Практическое применение инструмента Magic Wand (Волшебная палочка)
В реальной жизни крайне редко встречаются ситуации, когда с помощью инструмента Magic Wand (Волшебная палочка) удается выделить область, не требующую последующей коррекции. Однако применение этого инструмента вполне оправдывается, когда возникает необходимость выделить большую по размерам область однородной окраски, хорошо контрастирующую с участками изображения, которые не должны попасть в ее состав. На практике таким требованиям чаще всего удовлетворяют области однородного по цвету, равномерно освещенного или расфокусированного фона. После того как фон будет выделен, для выделения объекта потребуется лишь инверсия выделенной области.
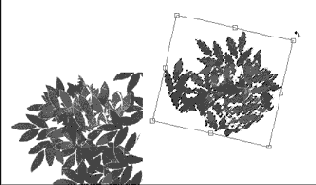
Практическое применение инструмента выделения однородных цветовых областей
Сколь бы ни были велики возможности команды Color Range (Цветовой диапазон), вы сможете добиться с ее помощью еще более удивительных результатов, если будете отчетливо представлять себе, каким образом можно применять различные инструменты программы Photoshop в сочетании с этой командой. Первое, что следует уяснить: команда Color Range (Цветовой диапазон) может сберечь часы рабочего времени даже в том случае, если выделенная ею область будет не вполне такой, какую вы желали бы получить. Например, при выделении силуэта дерева на фоне неба команда Color Range (Цветовой диапазон) скорее всего сумеет выполнить примерно 60% всего объема работы за считанные минуты. За следующие несколько минут вы сумеете вручную довести выделенную область до 80-90% от завершения. Даже если вы потратите еще час на окончательную доводку маски, это все равно будет приблизительно на девять часов меньше того времени, которое в среднем требуется на выполнение подобного задания вручную от начала и до конца.
С другой стороны, мне совсем не хотелось бы внушить вам впечатление, что использование команды Color Range (Цветовой диапазон) - это наибыстрейший и наипростейший способ выделения областей изображения. В реальном мире практически все объекты любой сцены содержат в своем составе цвета, принадлежащие другим объектам этой же сцены. В связи с тем, что, как правило, вам известно о сфотографированной сцене только одно: какие именно области изображения и с какой точностью требуется выделить, существует множество ситуаций, когда проще применить ручную трассировку нужных областей.
Практическое применение инструментов группы Pen (Перо)
Работая с контурами, необходимо помнить три правила:
Кривые контуров выглядят более чистыми и гладкими, чем аналогичные границы выделенных областей, построенные с помощью инструмента Lasso (Лассо).
Имея даже небольшую практику работы с инструментами построения контуров, можно очень быстро выполнять выделение областей произвольной формы, поскольку если форма фрагментов контура подобрана правильно, то и все точки контура расположатся аккуратно по периметру выделяемой области.
Контуры - это объекты векторной графики, и для их хранения требуется гораздо меньше места, чем для хранения масок каналов.
Контуры, построенные инструментами группы Pen (Перо), полезно сохранять вместе с изображением, чтобы впоследствии на их основе можно было создавать маски, обеспечивающие применение определенного эффекта только к выделенному объекту снимка. Контуры особенно хорошо подходят для маскирования предметов искусственного происхождения, таких как, например, глобус, компьютерная мышь или транспортное средство.
Предметом следующего упражнения как раз и явится задача реалистичного выделения известного компонента компьютерного оборудования - манипулятора <мышь> - с целью размещения этого предмета на новом фоне таким образом, чтобы места стыков были незаметны.
Практическое применение инструментов выделения геометрически правильных областей
Исходным предназначением инструментов выделения геометрически правильных областей является рисование безупречных по геометрическим меркам овалов, прямоугольников или полос шириной в один пиксель. Нарисовав одну из таких областей, можно затем применить к ней заливку цветом, узором, изображением, а также преобразовать ее содержимое при помощи одного из фильтров. Типичной сферой применения таких инструментов является работа над созданием графических образов кнопок для домашних Web-страниц, элементов диаграмм, а также фоновых рисунков для размещения строк текста.
Часто задают вопрос: <Какие инструменты и приемы выделения областей обеспечат наибольшую точность результатов и эффективность работы в той или иной конкретной ситуации?> Следующее упражнение иллюстрирует типовые проблемы, возникающие перед компьютерными художниками при изготовлении композиций (коллажей и монтажей) из отдельных изображений, которые не имеют заранее заготовленных масок.
Практическое применение эффектов окружающей среды
Это достаточно простое упражнение. Вы всего лишь сделаете так, что на фотографии пойдет дождь.
Практическое применение эффектов освещения: упражнение первое
Предлагаемые ниже упражнения связаны с необходимостью применения сразу нескольких эффектов освещения в процессе разрешения наиболее часто возникающих на практике проблем. В частности, в первом упражнении вам предстоит столкнуться с ситуацией, типичной для портретного фотографирования и подготовки фотографий для каталогов образцов товарной продукции, когда приходится применять различные типы эффектов освещения к основному объекту съемки и элементам заднего плана сцены.
Эффекты освещения, продемонстрированные в предыдущем упражнении, обычно применяются для создания впечатления подсветки объекта съемки с определенного направления. Следующее упражнение является иллюстрацией использования эффектов освещения для создания настроения, эмоциональной атмосферы фотоснимка. Это упражнение служит своеобразным мостиком ко второй части этой главы, в которой будут рассматриваться методы имитации различных природных явлений.
Практическое применение преобразований
Нет никакой нужды в специальных уроках или примерах выполнения отдельных преобразований. Эти процедуры достаточно просты, чтобы их мог постичь абсолютно каждый пользователь. Способность программы Photoshop 4.0 накапливать множество последовательных преобразований перед итоговой визуализацией их совокупного результата - вот тот ключевой элемент, пристально всмотреться в который вас должно заставить следующее упражнение.
Практическое применение режима быстрой маски
Прелесть режима быстрой маски состоит в том, что создавать маску и настраивать ее свойства можно простым рисованием в окне документа с использованием всех доступных инструментов. В результате при использовании режима быстрой маски снимаются все ограничения, присущие рассмотренным выше методам и связанные с автоматизацией процесса выделения областей. Чтобы ощутить на практике, насколько полезным может быть режим быстрой маски, проделайте предлагаемое ниже упражнение.
Практическое применение средств имитации трехмерного текста
В этом упражнении будет показано, как можно создавать необычные эффекты объемного текста. Вы, вероятно, обращали внимание на то, что имитация объемного изображения очень широко используется в оформлении текста как на экранах дисплеев, так и на страницах печатных изданий. Хотя процесс создания объемного текста и кажется довольно трудоемким, имеются дополнительные модули, предназначенные для воспроизведения подобного эффекта. Данное упражнение заслуживает того, чтобы над ним потрудиться, так как оно учит вас думать в стиле программы Photoshop. Кроме того, здесь раскрывается смысл и назначение всех управляющих воздействий, что дает возможность самостоятельно добиваться точно такого вида объемного эффекта, какой требуется. Каков будет результат действий, выполняемых в определенном порядке? Как совместно работают каналы и слои изображения? Какова роль освещения в создании трехмерного эффекта? Все эти моменты становятся интуитивно понятными после приобретения достаточного практического опыта. Помимо этого данное упражнение предоставляет еще один хороший повод испытать возможности программы Photoshop.
Практическое применение средств создания монтажей
Следующее упражнение заставит нас применить на практике некоторые из эффектов монтажа, детально рассмотренных в предыдущих разделах.
Практическое применение текстур
Следующее упражнение поможет вам применить на деле несколько текстурных эффектов, описанных выше. Кроме того, здесь вы познакомитесь с очень мощным инструментом текстурного оформления программы Photoshop- фильтром Texturizer "Фактуризатор".
Преобразование рисунка в живописное полотно
Бывают ситуации, когда изображение нуждается в гораздо более высоком уровне абстракции, чем тот, которым характеризуется обычная фотография, - в частности, когда требуется создать определенную эмоциональную атмосферу или передать зрителю определенное настроение. Художники всегда в той или иной мере абстрагируют свои произведения, чтобы внимание фокусировалось только на тех элементах, в которых, по мнению автора, сосредоточена наиболее важная часть обращенного к зрителю послания. Такой метод полезен и для вас, даже если вы никогда не брали ни одного урока художественного творчества. Работая с программой Photoshop, вы всегда можете создать художественное произведение, начав с обычной фотографии. (Сказанное не означает, разумеется, что не потребуется определенной практической тренировки перед тем, как ваши усилия начнут выражаться в чем-то, похожем на реальную картину, или что опытные художники не добьются тех же результатов быстрее нас с вами.)
Преобразования цветовых режимов
Это в чем-то даже плохо— то, что фирма Adobe сделала столь легким процесс преобразования изображений из одного цветового режима в другой. Вы спросите, почему? Да потому, что такая операция может привести к безвозвратной утрате качества картинки. Ведь каждый раз, когда вы переходите от одного цветового режима к другому, теряется часть информации, содержащейся в каждом из пик селей изображения. Выполните смену режимов несколько раз — и значительная часть информации будет утрачена. К тому же только один режим, RGB, обеспечивает доступ ко всем командам программы Photoshop (за исключением, конечно, тех команд, которые предназначены для других, строго определенных режимов, таких как Bitmap — (Битовый).
А теперь, когда предостережение высказано, поясним: единственное, что требуется для перехода к новому режиму представления изображения, — это выбрать команду меню Image<>Mode<>Mode name (Изображение<>Режим<>Название режима), где вместо слов Mode name (Название режима) должна стоять одна из команд подменю Mode (Режим). Впрочем, для перехода от одного из многокрасочных режимов к Bitmap (Битовый) или Duotone (Дуплекс) следует вначале преобразовать изображение к модели Grayscale (Градации серого).
В заключение еще один важный момент, который следует иметь в виду перед выполнением преобразования цветовых режимов: при таком преобразовании утрачиваются все корректирующие слои изображения. Вот это да! Что же делать, если вы уже применили к изображению корректирующие слои, придав ему именно тот вид и ту цветовую тональность, которой так долго добивались? Выход очень прост: выполните сведение слоев изображения, чтобы корректировки приобрели постоянный характер. После этого можно смело менять цветовой режим.
Преобразования слоев
Способ выполнения преобразований программой Photoshop в четвертой версии был значительно усовершенствован. Раньше программа должна была полностью завершать каждый тип преобразования - и даже каждую отдельную ступень преобразования - перед тем, как переходить к следующему типу или стадии, производя отбрасывание части исходных пикселей или вставку новых с применением методов интерполяции. В итоге выполнение каждой стадии одного преобразования или цепочки последовательных преобразований вело к утрате части деталей изображения или их искажению, так что картинка оказывалась сильно подпорченной по завершении серии поворотов, масштабирований и растяжений. Компания Adobe перешла к реализованному в настоящее время способу выполнения преобразований после того, как многие современные профессиональные приложения для обработки изображений начали использовать опыт, испытанный в программах Live Picture и xRes. Разработчики этих программ первыми перешли к методу однократного изменения объема выборки изображения, связанного с интерполяцией, после задания всей цепочки необходимых преобразований. Это привело к существенному улучшению качества преобразованных изображений.
Программы Live Picture и xRes до сих пор обеспечивают получение качественных результатов благодаря методу однократного изменения объема выборки изображения на последнем шаге преобразования. В то же время программа Photoshop 4.0, откладывающая теперь этап окончательной визуализации результатов преобразований до того момента, пока вы не обозначите все задуманные этапы прямо в окне документа, представляет собой существенное усовершенствование по сравнению с предыдущими версиями.
Программа Photoshop 4.0 предоставляет вам больше возможностей выполнения преобразований над слоем изображения, чем существует способов сплутовать в покере с раздеванием. Из всей этой совокупности вашему вниманию будут предложены только два типа преобразований, выполняемых по командам меню Layer <> Free Transform (Слой <> Произвольное преобразование) и Layer д Transform д Numeric (Слой д Преобразование д Численное).
Преобразования всего изображения целиком
Преобразования, оказывающие влияние на все изображение в целом, формально ограничены операциями масштабирования и поворота. Слово "формально" призвано подчеркнуть, что на самом деле остается возможность применять любые операции преобразований к совокупности слоев или ко всем слоям сразу, оказывая тем самым влияние на изображение в целом. Фактически, выбрав в меню команду Image Size (Размер изображения) или Rotate Canvas (Повернуть холст), вы можете масштабировать или поворачивать изображение без того, чтобы определять, на какие слои, помимо активного в данный момент, должно распространяться действие преобразований.
Приемы уменьшения числа оттенков на изображениях формата GIF
Если требуется преобразовать изображение из формата Photoshop в формат GIF, то следует вначале перевести его в режим индексированных цветов. Для этого следует выбрать команду меню Image<>Mode<>Indexed Color (Изображение <>Режим<>Индексированный цвет). Появится окно диалога, показанное на рис.2.12, с помощью которого можно выбрать нужную палитру, глубину цвета и число цветов, а также при необходимости указать подходящий метод настройки растра в раскрывающемся списке Dither (Настройка растра). Настройка растра представляет собой специальный прием, применяемый для имитации присутствия на экране компьютера большего числа оттенков, чем реально используется цветов, за счет чередования пикселей разного цвета по определенному алгоритму: в виде совокупности элементарных матриц из нескольких пикселей, образующих своеобразный узор (Pattern Dither), с равномерным случайным рассеиванием «ошибок» воспроизведения цвета по полю изображения (Diffusion Dither) и т. п.

Рис.2.12.
Окно диалога Indexed Color (Индексированный цвет)
Palette (Палитра). Палитра представляет собой таблицу цветов, предназначенных для отображения на экране компьютера. Палитра Adaptive (Адаптивная),

Ниже поясняются отдельные параметры этого окна диалога.

