЕТ
Чтобы воспользоваться палитрой, лежащей в основе какого-то существующего изображения, загрузите это изображение и выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). В раскрывающемся списке Palette (Палитра) появившегося окна диалога выберите вариант Custom (Заказная) и щелкните на кнопке OK. Когда появится окно диалога Color Table (Таблица цветов), щелкните на кнопке Save (Сохранить). Наконец, в окне диалога File Save (Сохранение документа) введите имя файла с расширением .act (Adobe Color Table). После этого можно будет загружать сохраненную палитру в качестве заказной при преобразовании того или иного изображения в режим индексированных цветов.
Палитра Previous (Предыдущая). Программа Photoshop 4. 0 запоминает палитру, которая была назначена предыдущему файлу изображения, и позволяет загрузить ее для использования в текущем документе. Таким способом Photoshop предоставляет вам возможность преобразования вручную целой группы файлов. Если, однако, вам требуется преобразовать к одной и той же палитре десятки изображений, то делать это вручную становится чересчур утомительно. В этом случае подготовьте с помощью палитры Actions (Операции) операцию с применением команды пакетной обработки или воспользуйтесь специальным приложением типа программы DeBabelizer компании Equilibrium.
Color Depth (Глубина цвета). Этот раскрывающийся список дает возможность выбрать число бит, кодирующих цвет отдельного пикселя изображения, из следующего ряда значений: 3, 4, 5, 6, 7 или 8. Можно также выбрать вариант Other (Другая), который позволяет задать число цветов палитры в текстовом поле Colors (Цветов). В этом случае программа Photoshop 4.0 сама автоматически определяет, какую глубину цвета установить для обеспечения заданного числа цветов.
Colors (Цветов). Значение этого параметра однозначно связано с параметром Color Depth (Глубина цвета): задавая число цветов, вы тем самым задаете и глубину цвета.
Далее приводится описание параметров раскрывающегося списка Dither (Настройка растра).
Diffusion (Случайная). Выбор данного варианта вызывает смешивание на изображении распределенных случайным образом пикселей, окрашенных в цвета, соседствующие в палитре, что создает впечатление плавного перехода одного цвета палитры в другой и присутствия на изображении цветовых оттенков, которых на самом деле в палитре нет. Это всего лишь оптическая иллюзия, но действие ее может быть очень эффективным. Единственной опасностью применения случайной настройки растра является то, что алгоритмы сжатия изображений без потерь, используемые в форматах GIF или TIFF, оказываются гораздо более эффективными при наличии на изображении протяженных областей, состоящих из одинаковых по окраске пикселей. Растрирование изображения ведет к формированию гораздо большего по объему файла, чем при отсутствии растрирования, даже при том же самом составе цветов палитры.
Pattern (Матричная). Этот метод настройки растра действует только в том случае, если выбрана палитра System (Macintosh) (Системная, Macintosh). Метод матричной настройки растра подобен методу случайной настройки, однако пиксели разного цвета перемешиваются не случайным образом, а образуют некоторое подобие цветного узора.
None (Отсутствует). При выборе данного варианта Photoshop вообще не производит растрирования, а просто подставляет на место каждого оттенка ближайший к нему цвет из палитры. Если преобразованию подвергается полноценное цветное изображение, то при отсутствии растрирования результатом преобразования становится появление на изображении полос однородной окраски. С другой стороны, это наилучший метод преобразования изображений, имеющих протяженные однородные по цвету области, наподобие текстовых надписей или иллюстраций, импортированных из программ векторной графики.
Переключение в режим индексированных цветов
1. Откройте файл peaches.psd, находящийся на сопровождающем книгу компакт-диске. Поскольку это изображение обладает сравнительно ограниченным спектром цветов (набор оттенков оранжевого в изображении персиков и оттенков зеленого - на листьях), оно хорошо подходит для экспериментирования с ограничением числа оттенков.
2. Первое, что следует сделать, это проверить, помещается ли изображение в границы области размером 600х380 пикселей. Дважды щелкните на кнопке инструмента Marquee (Область). В палитре Marquee Options (Параметры области) выберите вариант Fixed Size (Фиксированный размер) в раскрывающемся списке Style (Тип). Введите величину 600 в качестве параметра Height (Высота) и 380 - в качестве параметра Width (Ширина). Оставьте принятые по умолчанию значения остальных параметров.
3. Щелкните кнопкой мыши в пределах окна документа peaches.psd. Появится выделяющая прямоугольная рамка, которая автоматически очертит область размером 600W380 пикселей. Поместите указатель внутрь области и перетащите ее рамку, так чтобы охватить основные объекты снимка. Так как при этом не происходит потери никаких важных деталей, произведите первоначальное сокращение размера файла за счет обрезания краев снимка по границе выделенной области (выберите для этого команду меню Image <>Crop - Изображение <>Кадрировать). Результаты кадрирования представлены на рис. 12.1.