Рис. 2.13 Палитра Custom (Заказная), использованная при отображении фотографии цветка на рис.2.19.
Иллюстрации на рис. 2.14–2.20 изображают одну и ту же фотографию цветка, взятую с компакт-диска «Цветы» — «Flowers» из коллекции цифровых фотографий компании Digital Stock, преобразованную в режим индексированных цветов с применением всех возможных палитр. Для сопоставимости на всех рисунках использован один и тот же метод настройки растра — случайное растрирование (Diffusion Dither), обычно приводящий к наиболее удовлетворительным результатам.
Color Depth (Глубина цвета). Этот раскрывающийся список позволяет выбрать глубину цвета, которой будет обладать изображение после преобразования, из следующего ряда вариантов: 3, 4, 5, 6, 7 и 8 бит на пиксель. Поэкспериментируйте с изменением этого параметра, не сохраняя получаемые результаты в файле, чтобы ощутить связь глубины цвета с количеством цветов в составе изображения, которое будет при этом автоматически меняться в расположенном ниже поле Colors (Цветов).
Colors (Цветов). Можно, напротив, добиться автоматической смены значения параметра Color Depth (Глубина цвета), если известно, сколько цветов должно входить в состав результирующего изображения. Стоит только изменить число цветов в текстовом поле Colors (Цветов), и параметр Color Depth (Глубина цвета) изменится соответствующим образом.
совет
Следует стремиться к минимальному числу цветовых оттенков (то есть по возможности к меньшей глубине цвета) в составе итогового изображения формата GIF, при котором его качество еще остается приемлемым. Зачем? Чтобы обеспечить наименьший возможный размер файла.
Dither (Настройка растра). Как уже говорилось ранее, настройка растра (dithering) состоит в данном случае в искусственном создании промежуточных оттенков цвета, отсутствующих в палитре, за счет чередования пикселей нескольких имеющихся в палитре цветов. При рассмотрении с некоторого расстояния цвета чередующихся пикселей сливаются и создается впечатление, что возник новый промежуточный оттенок.
В программе Photoshop 4. 0 имеется выбор между двумя типами настройки растра: Diffusion (Случайная) и Pattern (Матричная). Случайное растрирование обычно дает более визуально правдоподобные результаты. Матричное растрирование позволяет получить GIF-файлы меньшего размера, так как близкие оттенки исходного изображения заменяются одинаковыми группами чередующихся пикселей, выстраивающихся в строки и хорошо поддающихся сжатию. Однако для применения матричного растрирования необходимо обязательно использовать системную палитру цветов Mac OS, которая доступна и в версии программы для системы Windows. На рис. 2.21–2.23 показаны результаты применения обоих методов настройки растра: Diffusion (Случайная) и Pattern (Матричная) на примере фотографии цветка. Даже в черно-белом виде разница вполне ощутима. В раскрывающемся списке Dither (Настройка растра) имеется и еще один вариант, None (Отсутствует), означающий, что растрирование не будет выполняться. Это приводит к появлению на преобразованном изображении областей однородного цвета, заменяющих близкие по оттенку полутона.
Движемся дальше
Итак, в этой главе мы рассмотрели принципы работы с цветом в программе Photoshop, а также особенности подготовки цветных изображений, предназначенных для публикации в сети Internet. Теперь, когда вы знакомы с основами профессионального подхода к работе с различными цветовыми моделями и режимами, имеете понятие о глубине цвета и знаете, как пользоваться каналами изображения, самое время приступить к освоению тех глав, в которых речь пойдет непосредственно о секретах использования усовершенствованных графических эффектов (тех самых, которые обозначаются меткой f/x в кругу специалистов по кино и видео).
Следующая глава, "Секреты фотографических спецэффектов", является первой в череде глав, объединяемых общим названием «Секреты…». В ней будут рассмотрены секреты графических эффектов, которые в традиционной фотографии обычно творятся в темноте фотолаборатории.
Проблемно-ориентированные упражнения
В каждой главе обсуждение предмета строится вокруг решения той или иной типичной проблемы обработки изображений и приводятся упражнения, в процессе выполнения которых демонстрируется метод решения поставленной задачи. Например, процесс придания нового качества обычной фотографии может включать операции смещения точки фиксации зрительского внимания, корректировки неудачной экспозиции исходного снимка и построения виньетки с целью выделения главного объекта изображения.
Структура всех упражнений одинакова:
раздел «Суть проблемы» описывает конкретную ситуацию, в которой может быть использована рассматриваемая методика;
раздел «Инструменты и команды» включает перечень инструментов и команд Photoshop, использованных в данном упражнении;
раздел «Решение проблемы в Photoshop» содержит описание процедуры типа «шаг за шагом», приводящей к решению поставленной задачи. Разъяснения по выполнению этапов процедуры упорядочены таким образом, чтобы даже при минимальном опыте работы с программой Photoshop вы могли воспроизвести перечисленные действия как на компьютерах типа Macintosh, так и на тех, которые функционируют под управлением операционной системы Windows95. Даже если вы вообще никогда не имели дела с программой Photoshop, вы тем не менее сможете следовать приведенным в упражнениях инструкциям с помощью справочных сведений, содержащихся в главе 1, «Новый Photoshop: основные усовершенствования», и в «Кратком справочнике по Photoshop 4.0», приведенном в конце книги;
раздел «Дополнительные фильтры из арсенала мастеров» перечисляются названия фирм-производителей и наименования выпускаемых ими программных модулей-фильтров, которые могут быть дополнительно использованы для решения рассматриваемой проблемы.
Прочие средства имитации эффектов освещения
Хотя фильтр Lighting Effects (Эффекты освещения) является быстрым и простым средством создания эффектов освещения над одной или несколькими эллиптическими областями изображения, на самом деле можно сымитировать гораздо больше различных эффектов, применяя вручную методы маскирования и растушевки в комбинации с командами коррекции изображения. Именно таким способом можно создавать большие участки бликов или теней, повторяющие форму контура объекта, как, например, в случае имитации отбрасываемой объектом тени.
Для создания некоторых световых эффектов можно использовать инструмент Paintbrush (Кисть). Кисть Sparcle (Блестка), работа над которой пойдет в главе 9, "Секреты стилизации изображений под живопись", является примером создания кисти специально для имитации световых эффектов. Однако чаще имитация зеркальных бликов выполняется за счет выделения ярко освещенной области произвольной формы, растушевки ее границ и заливки этой области прозрачным, слабо насыщенным (почти белым) цветом, соответствующим цвету главного источника освещения сцены на оригинале снимка. Дневной свет обычно имеет голубоватый оттенок (за исключением моментов восхода и заката солнца), а свет внутри помещений от ламп накаливания - оранжевый.
СОВЕТ
Создавая блики и тени вручную, не забывайте устанавливать степень непрозрачности кистей или масок менее 100%. В реальном мире блики и тени всегда отчасти прозрачны.
Упражнение по моделированию дождевых капель в разделе "Кисти для имитации эффектов окружающей среды" этой главы основано на использовании как масок, так и кистей для создания требуемых световых эффектов.
Хотя фильтр Lens Flare (Блик), вызываемый по команде меню Filter <> Render <> Lens Flare (Фильтр <> Освещение <> Блик), на самом деле является фильтром имитации линз объектива, он также может использоваться для воспроизведения световых эффектов, наподобие сияния вокруг огней, направленных в сторону фотокамеры. Следующее упражнение продемонстрирует пример такого использования данного фильтра.
Программа DeBabelizer
Программа DeBabelizer компании Equilibrium- это внушающий почтение инструмент, который обязан входить в арсенал тяжеловесов компьютерной графики. Последняя новинка, версия DeBabelizer Pro, предназначена только для IBM-совместимых компьютеров, и с ее выпуском компания Equilibrium сумела одним ударом протолкнуть машины типа IBM PC в мир большой графики, ранее считавшийся безраздельной вотчиной компьютеров Macintosh. Программа DeBabelizer способна создавать суперпалитры, преобразовывать файлы различного типа в единый формат всего за одну операцию, автоматически переименовывать длинные списки файлов с соблюдением заданных соглашений об именах, а также настраивать размер всех файлов из указанного списка с целью их подгонки под любые заданные величины ширины и высоты. Имеется также инструмент для формирования последовательностей макрокоманд, придающий процессу создания макросов большую мощь и простоту по сравнению со случаем написания таких макросов вручную. Новая версия программы, предназначенная для системы Windows, вобрала в себя, как представляется, все лучшие черты версии 1.65 и объединила их с достоинствами системы Windows, превратившись в интуитивно понятный, интеллектуальный и очень производительный инструмент для манипулирования графикой. Если вам предстоит перелопачивать горы графики для использования ее в составе Web-узлов, то программа DeBabelizer способна сэкономить достаточно времени, чтобы вполне окупить собственную стоимость.
Версия программы DeBabelizer, предназначенная для компьютеров типа Macintosh, является поистине мощной, но имеет менее удобный и современный интерфейс. Компания Equilibrium обещала в ближайшее время выпустить Mac-версию программы с интерфейсом, аналогичным версии для системы Windows.
Программа HVS Color
Программный модуль HVS Color - это подключаемый к программе Photoshop инструмент для манипулирования размером файла и цветовой палитрой Web-графики. Действие модуля HVS Color направлено на поиск наиболее подходящей и эффективной цветовой палитры путем анализа изображения в целом и использование этой информации для уменьшения объема файла. Такой подход приводит к отличным результатам, особенно в сравнении с менее эффективными встроенными средствами уменьшения числа цветов программы Photoshop.
Программа HVS Color 2.0 действует как фильтр, обеспечивая простоту использования. Для настройки результата от пользователя требуется совсем немного - выбрать глубину цвета, одну из интеллектуальных формул цветового расцвечивания (при этом подход, использующий чистые цвета без растрирования, оказывается более эффективным для сжатия изображения) и указать различные параметры выходного файла. Еще одним крупным достоинством программы HVS Color 2.0 является обеспечиваемая ею поддержка анимаций формата GIF. Теперь вы не только имеете возможность создавать суперпалитру (одну палитру на несколько изображений) для серии кадров - данная программа способна еще и предсказать время загрузки графики на компьютер конечного пользователя. Эта программа явно является важным и очень доступным по цене (не превышающей ста долларов) инструментом, который следует держать под рукой.
Программы для анимации GIF-файлов
Имеется несколько недорогих или условно-бесплатных программ как для системы MacOS, так и для Windows, предназначенных для создания GIF-файлов с прозрачными участками, чересстрочной разверткой и элементами анимации для оформления Web-узлов.
Среди программного обеспечения системы Mac OS наибольшей популярностью и наибольшим интеллектуальным совершенством обладает свободно распространяемая программа для создания GIF-анимаций GifBuilder компании Yves Piguet. Она проста в использовании, обладает большой гибкостью и имеет достаточно скромный интерфейс при всем богатстве фильтров, средств организации межкадровых переходов и обрезки кадров. Программа GifBuilder - лауреат еженедельного конкурса на лучшее приложение, проводимого журналом MacWorld (с рейтингом в пять баллов), и может быть загружена по сети.
В стадии разработки находится целый ряд других отличных программ для системы Mac OS: коммерческая программа WebPainter компании TotallyHip стоимостью 49 долларов (рассчитана на платформы обоих типов, однако Mac-версия явно лучше), программа Smart Debugging компании Maatschap Blom/Verweij (только для Mac OS, условно-бесплатная, 25 долларов) и GIFmation компании Boxtop Software (только для Mac OS, версии объемом 68 Кбайт и в PPC-резидентном варианте, 49 долларов).
Для использования в системе Windows рекомендуем программу GIF Construction Set компании Alchemy Mindworks - это простое, эффективное и быстрое средство для создания GIF-анимаций, которое выглядит достаточно сложно, но требует, по утверждению разработчиков, "меньше навыков для использования, чем некоторые марки стиральных порошков". Пока в интерфейсе этой программы остается несколько элементов, идущих вразрез с интуитивными догадками об их назначении, вклад данной программы в повышение оригинальности оформления Web-узлов будет нарастать по экспоненциальному закону по мере ее освоения. Загрузите демонстрационную версию по сети и испытайте ее - она того стоит!
Программа GIF Animator компании Microsoft составляет достойную конкуренцию приложению GIF Construction Set, которое на сегодняшний день является, вероятно, самым распространенным среди GIF-аниматоров, работающих в системе Windows. Программный продукт компании Microsoft снабжен очень понятными и исчерпывающими инструкциями, доступными на Web-узле компании, что не часто встречается среди свободно распространяемых программ. И хотя все перечисленные программы анимации выполняют практически одни и те же функции с почти одинаковой простотой, тем не менее программа GIF Animator слегка выделяется из общего ряда: если вы пользуетесь операционной системой Windows 95, то эта программа позволит осуществлять обработку анимаций без вашего вмешательства, давая возможность вздремнуть.
Программа Web Animator компании Ulead - это "умное" Windows-приложение, являющееся достойным представителем конкурентоспособной и изящной программной продукции, выпускаемой компанией Ulead. Можете загрузить демо-версию программы с Web-узла компании и самостоятельно посмотреть на то, чем программы Ulead приковывают взгляд. Это программное средство получило блестящие отзывы в целом ряде обзоров, ему также был присвоен приз редактора журнала PC Magazine. Если вы интересуетесь программами, отличающимися от традиционного большинства, то это приложение рассчитано на вас.
Программы морфинга
Все известные мне программы, способные выполнять преобразования морфинга, способны также осуществлять и коррекцию формы изображения, а вот обратное утверждение не является справедливым. Это, однако, не означает, что вам следует покупать одну программу для решения обеих задач. Программы, великолепно выполняющие преобразование морфинга, часто превращают процедуру точной коррекции формы небольших деталей изображения в утомительное и отнимающее много времени занятие.
Программы морфинга выпускаются для использования как на платформах Mac OS, так и в среде Windows и представлены на рынке в широком диапазоне цен. Я стараюсь отдавать предпочтение программам, действующим на обеих платформах, так как в этом случае передача информации между платформами намного упрощается. Кроме того, при таком условии я могу работать на компьютере одного типа, а мой помощник - на компьютере другого типа, твердо зная при этом, что мы оба говорим на одном "графическом языке".
Если вы используете методы морфинга в проектах, для которых критична точность получаемых результатов, то имеет смысл применять программы, с помощью которых можно очень тщательно выделять границы преобразуемых областей (см. раздел "Как работают процессы морфинга").
Одним из рекомендуемых по качеству и доступных по цене программных пакетов, действующих как в среде Mac OS, так и в системе Windows (компания-разработчик обычно помещает обе версии программы на один компакт-диск), является пакет Morph компании Gryphon Software, который стоит не более 99 долларов. В последней версии этой программы имеется возможность отмечать подлежащие коррекции области при помощи рисованных кривых. Как и в большинстве программ морфинга, вы можете задать число промежуточных кадров, которые должны быть построены в процессе преобразования одного исходного изображения в другое, и записать эти кадры в виде мультфильма. Программа Morph сохраняет такие последовательности кадров в формате AVI (или Quick Time, если вы работаете на компьютере Macintosh), а также позволяет записывать индивидуальные кадры в виде отдельных файлов. Затем можно поместить записанные кадры в другую анимационную программу, такую как Premiere или Director (слышите меня, Web-дизайнеры?), или включить их в программу анимации изображений формата GIF, наподобие GIF Builder.
В том же ценовом диапазоне находится предназначенная только для системы Windows и отличающаяся простотой использования программа под названием PhotoMorph компании North Coast Software, Inc. Она позволяет работать с изображениями любого размера, хороша при решении задач коррекции формы и работает быстро.
Программа MetaFlo' компании Valis Group, которую я предпочитаю всем остальным средствам коррекции формы, способна выполнять довольно тонкую работу, однако процедура коррекции является утомительной и требует сочетания точного расчета и интуиции. Приложение MetaFlo' предназначено для использования только в среде Mac OS.
Прозрачный текст
Иногда требуется, чтобы надпись выглядела неброско, доходила до зрителя исподволь, а не обрушивалась на его голову. Этот пример продемонстрирует вам, как с помощью манипуляций с каналами изображения в комбинации с фильтром Emboss (Барельеф) можно создать текстовую строку с ненавязчивым прозрачным трехмерным эффектом (рис. 11.12).
Для получения нужного результата вначале создайте фон. В качестве такого фона может выступать текстура, сформированная с помощью фильтра, фотография или любой другой вариант фоновой заливки. Перейдите далее к палитре Channels (Каналы) и щелкните на кнопке Create New Channel (Создать новый канал) для создания нового канала. Выделите вновь созданный канал (канал #4), и он появится в окне документа. Введите в этом канале текст с помощью инструмента Type (Текст). Проверьте, чтобы в качестве основного цвета был установлен белый.
После этого введите несколько дополнительных каналов и примените их для создания масок бликов и теней текстовых символов. С этой целью вначале продублируйте канал с текстом (канал #5), слегка размойте его с помощью команды Filter <>Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу), а затем придайте ему рельефность за счет использования команды Filter <> Stylize <> Emboss (Фильтр <>Стилизация <> Барельеф). Продублируйте полученный канал (канал #6). При активном канале #6 загрузите канал #4 в качестве выделенной области и инвертируйте эту область, нажав клавиши Cmd/Ctrl+I. Нажмите клавишу D, чтобы наверняка иметь белый цвет в качестве фонового, а затем нажмите клавишу Delete/Backspace. После этого канал #6 станет практически сплошь черным, за исключением небольших белых бликов по левой стороне верхних кромок символов. После этого активизируйте канал #5, загрузите канал #4 в качестве выделенной области и нажмите клавишу Delete/Backspace. В канале #5 белые блики появятся на правых нижних кромках символов.
Чтобы получить символы текста, обозначенные только бликами и тенями на их кромках, выделите сначала канал RGB, нажав клавиши Cmd/Ctrl+~. Затем загрузите канал #5 в качестве выделенной области и залейте ее белым цветом, после чего загрузите в качестве выделенной области канал #6 и залейте эту область черным цветом.
СОВЕТ
Можно изменять направление кажущегося освещения за счет переключения цветов заливки. Можно также изменять цвета заливок и степень их непрозрачности за счет смены основного и фонового цветов, использования команды Edit <> Fill (Правка <> Залить), а также настройки параметра Opacity (Непрозрачность) заливки или режима наложения ее пикселей, либо и того и другого.
Вам нравится полученный эффект, но хотелось бы отделить строку от изображения заднего плана для размещения поверх другого фона или для использования в составе другого изображения? Нет проблем! Загрузите канал #5 в качестве выделенной области и выберите в контекстном меню команду Layer Via Copy (Создать слой копированием). После этого появляется возможность импортировать изображение, содержащееся на новом слое, или просто перетащить слой с текстом в окно другого документа. В этом, кстати, состоит определенный урок: храните копии своих творений, чтобы иметь шанс использовать их в новых работах. А теперь взгляните на полученный результат, приведенный на рис. 11.12.

Рис. 11.12. Эффект прозрчного трхмерного текста на текстурном фоне
Растушевка границ
Еще одним способом добиться более правдоподобного слияния выделенных объектов с их новым окружением в составе композиции является растушевка границ. Растушевка ведет к получению мягких кромок, и в итоге кажется, что объект растворяется в окружающем фоне или постепенно сливается с ним. Растушевка часто применяется в коллажах для размывания границ между частями составного изображения, как показано на рис.10.18. Легкая растушевка нередко эффективна и в монтажах, поскольку поле нашего стереоскопического зрения при рассматривании близко расположенных объектов позволяет видеть несколько большую область, чем та, что заключена в границах объекта.
Растушевка сводится к постепенному изменению прозрачности края выделенной области. Программа Photoshop 4.0 позволяет растянуть этот постепенный переход на ширину до 125 пикселей по обе стороны от границы выделенной области, при общей ширине пограничной переходной зоны в 250 пикселей.

Рис. 10.18. Края выделенного объекта-молотка были растушеваны на ширину в 12 пикселей. Обратите внимание на то, как незаметно сливается молоток с изображением граффити на заднем плане
Выполнить растушевку границы выделенной области можно двумя способами. При выделении области с помощью инструментов Lasso (Лассо), Polygon Lasso (Лассо-многоугольник), Ellipse Marquee (Овальная область) или Marquee (Область) можно установить степень растушевки заранее. Для этого стоит лишь дважды щелкнуть на кнопке требуемого инструмента и ввести число пикселей в качестве радиуса растушевки в палитре параметров (Options) данного инструмента. Для каждого инструмента можно установить свою, отличную от других степень растушевки границ.
Если в качестве степени растушевки при использовании перечисленных выше инструментов выделения была оставлена принятая по умолчанию величина (нуль пикселей) или если выделение области делалось каким-то иным методом (например, применением инструмента Magic Wand - Волшебная палочка, команды Color Range - Цветовой диапазон или путем создания из маски), то произвести растушевку границ можно посредством выполнения команды меню Select <> Feather (Выделение <> Растушевка) и ввода требуемой величины радиуса растушевки.
Иногда бывают ситуации, когда требуется применить одну степень растушевки к одному из краев объекта и другую - к остальным краям. Если выделение области само по себе предполагает применение двух различных инструментов (скажем, Marquee - Область и Lasso - Лассо), то можно просто установить для первого из инструментов какую-то степень растушевки и выделить часть объекта. Затем выбрать другой инструмент, установить новую степень растушевки, нажать клавишу Shift и добавить к выделенной ранее области оставшуюся долю с растушеванной по-иному кромкой. Результат использования данного метода растушевки границ представлен на рис. 10.19.

Рис. 10.19. Выделение различных частей объекта разными инструментами, для которых заданы отличающиеся величины радиуса растушевки, ведет к формированию выделенной области с кромками, растушеванными на различную ширину
Выделяя область, кромки которой имеют разную степень растушевки, следите за тем, чтобы отдельные части этой области пересекались между собой на достаточно большом интервале, обеспечивающем незаметность растушевки границ частей внутри выделенной области.
Рассмотренный выше метод не слишком хорош для объектов, имеющих нерегулярные изрезанные края, хотя и для таких объектов он может быть применен за счет выбора инструмента Lasso (Лассо), выделения части области, смены радиуса растушевки и выделения оставшейся части объекта.
Ниже описывается более простой вариант растушевки кромок на различную ширину.
1. Выполните выделение области без растушевки границ, воспользовавшись любым подходящим методом. Сохраните выделенную область или включите режим быстрой маски.
2. Выделите края, требующие растушевки, и примените к ним фильтр размывания по Гауссу, выбрав команду меню Filter <> Blur <> Gaussian Blur, чтобы размыть кромку маски.
3. Если потребуется применить растушевку к ранее сохраненной маске, то нужно будет предварительно выделить канал этой маски в палитре Channels (Каналы), показ которой обеспечивается выбором команды меню Window <> Show Channels (Окно <> Показать Каналы).
Пример маски объекта, край которой был размыт в пределах выделенной области, представлен на рис. 10.20.

Рис. 10.20. Различная степень растушевки кромок этой ножовки достигнута за счет использования фильтра размытия по Гауссу с неодинаковыми значениями параметров в пределах различных выделенных областей (источник изображения: компакт-диск "Повседневные объекты #2" - "EveryDay Objects #2" компании PhotoDisk)
Размышления о цветовых режимах
Photoshop— это «модная штучка» в том смысле, что определенный режим (mode по-английски) лежит в основе любых видов работы программы. В соответствии с терминологией фирмы Adobe вы можете установить режим выполнения некоторой операции, например Quick Mask (Быстрая маска). С другой стороны, чтобы представить вашу графическую работу в нужном виде, также может потребоваться установить определенный режим. Примером режимов последнего типа служат режимы, называемые цветовыми (color modes), хотя некоторые из них, такие как Bitmap (Битовый), Grayscale (Градации серого) или Duotone (Дуплекс), вызывают подавление отдельных или даже всех цветовых оттенков. Цветовые режимы иногда называют также режимами изображения.
Цветовые режимы служат для определения понятия цвета в терминах его глубины (то есть числа битов, используемых для хранения информации о цвете отдельной точки-пикселя) и/или цветовых каналов (то есть базовых цветов, лежащих в основе режима). Понимание вами основ цветовых режимов является очень важным моментом в связи с тем, что некоторые команды программы Photoshop действуют только в строго определенных цветовых режимах, как правило, RGB или Grayscale (Градации серого). В результате приходится планировать выполнение операций, требующих режимов, отличных от текущего, после завершения всех операций, соответствующих текущему режиму. Еще одна причина важности цветовых режимов состоит в том, что графика, подготавливаемая для тех или иных способов демонстрации (на бумаге, на пленке, на экране), должна преобразовываться к нужной цветовой модели. Например, графику, предназначенную для демонстрации на Web-узлах, лучше сохранять в формате GIF, что требует преобразования файлов к палитре индексированных цветов, число которых не превышает 256. С другой стороны, графика, предназначенная для подготовки высококачественных цветных репродукций, должна воспроизводиться методом четырехслойной печати с использованием разностной цветовой модели, основанной на отражении световых лучей от слоев чернил четырех базовых цветов. Такая модель носит название CMYK, цветовая модель (от слов Cyan (Бирюзовый), Magenta (Пурпурный), Yellow (Желтый) и blacK (Черный)). В отличие от нее другая встроенная в Photoshop цветовая модель, RGB, основана на суммировании световых лучей трех базовых цветов — красного (Red), зеленого (Green) и синего (Blue).
В этой главе вы не найдете углубленного обсуждения процессов предпечатной подготовки высококачественной полиграфической продукции — этому предмету посвящено достаточно много специализированных книг. Наша цель — знакомство с цветовыми режимами и моделями Photoshop 4.0.
Размывание, вызванное движением
Что хорошего может быть в фотографии летящего героя-супермена, если на ней нет следов воздушных вихрей, срывающихся с краев его плаща? Подобный <герой> выглядит подвешенным на страховочных тросах. Некоторые из современных фотокамер способны производить снимок всего за четыре тысячных доли секунды. Это достаточно быстро даже для того, чтобы самые скоростные мотогонщики выглядели на снимке так, словно они позируют перед объективом верхом на своих мотоциклах, укрепленных от падения на подножках. Раз уж мы заговорили о мотогонках, то как бы вы решили задачу создания монтажа из фотографии известного гонщика, снятого в студии верхом на своем неподвижно укрепленном мотоцикле, и снимка гоночного трека? Наверное, проще было бы найти способ заставить этого парня на самом деле помчаться по гаревой дорожке. В следующем упражнении мы рассмотрим вариант решения подобной проблемы при помощи фильтра Motion Blur (Размытие в движении).

Рис. 4.24.Интерфейс фильтра Lens f/x из состава модуля Kai's Power Tools 3.0 компании MetaCreations
Редактирование контуров
Одним из огромных преимуществ способа выделения областей при помощи рисования контуров является то, что контуры очень просто редактировать. Это значит, что вы можете установить большое увеличение изображения и тщательно подогнать контур по периметру выделяемого объекта. В следующих ниже разделах дается несколько указаний по выполнению редактирования контуров.
Решение проблемы в Photoshop
Чтобы избежать эффекта UHS, или "синдрома раздражающего ореола", следует, во-первых, создать новое изображение, цвет фона которого точно соответствовал бы цвету фона вашей домашней Web-страницы. Если Web-страница имеет черный или белый фон, то нет проблем- просто создайте новый файл изображения с чисто черным или белым фоном. Если же фон страницы не черный и не белый, то откройте оформляемую Web-страницу в окне любого HTML-редактора или Web-броузера и сделайте "снимок" изображения экрана. Теперь откройте в программе Photoshop два окна документа, в одно из которых поместите сделанный снимок, а в другое - вновь созданный рабочий файл. Примените инструмент Eyedropper (Пипетка), чтобы взять пробу цвета фона Web-страницы. Активизируйте окно с новым изображением и залейте фон цветом, позаимствованным с Web-страницы. Теперь все готово к тому, чтобы начать работу над упражнением.
Для читателей, знакомых с программой Photoshop, приводим краткий перечень тех действий, которые будут производиться в ходе выполнения упражнения. Итак, вам предстоит обозначить прямоугольную выделенную область требуемых размеров в окне только что созданного изображения, закруглить ее углы с помощью команды Smooth (Оптимизировать) и сохранить выделенную область в виде нового канала. Затем нужно будет использовать эту область для создания одной из шести требующихся кнопок, залив ее цветом, хорошо контрастирующим с фоном, и применив к ней эффект тени. В завершение потребуется повторить описанные действия еще шесть раз, используя сохраненную маску канала для создания каждый раз новой выделенной области, заполняя эти области различными цветовыми заливками и нанося нужные надписи. Рисунок 5.4 показывает, как приблизительно должен выглядеть окончательный результат.

Рис. 5.4. Законченный образ кнопки для перехода по гиперссылке Web-страницы
Ниже следует описание действий по созданию такой кнопки шаг за шагом.
1. Закройте документ, содержащий снимок с экрана Web-страницы, и активизируйте окно создаваемого нового файла, имеющего теперь такой же цвет фона, как у Web-страницы. Выберите в меню команду Window <>
Поскольку точное выделение области на данном снимке должно производиться с учетом нового фона, правильно будет поступить следующим образом. Вначале следует быстро выполнить грубую обводку контура области при помощи инструмента Polygon Lasso (Лассо-многоугольник), вставить выделенную область в качестве нового слоя в изображение будущего фона композиции, а уже затем завершить точное оконтуривание с помощью инструмента Lasso (Лассо). В некоторых случаях применение подобного приема выделения области может потребовать также нанесения завершающих штрихов методом рисования инструментом-кистью на слое маски. Ниже приводится подробное описание отдельных действий.
1.
Загрузите два изображения: wrest_01.tif и blubkg.tif. Щелкните кнопкой мыши в окне фотографии армрестлинга, чтобы сделать это окно активным. Нажмите клавишу L для выбора инструмента Lasso (Лассо), а затем нажмите ее еще раз, чтобы выбрать инструмент Polygon Lasso (Лассо-многоугольник). Запомните, что повторные нажатия клавиши L вызывают переключение от инструмента Lasso (Лассо) к инструменту Polygon Lasso (Лассо-многоугольник) и обратно. Использование такого способа переключения инструментов при выделении области облегчает построение контуров, включающих как участки сложной формы, так и прямолинейные отрезки.
2. При помощи инструмента Polygon Lasso (Лассо-многоугольник) нарисуйте линию контура, проходящую как можно ближе к границам той области, которую требуется выделить. Будьте внимательны и старайтесь не заезжать внутрь выделяемой области, иначе можно потерять часть изображения, которое должно быть сохранено. Если такое все же произошло, устранить оплошность можно будет по окончании чернового оконтуривания, построив дополнительный контур вокруг участка изъяна при нажатой клавише Shift, чтобы добавить этот участок к основной области. Результат предварительного выделения должен походить на то, что изображено на рис. 5.17.

Рис. 5.17. Результат предвартельного выделения области с помощью инструмента Polygon Lasso (Лассо-многоугольник)
Фотография point. tif идеально подходит для демонстрации часто встречающейся ситуации, сформулированной при описании сути рассматриваемой проблемы. Секрет решения состоит в правильном задании допуска чувствительности инструмента Magic Wand (Волшебная палочка): этот допуск должен быть достаточен для того, чтобы выделить практически весь фон, однако не настолько велик, чтобы в выделенную область оказались вовлечены участки объекта, подлежащего оконтуриванию. Начинать уточнение величины этого допуска лучше всего с достаточно большого уровня, щелкнув кнопкой мыши на фоновой области вблизи от выделяемого объекта. Если при этом выделенная область распространится не только на фон, но и на объект, значит, уровень допуска слишком высок. Выбрав подходящую рабочую величину допуска, начните выделение фона с участка, наиболее удаленного от объекта и наиболее далекого от него по окраске. Выделив часть фона, щелкните кнопкой мыши за пределами выделенной области, удерживая клавишу Shift, чтобы добавить вновь выделяемую область фона к уже имеющейся. Повторяя подобные действия, вы добьетесь того, что граница выделенной области будет постепенно <расползаться> по фону в направлении объекта и в конце концов плотно охватит весь объект. В завершение может потребоваться "почистить" объект от непредвиденных выбросов границы выделенной области фона, применив дополнительные инструменты.
Ниже приведен перечень действий по выделению "указующего перста".

1.
Откройте файл point.tif, находящийся на сопровождающем книгу компакт-диске.
2. Нажмите клавишу W, чтобы выбрать инструмент Magic Wand (Волшебная палочка). В палитре Magic Wand Options (Параметры волшебной палочки) установите параметр Tolerance (Допуск) равным 80 и щелкните кнопкой мыши, поместив указатель инструмента в области фона вблизи от изображения руки. Как видно из рис. 5.22, выбранное значение параметра допуска оказалось слишком большим. Нажмите клавиши Cmd/Ctrl+D, чтобы сбросить выделение, и повторяйте попытки выделения области, постепенно уменьшая значение допуска, пока граница не перестанет захватывать участки изображения руки. Не переживайте, если граница области получается не столь гладкой, как хотелось бы, или если не весь фон оказывается выделенным. В итоге вы должны прийти к рабочему значению параметра Tolerance (Допуск) порядка 40.
Маска будет создана за сравнительно короткое время, если применить один-два остроумных приема выделения областей. К счастью, цвет рамки существенно отличается от цветовой гаммы фона, за исключением только отдельных затененных участков. В результате можно вчерне выделить рамку на удивление быстро, путем простого добавления цветовых оттенков к выделяемой области фона с помощью инструмента-пипетки со знаком <плюс> (эта пипетка отличается от похожего на нее инструмента панели инструментов программы Photoshop, хотя и используется во многом аналогичным образом). Выполнив базовое выделение области, сохраните ее. Затем выберите сохраненный канал и удалите лишние, случайно <прихваченные> пиксели фона, не относящиеся к маске. Это также можно проделать достаточно быстро, вновь применив команду выделения цветовых диапазонов, но на этот раз к фоновой области канала маски фигурной рамки, инвертировав выделенную область, слегка сжав ее для того, чтобы не вызвать искусственного подчеркивания размытых краев, и залив полученную область черным цветом. Создав такую выделенную область, загрузите ее и скопируйте ее содержимое на новый слой изображения. Затем создайте новый равномерно окрашенный слой между изображением рамки и исходным фоном снимка, что позволит без труда видеть все огрехи предварительного выделения области. В завершение подчистите края маски фигурной рамки.
Ниже приводится подробное, шаг за шагом, описание перечисленных действий.

1.
Откройте файл filigree.tif, находящийся на сопровождающем книгу компакт-диске.
2. Выберите команду меню Select <> Color Range (Выделение <> Цветовой диапазон). Поле просмотра появляющегося при этом окна диалога будет, по всей видимости, сплошь черным. Щелкните в окне диалога на кнопке со значком пипетки, поместите указатель в пределы участка голубого цвета внутри верхнего прямоугольного отверстия рамки в окне документа filigree.tif и щелкните кнопкой мыши. Можно выбирать образцы цвета и непосредственно в поле просмотра окна диалога Color Range (Цветовой диапазон), но, когда изображение в поле просмотра почти все сплошь черное, делать это затруднительно.
Изображение аквариума, использованное в данном упражнении, взято с компакт-диска из серии Object Series № 5, <Визуальные образы предметов> - , компании PhotoDisk. Данное изображение поставляется с готовым контуром, обведенным по периметру аквариума. Такой контур легко превратить в выделенную область и сохранить ее в виде альфа-канала. Затем нужно будет продублировать этот канал, активизировать выделенную область и установить режим быстрой маски. В режиме быстрой маски потребуется выделить ряд дополнительных областей изображения аквариума и применить к ним заливку различными оттенками серого тона, чтобы придать отдельным частям аквариума разную степень прозрачности. При редактировании маски следует руководствоваться таким правилом: чем прозрачнее должен стать участок изображения, тем менее прозрачной должна быть покрывающая его маска.
Ниже приводится подробный перечень необходимых действий.

1. Загрузите файл fishbowl.tif с сопровождающего книгу компакт-диска. Этот файл содержит в своем составе линию обводки контура, использование которой поможет аккуратно выделить силуэт аквариума. Полученная в результате выделенная область позволяет <подложить> под изображение аквариума любой фон, однако никак не помогает зрителю видеть что-либо сквозь воду и стекло аквариума. Если для упражнения вы используете иное изображение из собственной коллекции, то вам придется применить инструменты построения контуров, которые описываются в этой главе ниже. Ну, а те, кто работает с предлагаемым примером, могут применить готовый контур для выделения аквариума.
2. Выберите в меню команду Window <> Show Paths (Окно <> Показать Контуры). В палитре Paths (Контуры) выделите присутствующую там линию контура и щелкните на кнопке Load Path as а Selection (Загрузить контур как область) в нижней части палитры. Вокруг изображения аквариума появится выделяющая рамка, однако при этом все еще будет видна линия контура. Чтобы удалить ее изображение, выберите в меню палитры Paths (Контуры) команду Turn Off Path (Выключить контур).
Для пользователей Photoshop, имеющих некоторый опыт работы в современной версии этой программы, понимание сути рассматриваемой процедуры не составит труда. Итак, вы должны оконтурить корпус мыши при помощи инструмента Pen (Перо), преобразовать контур в выделенную область и скопировать ее содержимое на новый слой. Затем следует открыть окно с изображением страницы газеты WSJ и перетащить в него слой с изображением мыши. Далее нужно создать дубликат слоя с изображением мыши, установить флажок Preserve Transparency (Сохранить прозрачные области) и залить изображение мыши черным цветом. После этого потребуется выделить слой с черной заливкой, перетащить его ниже слоя с изображением мыши и, применив инструмент Move (Перемещение), сместить, имитируя тем самым отбрасываемую мышью тень. Прозрачность слоя тени следует задать около 50%, чтобы сквозь тень можно было видеть буквы газетной публикации. Затем, при выделенном слое тени, потребуется преобразовать форму области тени в соответствии с предполагаемым направлением освещения мыши. Далее нужно будет выполнить размывание краев области тени с использованием фильтра размывания по Гауссу, чтобы тень выглядела более натурально. Наконец, в завершение потребуется выделить слой с изображением мыши и выполнить его цветовую коррекцию.

1.
Откройте файл mouse.tif, находящийся на сопровождающем книгу компакт-диске.
2. Выберите инструмент Pen (Перо) на панели инструментов. Не тратьте даром время, пытаясь сразу же нарисовать точный контур. Вместо этого просто нарисуйте многоугольник, приблизительно очерчивающий контур изображения мыши. Чтобы проделать это, щелкайте кнопкой мыши для размещения очередного узла в каждой точке, где кромка корпуса мыши существенно меняет свое направление. Позже вы сумеете придать требуемую кривизну фрагментам контура в процессе его подгонки под обводы корпуса мыши. Первое приближение нарисованного контура должно выглядеть наподобие того, что показано на рис. 5.45.

Рис. 5.45. Предварительно построенный контур в форме многоугольника
Вы решаете заменить фон снимка на более выразительный и улучшить освещение лица, сделав его более рельефным. Первое, что вам предстоит сделать в связи с тем, что я не снабдил вас готовым результатом,- это построить маску фона исходного фотоснимка. Я применял для этой цели дополнительный модуль компании Chromatica при достаточно большой величине радиуса растушевки краев маски. Подробности того, как построить маску вокруг объекта такой сложной конфигурации, как растрепанные пряди волос, вы можете найти в главе 5, "Секреты выделения областей". Кроме того, я выполнил легкое ретуширование с целью устранения небольших мешков под глазами и жировой складки под подбородком. В завершение я немного подкорректировал экспозицию и настроил цветовой баланс снимка, чтобы придать изображению несколько более теплый оттенок. Получившийся результат можно видеть на рис. 6.17.

Рис. 6.17. Фотопортрет Сониты после ретуширования, коррекции цветового баланса и маскирования фона
Все это пока только отдельные меры по улучшению качества исходного снимка, нам же предстоит применить несколько типов эффектов освещения, чтобы придать лицу этой симпатичной актрисы истинную выразительность. Мы подберем подходящий фон в коллекции цифровых фотографий, но нам потребуется с помощью фильтра Lighting Effects (Эффекты освещения) создать специальное освещение этого фона, чтобы добиться впечатления его глубины и подчеркнуть характерные особенности. Проделав это, мы перетащим изображение фона в окно фотопортрета Сониты, где оно займет место нового слоя изображения. Изменив задний план сцены, мы сосредоточим усилия на коррекции освещения объекта съемки. Нам предстоит подчеркнуть тени на лице, призванные создать впечатление, что съемка выполнена при более ярком свете, чем это было на самом деле. Такая коррекция освещения принесет и еще одно дополнительное преимущество: лицо должно стать более рельефным, а следовательно - более выразительным. Наконец, в заключение потребуется создать из объектов переднего и заднего плана сцены что-то наподобие виньетки, предназначенной для фиксации внимания зрителя на красивом лице нашей героини.
Как уже говорилось, в вашем распоряжении есть фотография тихого, спокойного пейзажа с видом на озеро, сделанная в вечернем освещении. Мы выбрали этот снимок, поскольку и водная гладь, и темные стволы деревьев могут служить отличным контрастным обрамлением тем ярким световым эффектам, которые планируется применить на этой фотографии. Замысел же состоит в том, чтобы изобразить последнюю вспышку света заходящего солнца и яркий сполох молнии на фоне темного грозового неба. На рис.6.24 представлен исходный снимок.
Для начала мы применим команду меню Select <> Color Range (Выделение <> Цветовой диапазон) для создания маски стволов деревьев и травы на переднем плане снимка. Выделенная область будет перенесена на отдельный слой, так что появится возможность должным образом "озарить"

Рис. 6.24. Исходная фотография озера (источник изображения: компакт-диск "Мир природы" - "Natural World" компании Digital Stock)
небо и озерную гладь вдали. Далее мы изобразим закат солнца, выполнив выделение овальной области с сильно растушеванной границей у края горизонта и применив внутри этой области эффект линзового блика. Затем нужно будет сымитировать отражение солнца в воде озера в виде солнечной дорожки. На отдельном слое мы разместим фотографию грозного штормового неба, взятую из соответствующего файла. Далее будет выполнен плавный переход от изображения грозовых туч к изображению неба на оригинале снимка. Для этого необходимо выполнить цветовую заливку области исходного неба, откорректировать яркость и контраст заливки, настроить степень непрозрачности слоя и применить инструмент Eraser (Ластик), чтобы обеспечить плавный переход изображения грозовых туч в исходную картину вечерних облаков. Последним, что потребуется сделать, будет построение маски для выделения зигзага молнии, запечатленной на отдельной фотографии, и импорт этой маски в состав редактируемого снимка. Нужно превратить маску в выделенную область, создать отдельный слой для молнии и залить ее контур ярко-желтым цветом.
Имея кисть в форме дождевой капли, создать на фотографии иллюзию дождя на удивление просто. Метод, аналогичный рассматриваемому в данном упражнении, можно применять также для имитации крупинок риса, которым посыпают молодоженов, или частичек конфетти, разбрасываемых во время парада в перерыве бейсбольного чемпионата. В любом случае нужно всего лишь добавить к изображению несколько новых слоев и нарисовать на каждом из них множество капель, крупинок или частиц определенного размера. Затем необходимо настроить степень непрозрачности слоев таким образом, чтобы самые крупные (то есть наиболее близко расположенные к зрителю) капли имели наибольшую яркость, а яркость капель меньшего размера убывала пропорционально их величине. Это позволит усилить иллюзию того, что они располагаются дальше от наблюдателя. В завершение следует применить к каждому из слоев эффект размывания, обусловленного движением, чтобы обозначить направление падения капель. При этом капли, расположенные ближе к зрителю, должны казаться падающими быстрее, чем удаленные на большое расстояние.
СОВЕТ
Если вы хотите создать другие типы падающих частиц, то их основные отличия от капель дождя должны заключаться в кажущейся скорости и в разнообразии возможных направлений полета этих частиц. Например, частицы свадебного риса обычно разбрасываются одновременно многими людьми, окружающими пару молодоженов. Конфетти падают на землю медленно, разлетаясь по множеству направлений. Снежинки падают медленнее дождинок. Используйте отдельные слои для каждого из имитируемых направлений и каждой кажущейся скорости полета частиц.
Ниже следует описание действий, необходимых, чтобы "вызвать дождь".

1.
Откройте файл lakefx.psd. В меню палитры Layers (Слои) трижды выберите команду New Layer (Создать слой). Вновь созданные слои будут полностью прозрачными, так что вы не увидите никаких изменений в окне документа.
2. Нажмите клавишу B в латинском регистре, чтобы выбрать инструмент Paintbrush (Кисть). В палитре Brushes (Кисти) выберите кисть в форме дождевой капли самого большого размера. Если вы не выполняли предыдущее упражнение, то можете найти набор этих кистей на сопровождающем книгу компакт-диске в файле под именем rainbr.abr. Нажмите клавишу D, чтобы установить принятые по умолчанию основной и фоновый цвета, а затем клавишу X, чтобы поменять их местами и сделать основным белый цвет.
Чтобы заставить эту сцену дышать жизнью, вам потребуется применить все имеющиеся в программе Photoshop возможности преобразований слоев и выделенных областей изображения. Исходным материалом служат четыре файла: изображение заднего плана, двух автомобилей и дорожного знака. Последние три изображения заранее снабжены масками, отделяющими объект фотографии от черного фона. В итоге все, что требуется от вас, чтобы включить эти изображения в состав композиции,- это открыть файл с фотографией заднего плана, затем открыть один из трех оставшихся файлов, выделить слой с изображением объекта и перетащить его в окно фотографии заднего плана сцены. Если позволяет имеющийся объем оперативной памяти компьютера и размер файла подкачки, то удобнее всего сразу загрузить в окно изображения заднего плана все остальные части будущей сцены, а затем временно выключить изображения тех слоев, с которыми в данный момент не ведется работа.
Потребуются три этапа работ по объединению всех разнородных частей в составе единой композиции: во-первых, преобразование каждого объекта для придания ему нужного размера, ориентации и примерного расположения в составе сцены; во-вторых, преобразование отдельных частей обоих автомобилей, чтобы создать впечатление, что они сфотографированы под одним ракурсом; в-третьих, ретуширование отдельных частей изображения для имитации эффектов естественного освещения сцены.
Все использованные для составления композиции фотографии заимствованы из коллекции KPT Power Photos компании MetaCreations.
Ниже приводится пошаговое описание необходимых действий.

1. Откройте файл roadvert.tif с сопровождающего книгу компакт-диска. Эта фотография будет играть роль заднего плана будущей сцены. Затем откройте файлы chevrer.psd, buick.psd и pass.psd. Разместите окна трех последних документов поверх друг друга над окном документа roadvert.tif.
2. Щелкните на окне документа buick.psd, чтобы активизировать его, и выделите слой с изображением "бьюика" в палитре Layers (Слои). Нажмите клавишу V для выбора инструмента Move (Перемещение) и перетащите изображение "бьюика" в окно документа roadvert.tif. Не беспокойтесь пока о масштабировании или иных преобразованиях изображения автомобиля. Даже несмотря на то, что его пропорции слишком велики для будущей композиции и его изображение не помещается целиком в окне заднего плана, все части машины остаются доступными для будущих преобразований. Закройте файл buick.psd.

1.
Загрузите файл mis.psd с сопровождающего книгу компакт-диска. Вы заметите, что этот файл снабжен заранее подготовленной маской, так что вы сможете без промедления приступить к применению эффектов деформаций. Затем загрузите файл balls.psd. Я также выполнил обрезку нижней части оригинала этой фотографии.
2. Окна обоих файлов должны быть открыты бок о бок рядом друг с другом. Щелкните кнопкой мыши в пределах окна документа balls.psd, чтобы сделать его активным. Выберите команду меню Window д Show Layers (Окно д Показать Слои). В файле balls.psd два слоя: перспективное изображение шаров и черный фон. Выберите слой с изображением шаров.
3. Выберите инструмент Move (Перемещение), нажав клавишу V. Перетащите слой с шарами в окно документа mis.psd. В палитре Layers (Слои) перетащите слой с шарами ниже слоя с названием MIS. Зеленые шары и уходящая в перспективу сетка линий окажутся позади фотографии MIS-директора. Продолжая пользоваться инструментом Move (Перемещение), разместите изображение сетки так, чтобы оно заполнило фон в верхней части композиции от края до края. На рис. 7.55 показано, как должна выглядеть композиция на данном этапе.