Рис. 12.1.
Кадрированная фотография персиков
4. Продолжим уменьшение размера файла за счет сокращения числа цветовых оттенков. Это можно было бы сделать в режиме RGB, выбрав команду меню Image <>Adjust <>Posterize (Изображение <>Коррекция д Постеризовать), но лучше перейти в режим индексированных цветов. Переключение в этот режим дает возможность дальнейшего сокращения глубины цвета до величины, меньшей 8 бит на пиксель - числа бит, необходимого для кодирования 256 оттенков цвета или градаций серого тона. Для переключения в режим индексированных цветов выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Появится окно диалога Indexed Color (Индексированный цвет), предлагающее набор вариантов уменьшения числа цветовых оттенков в составе изображения. В этом окне имеются раскрывающиеся списки Palette (Палитра), Color Depth (Глубина цвета) и Dither (Настройка растра), а также текстовое поле Colors (Цветов), назначение которых поясняется ниже в разделе "Параметры режима индексированного цвета". Впрочем, продолжим.
5. Для начала выберите в раскрывающемся списке Palette (Палитра) вариант Web. Хотя при этом в раскрывающемся списке Color Depth (Глубина цвета) появится надпись Other (Другая), на самом деле в данном случае вы не можете задать произвольной глубины цвета. Посмотрим, что будет, если выбрать вариант None (Отсутствует) в раскрывающемся списке Dither (Настройка растра). Щелкните на кнопке OK, чтобы посмотреть на результат, но не забудьте нажать клавиши Cmd/Ctrl+Z для отмены операции прежде, чем выполните еще какое-либо преобразование. Полученное изображение выглядит в высшей степени постеризованным, то есть представленным в плакатной манере, без плавных переходов полутонов. Чаще всего такой способ стоит использовать для преобразования палитры изображений с однородными цветовыми областями, вроде логотипов или текстовых строк, потому что файлы формата GIF сжимаются в гораздо большей степени именно при наличии в изображении протяженных областей однородной окраски. Проблема преобразования цветовой палитры изображений с плавными переходами оттенков цвета, наподобие рассматриваемой фотографии персиков, состоит в том, что результат подобного преобразования выглядит откровенно раздражающе.
6. Измените вариант настройки растра на Diffusion (Случайная) и щелкните на кнопке OK. На представленных ниже рисунках можно видеть изображение персиков как в случае отсутствия настройки растра (рис. 12.2), так и со случайной настройкой (рис. 12.3).

Рис. 12.2.
Изображение персиков в режиме индексированых цветов при выборе палитры Web и варианта None (Отсутствует) для параметра Dither (Настройка растра)