Рис. 7.55. Первые два слоя композиции заняли свои места
4. Откройте файл txture.psd, находящийся на сопровождающем книгу компакт-диске, не закрывая при этом окна документа mis.psd. Изображение, хранящееся в файле txture.psd, было создано при помощи дополнительного модуля Kai's Power Tools Texture Explorer. Данное изображение призвано играть в создаваемой композиции чисто декоративную роль в качестве абстрактной фантастической поверхности стола. (Вы и сами можете создать подобные изображения, применив один или несколько фильтров деформаций программы Photoshop к обычной градиентной заливке.) При активном окне документа txture.psd выберите инструмент Move (Перемещение). В палитре Layers (Слои) этого документа выделите слой с изображением текстуры.
Кратко рассмотрим способ решения проблемы. Если у вас уже имеется достаточный опыт работы с программой Photoshop 4.0, то этого краткого описания будет достаточно, чтобы получить результат самостоятельно. Откройте файл girl.tif и создайте дубликат слоя для защиты от случайных ошибок. Затем с помощью инструмента Airbrush (Аэрограф) сделайте так, чтобы освещенный край футболки полностью слился с фоном. Подготовив таким образом базовый снимок, начинайте наносить на него слои текстуры. Сначала примените к слою-дубликату фильтр Texturizer (Фактуризатор), с помощью которого загрузите текстуру из файла pat2.psd. После этого откройте файл с изображением бобов (beans.tif) и создайте каналы двух масок для имитации трехмерной текстуры. Каналы текстурных масок перетащите затем в окно с изображением девушки, где они займут место новых каналов этого изображения. Далее сдвиньте изображения двух масок относительно друг друга с помощью фильтра Offset (Сдвиг) и создайте новый канал, который будет служить маской трехмерной текстуры. Эту трехмерную маску загрузите в качестве выделенной области и примените к ней заливку, создав новый слой над слоем текстурированного портрета. После этого смешайте новый текстурный слой с основным изображением за счет подбора режима наложения пикселей и степени непрозрачности слоя. Добившись удовлетворительного качества наложения текстуры, примените фильтр Spherize (Сферизация) для изгибания изображения текстуры вокруг лица, тела и рук. В заключение поместите на еще один слой изображение многоцветной текстуры, установив в качестве режима наложения пикселей вариант Color (Цветность) и добившись тем самым окрашивания текстурного рисунка.
Если предыдущий абзац воспринимается как сплошная тарабарщина и требует некоторого комментария, то ниже приводится описание процедуры шаг за шагом.
1. Откройте файл girl.tif. Когда изображение загрузится, создайте дубликат слоя заднего плана с названием Background, чтобы всегда иметь <чистую> копию исходного снимка, к которой можно будет вернуться при необходимости. (Если это первое выполняемое вами упражнение, то знайте, что для дублирования слоя его нужно выделить в палитре Layers - Слои и выбрать команду Duplicate Layer - Повторить слой в меню палитры.) Назовите новый слой Girl.

и Burn (Осветлитель и Затемнитель) и созданных ранее специальных кистей-гребешков. Далее мы применим инструмент Paintbrush (Кисть) и те же специальные кисти-гребешки для нанесения холодных цветовых оттенков в области теней и теплых - в тех местах, на которые падают лучи от воображаемого источника света.
Во второй части упражнения мы создадим набор из шести кистей для рисования листьев. Наконец, в третьей части мы нарисуем на отдельном слое часть зеленой массы листьев и разместим этот слой позади слоя с изображением ствола дерева. В заключение потребуется создать еще один слой для массы листьев переднего плана и поместить более светлые листья на ветки, обращенные к свету, а более темные - на ветки, расположенные в тени.

Рис. 9.25. Оригинал сканированного рисунка голого ствола дерева
Начните работу со сканированного портрета среднего разрешения, хранящегося в файле под именем lorain.tif на сопровождающем книгу компакт-диске, и отделите контур персонажа от окружающего фона. Затем скопируйте в отдельный канал черно-белое изображение из канала красного цвета (Red). После повторного дублирования этого изображения и использования команды меню Image<> Adjust<> Levels (Изображение<> Коррекция<> Уровни) с целью увеличения контраста примените небольшую размывку по Гауссу и запустите фильтр постеризации цветовой гаммы изображения на восемь уровней. После этого скопируйте изображение в буфер обмена, переключитесь вновь к полноцветному RGB-изображению и вставьте содержимое буфера обмена на новый слой. С помощью инструмента Magic Wand (Волшебная палочка) при значении параметра Tolerance (Допуск), равном 1, и установленном флажке Anti-aliased (Сглаживание) выделите область серого цвета, примените команду Select<> Similar (Выделение<> Подобные оттенки) для добавления к выделенной области всех остальных участков этого цветового оттенка и преобразуйте выделенную область в плавающую на отдельном слое, нажав клавиши Cmd/Ctrl+J. Подобную операцию нужно будет повторить для всех восьми цветовых оттенков, не забывая устанавливать на каждом слое флажок Preserve Transparency (Сохранить прозрачные области).
Следом за этим выберите один за другим все восемь замещающих цветов, заливая каждый слой выбранным однородным цветом. Вернувшись к копии канала красного цвета, сохраненной в качестве альфа-канала, резко усильте контраст. Продублируйте этот канал, выполните команду меню Filter<> Stylize<> Find Edges (Фильтр<> Стилизация<> Выделение краев), слегка размойте края с помощью фильтра Gaussian Blur (Размытие по Гауссу) и загрузите канал в качестве выделенной области. Снова вернитесь к полноцветному RGB-изображению и создайте новый слой, на котором залейте контур выделенной области темным или контрастным цветом. В завершение откорректируйте степень непрозрачности слоя и подберите режим наложения пикселей с помощью палитры Layers (Слои).
Как уже было упомянуто, вы видите на снимке много геометрических плоскостей, представляющих собой отличное место для самовыражения в форме чего-то, напоминающего граффити. На самом деле граффити приходит на ум, поскольку Валери- дитя города, как бы она ни любила природу и деревенские пейзажи. Неброская красота неба и холмов на заднем плане снимка не могут сказать многого о том окружении, в котором находится персонаж. Как только вы начинаете продумывать эскиз будущей композиции, в голову сразу приходит множество картин, которые вполне могли бы украсить пустые плоскости на снимке. Поскольку планируется разместить некоторые изображения позади и вокруг фигуры Валери, то первое, что следует проделать, - это тщательно выделить контур ее портрета и использовать полученную выделенную область, чтобы переслать портрет на отдельный слой. Затем следует создать маски для каждой из плоскостей снимка и сохранить их в палитре Channels (Каналы) для последующего использования в качестве слой-масок. Закончив с этим, нужно загрузить каждое из изображений, которые должны быть "нарисованы" на этих плоскостях, и преобразовать, подогнав под форму и ориентацию плоскостей. Предварительно поместив все изображения на свои места, следует создать и отретушировать соответствующие слой-маски, с помощью которых изображения окончательно впишутся в предназначенные для них плоскости. В заключение вы решаете дополнить композицию множеством деталей, разместив в ней фигуру гепарда, маленькую куклу-чертенка, компьютерный монитор...
Кстати, это еще одна из проблем создания фотомонтажей: очень трудно заставить себя остановиться, добавляя все новые и новые детали.
СОВЕТ
В ходе этого упражнения будет создан файл, занимающий около 34 Мбайт памяти перед тем, как его слои будут совмещены. Если ограниченный объем памяти компьютера будет препятствовать завершению упражнения, просто свяжите и совместите ряд слоев, а затем сохраните и вновь откройте файл. Не забывайте также применять команду Purge (Очистить память), чтобы очищать содержимое буфера обмена и областей памяти, отводимых для обеспечения отмены операций, хранения образцов узоров и снимков с экрана, всякий раз, когда в них нет больше нужды.
Для создания заказанного плаката потребуется в полной мере использовать возможности каналов программы Photoshop4.0. В работе потребуется всего один файл, располагающийся на сопровождающем книгу компакт-диске, - sea.psd, снимок океана, в качестве изображения заднего плана. Все остальное будет создано с помощью встроенных средств программы Photoshop, ориентированных на работу с текстом. Ниже приведено описание процедуры шаг за шагом.

1. Для экономии оперативной памяти и экранного пространства воспользуйтесь инструментом Type (Текст) до того, как будет открыт файл изображения заднего плана. При этом размер изображения, на которое вы будете наносить текст, должен совпадать с размерами итоговой композиции. Создайте новый документ требуемых размеров, выбрав в раскрывающемся списке Mode (Режим) вариант RGB Color (Цвет RGB) и указав на необходимость заливки фона белым цветом за счет выбора варианта White (Белый цвет) в раскрывающемся списке Contents (Содержимое). Затем щелкните на кнопке инструмента Type (Текст) и выберите гарнитуру и размер шрифта, соответствующие содержанию текста. Вид окна диалога Type Tool (Текст) показан на рис. 11.18.

Рис. 11.18. Окно диалога Type Tool (Текст)
2. После центрирования первой строки лозунга в пределах белого поля окна документа выберите команду произвольного преобразования, щелкнув на пункте меню Layer <> Free Transform (Слой <> Произвольное преобразование) или просто нажав клавиши Cmd/Ctrl+T, и слегка наклоните строку, чтобы вид текста был не столь формальным. Построив вокруг всей надписи габаритную рамку, растяните ее для увеличения масштаба, удерживая клавишу Shift с целью сохранения пропорций (рис. 11.19). Всегда выгоднее сначала работать с текстом большего размера, чем требуется, и затем уменьшить его, чем производить увеличение на каком бы то ни было из этапов.

Рис. 11.19. Текст после преобразования
3. Теперь в вашем распоряжении имеется слой заднего плана белого цвета и слой с надписью черного цвета. Выполните сведение слоев этого изображения и назовите полученный единственный слой Text. Откройте файл sea.psd, располагающийся на компакт-диске. Вновь активизируйте окно документа с текстовой надписью и при помощи инструмента Move (Перемещение) перетащите текст в окно изображения sea.psd (рис. 11.20). Разместите надпись должным образом в пределах окна документа. Сохраните и закройте файл с текстом.
Рисование листьев
1.
Создайте слой и назовите его Foreground leaves. Начните с создания на этом слое большой группы листьев, топорщащихся в стороны от ветви. Используйте несколько разных кистей, но только один нормальный оттенок зеленого цвета. Примените инструмент Burn (Затемнитель) и маленькую по размеру круглую кисть, чтобы слегка затемнить нижние кромки листьев быстрыми мазками, как показано на рис. 9.34.

Рис. 9.34. Создание группы листьев одной из ветвей на отдельном слое
2. Выделите группу листьев. Последовательно копируйте и вращайте ее, пока не заполните область вокруг всех ветвей дерева, как показано на рис. 9.35.

Рис. 9.35.
Копирование и вращение группы листьев
СОВЕТ
Вы можете перетаскивать и копировать выделенную область при использовании любого из инструментов выделения без необходимости переключаться на инструмент Move (Перемещение). Просто удерживайте клавишу Cmd/Ctrl и перетаскивайте выделенную область или удерживайте клавиши Cmd+Opt в системе Mac OS (Ctrl+Alt в системе Windows) и перетаскивайте копию выделенной области.
3. Закончив заполнение листвяной массой пространства вокруг всех ветвей дерева, скопируйте слой с листьями. Для этого выберите команду меню Layer<> Duplicate Layer (Слой<> Повторить слой) и назовите слой-дубликат Background leaves. Перетащите его строку в палитре Layers (Слои) вниз, поместив ее ниже слоя Trunk. Затемните слой Background leaves, выбрав команду меню Image<> Adjust<> Hue/Saturation (Изображение<> Коррекция<> Цветовой тон/Насыщенность) и переместив ползунок Brightness (Яркость) на 5-10 единиц влево.
4. Активизируйте слой Foreground leaves. Слегка обнажите ветви дерева, удалив часть зеленой массы листьев переднего плана. С этой целью временно установите прозрачность слоя равной 50%, чтобы видеть сквозь него ветви и знать, в каких местах удалять листья. Добавьте новые листья по краям кроны с помощью инструмента Rubber Stamp (Штамп), используя кисть группы листьев и не включая режим чувствительности к нажиму электронного карандаша, если он у вас есть. Просто щелкните кнопкой мыши, удерживая клавишу Alt/Opt, в гуще листьев, которые нужно скопировать, и начинайте "общелкивать" те части кроны, к которым требуется добавить листья, как показано на рис. 9.36.

Рис. 9.36.
Клонирование пучка листьев с помощью штампа
СОВЕТ
Можно использовать кисть в форме пучка листьев ( или любую другую созданную пользователем текстурную кисть) в качестве инструмента Eraser (Ластик), выбрав в палитре Eraser Options (Параметры ластика) вариант Paintbrush (Кисть), а в палитре Brushes (Кисти) - нужную кисть. Если есть несколько одинаковых по форме кистей, различающихся размерами, то можно рисовать кистью большего размера, а стирать - кистью меньшего размера, чтобы получить вырезку по границе контура.
5. Начинайте добавлять листья промежуточной зеленой окраски правее центра каждой группы листьев, постепенно переходя к светло-зеленому цвету на правом освещенном краю. Для добавления отдельных листьев просто щелкайте кнопкой мыши в процессе ее перемещения (пользуясь графическим планшетом, выключите все настройки чувствительности к нажиму).
6. Если вы настроите величину интервала между отдельными "штрихами" кисти, дважды щелкнув на ее образце в палитре Brushes (Кисти) и задав параметр Spacing (Интервалы) равным 100% или 200%, то сможете быстро расставлять по изображению копии листьев, просто перетаскивая указатель кисти, как показано на рис. 9.37. Если вдобавок установить режим управления размером штрихов кисти в зависимости от нажима на электронный карандаш при использовании графического планшета, то можно будет рисовать группы листьев изменяющегося размера.

Рис. 9.37. Настройка интервала между штрихами кисти и пример рисования повторяющихся образцов
7. Помните о возможности использования клавиш квадратных скобок для перехода от одной кисти к другой с целью поворота листьев вверх и вниз - по крайней мере на одно нажатие клавиши в каждом направлении, чтобы имитировать случайный разброс положений листьев. Сбросьте флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) и добавьте еще немного листьев за пределами исходной группы.
8. Повторите ту же процедуру с листьями темной окраски, нанося их от центра каждой группы к ее левому краю. Проверьте, чтобы в каждой группе были хотя бы несколько светло-зеленых листьев с правого края и темно-зеленых - с левого. Группы листьев на правом краю кроны должны быть в среднем светлее, чем в центре, а на левом - темнее. Пример группы листьев различного оттенка представлен на рис. 9.38.

Рис. 9.38.
Формирование группы листьев с использованием светлых и темных оттенков зеленого цвета
9. Активизируйте слой Background leaves. Может оказаться полезным выключение видимости слоя листьев переднего плана. При активном слое листьев Background leaves включите флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). Окрасьте все листья этого слоя цветом, занимающим промежуточное положение между средним и самым темным зелеными оттенками, установив этот цвет в качестве основного и нажав клавиши Opt+Delete в системе Mac OS или Alt+Backspace в системе Windows.
10. Выбрав инструмент Airbrush (Аэрограф), большую по диаметру кисть и темно-зеленый цвет в качестве основного, затемните гущу листьев в направлении освещенного края кроны, как показано на рис. 9.39 (подразумевается, что это видны изнаночные, затененные стороны листьев). Добавьте некоторое количество светло-зеленых листьев, разбросанных на правом краю кроны.
11. Добавьте отдельные темно-зеленые детали в слое Background leaves, пользуясь кистями рисования отдельных листьев и маленьких листвяных пучков.

Рис. 9.39.
Затемнение листьев слоя Background leaves с помощью аэрографа
12. Создайте копию слоя Background leaves. Выберите команду меню Filter<> Blur<> Gaussian Blur (Фильтр<> Размытие<> Размытие по Гауссу) и установите параметр Radius (Радиус) равным 2 или 3 (не забудьте установить флажок Preserve Transparency - Сохранить прозрачные области - иначе не будет видно никаких изменений). Уменьшите степень непрозрачности слоя в палитре Layers (Слои) до такой величины, при которой будет обеспечен достаточный уровень размывания краев листьев в глубине кроны.
13. Включите видимость слоя Foreground leaves и проверьте качество всего изображения в целом (рис. 9.40).
СОВЕТ
Можно адаптировать описанные в данном упражнении методы с тем, чтобы иметь возможность "распылять" по изображению любое количество элементарных естественных объектов, таких как камешки гальки, листья плюща, травинки или пряди меха. Для этого просто подготовьте вырезку из фотографии с изображением нужного объекта, придайте ему требуемый масштаб и определите в качестве кисти. Установите достаточно большую величину параметра Spacing (Интервалы), чтобы отдельные копии объектов, появляющиеся как штрихи в мазке кисти, не перекрывались. В заключение подберите цвет, соответствующий природе объекта, и рисуйте на нескольких слоях, чтобы иметь затем возможность варьировать степень затенения слоев либо за счет изменения их прозрачности, либо с помощью команды меню Image<> Adjust (Изображение<> Коррекция).

Рис. 9.40. Законченное изображение дерева с листьями
Руководство фирмы Adobe по записи операций
Ниже приводится (по данным фирмы Adobe) краткий перечень действий, которые могут и не могут регистрироваться в процессе записи операций>.
·
Команды меню. Почти все существенные команды меню поддаются регистрации. В число замеченных исключений входят команды Calculations (Вычисления) и Apply Image (Внешний канал) вдобавок к набору команд, менее пригодных для записи, таких как File Info (Информация о файле) или Preferences (Установки). Если команда меню не поддается регистрации, ее можно вставить в тело операции при помощи команды Insert Menu Item (Вставить команду меню) меню палитры Actions (Операции), вызывающей показанное на рис. 1.5 окно диалога. При таком способе вставки команда будет выполняться при воспроизведении операции, однако без каких-либо предварительных настроек параметров.
· Дополнительные фильтры программы Photoshop. Большая их часть допускает регистрацию. Замеченное исключение составляет фильтр Lighting Effects (Эффекты освещения).
· Дополнительные модули различных фирм-разработчиков. Такие модули не являются полностью регистрируемыми в процессе записи операций, если только разработчиками не приняты для этого специальные меры. Палитра Actions (Операции) сможет зарегистрировать, что был использован, скажем, фильтр Circa-3.0, но не сможет зафиксировать точные значения параметров, заданные для этого фильтра в соответствующем окне диалога. Примером подключаемого модуля, доработанного в целях полной совместимости с палитрой Actions (Операции), является программа Kai's Power Tools с дополнением KPT Actions.
· Палитры. Полностью регистрируемыми являются палитры Layers (Слои), Channels (Каналы), Color (Цвет), Swatches (Каталог) и сама палитра Actions (Операции). К числу замеченных исключений, которые не поддаются регистрации, относится команда Options (Параметры) палитры Layers (Слои), а также команды смены режимов прозрачности или перетекания слоев.
Секреты деформаций
Методы деформаций служат двум основным целям: приданию одному объекту формы другого объекта и абстрагированию формы объекта, обычно в интересах создания сюрреалистического или фантастического сюжета.
Деформации выражаются в том, что объект изгибается, раздувается как шар или его форма искажается иным, менее формальным и более "живым" образом, чем в случае использования методов преобразований, рассмотренных в предыдущем разделе. Предельные достижения в области методов деформаций реализованы в различных программах морфинга (то есть метаморфозы, или превращения одной формы в другую), таких как серия фильтров Flo' компании Valis Group, программа Kai's Power Goo компании MetaCreations и Electric Studio.
Фильтр Displace (Смещение) является одним из наиболее интересных фильтров деформаций. Чтобы научиться управлять им и прогнозировать получаемый результат, нужно потратить определенное время на эксперименты и приобретение опыта работы. Команда Filter<> Distort <> Displace (Фильтр <> Деформация <> Смещение) вызывает смещение отдельных участков изображения в соответствии с полутоновой "картой смещений". В качестве карты смещений может использоваться любой файл, доступный программе Photoshop, кроме текущего изображения. Существует 256 допустимых уровней смещения. Любой оттенок карты с интенсивностью, меньшей 128, которая соответствует 50-процентному серому тону, вызывает отрицательное смещение, а оттенок с интенсивностью, большей 128, вызывает положительное смещение. В области отрицательных смещений программа сдвигает пиксели изображения влево или вверх, а в области положительных смещений - вправо или вниз. На рис. 7.24 показан образец текстуры, сгенерированной программой KPT 3.0 Texture Explorer. На рис. 7.25 приведено изображение карты смещений с прямоугольными областями. На рис. 7.26 представлен результат действия команды Filter <> Distort <> Displace (Фильтр <> Деформация <> Смещение) на показанную ранее текстуру при использовании представленной на рис. 7.25 карты смещений. Масштабируйте карту текстуры так, чтобы ее размер совпадал с размером деформируемого изображения.