Рис. 12.3.
Изображение персиков в режиме индексированых цветов при выборе палитры Web и варианта Diffusion (Случайная) для параметра Dither (Настройка растра)
7. После сохранения в формате GIF файл изображения, в котором настройка растра не применялась, занимает всего 21 Кбайт, в то время как файл изображения с настройкой растра оказывается объемом около 66 Кбайт - примерно втрое больше. Из этого можно извлечь первый урок: следует использовать однородную окраску элементов графики везде, где это возможно. В таком случае вам не придется применять настройку растра, чтобы придать изображению пристойный вид, и степень сжатия файла изображения окажется гораздо более высокой.
8. Попробуйте теперь применить палитру Adaptive (Адаптивная). Адаптивные палитры включают в свой состав те цвета, которые реально присутствуют в изображении, так что в этом случае часто удается достичь большего сокращения числа оттенков, особенно в сочетании с использованием методов настройки растра. Перезагрузите оригинал изображения peaches.psd и выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). На этот раз укажите в качестве палитры вариант Adaptive (Адаптивная), установите параметр Color Depth (Глубина цвета) равным 5, а в списке Dither (Настройка растра) выберите вариант Diffusion (Случайная). В поле параметра Colors (Цветов) автоматически обозначится количество цветовых оттенков. Щелкните на кнопке OK. Хм-м, да это выглядит почти так же качественно, как в режиме с глубиной цвета в 8 бит на пиксель, однако размер файла оказывается всего 33 Кбайта - вдвое меньше. Результат преобразования можно видеть на рис. 12.4.
Если изображения, подобные рассмотренному, будут иметь меньший размер, что характерно для большей части графических миниатюр и декоративных элементов оформления домашних страниц, они после преобразования описанным выше способом будут выглядеть еще естественнее, поскольку маленькие файлы содержат мало пикселей и в любом случае могут включать лишь ограниченное число цветовых оттенков. Кроме того, человеческий глаз менее критичен к качеству маленьких по размеру изображений, так как взгляд скользит по ним слишком быстро. Назначение миниатюрных изображений часто состоит всего лишь в приглашении взглянуть на более крупную и представительную версию, если таковая вызывает интерес у зрителя, так что высокое качество для миниатюр не столь уж необходимо.

Рис. 12.4. Изображение персиков с глубиной цвета 5 бит на пиксель при случайной настройке растра
СОВЕТ
Можно добиться дальнейшего снижения числа оттенков цвета в палитре, хорошо согласующейся с палитрой типа Web (такой палитрой принято считать любую, которая содержит менее 216 цветов и не включает оттенков, не входящих в Web-палитру), вначале преобразовав изображение в режим индексированных цветов Web-палитры, затем вновь преобразовав его в режим RGB, а после этого опять выполнив преобразование в режим индексированных цветов, но уже с использованием адаптивной палитры при глубине цвета, соответствующей любому значению из диапазона между 3 и 8 пикселями.
Перемещение и дублирование слоев
Перемещение слоев в их очереди (то есть изменение того порядка, в котором слои перекрывают друг друга на изображении) делается крайне просто: перетащите строку слоя, положение которого в очереди требуется изменить, и положите его между теми двумя слоями в списке палитры Layers (Слои), между которыми он должен располагаться. Можно проделать то же самое и более сложным способом, выбрав для начала команду меню Layer <>Arrange (Слой <> Упорядочить), в подменю которой имеются четыре варианта выбора, перечисленные в табл. 10.1. После этого следует выделить слой, а затем выполнить одну из этих команд, применяя клавиатурные комбинации, основанные на использовании клавиш квадратных скобок.
Если требуется изменить положение изображения по отношению к его рамке, то выберите инструмент Move (Перемещение), щелкнув его кнопку на панели инструментов или нажав клавишу V. Для перемещения слоя просто перетащите его в окне документа.
Дублирование, или повторение, слоя проще всего произвести за счет перетаскивания строки с его именем и укладывания ее поверх кнопки Create New Layer (Создать новый слой) в нижней части палитры. Разумеется, как и для большей части других операций программы Photoshop, имеется ряд вариантов выполнения этого действия; вернее сказать, вариант-то один - выбор команды New (Создать), но вызывается он из двух разных мест: из меню Layer (Слой) и из меню палитры Layers (Слои). В обоих последних случаях на экране появляется окно диалога Duplicate Layer (Повторение слоя), показанное на рис. 10.26. В этом окне диалога слою можно назначить имя (полезная идея, пока слоев не слишком много). Данное окно обеспечивает также единственный способ отправить вновь созданный слой в какой-либо документ, хранящийся на жестком диске компьютера. Чтобы иметь возможность отправить слой в существующий документ, должно быть выполнено одно из двух условий: или окно этого документа должно быть открыто в программе Photoshop, или документ должен храниться на диске в формате версии не ниже, чем Photoshop 3.0 - более ранние форматы не поддерживают слоев Photoshop.

Рис. 10.26. Окно диалога Duplicate Layer (Повторение слоя)
Можно перемещать слои некоторого изображения в любое другое изображение, независимо от его размеров, путем перетаскивания мышью. Для этого нужно просто открыть окно документа-получателя и перетащить туда строку с именем слоя документа-источника. А еще лучше - выбрать инструмент Move (Перемещение) и непосредственно перетащить слой изображения из одного окна документа в другое. При этом перемещаться будет только активный (выделенный) слой.
Если потребуется отцентрировать слой, перемещаемый из другого изображения, то для начала выделите строку этого слоя в палитре Layers (Слои). Затем нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение. Далее нажмите клавиши Cmd/Ctrl+C для копирования содержимого выделенного слоя в буфер обмена. Активизируйте окно документа-получателя, нажмите клавиши Cmd/Ctrl+A для выделения целиком всего изображения в этом окне и нажмите клавиши Cmd/Ctrl+V для вставки содержимого буфера обмена. Каждый раз, когда команда вставки выполняется при наличии активной выделенной области, новый слой будет точно отцентрирован в границах этой области.
Перемещение контуров
Выделите строку с именем нужного контура в палитре Paths (Контуры). Затем выделите линию контура в окне документа, для чего выберите инструмент Direct Selection (Стрелка) на раскрывающейся панели инструментов группы Pen (Перо) и щелкните на линии контура при удерживаемой клавише Opt/Alt. После этого перетащите линию контура в новое положение.
Перемещение направляющих
Выберите инструмент Move (Перемещение) и поместите курсор непосредственно поверх направляющей линии, которую предстоит переместить. Курсор примет вид двух ориентированных вдоль направляющей отрезков с перпендикулярными этим отрезкам противоположно направленными стрелками, указывающими допустимые направления перемещения. После этого просто перетащите направляющую линию в новое положение в пределах окна документа.
Перемещение слоев
Выделите (активизируйте) слой, который требуется переместить. На панели инструментов выберите инструмент Move (Перемещение). Если на слое имеется активная выделенная область, то перетаскивайте курсор, поместив его вне рамки выделенной области. Если выделенных областей нет, то перетаскивание курсора в любом месте слоя (независимо от того, является этот участок слоя прозрачным или нет) приведет к перемещению активного слоя по отношению к остальным слоям.
Важно представлять себе различие между инструментом Move
(Перемещение) и Hand (Рука). Инструмент Hand (Рука) всего лишь перемещает изображение в окне просмотра, если размеры этого окна меньше размеров изображения. При этом все слои изображения перемещаются как единое целое.
Перемещение выделенных областей
Убедитесь в том, что слой, на котором располагается выделенная область, выделен в списке палитры Layers (Слои). Выберите инструмент Move
(Перемещение), поместите курсор внутрь выделенной области (при этом он примет форму стрелки в виде клювика со значком миниатюрных ножниц) и перетащите выделенную область в новое место (рис.1.17).
Попытка переместить выделенную область привычным по прежним версиям программы способом, то есть путем установки внутрь области курсора одного из инструментов выделения: Lasso (Лассо), Polygon Lasso (Лассо-многоугольник), Rectangle Marquee (Прямоугольная область) или Ellipse Marquee (Овальная область) и перетаскивания этого курсора, приведет к перемещению всего лишь рамки выделенной области.