Рис. 7.24.
Образец текстуры, созданной
программой KPT 3.0 Texture Explorer

Рис. 7.25.
Простая карта смещений

Рис. 7.26.
КРТ-текстура после
применения к ней карты смещений
На рис. 7. 27 показан образец карты смещений с эффектом плавного градиента оттенков. Рисунок 7.28 демонстрирует результат применения этой карты смещений к тому же исходному изображению текстуры. На рис. 7.29 показан вид окна диалога фильтра смещения.

Рис. 7.27.
Полутоновая карта смещений
с эффектом градиента

Рис. 7.28.
Результат применения полутоновой карты смещений с эффектом градиента

Рис. 7.29.
Окно диалога Displace (Смещение)
Фильтр Glass (Стекло) позволяет сымитировать впечатление, что изображение наблюдается сквозь стекло с заданным рельефным узором. В окне диалога, показанном на рис. 7.30, верхний ползунок, Distortion (Искажение), управляет степенью искажения, то есть как бы толщиной воображаемого стекла, а нижний, Smoothness (Сглаженность), определяет гладкость рельефного узора.

Рис. 7.30.
Окно диалога Glass (Стекло)
Фильтр Glass (Стекло) обеспечивает большую гибкость в выборе вариантов применения текстурных искажений к изображениям. Можно использовать несколько заготовок текстур: Blocks (Блоки), Canvas (Холст), Frosted (Морозные узоры) и Tiny Lens (Мини-линзы) или загрузить файл собственной разработки в качестве карты смещений. На рис. 7.31-7.36 показаны результаты применения данного фильтра к тестовому изображению цветов при использовании текстуры типа Frosted (Морозные узоры) и различных значениях параметров.

Рис. 7.31.
Distortion (Искажение) = 2,
Smothness (Сглаженность) = 2

Рис. 7.32.
Distortion (Искажение) = 5,
Smothness (Сглаженность) = 2

Рис. 7.33.
Distortion (Искажение) = 10,
Smothness (Сглаженность) = 2

Рис. 7.34.
Distortion (Искажение) = 5,
Smothness (Сглаженность) = 4

Рис. 7.35.
Distortion (Искажение) = 5,
Smothness (Сглаженность) = 6

Рис. 7.36.
Distortion (Искажение) = 5,
Smothness (Сглаженность) = 8
СОВЕТ
Поскольку в качестве карты смещений в данном фильтре можно применять любой доступный программе Photoshop файл изображения, открываются возможности получения множества интересных эффектов. Может, например, оказаться много проще экспериментировать с картами смещений при помощи фильтра Glass (Стекло), чем при помощи фильтра Displace (Смещение).
Фильтр Ocean Ripple (Океанская рябь), имитирующий наблюдение изображения сквозь слой воды, на поверхности которой под легким дуновением ветра образовалась мелкая рябь, во многом подобен фильтру Glass (Стекло) и отличается от него только более простым (а потому менее гибким) интерфейсом. Окно диалога фильтра Ocean Ripple (Океанская рябь) представлено на рис. 7.37. Верхний ползунок, Ripple Size (Период ряби), позволяет управлять периодом следования волн ряби, а нижний, Ripple Magnitude (Амплитуда ряби), управляет кажущейся глубиной этих волн, от которой зависит контраст их проявления на изображении.

Рис. 7.37.
Окно диалога Ocean Ripple (Океанская рябь)
Фильтр Pinch (Дисторсия) производит эффект, по внешнему проявлению противоположный тому, который вызывает фильтр Spherize (Сферизация), описываемый в данной главе ниже. Фильтр дисторсии создает впечатление прогиба изображения, возрастающего по мере приближения к его центру, как если бы изображение было спроецировано на вогнутую поверхность. Именно этот фильтр может помочь в том случае, если требуется сымитировать отражение на внутренней поверхности стеклянной вазы или придать лицу такое выражение, как будто оно "собрано в кучку". Окно диалога этого фильтра представлено на рис. 7.38, а пример его применения - на рис. 7.39.

Рис. 7.38.
Окно диалога Pinch (Дисторсия)

Рис. 7.39.
Эффект воздействия фильтра Pinch (Дисторсия) на изображение цветка при значениях параметров, показанных в окне диалога
Фильтр Polar Coordinates (Полярные координаты)
позволяет деформировать изображение за счет преобразования его из прямоугольной в полярную систему координат или наоборот. Каково сказано, а? Говоря обычным человеческим языком, преобразование в полярную систему означает построение такого нового изображения, в центре которого оказывается середина верхнего края исходного изображения, а все точки столбцов исходного изображения размещаются вдоль радиусов, исходящих из этого центра. При преобразовании из полярных в прямоугольные координаты, напротив, центр исходного изображения становится серединой верхнего края нового, а все точки, располагавшиеся вдоль радиусов, размещаются вдоль столбцов нового изображения. На рис. 7.40 показано окно диалога данного фильтра, а на рис. 7.41 и 7.42 - результаты обоих возможных вариантов его применения.

Рис. 7.40.
Окно дилога Polar Coordinates (Полярные координаты)

Рис. 7.41.
Фотография цветов после преобразования
из прямоугольных в полярные координаты

Рис. 7.42.
Фотография цветов после преобразования
из полярных координат в прямоугольные
СОВЕТ
Чтобы изменить положение центра преобразования координат относительно сторон исходного изображения, выполните перед применением фильтра команду меню Image д Rotate Canvas (Изображение д Повернуть холст).
Фильтр Ripple (Рябь) является еще одним из тех фильтров, которые производят на изображении эффект "ветра, дующего на воду". На этот раз в окне диалога вам всего лишь предлагается задать положительное или отрицательное число (параметр Amount - Эффект), не превышающее по абсолютной величине 999. Знак числа определяет направление деформации, а его значение - степень проявления эффекта, не зависящую от знака. В раскрывающемся списке Size (Период) можно выбрать один из трех пространственных периодов волн: Small (Малый), Medium (Средний) или Large (Большой). На рис. 7.43 демонстрируется окно диалога этого фильтра, а на рис. 7.44 - его действие на изображение при значении параметра Amount (Эффект), равном 500%, и среднем периоде ряби.

Рис. 7.43. Окно диалога Ripple (Рябь)

Рис. 7.44. Изображение цветов под действием ряби со средним периодом и 500-процентной величниой эффекта
Фильтр Shear (Искривление) является поистине действенным инструментом деформаций. С его помощью можно выполнять деформации любых поверхностей таким образом, чтобы создавалось впечатление, что они повторяют изгибы формы какого-то объекта. Например, с помощью этого фильтра можно воспроизвести отражение объектов сцены на блестящем боку автомобиля или разрисовать этот бок пятнами, как на леопардовой шкуре. Имейте в виду, что на практике чаще всего приходится применять деформацию данного типа к изображению, затем вырезать из него нужную часть и вставлять ее в создаваемую композицию.

Рис. 7.45.
Окно диалога Shear (Искривление) до и после настройки формы кривой деформации
Деформация искривления может иметь достаточно сложный характер. Для ее настройки следует щелкнуть линию диаграммы деформации в середине сетчатого поля окна диалога, чтобы добавить новый узел, а затем перетащить этот узел, наглядно обозначая степень искривления. Для иллюстрации сказанного на рис. 7.45 демонстрируется вид окна диалога Shear (Искривление) до и после настройки формы кривой деформации. Рисунок 7.46 представляет собой пример применения этой кривой к изображению цветов.

Рис. 7.46. Изображение цветов, деформированное при помощи фильтра Shear (Искривление)
Фильтр Spherize (Сферизация) заставляет объект выглядеть так, будто его изображение натянуто на шар или им выстелена внутренняя поверхность шара, что придает изображению объемный вид. Именно с помощью этого фильтра можно наносить картинки на сферические (шарообразные) поверхности. Удивительно то, что этот фильтр можно применять даже в пределах выделенной области произвольной формы, тем самым имитируя поверхность частично закругленных объектов, наподобие капель жидкости. Эта возможность выгодно отличает данный фильтр от других фильтров эффекта сферизации, вроде программы Glass Lens из пакета KPT 3.0. Данная программа всегда вписывает в выделенную область правильную сферу, что является достоинством только в тех случаях, когда требуется как можно правдоподобнее сымитировать нанесение рисунка на поверхность шара. На рис. 7.47 показано окно диалога Spherize (Сферизация), а на рис. 7.48 - результаты деформации изображения при положительной и отрицательной степени проявления эффекта, а также действие фильтра в пределах замаскированной области произвольной формы.
Фильтр Twirl (Скручивание) вызывает закручивание групп пикселей, располагающихся вдоль радиальных лучей выделенной области или изображения в целом, вокруг центра этого изображения с постепенным спадом эффекта к краям. При этом точки на краях изображения остаются неподвижными. Результат выглядит так, будто изображение попало в воронку водоворота. Этот фильтр и в самом деле можно применять для имитации изображения водоворота. По мере возрастания величины единственного параметра в окне диалога - Angle (Угол) - узел лучей в центре изображения затягивается все туже. Если вы хотите обеспечить плавный переход между "складками" скручиваемого изображения, применяйте эффект при сравнительно небольших значениях параметра Angle (Угол) и повторяйте эту процедуру несколько раз. На рис. 7.49 показано окно диалога Twirl (Скручивание) при значении угла, равном 200°. На рис. 7.50 показано изображение цветов после двукратного применения фильтра скручивания.

Рис. 7.47. Окно диалога Spherize (Сферизация)

Рис. 7.48. Положительная, отрицательная и маскированная сферическая деформация
Фильтр Wave (Волна) производит эффект бегущих друг за другом параллельных гребней волн, но этим его возможности не исчерпываются. В окне диалога данного фильтра вы обнаружите полдюжины разных параметров, позволяющих устанавливать до 999 различных значений длин и амплитуд волны. Помимо этого можно также задать три типа формы волн и выбрать их масштаб. В табл. 7.1 поясняется назначение параметров окна диалога Wave (Волна). Чтобы понять, что означает загадочный параметр Number of Generators (Число генераторов), вспомните о кругах на воде от падающих на нее дождевых капель.

Рис. 7.49. Окно диалога Twirl (Скручивание)

Рис. 7.50. Изображение цветов после двукратного применения фильтра скручивания при значении параметра Angle (Угол), равном 200°
Окно диалога Wave (Волна) показано на рис. 7.51. На рис. 7.52 представлен результат применения данного фильтра к изображению цветов при значениях параметров, которые показаны в окне диалога.

Рис. 7.51. Окно диалога Wave (Волна)

Рис. 7.52. Изображение цветов после применения к нему флильтра Wave (Волна) с параметрами,
показанными на рис. 7.51.
Фильтр ZigZag (Зигзаг), несмотря на свое странное название, производит на изображении простой эффект в виде концентрических складок, напоминающих круги от брошенного камня на спокойной глади воды. В окне диалога фильтра можно управлять тремя параметрами: Amount (Амплитуда), Ridges (Складки) и Style (Тип). Параметр Amount (Амплитуда), представляющий собой число из диапазона от 1 до 100, характеризует кажущуюся высоту или глубину концентрических волн. Параметр Ridges (Складки) задает число волн в пределах выделенной области. Раскрывающийся список Style (Тип) позволяет выбрать один из трех вариантов проявления эффекта: Pond ripples (Круги на воде), при котором группы пикселей сдвигаются от центра и поворачиваются вокруг него, Out from center (От центра), при котором пиксели просто сдвигаются в направлении от центра, и Around center (Вокруг центра), при котором последовательные концентрические кольца пикселей поворачиваются вокруг центра в противоположных направлениях, что вызывает зигзагообразную деформацию изображения вдоль радиусов. Окно диалога ZigZag (Зигзаг) показано на рис. 7.53.
Секреты фотографических спецэффектов
Будем считать, что набор важных базовых сведений вами успешно усвоен, а значит, настало время засучить рукава и вплотную заняться главным делом этой книги- спецэффектами. Это - первая из глав, знакомящих вас с секретами реальных графических эффектов Photoshop. Данная (основная) часть книги структурирована таким образом, чтобы происходил постепенный переход от знакомства с самыми простыми и наиболее распространенными эффектами к более сложным и специализированным. Содержащиеся в каждой главе упражнения демонстрируют принцип решения какой-либо типовой практической задачи, а в ходе их выполнения в качестве примера решения такой задачи создается тот или иной эффект.
В этой главе будет рассмотрено почти все (за исключением монтажей и коллажей), что мы привыкли называть <специальными эффектами> в классической фотографии в те древние времена, когда о цифровых графических эффектах никто еще даже не мечтал. В то время большая часть подобных эффектов выполнялась или при помощи фотографической камеры, или с применением стационарного оборудования в темноте фотолабораторий.
В наше время основным источником изображений все еще остается фотоаппарат, хотя, если у вас есть художественные способности, вполне можно создать собственное графическое творение в программе Photoshop, что называется, <с нуля>. Если фотоаппарат является новой цифровой камерой, то произведенные им снимки вообще никогда не попадут в темноту традиционной фотолаборатории. Но даже если снимки сделаны на привычной пленке, работа над ними в фотолаборатории редко выходит теперь за рамки простой проявки и, возможно, подготовки пробных отпечатков. Затем изображение оцифровывается с помощью сканеров, рабо тающих на просвет (при использовании слайдов) или на отражение (в случае фотоотпечатков). Истинная магия спецэффектов начинается за порогом <цифровой фотолаборатории>.
Цифровые фотографические спецэффекты включают в себя все, что можно было бы сделать с помощью фотолаборатории в традиционной <пленочной> фотографии. Наиболее распространенные эффекты воздействия на цифровые фотоснимки состоят в корректировке ошибок (например, последствий неправильно выбранной экспозиции), случайных воздействий, таких как пониженная контрастность изображения из-за некачественного сканирования, и дефектов, наподобие следов грязи или отпечатков пальцев на пленке. Фотографические эффекты служат также для улучшения качества изображений по целому ряду параметров.
В этой главе будут рассмотрены секреты выполнения следующих процедур:
кадрирование и изменение ориентации снимков;
увеличение снимков и снижение эффекта изрезанности кромок;
цветокоррекция;
эффекты контрастирования;
коррекция дефектов экспозиции и тонирование;
удаление царапин и артефактов (ложных изображений);
эффекты колоризации;
устранение фона.
При выполнении нескольких первых упражнений используется один и тот же снимок, так как обычно на фотографии присутствует сразу несколько типов дефектов. Чтобы сделать работу над упражнениями более выразительной, была искусственно испорчена абсолютно нормальная фотография, которая в процессе выполнения упражнений будет шаг за шагом восстанавливать свое исходное качество. Компания Image Club Graphics поставляет высококачественную бездефектную фотографическую продукцию, и именно с компакт-диска этой фирмы был взят исходный снимок (компакт-диск <Деловые люди> - из серии Digital Vision). На рис. 3.1 представлена искусственно испорченная фотография, за устранение дефектов которой, представим себе, наш клиент будто бы заплатил большие деньги. Взгляните на снимок и попытайтесь отыскать все виды дефектов самостоятельно до того, как вам будет на них указано при выполнении упражнений.
Секреты графики для Web-узлов
Вероятно, сегодня программа Photoshop чаще всего используется в целях создания изображений, инструментов-путеводителей и графических заставок для оформления узлов сетевой службы World Wide Web. Такой вывод следует не из какой-то официальной статистики: это с очевидностью демонстрируют результаты телеконференций, посвященных методам оформления Web-узлов, в ходе которых ссылки на программу Photoshop встречаются чаще любых других предметов обсуждения.
Эта глава отличается от остальных глав книги. В ней нет единого "практического" упражнения, которое связывало бы вместе различные типы графических компонентов Photoshop, способных помочь в разработке дизайна для Web-узлов. И вообще, оформление домашней Web-страницы- это задача для специального языка HTML (Hypertext Markup Language) или таких программ конструирования Web-страниц, реализующих метод "укажи и щелкни", как PageMill компании Adobe, FrontPage компании Microsoft или Fusion компании NetObects. Перечисленные программы являются предметом обсуждения во множестве других книг. Что касается данной главы, то она призвана показать вам, как строятся разнообразные типы графических элементов, предназначенных для импортирования на страницы Web-узлов.
Даже если вы не занимаетесь оформлением Web-страниц, велика вероятность того, что в какой-то момент вы захотите представить свои работы на страницах World Wide Web. А это значит, что со всех точек зрения оправдано заранее разобраться в том, каким образом можно вставить графику в HTML-документ (причем с требуемой эффективностью), в чем состоят специфические ограничения Web и каким образом эти ограничения можно обойти. Как вы узнаете по мере чтения данной главы, создавая Web-графику, нужно иметь в виду много разных обстоятельств - так много, что на эту тему также имеется целый ряд отличных книг. Однако в этой главе вы найдете достаточно материала, чтобы благополучно пуститься в самостоятельные изыскания.
Три главнейших обстоятельства, которые следует учитывать при разработке графики для Web-узлов, это скорость, скорость и еще раз скорость. Иными словами, вы должны приложить все силы к созданию графики, которая подгружалась бы по сети как можно быстрее, чтобы посетители вашего узла не были раздосадованы графическим оформлением в большей мере, чем проинформированы или развлечены с его помощью. Скорость загрузки в основном, хотя и не полностью, определяется размером графического файла, так что если вы добьетесь, чтобы размер изображений на Web-странице был минимально возможным и сведете к минимуму число используемых цветов, то получите файл меньшего объема, быстрее подгружаемый на броузеры посетителей узла. Вам еще предстоит удивиться тому, как много уловок "изобретено" для минимизации размеров графических файлов.
Секреты имитации эффектов окружающей среды
Под имитацией эффектов окружающей среды на фотографиях понимается задача создания у зрителей определенного настроения главным образом за счет воспроизведения тех или иных явлений природы: капель дождя или водяных брызг, тумана, пыли, пламени, дыма и прочих форм, в которых окружающая среда напоминает нам о своем существовании. Все перечисленные эффекты можно сымитировать на фотоснимке средствами программы Photoshop, но задача будет решаться проще, если вы обзаведетесь некоторыми специализированными дополнительными фильтрами, вроде набора программ Eye Candy компании Alien Skin.
К числу эффектов окружающей среды относится также прием включения в фотографию сцены множества мелких деталей, например листков бумаги, разбросанных по полу офиса с целью создания впечатления, что его кто-то обшарил или что в нем царит лихорадочная атмосфера, где ни у кого нет времени навести порядок. Другим примером может служить включение сотен фигур голубей в состав сцены, изображающей городской парк. Этот тип эффектов окружающей среды создается методом монтажа множества малоразмерных объектов. Не забывайте размещать эти объекты на отдельных слоях, обеспечивая возможность подбора необходимого освещения, коррекции цветового баланса и правильного их расположения относительно всей сцены. Более подробно о данном методе имитации окружающей обстановки вы узнаете в главе10, "Секреты создания монтажей и коллажей".
Секреты имитации линз и свойств плёнки
Даже лучшие фотомастера бывают иногда неприятно удивлены тем, во что превращается отснятая ими пленка после обработки в фотолаборатории. Часто, однако, подобные "сюрпризы" представляют собой результат нарушений не технологии процесса проявки, а технологии самой съемки. Мы получаем на снимках следы бликов на линзах объектива, когда хотим их избежать; если же специально стремимся получить на фотографии подобный эффект, для этого не хватает солнечного света. Цветовая температура преобладающего на сцене освещения оказывается не той, на какую мы рассчитывали (здесь могут помочь измерители цветовой температуры, но не у всех они есть). А уж говоря о цветовой температуре, давайте вспомним: разве не приходилось вам по рассеянности отснять в помещении, при свете ламп, ролик пленки, предназначенной для фотографирования при дневном свете? Исправление неожиданных проблем, возникающих в процессе фотосъемки, обычно является подкупающе простой задачей для программы Photoshop. И это далеко не единственная причина для стремления овладеть секретами эффектов, обусловленных линзами объектива и свойствами фотопленки. Иногда требуется искусственно вызвать те или иные эффекты, обычно рассматриваемые как брак, чтобы создать впечатление, что снимки получены в трудных, необычных или заманчиво привлекательных обстоятельствах. Например, избыточное проявление зернистости пленки и потеря насыщенности цвета могут придать снимку и запечатленной на нем сцене ощущение документальной подлинности.
В этой главе рассматриваются следующие эффекты:
блики на линзах объектива;
фильтры цветокоррекции;
настройка резкости: размывание фона;
настройка резкости: улучшение фокусировки;
имитация зернистости пленки;
размывание, вызванное движением;
усиление эффекта движения.
Секреты имитации освещения и эффектов окружающей среды
Имитация как эффектов освещения, так и эффектов окружающей среды служит для усиления эмоционального воздействия фотографии на зрителя. Их использование может помочь в создании на снимке определенного настроения, запечатлеть которое в момент выполнения съемки иногда бывает очень трудно, а в ряде случаев просто невозможно. Разумеется, обе эти категории специальных эффектов позволяют создать только иллюзию, визуальное впечатление того или иного явления- ведь не можем же мы сделать так, чтобы на фотографии шел настоящий дождь, если его не было в момент съемки. Точно так же мы не можем заставить солнце светить на объект съемки сверху и слева, если в момент фотографирования оно садилось за горизонт позади объекта.
Эффекты освещения являются ловкими "трюками" программы Photoshop, призванными создавать на снимке то неподражаемое настроение, которое может быть вызвано характерным освещением. Эффекты окружающей среды обычно служат для имитации природных явлений наподобие пламени или пыли. В этой главе вашему вниманию будет предложено множество методов создания впечатления, что лучи света падают с одного направления на все элементы сложной композиции, составленной из различных фотографий, особенно в части моделирования теней и бликов. Кроме того, в этой главе подробно рассматривается встроенный в программу Photoshop фильтр под названием Lighting Effects (Эффекты освещения), а также описываются секреты использования этого фильтра для имитации текстур.
Вторая часть главы посвящена рассмотрению методов воспроизведения эффектов окружающей среды (иных, чем эффекты освещения), включающих имитацию таких явлений, как дым, туман или капли дождя. Вы сможете даже научиться создавать вполне правдоподобные отражения предметов, что является большим подспорьем в тех случаях, когда по замыслу композиции требуется сымитировать блестящие поверхности, скажем, мокрые от дождя мостовые улиц.
Секреты имитации текстур
Основой для создания текстур может служить один из следующих трех источников:
фотография естественной текстуры того или иного материала, такого как холст, штукатурка или мех;
дополнительные фильтры, предназначенные для генерации текстур, а также встроенные фильтры программы Photoshop;
"копы", или "Канальные ОПерации" (от английского сокращения "chops" - CHannel OPerations). Такое название было дано операциям математических расчетов соотношений между каналами изображения в программе Photoshop его знатоком Каем Краузе (Kai Krause), архитектором и разработчиком интерфейса программ Kai's Power Tools и KPT Convolver. В программе Photoshop 4.0 необходимо еще добавить "слопы" - "СЛоевые ОПерации" (английское "lops" - Layer OPerations). Использование как "копов", так и "слопов" для генерации текстур будет рассмотрено в этой главе.
Разумеется, можно применять все три вышеназванных источника в комбинации - число возможных текстур и их визуальное правдоподобие от этого только возрастут.
Встроенные фильтры программы Photoshop включают генераторы множества типов текстур и текстурных эффектов. Многие из них носят характер мазков кисти художника и потому будут рассматриваться в главе 9, "Секреты стилизации изображений под живопись". Фильтры текстур могут применяться к выделенным областям, слоям или каналам изображения. Следующие ниже рисунки иллюстрируют действие каждого из таких фильтров, поскольку лучше один раз увидеть, чем сто раз услышать. Вы наверняка верите в справедливость этой пословицы, если являетесь владельцем и пользователем программы Photoshop 4.0.
Как и для всех фильтров, результат действия фильтров текстур зависит от размера изображения. Параметры, перечисленные в подписях под рис. 8.1-8.21, относятся к изображению размером 144*217 пикселей.
 Рис. 8.1. Фильтр Texture <> Craquelure (Текстура <> Кракелюры), Crack Spacing (Интервал трещин) = 20, Crack Depth (Глубина трещин) = 2, Crack Brightness (Яркость трещин) = 2 |
 Рис. 8.2. Фильтр Texture <> Grain (Текстура <> Зерно), Intensity (Интенсивность) = 60, Contrast (Контраст) = 60, Grain Type (Тип зерен) - Regular (Обычный) |
 Рис. 8.3. Фильтр Texture <> Mosaic Tiles (Текстура <> Мозаичные плитки), Tile Size (Размер плитки) = 12, Grout Width (Ширина швов) = 3, Lighten Grout (Освещенность швов) = 9 | |||
 Рис. 8.4. Фильтр Texture <> Patchwork (Текстура <> Рельефная кладка), Square Size (Размер кубика) = 2, Relief (Рельефность) = 4 |
 Рис. 8.5. Фильтр Texture <> Stained Glass (Текстура <> Витраж), Cell Size (Размер ячейки) = 3, Border Thickness (Толщина переплета) = 2, Light Intensity (Интенсивность света) = 8 |
 Рис. 8.6. Фильтр Texture <> Texturizer (Текстура <> Фактуризатор), текстура Canvas (Холст), Scaling (Масштаб) = 100%, Relief (Рельеф) = 4, Light Direction (Направление света) - Top Left (Сверху слева) | |||
 Рис. 8.7. Фильтр Texture <> Texturizer (Текстура <> Фактуризатор), текстура Burlap (Джут), Scaling (Масштаб) = 100%, Relief (Рельефность) = 4, Light Direction (Направление света) - Top Left (Сверху слева) |
 Рис. 8.8. Фильтр Texture <> Texturizer (Текстура <> Фактуризатор), текстура Sandstone (Песчаник), Scaling (Масштаб) = 100%, Relief (Рельефность) = 4, Light Direction (Направление света) - Top Left (Сверху слева) |
 Рис. 8.9. Фильтр Pixelate <> Mezzotint (Оформление <> Гравюра), вариант Fine Dots (Мелкие точки) | |||
 Рис. 8.10. Фильтр Pixelate <> Mezzotint (Оформление <> Гравюра), вариант Medium Lines (Средние линии) |
 Рис. 8.11. Фильтр Pixelate <> Mezzotint (Оформление <> Гравюра), вариант Medium Strokes (Средние штрихи) |
 Рис. 8.12. Фильтр Sketch <> BasRelief (Эскиз <> Барельеф), Detail (Детальность) = 15, Smoothness (Сглаженность) = 1, Light Direction (Направление света) - Top Left (Сверху слева) | |||
 Рис. 8.13. Фильтр Stylize <> Emboss (Стилизация <> Тиснение), Angle (Угол) = -43°, Height (Высота) = 5 пикселей, Amount (Эффект) = 106% |
 Рис. 8.14. Фильтр Stylize <> Extrude (Стилизация <> Экструзия), Type (Тип) - Blocks (Блоки), Size (Размер) = 10, Depth (Глубина) = 30 |
 Рис. 8.15. Фильтр Stylize <> FindEdges (Стилизация <> Выделение краев), фильтр не требует настройки | |||
 Рис. 8.16. Фильтр Stylize <> Glowing Edges (Стилизация <> Сияющие кромки), Edge Width (Ширина кромки) = 1, Edge Bright (Яркость кромки) = 6, Smoothness (Сглаженность) = 5 |
 Рис. 8.17. Фильтр Stylize <> Solarize (Стилизация <> Соляризация), фильтр не требует настройки |
 Рис. 8.18. Фильтр Stylize <> Tiles (Стилизация <> Разбиение), No. of Tiles (Количество фрагментов) = 15, Max Offset (Максимальное смещение) = 15%, Fill Empty Areas With (Использовать для заполнения интервалов) = Inverse image (Инверсное изображение) | |||
 Рис. 8.19. Фильтр Stylize <> Trace Contour (Стилизация <> Оконтуривание), Level (Тоновый уровень) = 56, Edge (Граница) - Lower (Снизу) |
 Рис. 8.20. Фильтр Stylize <> Wind (Стилизация <> Ветер), Method (Метод) - Stagger (Ураган), Direction (Направление) - From the right (Влево) |
 Рис. 8.21. Фильтр Other <> Offset (Другие <> Сдвиг), Vertical (По вертикали) = 108, Undefined area (Неопределенные области) - Wrap around (Добавить с противоположного края) |
Фильтры имеют ряд особенностей, которые полезно понимать при обдумывании замысла текстурного оформления выделенной области изображения. Эти "маленькие хитрости" фильтров не имеют узаконенной взаимной связи или последовательности изложения, так что ниже они перечисляются просто в произвольном порядке.
Применяйте фильтрацию к альфа-каналу. Все фильтры могут быть применены к единственному альфа-каналу (а также к слою или выделенной области), который затем можно использовать как маску, загрузив альфа-канал в качестве выделенной области. Если текстурная фильтрация применена к альфа-каналу, она не будет оказывать воздействия на остальные части изображения. Полученную из альфа-канала маску можно далее использовать различным образом: для очистки части изображения слоя с тем, чтобы в образовавшиеся "отверстия" можно было видеть расположенные ниже слои, для заливки маски цветом, для применения к замаскированному изображению методов цветовой коррекции и т. п.
Создавайте эффекты с помощью фильтра
Offset (Сдвиг). Способность фильтра Offset (Сдвиг) сдвигать выделенные области изображения по горизонтали или вертикали на точно заданное число пикселей может оказать неоценимую помощь в создании любых типов текстурных эффектов и узоров. Эффект сдвига особенно полезен при создании текстур в тех случаях, когда требуется "приподнять" фрагмент изображения, имитируя освещенную кромку и тень.
Используйте фильтр Texturizer (Фактуризатор). Фильтр Texturizer (Фактуризатор) обеспечивает возможность загрузить в качестве текстуры любой доступный программе Photoshop файл полутонового черно-белого изображения.
Создавайте текстуры на дубликатах слоев. Используйте подобный подход во всех случаях, когда это возможно. Это позволит впоследствии корректировать степень непрозрачности слоя и экспериментировать с различными режимами наложения пикселей для комбинирования нескольких текстур, чтобы добиться именно того эффекта, какой необходим. Кроме того, применение текстур к слоям-дубликатам позволяет создать несколько вариантов результирующего изображения, которые можно предложить заказчику на выбор, оставляя оригинал нетронутым.
Используйте различные режимы наложения пикселей. Режимы наложения пикселей позволяют автоматизировать вычислительные процедуры, применяемые как к слоям, так и к каналам изображения. Основное, что нужно помнить при использовании режимов наложения пикселей: результат в данном случае зависит от конкретного изображения, так что может потребоваться слегка поэкспериментировать. К числу наиболее полезных при текстурном оформлении можно, по-видимому, отнести режимы наложения пикселей Multiply (Умножение), Difference (Разница), Soft Light (Мягкий свет), Hard Light (Жесткий свет) и Color (Цветность). В последующих разделах этой главы вы найдете разнообразные примеры использования данных режимов.
Секреты имитации текстур и создания узоров
Одной из наиболее мощных возможностей программы Photoshop является автоматизация процесса создания текстур и узоров, которые могут быть затем использованы для каких угодно целей- от оформления оригинального художественного проекта до имитации лунной поверхности в фантастической композиции.
Так в чем же разница между текстурами и узорами? Текстуры используются для изменения внешнего вида поверхностей, изображенных на фотографии. Применять текстуры можно или к отдельным объектам, наподобие фигуры кота, или к изображению в целом. В случае применения к объекту текстуры могут служить для придания ему более реалистичного или объемного вида, а также способствовать формированию совершенно нового впечатления, производимого объектом. Например, можно заставить кота выглядеть более пушистым, слегка "распушив" его шкурку, а можно и вовсе "одеть" его в рыбью чешую.
Хотя можно создать текстуру на основе узора, текстуры могут быть совершенно нерегулярными. Узоры же, как вы подробно узнаете из раздела "Создание плиток текстур с незаметными стыками", являются изображениями, повторяемыми через точно рассчитанные интервалы.
Секреты освещения
Примером реализации на снимке эффекта освещения может служить имитация впечатления, что часть фотографии освещается сильным источником света, подобно тому, как нацеленные прожекторы освещают фотографии в художественной галерее. Можно изобразить на снимке тень от предмета, который даже не запечатлен на фотографии: Вспомните знаменитую "Тень отца Гамлета". Можно также применить эффекты освещения для придания рельефности и ощущения текстуры материала предметам, которые до этого выглядели совершенно плоскими или гладкими.
Любое обсуждение эффектов освещения должно непременно включать вопросы правильного размещения на снимке бликов и теней с той целью, чтобы более выпукло обрисовывать объект съемки. Другая причина необходимости подробного изучения секретов бликов и теней состоит в том, чтобы научиться делать композиции из отдельных фотографий, снятых в разное время и в различных местах, добиваясь впечатления, что все объекты композиции находятся в одинаковых условиях освещенности.
Еще одним ключом к мастерству владения эффектами освещения является освоение приемов имитации световых переходов, растушевок и градиентов. Названные приемы не будут рассматриваться в этой главе отдельно, но в ходе выполнения упражнений вы получите определенные навыки их применения.
Эффекты освещения лучше всего получаются на фотографиях, снятых при таких условиях освещенности, когда предметы выглядят плоскими, на них отсутствуют явно выраженные блики и тени (ведь было бы плохо, если бы имитируемые блики и тени выглядели вразрез тем, которые сформировались в момент съемки). Подобные условия возникают при съемке на природе в случае освещения предметов в упор яркими лучами солнца или при фотографировании в тени, а также при равномерном освещении сцены в фотостудии. Идеальной можно было бы считать ситуацию, когда исходная фотография выполняется при точном знании того, какие условия освещения должны быть сымитированы на ней в дальнейшем. Это единственный способ обеспечить полное соответствие искусственно привносимых эффектов освещения тем, которые уже запечатлены на оригинале снимка. Исключением из этого правила можно считать только освещение фона и других плоских протяженных объектов.
Секреты преобразований
К числу команд преобразования относятся любые команды, позволяющие по-иному расположить фрагмент изображения и реализующие операции масштабирования (изменения размера изображения или выделенной области), вращения, отражения (взаимной перестановки точек левой и правой или верхней и нижней половин изображения), наклона (последовательного смещения относительно друг друга строк или столбцов изображения) и перспективного преобразования, создающего впечатление, что изображение сфотографировано с иной точки съемки, чем это было на самом деле.
Photoshop позволяет реализовывать преобразования на трех разных уровнях: изображение в целом, слой (или слои) и выделенная область. Единственной разницей между преобразованием слоя и выделенной области является то, что при преобразовании выделенной области она рассматривается как плавающий слой. После сброса выделения области (нажатием клавиш Cmd/Ctrl+D) преобразованный фрагмент вновь становится неотъемлемой частью текущего слоя изображения. Кроме того, можно выполнить преобразования в отдельном канале независимо от остальных каналов изображения.
Секреты преобразований и деформаций
Предметом рассмотрения в данной главе являются секреты методов изменения ориентации, перспективной проекции и формы редактируемых объектов. При этом под преобразованием
принято понимать любую операцию, которая ведет к изменению формы, ориентации или перспективной проекции области изображения, заключенной в пределы четырехугольной габаритной рамки со свободно перемещаемыми вершинами. Деформациями
(или методами искажения) принято называть все операции, которые ведут к произвольному изменению формы или взаимного положения составных частей объектов. Как преобразования, так и деформации могут выполняться средствами программы Photoshop или дополнительными внешними модулями. Трехмерные эффекты также могут имитироваться методами деформации формы объектов, однако в контексте данной главы будут рассматриваться только методы проецирования изображений на поверхность трехмерных тел. Практически все эффекты последнего типа требуют для своей реализации привлечения дополнительных модулей или внешних программ.
Секреты решения проблемы в Photoshop
Каждый раз, когда у вас появляется необходимость повернуть целиком все изображение и произвести его кадрирование, выполняйте в первую очередь перечисленные ниже операции. Скорее всего на изображении, с которым вам придется работать, будут отсутствовать те или иные из рассматриваемых далее дефектов, так что не будет и необходимости тратить время на их устранение.
Итак, для устранения перечисленных выше проблем выполните следующие действия:
1. Откройте файл bizgroup.tif из папки Resource\Exercise сопровождающего книгу компакт-диска.
2. Создайте дубликат основного слоя изображения, чтобы иметь возможность повернуть его; Photoshop не позволяет поворачивать слой под названием Background. Выберите в меню команду Window <> Show Layers (Окно <> Показать Слои). В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой) и назовите созданный слой People. Теперь на изображении имеются два совершенно одинаковых слоя.
совет
Чтобы изображение нового слоя не путалось с изображением фона, фон можно залить черным цветом. Чтобы сделать это, сначала нажмите клавишу D, установив тем самым принятый по умолчанию черный цвет в качестве основного (foreground) и белый - в качестве фонового (background) цвета изображения. Выделите слой, расположенный внизу очереди слоев (фон), нажмите комбинацию клавиш Cmd/Ctrl+A, а затем Opt+Delete (Mac OS) или Alt+Backspace (Windows).
3. Выделите слой People, только что созданный на шаге 2. В меню выберите команду Layer д Transform д Numeric (Слой д Преобразование д Численное). Когда появится окно диалога Numeric Transform (Численное преобразование), сбросьте флажки Position (Положение), Scale (Масштаб) и Skew (Наклон). Установите флажок Rotate (Поворот) и введите число 5 в поле параметра Angle (Угол). Щелкните на кнопке OK. Вид окна диалога Numeric Transform (Численное преобразование) приведен на рис. 3.2.
Это еще не итоговое кадрирование, однако начните с подгонки изображения под размеры макета. Так как снимок слишком узок, для начала произведите его увеличение до размеров страницы шириной 8 дюймов (20см). Затем обрежьте верх и низ.
1. В меню Image (Изображение) выберите команду Image Size (Размер изображения). Введите значение 8,5 дюйма (21,5 см) в поле параметра Width (Ширина) раздела Print Size (Размер для печати). Раскрывающийся список справа от параметра позволяет выбрать одну из следующих разновидностей единиц измерения: проценты, дюймы, сантиметры, пункты, пики и колонки. В данном случае следует выбрать дюймы. В связи с тем, что флажок Constrain Proportions (Сохранять пропорции) установлен, параметр Height (Высота) примет нужное значение автоматически. Измените величину разрешения (Resolution) на 300 dpi - это значение равно удвоенной величине базовой линиатуры устройства вывода, равной 150 lpi (lines per inch - линий на дюйм). Учитывая, однако, что наше упражнение выполняется в основном в целях обучения, измените величину параметра Resolution (Разрешение) вновь на 72 dpi, что позволит уменьшить размер файла и заставит упражнение выполняться несколько быстрее. В качестве метода интерполяции по умолчанию устанавливается Bicubic (Бикубическая). Оставьте именно этот метод и щелкните на кнопке OK.
2. После завершения преобразования на экране появится изображение со слегка размытыми границами цветовых переходов (хотя работу по расчету и вставке дополнительных промежуточных пикселей, которую проделывает программа Photoshop 4.0 в ходе преобразования, нельзя не признать выдающейся). Попробуем уменьшить пикселизацию, то есть связанное с увеличением более сильное проявление точечной природы изображения, а затем повысить его резкость. В результате мы не повысим наблюдаемость важных мелких деталей изображения, однако постараемся улучшить его "внешний вид" в целом. Первое, что нам предстоит сделать, - это применить сглаживание изображения с целью уменьшения изрезанности границ контрастных цветовых областей. Затем мы воспользуемся фильтром типа Unsharp Mask (Нерезкая маска), чтобы создать впечатление лучшей фокусировки. Так как обе эти процедуры касаются всего изображения целиком, а вы, без сомнения, захотите пользоваться ими и в дальнейшем, мы запишем их в виде операции палитры Actions (Операции), что позволит впоследствии вызывать данные процедуры простым щелчком кнопкой мыши.
1. Откройте файл bizgrp1.psd, сохраненный в конце предыдущего упражнения. Если вы не выполняли предыдущее упражнение, то найдите файл под таким именем в папке Resource\Exercise сопровождающего книгу компакт-диска.
2. В меню выберите команду Image <> Adjust <> Color Balance (Изображение <> Коррекция <> Цветовой баланс). Появится окно диалога Color Balance (Цве товой баланс), показанное на рис. 3.4. Введите величину 20 в третье текстовое поле параметра Color Levels (Уровни цвета). Можете поиграть ползунками окна, чтобы убедиться в широте возможностей управления балансом цветов, только не щелкайте на кнопке OK, пока не добьетесь нужного цветового тона снимка. Производимые изменения баланса немедленно отображаются на изображении, но они не вступят в силу до щелчка на кнопке OK.
3. Сохраните файл под именем bizgrp2.psd.