Рис. 1.17.
Результат перемещения выделенной области. Обратите внимание на то, что перемещение области не повлияло на рогалик-круасан, расположенный на слое 2 (источник изображения: копакт-диск «Повседневные объекты 3»-“Everyday objects 3” из серии Object Series №8 компании PhotoDisk)
Перемещение выделяющей рамки
Перемещение выделяющей рамки для того, чтобы получить возможность выделить новую область изображения, в Photoshop 4.0 является несложной операцией. Просто поместите указатель инструмента выделения внутрь выделенной области и перетащите ее рамку на новое место. При этом будет перемещаться только рамка, но не содержимое выделенной области.
Перемещение рамки выделенной области является очень удобным способом многократного рисования объектов одной и той же формы за счет простой обводки контура выделенной области. При этом перед каждой очередной обводкой можно выбирать иной стиль и цвет линии. Например, все звезды на рис. 5.49 получены за счет обводки одной и той же выделенной области. При этом команда Stroke (Обвести) каждый раз выбиралась из контекстного меню.

Рис. 5.49. Множество изображений одной и той же формы получено методом перемещения и обводки выделенной области
Персональная настройка палитры Brushes (Кисти)
Вы вовсе не обязаны держаться двумя руками за те кисти, которые предоставляются вам программой Photoshop4.0 по умолчанию. Существуют два способа создания собственных заказных кистей.
В процессе работы измените принятые по умолчанию значения параметров кистей в окне диалога Brush Options (Параметры кисти), чтобы создать кисти с овальным пятном требуемого размера и пропорций, а также с заданным углом ориентации главной оси этого овала.
Создайте специальные кисти заново, "с нуля", и сформируйте на их основе собственные палитры кистей.
Вы можете создать такие кисти, которыми никогда больше не захотите воспользоваться, - что ж, превосходно. С другой стороны, если есть необходимость в сохранении изменений, внесенных в параметры кистей, следует создать собственную палитру Brushes (Кисти). Возможно, вы пожелаете также разработать специализированные палитры кистей, предназначенных для решения конкретных задач. Чтобы добиться этого, удалите из текущей палитры все кисти, кроме специальных, и сохраните оставшийся набор под уникальным именем. Если затем загрузить такую сохраненную палитру, то ее кисти будут добавлены к набору кистей текущей палитры.
Для вызова палитры Brushes (Кисти), показанной на рис. 9.2, выберите команду меню Window <> Show Brushes (Окно <> Показать Кисти). Дважды щелкните на значке одной из кистей, чтобы вызвать окно диалога Brush Options (Параметры кисти). Это окно диалога слегка различается для случаев текстурных кистей, созданных пользователем, и встроенных кистей программы Photoshop. В последнем случае окно диалога, представленное на рис. 9.3, позволяет настраивать такие параметры кисти, как Diameter (Диаметр), Hardness (Жесткость), Spacing (Интервалы), Angle (Угол) и Roundness (Форма). С другой стороны, текстурные кисти создаются из выделенных областей изображения и в связи с этим могут иметь только тот размер, форму и ориентацию, которые были им приданы при создании. В этом случае окно диалога Brush Options (Параметры кисти) имеет более простой вид и позволяет задавать только лишь интервал между пятнами, или штрихами, оставляемыми кистью, в процентах от диаметра пятна, а также указывать, следует ли применять сглаживание к нанесенным кистью мазкам, устанавливая флажок Anti-aliased.
Персональная настройки кисти, принятой по умолчанию
В следующем упражнении мы создадим стандартную кисть, которую применим в этой главе ниже. Описываемые действия могут с таким же успехом применяться просто для того, чтобы изменить размер и форму кисти, принятой по умолчанию.
1.
Щелкните на пустой ячейке палитры Brushes (Кисти). Появится окно диалога New Brush (Новая кисть), показанное на рис. 9.8. Это окно диалога аналогично по составу окну параметров стандартной кисти Brush Options (Параметры кисти).