Рис. 3.4. Окно диалога Color Balance (Цветовой баланс)
1. Откройте файл bizgrp2.psd. Если вы не выполняли предыдущее упражнение, найдите этот файл в папке Resource\Exercise на сопровождающем книгу компакт-диске.
2. В меню выберите команду Image д Adjust д Levels (Изображение д Коррекция д Уровни). Можно осуществить необходимую коррекцию и при помощи команды Image д Adjust д Curves (Изображение д Коррекция д Кривые), однако, на мой взгляд, команда Levels (Уровни) обеспечивает большую наглядность и приводит к сглаженным, более <фотографическим> результатам.
3. В окне диалога Levels (Уровни), показанном на рис. 3.5, щелкните на кнопке с изображением пипетки, заполненной черной краской, которая расположена ниже кнопки Auto (Авто). Указатель мыши примет вид пипетки. Переместите его в ту часть снимка, которая должна стать самой черной, и щелкните кнопкой мыши. Быстрее не бывает! Контраст изображения и общая экспозиция снимка изменятся практически мгновенно. Фактически на этом месте можно было бы уже и остановиться.
4. Щелкните теперь на кнопке пипетки, заполненной белой краской, и поместите ее над участком изображения, который должен стать самым белым. В нашем случае таким участком является блик на стенке стакана с водой в левом нижнем углу фотографии. Изображение становится несколько светлее, однако уровень черного не меняется, что ведет к появлению на снимке очень глубоких, контрастных цветовых тонов.
5. Сохраните изображение в файле под названием bizgrp3.psd.

Рис. 3.5. Окно диалога Levels (Уровни)
1. Откройте файл bizgrp3.psd. В правом верхнем углу снимка вы увидите участок стены, который светлее остального изображения той же стены. Мы попытаемся восстановить экспозицию засвеченного участка, приведя ее в соответствие с основной частью изображения.
2. Для начала следует выполнить затемнение большей части стены, выделив эту часть и применив методы коррекции. Выберите инструмент Lasso (Лассо) на панели инструментов. Нарисуйте с его помощью границу области выделения, которая должна походить на изображение на рис. 3.6.
3. В меню выберите команду Select <> Feather (Выделение <> Растушевка). В окне диалога Feather (Растушевка) введите величину 14 в поле параметра Feather Radius (Радиус растушевки) и щелкните на кнопке OK.
4. Теперь выберите команду Image <> Adjust <> Brightness/Contrast (Изображение <> Коррекция <> Яркость/Контраст). В появившемся окне диалога Brightness/Contrast (Яркость/Контраст) переместите ползунок параметра Brightness (Яркость) влево, так чтобы яркость выделенной части стены пришла в соответствие с оставшейся частью этой стены. Не щелкайте пока на кнопке OK! Присмотритесь внимательно к краям выделенной области. Достаточно ли плавно происходит переход цветового тона от скорректированной области к остальной части стены, то есть правильно ли выбрана ширина полосы растушевки в пикселях? Если нет, то щелкните на кнопке Cancel (Отмена). Снова нарисуйте границу выделенной области и установите требуемое значение ширины полосы растушевки. Затем вновь попытайтесь настроить яркость области. Добившись хорошего соответствия, щелкните на кнопке OK.

Рис. 3.6. Область выделения для коррекции чересчур светлого участка изображения
5. Нажмите комбинацию клавиш Cmd/Ctrl+H, чтобы скрыть границу области выделения. Если переход цветового тона в углу снимка выглядит все же недостаточно хорошо, то пока еще остается шанс отменить выполненную коррекцию, нажав комбинацию клавиш Cmd/Ctrl+Z. Не рассчитывайте на абсолютно качественный результат - вскоре мы применим ручную настройку плавности перехода цвета. Если же качество удовлетворяет вас, нажмите комбинацию клавиш Cmd/Ctrl+D, чтобы удалить границу выделения.
Когда дело доходит до борьбы с вкраплениями (прием, аналогичный практике использования акварельных красок для подгонки цвета пятнышка под цвет окружающего его фона), программа Photoshop4.0 обеспечивает огромные преимущества по сравнению с обычной фотографией благодаря своему инструменту Rubber Stamp (Штамп). С его помощью можно перемещать пиксели из области, прилегающей к дефекту, в область самого дефекта. Тем самым удается достичь гораздо более реалистичного цветового перехода <фон-пятно>, чем при использовании обычного закрашивания наиболее близко совпадающим сплошным цветом. Иллюстрацию существа проблемы и используемые для ее решения инструменты можно видеть на рис. 3.7.

Рис. 3.7. Вкрапления в виде пятен на снимке "Деловая группа", инструменты для их устранения и связанные с ними палитры
1. Откройте файл bizgrp4.psd.
2. Выберите на панели инструментов инструмент Rubber Stamp (Штамп). Дважды щелкните на кнопке инструмента, чтобы вызвать палитру его параметров. В списке Effect Mode (Режим наложения пикселей) должно быть установлено Normal (Нормальный), в списке Option (Вариант) - вариант Clone (aligned) - Клон (выровненный), а ползунок Opacity (Непрозрачность) должен быть установлен на отметку 100%. Все эти параметры устанавливаются по умолчанию.
3. Нажимайте комбинацию клавиш Cmd/Ctrl+<плюс>, пока в заголовке окна изображения не появится надпись @ 200%. Такое увеличение снимка нужно для того, чтобы отчетливо видеть пятнышки вкраплений, подлежащих ретушированию.
4. В палитре Brushes (Кисти), вызываемой по команде меню Window д Show Brushes (Окно д Показать Кисти), выберите кисть с нерезкой границей штриха, лишь немного превышающую по размерам пятно, которое предстоит ретушировать. Если пятна значительно различаются в размерах, отретушируйте максимальное число близких по размеру пятен перед тем, как сменить тип кисти. Тем самым вы сэкономите много времени на бесконечной смене типов кистей.
Решение проблемы состоит в том, чтобы создать составную фотографию. Лучший способ проделать такой трюк- это взять две фотографии, сделанные в одном и том же месте, из которых одна изображала бы объекты переднего плана, а вторая - небо (или вид из окна, или другие фоновые объекты, утраченные на исходном снимке). Если в вашем распоряжении будут две такие фотографии, результат может оказаться более реалистичным, однако подобная возможность имеется не всегда. Заказчик может просто снабдить вас двумя фотоснимками, сделанными в разных местах и в разное время, а уж совместить их - это ваша забота. На рис. 3.10 показано исходное изображение, требующее исправления, а на рис. 3.11 - фотография неба, найденная нами на компакт-диске Power Photos I компании MetaCreations. Если у вас есть собственная фотография с аналогичной проблемой, используйте ее. Почему бы в процессе выполнения упражнений не сделать еще и полезную работу?
1. Откройте файл tam.tif, находящийся на сопровождающем книгу компакт-диске. Это фотография была получена с помощью цифровой камеры Ricoh RDC-2, приобретшей популярность благодаря своей низкой цене (а потому обладающей невысоким разрешением). Хотя изображение в целом достаточно четкое, вы заметите черную кайму вдоль края горной цепи. Эта черная кайма образована в процессе сжатия данных в камере при сохранении картинки на магнитный носитель - явление, очень типичное для снимков, формируемых персональными цифровыми фотоаппаратами. Далее я покажу вам изящный прием для устранения такой каймы. А теперь нам требуется картинка неба.
2. Откройте файл sky.tif, также находящийся на сопровождающем книгу компакт-диске и содержащий фотографию, показанную на рис. 3.11. Или возьмите вашу собственную цифровую фотографию неба и откройте ее файл. Теперь в окне программы Photoshop должны присутствовать окна обеих фотографий.

Рис. 3.11. Выразительная фотография неба
Создание виньетки- одна из самых простых процедур, какие только можно выполнить в программе Photoshop 4.0. Вы открываете файл изображения, которое требуется окружить виньеткой, и кадрируете его до итогового размера. Дублируете фоновый слой и заливаете фон черным цветом, белым или сепией - словом, любым цветом, какой должна иметь непрозрачная часть виньетки, в которую будет постепенно переходить изображение. Затем переключаетесь на основной слой, создаете выделенную область по форме отверстия виньетки, выполняете растушевку этой области на достаточную ширину, инвертируете ее и нажимаете клавишу Backspace. Готово! Если сказанное выглядит чересчур конспективно, то вот подробное описание перечисленных действий.
1. Откройте файл boy.tif, находящийся на сопровождающем книгу компакт-диске, или воспользуйтесь любой другой подходящей фотографией по своему выбору.
2. На панели инструментов выберите инструмент выделения овальной области (для этого раскройте панель инструмента Marquee - Область или нажмите клавишу M и в палитре Marquee Options - Параметры области выберите Elliptical - Эллиптическая в раскрывающемся списке Shape - Форма). Растяните эллиптическую рамку вокруг фотографии мальчика, чтобы результат походил на изображение на рис. 3.16. Не расстраивайтесь, если овал расположится не совсем там, где планировалось, лишь бы он имел подходящую форму и размеры. Уточнить положение овала можно простым перетаскиванием рамки, установив курсор в любую точку внутри выделенной области.
3. Поместите курсор внутрь выделенной области и щелкните правой кнопкой мыши (используйте в среде Mac OS) для вызова контекстного меню. Выберите в меню команду Save Selection (Сохранить область). Не изменяйте принятые по умолчанию значения параметров окна диалога Save Selection (Сохранение области): имя канала - New (Новый), операция - New Cannel (Создать канал). Щелкните на кнопке OK.
Раскрасить радиоприемник в бирюзовый цвет можно без помощи даже единственного мазка кистью: все, что требуется сделать, - это применить команду Edit <> Fill (Правка <> Залить), выбрав вариант Color (Цветность) в качестве режима наложения пикселей. Однако в ходе этого упражнения вы узнаете еще и о том, как выбрать правильный цвет и подобрать окраску областей бликов, которые имеют иной цвет, чем весь остальной объект.
1. Откройте файл radio.psd, найдя его на сопровождающем книгу компакт-диске.
2. Вам потребуется замаскировать корпус радио от окружающего фона, а шкалу - от корпуса. Это можно сделать с помощью инструментов выделения областей, однако быстрее будет нарисовать контур произвольной формы. В данном случае в связи с геометрической простотой форм корпуса приемника рисовать контур будет несложно. Выберите инструмент Pen (Перо) на панели инструментов. Обратите внимание на то, что если не щелкать на кнопке инструмента, а нажать и удерживать ее, то раскрывается панель дополнительных инструментов создания контуров. Это те инструменты, которые в предыдущих версиях программы Photoshop привычно располагались в палитре Path (Контур).
3. Переместите курсор в форме пера к внешней кромке корпуса радиоприемника и щелкните на кромке, обозначив первую точку контура. Продолжайте добавлять узловые точки контура вдоль кромки корпуса, щелкая кнопкой мыши. На прямолинейных участках контура размещайте точки только на концах таких участков. Выполняя закругление углов, поместите по точке на концах каждой из сторон, образующих угол. Если ранее вам уже приходилось работать с кривыми Безье, то вы должны знать, что нет нужды беспокоиться о точном совпадении линии контура с границей обводимой области и об отсутствии плавных закруглений - все это будет исправлено позже. А пока что должно получиться первое приближение контура, созданное довольно быстро. Посмотрите на рис. 3.19, демонстрирующий, как примерно должен выглядеть контур вокруг корпуса приемника.
Реалистичное замещение фона требует серьезных навыков маскирования областей, если объектом переднего плана снимка является человек. Почему? Да потому, что люди имеют привычку носить на голове волосы. Если вы "сбреете" персонажу всю прическу, результирующий монтаж будет выглядеть смехотворно, подобно иллюстрации в бульварной газетке, где президент обнимается с инопланетянином. Поскольку фон на представленной фотографии неоднороден и имеет характерную текстуру, отделить от него объект данного упражнения будет еще труднее.
1. Откройте файл support.tif, находящийся на сопровождающем книгу компакт-диске.
2. Выберите команду меню Select <> Color Range (Выделение <> Цветовой диапазон). Появится окно диалога Color Range (Цветовой диапазон), показанное на рис. 3.23. Выберите в этом окне левую из трех кнопок со значками в виде пипетки, расположенных в правой нижней части окна. Укажите курсором в форме пипетки на самую светлую часть изображения жалюзи и щелкните кнопкой мыши. Переместите ползунок Fuzziness (Разброс) примерно до той точки, начиная с которой станет теряться изображение прядей прически, а затем слегка передвиньте ползунок назад.

Рис. 3.23. Окно диалога Color Range (Цветовой диапазон)
При этом контролируйте результат по изображению в поле просмотра окна диалога. Если в списке Selection Preview (Режим просмотра) выбран вариант Quick Mask (Быстрая маска), то замаскированные области будут окрашены прозрачным рубиново-красным цветом (такой вид должен быть знаком вам, если ранее приходилось пользоваться режимом Quick Mask). На мой взгляд, наиболее подходящее значение параметра Fuzziness (Разброс) соответствовало отметке 45. Закончив настройку цветового диапазона, щелкните на кнопке OK.
3. То, что появляется на снимке после предыдущего шага, похоже на полностью вышедшую из-под контроля выделяющую рамку. Но не стоит расстраиваться из-за этого раньше времени. Выберите инструмент Marquee (Область), убедившись, что активен режим Rectangle Marquee (Прямоугольная область) этого инструмента. Удерживая клавишу Opt/Alt, рисуйте одну за другой прямоугольные выделяющие рамки, пока не очистите большую часть области изображения жалюзи (рис. 3.24).
Задача добавления вполне реалистично выглядящих линзовых бликов решается в программе Photoshop проще простого. Достичь желаемого эффекта можно при помощи всего лишь одного встроенного фильтра Photoshop 4.0 и одной специальной кисти. Ниже описывается порядок действий по имитации рассматриваемого эффекта.

Рис. 4.1. Закат на пляже (источник изображения: компакт-диск компании Photodisc, том 28: " Образ жизни и отдых"-"People Lifestyles and Vacations")

1. Загрузите файл sunset.tif с сопровождающего книгу компакт-диска.
2. Дважды щелкните на кнопке инструмента Hand (Рука), чтобы изображение целиком уместилось в окне документа.
3. В меню выберите команду Filter <> Render <> Lens Flare (Фильтр <> Освещение <> Блик). Появится окно диалога Lens Flare (Блик), показанное на рис. 4.2. Поместите курсор-перекрестье в точку, где должен появиться яркий блик, в данном случае изображающий сияние солнца. Одной из приятных сторон цифровой имитации эффекта бликов по сравнению с их естественным возникновением при фотографировании является то, что блик можно поместить в любом месте снимка, руководствуясь интересами усиления композиции.
4. Поэкспериментируйте с переключателем Lens Type (Тип объектива), чтобы убедиться в разнообразии линзовых бликов, которые можно получить с помощью одного только этого фильтра. Я выбрал позицию переключателя 35 mm Prime (35 мм), так как в данном случае этот вариант должен выглядеть более натурально: фотография снята явно широкоугольным объективом, а наиболее распространенные широкоугольные объективы имеют фокусное расстояние именно 35 мм.

Рис. 4.2. Окно диалога Lens Flare (Блик)
5. Откорректируйте положение ползунка Brightness (Яркость), ориентируясь на яркость блика в поле просмотра. Установив все необходимые значения параметров, щелкните на кнопке OK.
6. Вы можете сделать атмосферу солнечного дня на фотографии несколько более горячей, поместив еще ряд ярких бликов на гребнях морских волн. Используйте для этого специальную кисть Sparkle (Блестка), созданием которой вы займетесь в главе 9, "Секреты стилизации изображений под живопись". Копию такой кисти вы найдете на сопровождающем книгу компакт-диске. С помощью палитры Brushes (Кисти) загрузите с компакт-диска файл sparkle.abr. После этого щелкните на кнопке инструмента Paintbrush (Кисть) и выберите самый маленький вариант кисти. Щелкните на образце основного цвета на панели инструментов, вызвав появление окна диалога Color Picker (Выбор цвета). Выберите бледный (почти белый) оттенок золотистого цвета. Поместите блики на ярко освещенные участки воды.
Есть два метода, которые могут служить для решения обозначенной проблемы, причем результаты их применения несколько различаются. Один из вариантов состоит в создании нового слоя изображения, заливке его требуемым для коррекции цветом и настройке степени прозрачности слоя таким образом, чтобы он играл роль <светофильтра> для основного изображения. Второй вариант предполагает использование корректирующего слоя одного из следующих типов: Color Balance (Цветовой баланс), Hue/Saturation (Цветовой тон/Насыщенность) или Selective Color (Выборочный цвет). Поэкспериментируйте со всеми тремя названными типами корректирующих слоев, чтобы пронаблюдать за разнообразием достигаемых с их помощью эффектов. В аналоговой фотографии цветокоррекция никогда не была столь простым делом.
После небольшой практики с упомянутыми методами я решил применить в данном упражнении метод корректирующего слоя, этой мощной новинки программы Photoshop4.0, выбрав в качестве наиболее подходящего слой типа Color Balance (Цветовой баланс).
1. Пока что цвета изображения несколько холодноваты для позднего полуденного времени и для той атмосферы, которую вы хотите изобразить на снимке. Выберите в меню палитры Layers (Слои) команду New Adjustment Layer (Создать корректирующий слой). Когда появится окно диалога New Adjustment Layer (Создание корректирующего слоя), выберите Color Balance (Цветовой баланс) в раскрывающемся списке Type (Тип). Оставьте в качестве всех остальных параметров их значения, принятые по умолчанию, и щелкните на кнопке OK. Появится окно диалога Color Balance Layer (Слой цветового баланса). Переместите верхний ползунок в сторону отметки Red (Красный), а нижний - в сторону отметки Yellow (Желтый). По мере перемещения ползунков на изображении можно видеть предварительный результат действия цветокоррекции. Когда и яркий блик на небе, и облака засияют теплым солнечным светом (на цвет воды пока внимания не обращайте), щелкните на кнопке OK.
2. Теперь и волны приобрели желтоватый оттенок. Может быть, это и более корректно с точки зрения физики, однако вода выглядит грязной, что само по себе не слишком хорошо. Нет проблем! Проследите за тем, чтобы корректирующий слой был выделен. Выберите инструмент Paintbrush (Кисть). В палитре Brushes (Кисти) выберите большую кисть с мягкими краями. Установите в качестве основного черный цвет, нажав клавишу D. Назначьте параметру Transparency (Прозрачность) величину около 50% в палитре Brushes (Кисти). Теперь просто раскрашивайте воду кистью, пока волны не приобретут более естественный оттенок. Лично я оставил некоторые пенные гребешки волн слегка желтоватыми, как бы подчеркивая, что они отражают солнечный свет. Итоговый результат всех усилий можно видеть на рис. 4.4.

Рис. 4.4. Итоговая визуализация фотографии влюбленной парочки на закате солнца

Рис. 4.5.Исходный цифровой портрет Ричарда Джетта
Процедуры применения обоих названных эффектов - расфокусировки фона, обусловленной малой глубиной резкости, и размывания фона, вызванного движением, - практически идентичны за исключением разницы в типах используемых фильтров. Сначала применяются инструменты выделения областей для изоляции объекта (или объектов) переднего плана от фона сцены. Затем используется один из фильтров группы Blur (Размытие), от типа которого и зависит достигаемый в итоге эффект. Наиболее популярными фильтрами данной группы в программе Photoshop являются Gaussian Blur (Размытие по Гауссу) и Motion Blur (Размытие в движении). Имеется также целый ряд дополнительных подключаемых модулей-фильтров, реализующих различные варианты двух названных эффектов (см. ниже раздел "Дополнительные фильтры из арсенала мастеров").
Мы собираемся применить Photoshop для размывания только фоновых объектов снимка, в то же время предметы переднего плана должны остаться в фокусе. Эти предметы, расположенные между зрителем и основным объектом фотографии, призваны создать уютную, непринужденную атмосферу, соответствующую общей тональности иллюстрируемого интервью.
В ходе выполнения упражнения вам предстоит выделить фигуру Ричарда, а также расположенные на переднем плане предметы и скопировать их на новый слой. Это позволит затем выполнить размывание краев выделенной области с помощью кисти и наблюдать объекты заднего плана сквозь полупрозрачный новый слой снимка. После этого на исходном слое будет запущен фильтр размывания. Наконец, в заключение вы примените корректирующий слой для цветокоррекции фотографии.