Рис. 9.8. Окно диалога New Brush (Новая кисть)
2. В окне диалога установите параметр Diameter (Диаметр) равным 45 пикселям, Hardness (Жесткость) - равным 0%, Spacing (Интервалы) - равным 25%, Angle (Угол) - равным 135° и Roundness (Форма) - равным 9%. Щелкните на кнопке OK.
Теперь в вашем распоряжении имеется новая кисть. Можно вновь перенастроить любую ее характеристику, как описано на шаге 2, - стоит всего лишь дважды щелкнуть на значке кисти в палитре Brushes (Кисти) и изменить значения параметров.
Плавающая строка
Чтобы создать впечатление, что строка текста парит в воздухе над печатной страницей, требуется всего лишь произвести некоторые преобразования этой строки и выполнить небольшие манипуляции с помощью инструмента Move (Перемещение).
1.
После создания исходной (неискаженной) строки текста требуемого содержания и с заданной окраской символов примените к ней перспективное преобразование при помощи команды Layer <> Transform <>Perspective (Слой <> Преобразование <> Перспектива) и продублируйте текстовый слой.
2. Залейте слой-дубликат черным цветом, уменьшите степень его непрозрачности и перетащите наименование этого слоя в палитре Layers (Слои) ниже слоя с исходным текстом. Выберите инструмент Move (Перемещение) и с помощью клавиш со стрелками добейтесь смещения черных полупрозрачных символов относительно символов исходной строки.
3. В целях большего правдоподобия уходящих в перспективу символов текста сделайте так, чтобы их цвет плавно становился светлее по мере приближения к вершинам. Добейтесь этого, выбрав более светлый оттенок цвета окраски символов текста и нанеся этот оттенок на верхние части символов с помощью инструмента Airbrush (Аэрограф) при выбранной кисти большого диаметра с размытым пятном и примерно 60-процентной непрозрачностью. Выполняя осветление, не забудьте установить флажок Preserve Transparency (Сохранить прозрачные области).
В результате получится строка текста, кажущаяся плывущей над плоскостью рисунка в сторону горизонта, как показано на рис. 11.13.

Рис. 11.13. Плавающая строка текста
Плитки изображения заднего плана
Одним из наиболее эффективных способов создания текстурного изображения для заднего плана Web-страницы является использование плиток текстуры с незаметными стыками. Если вы не читали главы8, "Секреты имитации текстур и создания узоров", то обратитесь к ней за подробным разъяснением действий по созданию плиток бесшовных текстур.
Новый секрет, который вы сейчас узнаете по части плиток текстур, состоит в том, что плитки не обязаны иметь квадратную форму. Можно создавать плитки, растягивающиеся на всю ширину Web-страницы. Делайте такие плитки шириной не менее 1024 пикселей (редко кто из пользователей будет раздвигать окно броузера на большую ширину), чтобы не было необходимости повторять такую плитку в составе узора в направлении слева направо. В этом случае плитка образца узора может иметь горизонтальный градиент окраски (проследите только, чтобы градиент не имел наклона, иначе не сработает эффект незаметности стыков плиток при их повторении в направлении сверху вниз), цветные вертикальные полосы, опорные линии (как на страницах блокнота) или отверстия (вроде тех, которые используются для спиральной подшивки листов).
Поскольку рисунок может проиллюстрировать сказанное лучше словесных комментариев, проследите за типами плиток и способами их стыковки на рис. 12.10 - 12.15.

Рис. 12.10. Плитка образца фонового изображения в виде страницы блокнота со спиральной подшивкой страниц

Рис. 12.11. Готовая страница

Рис. 12.12. Плитка образца фонового изображения с горизонтльным градиентом цвета

Рис. 12.13. Готовая страница

Рис. 12.14. Плитка образца фонового изображения с вертикальными полосами

Рис. 12.15. Готовая страница
Почему стоит использовать Photoshop 4.0 для рисования?
Хотя программа Photoshop никогда не рекламировалась в качестве средства имитации естественных приемов живописи, ее признание на широком потребительском рынке, мощные возможности редактирования, а также глубокое знание этой программы Робертом Догерти позволили ему разработать методы, позволяющие "живописать" в рамках любимого приложения. А теперь предоставим слово самому Роберту: "Я счел полезным создать большую коллекцию специальных кистей, показанных на рис. 9.1, и использовать инструменты тонирования Dodge и Burn (Осветлитель и Затемнитель), Rubber Stamp (Штамп) и Eraser (Ластик) в живописной манере. Конечно, намного легче имитировать мазки, наносимые кистью, с помощью электронного карандаша и графического планшета, однако это не догма".

Рис. 9.1. Результаты рисования кистями специальной формы
Как это ни странно, одним из веских доводов в пользу рисования с помощью программы Photoshop 4.0 является скорость выполнения работы. Работая в Photoshop, вы можете потратить какое-то время на небольшое число деталей, а затем многократно повторить их в виде текстур с незаметными стыками или скопировать участок разработанной текстуры и продублировать его в случайной манере, а также сколь угодно сложным образом скомбинировать слои текстур с применением градиентных и других разновидностей масок.
Наличие слоев в программе Photoshop 4.0 обеспечивает беспредельные возможности для редактирования изображения. Добавляя к изображению каждый новый элемент, как полученный методом сканирования, так и нарисованный заново, помещайте его на отдельный слой. Перемещайте слои, корректируйте их окраску, скрывайте их от просмотра, пока не добьетесь желаемого результата, после чего сохраните все слои изображения в формате документа Photoshop. Затем выберите команду Image <> Duplicate (Изображение <> Создать копию) и установите флажок Merged Layers Only (Только совмещенные слои), чтобы создать копию с единственным слоем. Выберите команду Layer <> Flatten Image (Слой <> Выполнить сведение) и сохраните изображение в подходящем формате.
СОВЕТ
Изображения могут включать 50 и более слоев, однако если вы работаете в условиях ограничений по памяти, приходится идти на компромисс, состоящий в создании набора слоев, совмещении их в один, создании нового набора и т. д.
Элементы естественной техники рисования, такие как угольный карандаш или шероховатая бумага, акварельные или масляные краски, обладают определенной долей случайности, которая и придает им неповторимость и живое очарование. На мой взгляд, лежащая на большей части созданных в Photoshop изображений некая "печать омертвления" является следствием, главным образом, их излишней гладкости, их как бы "пластикового" качества, подобного блестящей лаковой окраске, нанесенной краскопультом, того качества, которое достигается при использовании встроенных кистей Photoshop. Мне удавалось придать живость результатам применения кистей за счет рисования поверх выделенной области, образованной на основе канальной маски какой-либо сложной текстуры (см. раздел, посвященный текстурам, в главе 8, "Секреты имитации текстур и создания узоров"). Когда в этом случае вы применяете чувствительный к нажиму электронный карандаш и графический планшет для того, чтобы наносить штрихи на изображение, эти штрихи приобретают легкую "текстурную окраску". Этот прием подобен рисованию по маске имитации окружающей среды (см. главу 6, "Секреты имитации освещения и эффектов окружающей среды"), однако в данном случае маска не только не размыта и не сглажена, но, напротив, обладает резко выраженными деталями.
Подгонка фона графики под однородный цвет фона Web-страницы
1.
Воспользуйтесь своим Web-броузером и модемом для поиска нужной Web-страницы, под которую требуется подогнать фон графического элемента, если она еще не присутствует на экране вашего компьютера. "Сфотографируйте" экран, нажав клавиши Cmd+Shift+3 в системе Mac OS (Cmd+Shift+4, если нужно "сфотографировать" только активную область экрана) или клавишу Print Screen в системе Windows (Alt+Print Screen для запоминания только активной области экрана). Система Mac OS автоматически записывает копию изображения экрана в файл с расширением .pict на жестком диске компьютера. Система Windows запоминает изображение экрана в буфере обмена. Поэтому в зависимости от типа используемого компьютера или загрузите с диска в программу Photoshop файл с расширением .pict, или выполните команду меню Edit д Paste (Правка <>Вставить), аналогом которой является нажатие клавиш Ctrl+V.
2. Возможно, что фон скопированного изображения Web-страницы окажется растрированным. В этом случае постройте выделенную область, захватывающую только фон. Убедитесь, что изображение находится в режиме RGB, и примените к выделенной области фильтр, выбрав команду меню Filter <>Blur <>Gaussian Blur (Фильтр <>Размытие <>Размытие по Гауссу) и задав радиус размывания где-то от 10 до 15 пикселей. Цвет в пределах выделенной области выровняется и станет однородным. Нажмите клавишу I для выбора инструмента Eyedropper (Пипетка) и щелкните в пределах выделенной области. Тем самым будет выбран однородный цвет, наиболее близкий к цвету фона Web-страницы.
3. Откройте документ, содержащий тот элемент графики с размытыми краями, который должен выглядеть как "плавающий" над фоном Web-страницы. В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). Убедитесь, что новый слой изображения выделен, и залейте его цветом, соответствующим цвету фона Web-страницы. Сделайте невидимыми все лишние слои, преобразуйте изображение в режим индексированных цветов и экспортируйте его в формате GIF89a. Таким образом, нет причин переживать из-за качества прозрачности фона графики, потому что прозрачность в данном случае совсем не нужна.
Подгонка фона графики под текстурный или узорный фон
Чтобы подогнать фон графики под текстурный или узорный фон Web-страницы, лучше всего иметь образец такого фона в своем распоряжении, поскольку Web-броузеры обычно по-своему интерпретируют цвета изображений. Создайте новый документ размером с Web-страницу и залейте его нужным узором, затем поместите графический элемент на слой, расположенный над фоном, и отретушируйте края графики, так чтобы они сливались с узором фона. Воспользуйтесь командой Image д Crop (Изображение <>Кадрировать), чтобы обрезать все лишние части страницы. После этого выполните сведение слоев изображения, преобразование его в режим индексированного цвета и экспорт в формате GIF89a, как это описано выше.
Повторяющиеся текстовые фрагменты
Хотя создание узоров уже описано в подробностях в главе8, "Секреты имитации текстур и создания узоров", ниже предлагается еще один простой способ формирования узоров из повторяющихся текстовых фрагментов.
1. Введите фрагмент текста, который будет составлять основу узора, и постройте вокруг него прямоугольную выделяющую рамку.
2. Выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). В палитре Layers (Слои) щелкните на кнопке Create New Layer (Создать новый слой).
3. Выполните команду меню Edit <> Fill (Правка <> Залить) и выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель).
Для получения результата, показанного на рис. 11.17, было дополнительно применено перспективное преобразование (за счет выбора команды меню Layer <>Transform <> Perspective - Слой <> Преобразование <> Перспектива), чтобы сделать узор несколько более оригинальным. Обратите внимание на зазубренные кромки символов. Такой эффект часто возникает как следствие преобразований, применяемых к текстовым символам.

Рис. 11.17. Узор из повторяющихся строк текста
СОВЕТ
Чтобы избежать ужасного "синдрома раздражающего ореола" (Ugly Halo Syndrome - UHS), вначале создавайте текст размером в два-три раза больше того, который требуется на самом деле. По завершении всех манипуляций примените к строке фильтр размывания по Гауссу, чтобы размыть края символов на 2-3 пикселя. В завершение уменьшите размер символов текста до требуемой величины. После этого края символов будут выглядеть гладкими и ровными.
Повторное использование графических файлов
Web-броузеры временно хранят копии тех графических файлов, которые уже загружены по сети, в специальных областях жестких дисков компьютеров пользователей. Такие области носят название кэш-памяти. Это означает, что если элемент графики уже появился на узле, его нет необходимости подгружать повторно. Если в составе графического оформления Web-узла имеются элементы, требующие многократного использования, наподобие кнопок перемещения или полос, то не забудьте использовать для них один и тот же файл графики (за счет ссылок на одно и то же имя).
Практическое применение деформаций
Реализация наиболее гибких, хорошо управляемых и реалистичных эффектов деформаций лежит за пределами прямых возможностей встроенных средств программы Photoshop. Подобные эффекты создаются специализированными программами морфинговых преобразований и трехмерного моделирования. Приложения обоих этих типов могут быть приобретены в качестве дополнительных модулей для программы Photoshop или использоваться как самостоятельные автономные программы; они будут вкратце рассмотрены в этой главе ниже. Пока же мы сосредоточим внимание на тех эффектах деформаций, которые можно легко реализовать собственными средствами программы Photoshop.

Рис. 7.53. Окно диалога ZigZag (Зигзаг)