1. Загрузите файл richard.tif с сопровождающего книгу компакт-диска.
2. Выберите инструмент Lasso (Лассо) и быстро выделите как можно большую часть фона снимка, стараясь не слишком приближать границу области выделения к фигуре Ричарда или к скатерти стола, за которым он сидит. Завершив оконтуривание области, поместите курсор внутрь ее. Щелкните правой кнопкой мыши (примените в системе Mac OS) и выберите в контекстном меню команду Selecte Inverse (Инверсия области). Затем еще раз вызовите контекстное меню и выберите команду Layer Via Copy (Создать слой копированием).
Мы собираемся для исправления этой фотографии применить несколько остроумных приемов. Во-первых, мы постараемся освободиться от некоторых имеющихся на снимке артефактов, или ложных изображений, применив фильтрацию канала синего цвета, в данном случае наиболее подверженного действию артефактов. Для устранения ложных изображений будет использован фильтр размывания.
Затем мы собираемся перейти от цветового режима RGB к режиму LAB, который, хотя и основан также на использовании трех цветовых каналов, имеет характеристики, сильно отличающиеся от характеристик режима RGB. Мы планируем воспользоваться тем преимуществом режима LAB, что информация, содержащаяся в двух из трех его каналов, не имеет отношения к резкости снимка. Поэтому, выполняя размывание изображения в этих двух каналах и сохраняя (или подчеркивая) резкость в канале L (Lightness- яркость), мы сможем избавиться от артефактов и одновременно улучшить резкость фотографии. Краткое объяснение причин срабатывания такого приема выглядит следующим образом. Канал яркости режима LAB обычно представляет собой достаточно контрастное черно-белое изображение, на которое сильно влияют методы повышения резкости. Другие два канала, A и B, содержат информацию о цвете снимка. Поскольку резкость не является критичной для такого рода информации, к этим каналам вполне можно применить фильтр размывания для устранения шумов и цветовых сбоев, свойственных цифровым фотографиям.

1. Загрузите файл pond.tif с сопровождающего книгу компакт-диска. (Пожалуйста, не стесняйтесь использовать в упражнениях свои собственные фотографии. Изображения, применяемые в качестве иллюстраций рассматриваемых упражнений, были помещены на компакт-диск только в качестве тестовых примеров.)
2. Если палитра Channels (Каналы) не видна на экране, выберите команду меню Window <> Show Channels (Окно <> Показать Каналы). В палитре Channels (Каналы) выделите канал синего цвета. В окне документа появится черно-белое изображение синего компонента снимка заболоченного водоема. Выберите далее команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). Появится окно диалога Gaussian Blur (Размытие по Гауссу), показанное на рис. 4.16.
Зернистость настоящей фотопленки является неоднородной, так как кристаллы галогенида серебра слипаются в местах повышенной экспозиции и рассеиваются в затемненных областях негатива, так что при имитации зернистости следует учитывать эту неоднородность. Почти любая разновидность случайного шума, используемого для имитации зернистости, повышает достоверность впечатления. Если вы используете встроенный в Photoshop фильтр типа Add Noise (Зернистость), то не забудьте при настройке его параметров выбрать вариант случайного распределения по Гауссу. Если вы незнакомы с процессом добавления зернистости, то ниже приводится описание отдельных действий, приводящих к достижению нужного результата.

1.
Загрузите файл любой фотографии (я использовал снимок trike.tif, помещенный на сопровождающий книгу компакт-диск).
2. Выберите команду меню Filter <> Noise <> Add Noise (Фильтр <> Шум <> Зернистость). Появится окно диалога Add Noise (Зернистость), показанное на рис. 4.19. Установите переключатель Distribution (Распределение) в положение Gaussian (По Гауссу), задайте в качестве параметра Amount (Эффект) величину 30 и установите флажок Monochromatic (Сохранить оттенки). По мере изменения настроек параметров эффект можно наблюдать непосредственно на изображении в окне документа.
3. Щелкните на кнопке OK.
4. Если эта фотография будет печататься в плашечных цветах или методом четырехслойной печати, имеет смысл добавить легкое цветовое тонирование изображения, призванное придать снимку исторический колорит. Тонирование сепией часто использовалось в фотографии на рубеже веков, однако в 40-е и 50-е годы, то есть в тот период, когда был сделан рассматриваемый снимок, машинная обработка отпечатков придавала им почти синеватый оттенок. Давайте попробуем сымитировать именно такой оттенок. Выберите в меню команду Image <> Mode <>
Вы решаете создать композицию из отдельных фотографий, которые можно найти на компакт-дисках. Снимки разной еды можно позаимствовать с диска "Коллекция объектов и фонов"- "Objects and Backgrounds Collection", том 8, компании PhotoDisk. Фотография подростка взята с компакт-диска "Обычные люди" - "Everyday People" той же компании. Чтобы проще было контролировать эффект "стремительного движения" каждого типа подаваемой в заведениях быстрого питания еды, все снимки закусок помещаются на отдельные слои. Во многих упражнениях данной книги приводится достаточно уроков выделения и маскирования областей, так что для полной концентрации вашего внимания на методике имитации смаза, вызванного движением, мы не будем останавливаться на предварительно выполненном маскировании изображений образцов быстрого питания.
Посмотрите на рис. 4.25-4.29, где представлены фрагменты будущей композиции.

Рис. 4.25. Снимок подростка

Рис. 4.26. Бутерброд "хот-дог"

Рис. 4.27. Печенье

Рис. 4.28. Кусок пирога

Рис. 4.29. Стаканчик кока-колы
Ниже приводится описание отдельных действий, ведущих к достижению результата.
1. Откройте файл teenguy.psd с сопровождающего книгу компакт-диска. Я сделал этот снимок двухуровневым, выделив изображение подростка и применив команду Layer Via Copy (Создать слой копированием), чтобы поместить это изображение на второй слой. Затем я применил к фоновому слою радиальную градиентную заливку.
2. Не закрывая окно документа с фотографией подростка, откройте файл hotdog.psd. Выберите инструмент Move (Перемещение) и перетащите изображение <хот-дога> в окно файла teenguy.psd. Когда <хот-дог> прорисуется на новом месте, примените все тот же инструмент Move (Перемещение) для точного размещения бутерброда в соответствии с композиционным замыслом. Совсем не обязательно копировать то размещение, которое выбрано мной в иллюстративном примере.
В процессе поиска решения проблемы, возникшей в связи с заказанной иллюстрацией, вам предстоит изучить несколько хитрых приемов выделения областей и работы со слоями, а также научиться на практике применять прием усиления эффекта движения.

1.
Откройте файлы forest.tif и butterfly.tif, располагающиеся на сопровождающем книгу компакт-диске. В меню выберите команду Window <> Show Channels (Окно <> Показать Каналы). В палитре Channels (Каналы) перетащите канал маски изображения butterfly.tif и положите его на кнопку Load Channel as Selection (Загрузить канал как маску). Вокруг изображения бабочки появится граница выделенной области.
2. Выберите инструмент Move (Перемещение). Разместите окна открытых файлов так, чтобы оба они были видны одновременно. Щелкните в границах окна файла butterfly.tif, чтобы активизировать его, и перетащите изображение бабочки в окно файла forest.tif.
3. Вокруг контура бабочки все же остается небольшой белый ореол, создающий впечатление, что бабочка вырезана ножницами и наклеена на фотографию леса. Ореол можно устранить, однако не хотелось бы потерять при этом тоненькие усики бабочки. Выберите инструмент Lasso (Лассо)
и выделите с его помощью только одни усики. При этом не обязательно строить границу области очень точно, лишь бы усики попали в выделенную область целиком, поскольку элементы изображения бабочки уже были заранее замаскированы. Закончив выделение, установите курсор в пределах выделенной области и щелкните правой кнопкой мыши (используйте комбинацию в системе Mac OS) для вызова контекстного меню команд работы с выделенными областями. Выберите в меню команду Layer Via Copy (Создать слой копированием). Теперь усики бабочки оказываются на собственном слое и на них не повлияют действия, которые будут выполняться на следующем шаге.
4. В палитре Layers (Слои) выделите слой с изображением бабочки. Нажмите клавишу W для активизации инструмента Magic Wand (Волшебная палочка). Щелкните на изображении за пределами контура бабочки, чтобы выделить все, кроме самой бабочки. Выберите команду меню Select <> Modify <> Expand (Выделение <> Модификация <> Расширить). Появится окно диалога Expand Selection (Расширение области). Введите число 1 в поле параметра Expand By (Расширить на) и щелкните на кнопке OK. Далее нажмите клавишу Backspace. Ореол вокруг крыльев и тела бабочки исчезнет, а усики останутся в целости.
Секреты создания монтажей и коллажей
Достаточно совсем немного поработать с программой Photoshop, чтобы убедиться в ее способности создавать совершенно неотличимые от настоящих фотографии, на которых могут соседствовать предметы и элементы обстановки, люди и события, никогда на самом деле не встречавшиеся в одном месте или в одно время. Это становится возможным по той причине, что Photoshop отлично приспособлен для создания фотографических композиций, называемых иначе коллажами и монтажами. На мой взгляд, именно в создании композиций состоит истинная мощь программы, хотя по части монтажей пальму первенства все же следует оставить за некоторыми бульварными газетками.
Полагаю, для новичков требуется пояснить, что представляют собой монтажи и коллажи. Коллаж- это графическое произведение, смонтированное в виде единой композиции из частей различной природы и различного происхождения. В традиционном прикладном искусстве коллаж может быть составлен, скажем, из газетных и журнальных вырезок, отходов фабричного производства, буквально поднятых с пола, и кнопок с дедушкиных брюк. Монтаж - это изображение, в котором объединены части различных изображений, имеющих, как правило, единую природу (скажем, фотографий), причем так, что все эти части составляют как бы одно целое. Мастер традиционной фотографии Джерри Уэлсман (Jerry Uelsman) известен как основатель направления, получившего название фотомонтаж. Большую часть работ современных художников-оформителей, использующих программу Photoshop, можно отнести к разряду цифровых фотомонтажей.
Теперь, зная правильное значение слов "коллаж" и "монтаж", можете использовать их просто попеременно, одно взамен другого, как это делает сегодня большинство людей.
Единственной разницей между коллажами и монтажами с точки зрения работы над ними в программе Photoshop (помимо различий в сюжете и замысле художника) является то, что вопросы незаметной стыковки кромок составных частей, выбора направлений света, подбора цветов (включая цвет теней), а также коррекции цветового баланса элементов более критичны при создании монтажей. Поскольку на монтажи обычно поступает больше заказов, в связи с чем техника монтажей более востребована, использование этой техники демонстрируется в основном упражнении данной главы. Специальное упражнение по коллажам отсутствует, поскольку нет таких приемов их создания, которые бы не использовались при разработке монтажей. Большинство коллажей - это просто результат вырезания и вставки фрагментов. Один из часто используемых в коллажах приемов - это наплыв одного изображения на другое. В этой главе будут обсуждены методы выполнения приема наплыва, несмотря на то, что он применяется главным образом в коллажах.
Разумеется, при создании изображений-композиций (коллажей и монтажей) можно использовать все средства программы Photoshop, однако есть три главных секрета успеха любой композиции: выделение областей, применение каналов и использование всей полноты преимуществ, обеспечиваемых слоями изображения. Нам предстоит обсудить каждый из перечисленных компонентов успешной работы.
Секреты создания текстовых эффектов
Программа Photoshop, по-видимому, служит краеугольным камнем на сложном пути редактирования изображений и манипулирования ими для всех, кто занимается издательским делом, цифровой фотографией, системами мультимедиа или любой другой отраслью компьютерной графики. Когда вы разглядываете интересные, красивые, а часто и причудливые иллюстрации на страницах Web-узлов, книг, журналов или компакт-дисках, вы должны знать, что все эти изображения- не более чем набор пикселей, нанесенных, вероятнее всего, на "холст" программы Photoshop. Однако мощь и чудесные возможности Photoshop не ограничиваются одними изображениями. Иногда одно слово стоит множества картинок. В этой главе мы рассмотрим универсальные возможности программы Photoshop применительно к созданию текстовых эффектов.
Вообще говоря, программа Photoshop позволяет применять к текстовым объектам те же самые эффекты, что и к картинкам. При разработке надписей для Web-страниц, экспериментировании с фильтрами или подготовке готового материала к печати в силе остаются все те правила, которые действуют по отношению к графике. Даже если текстовая надпись была создана в другом, основанном на векторной графике приложении, например в программе Adobe Illustrator, Photoshop выполнит растрирование текста в процессе его импорта. Хотя текст, представленный в растровой форме, редактировать сложнее, программа Photoshop позволяет применять к текстовым строкам такие эффекты, какие невозможно реализовать в векторных приложениях типа FreeHand или Illustrator.
В начале этой главы мы рассмотрим базовые операции по вводу и редактированию текста в растровой программе, какой является Photoshop. В следующем разделе будут описаны действия по перемещению текстовых объектов, позволяющие точно разместить и обеспечить должный внешний вид строк текста в составе изображения. В заключительной части главы по отдельности обсуждаются те текстовые эффекты, к которым наиболее часто приходится обращаться при оформлении графики: тени, отбрасываемые текстовой строкой на задний план сцены; различные приемы заливки символов; создание просвечивающего текста; имитация впечатления, что текстовая строка плавает в пространстве; эффект неонового свечения символов текста; размывание текстовых строк, имитирующее их быстрое движение; повторяющиеся узоры из текстовых строк. Как и большинство глав данной книги, эта глава завершается практическим упражнением, демонстрирующим возможность применения различных трехмерных эффектов для достижения привлекательного результата.
Секреты создания узоров
Что такое узор, точнее говоря, что такое узор в сравнении с текстурой? Это очень просто: узоры - совокупности одинаковых графических объектов, очевидным образом повторяющихся через равные интервалы. Фактически, узоры могут играть роль текстур, а текстуры, образованные повторяющимися плитками образцов с незаметными стыками, являются частным случаем узоров. Методика создания текстур, объяснявшаяся выше в разделе "Создание плиток текстур с незаметными стыками", отлично работает для узоров (читайте в этом разделе совет, посвященный данному вопросу). Вообще говоря, все эффекты использования текстур применимы к узорам.
СОВЕТ
Создавая плитки узора с незаметными стыками (в противоположность плиткам текстуры с незаметными стыками), вы, вероятно, будете использовать более равномерный фон и легко узнаваемые объекты, которые, конечно, не должны оказаться разбитыми на четыре части за счет применения описанной выше методики устранения стыков. В связи с этим просто задавайте малые значения величин сдвига в окне фильтра Offset (Сдвиг), которые не приведут к <заворачиванию> части основного объекта узора на противоположный край плитки, а образовавшиеся стыки фона плитки отретушируйте при помощи инструмента Rubber Stamp (Штамп) в режиме Clone (aligned) - Клон (выровненный).
Узоры могут быть как сложными, так и простыми - в зависимости от вашего желания. Если в своих проектах вам приходится часто использовать узоры в больших количествах (например, если вы - разработчик узоров для тканей, ткач или художник-оформитель рельефных пластиковых покрытий), то незаменимыми помощниками могут стать программы TextureScape компании Specular и Terrazo (Xaos Tools).
Могут возникать ситуации, когда, как и в случае использования текстур, при нанесении узора требуется создать впечатление, что он повторяет изгибы объемной поверхности. В поисках способов осуществления подобной деформации обратитесь к главе 7, "Секреты преобразований и деформаций", а также к рассмотренному выше разделу "Практическое применение текстур" этой главы. Описанные там методы действуют применительно к узорам так же, как и к текстурам.
Секреты стилизации изображений под живопись
Бывают ситуации, когда фотография не может служить решением проблемы, потому что выглядит слишком реалистично, или когда нужно, чтобы созданное на компьютере изображение выглядело так, словно оно было нарисовано настоящей кистью на обычном холсте. Иногда у вас может возникнуть желание просто создать образец графики "с нуля", используя методы рисования и раскраски, а не сканируя или оцифровывая готовую фотографию. Хотя Photoshop и не является приложением, воспроизводящим "естественную живописную среду", подобно программе Painter компании Fractal Design, и в Photoshop нет кистей, имитирующих "натуральные кисти художника", как в программах xRes компании Macromedia или PhotoPaint7.0 корпорации Corel, с помощью Photoshop можно достичь многого на пути создания истинно художественных произведений. В этой главе вам будут продемонстрированы некоторые из методов, пригодных для решения этой задачи.
В традиционной живописи и иллюстративной графике термин "живописный" означает очевидное присутствие следов живой руки художника, таких, например, как явно видимые мазки кистью. И хотя программа Photoshop была создана для манипуляций с фотографиями, она представляет собой замечательную среду для создания художественных произведений "с чистого листа", если у вас есть намерение заниматься рисованием и живописью. Просто беритесь за инструменты рисования - и вперед, или, что обычно позволяет быстрее добиться результата, отсканируйте оригинал художественного полотна, созданного в традиционной манере, и обработайте его в программе Photoshop. Комбинация обоих этих методов позволяет достичь очень выразительных результатов. Можно также нанести на фотографию следы "мазков кисти", превратив тем самым обычное фото в живое художественное произведение. Наконец, можно начать с фотографии, а затем применить к ней или к ее отдельной части различные встроенные фильтры программы Photoshop, позволяющие имитировать ту или иную технику живописи: угольный карандаш, пастельные мелки, акварельные или масляные краски. Но еще более увлекательно то, что никто не мешает вам применять упомянутые методы рисования в комбинации друг с другом, добавлять эффекты, производимые дополнительными фильтрами, подобными Paint Alchemy компании Xaos Tools, или даже передавать вашу работу в программы имитации "естественной живописной среды", такие как Painter компании Fractal Design или xRes (Macromedia).
Секреты выделения областей
Операции выделения областей, маскирования и применения слоев являются неотъемлемой составной частью работ над практически всеми видами эффектов, рассматриваемых в данной книге. Умение выделять области и наносить маски само по себе является искусством. Поскольку обладание навыками выполнения подобных операций (равно как и действий со слоями и каналами изображения) критично для достижения положительных результатов в применении большей части специальных эффектов, выделению областей и маскированию посвящена отдельная глава. Возможно, этому предмету следовало бы посвятить даже отдельную книгу, но целью данного издания является обзор примеров практического применения всех категорий специальных эффектов программы Photoshop.
С первых же строк главы хочу добиться полной ясности в одном важном вопросе: выделение областей и маскирование- это одно и то же, или, точнее, почти одно и то же. Единственное различие состоит в том, что выделение областей действует только временно, а маски сохраняются вместе с изображением в качестве альфа-каналов1. Границы выделенных областей могут иметь произвольную форму. Контур выделенной области непременно изображается пунктирной линией, называемой иногда "колонной марширующих муравьев". Такое название обязано своим происхождением тому, что пунктирная линия границы мерцает, отдаленно напоминая цепочку бегущих огней, окружающих рекламный щит где-нибудь на Бродвее.
1Точнее было бы сказать, что маска и выделенная область взаимно дополняют друг друга: то, что выделено, - не замаскировано, и наоборот, замаскировано все то, что располагается за пределами выделенной области. - Примеч. перев.
Выделение областей является настолько важным этапом работ над любыми специальными эффектами, что компания Adobe предусмотрительно постаралась снабдить пользователя набором разнообразных инструментов и команд для выполнения этой процедуры. Помимо этого выделить область можно методом рисования на маске с использованием любого типа кистей в так называемом режиме Quick Mask (Быстрая маска), а также выстраивая контур требуемой области при помощи инструментов рисования контуров, подобно тому, как это делается в программах векторной графики, таких как Illustrator или Freehand.
По прочтении этой главы вам станет ясно, где искать инструменты и команды выделения областей (в этом поможет справочная таблица), а также почему они входят в состав двух различных пунктов меню. Все инструменты выделения областей в зависимости от своего целевого предназначения распределены по следующим категориям: инструменты выделения геометрически правильных областей (Geometric selection), инструменты выделения областей произвольной формы (Freehand selection), инструмент выделения однородных областей (Magic Wand - Волшебная палочка) и команда выделения цветовых диапазонов (Color Range - Цветовой диапазон). Знакомство с каждой из этих категорий сопровождается отдельным проблемно-ориентированным упражнением. Затем следует обсуждение особенностей использования режима Quick Mask (Быстрая маска) как в целях ретуширования масок, созданных различными способами, так и для выделения областей методом рисования на маске. В заключительной части главы речь идет об использовании инструмента рисования контуров для выделения областей изображения.
СОВЕТ
В пределах выделенной области могут действовать практически все команды Photoshop 4.0. Следовательно, если необходимо ограничить действие того или иного эффекта определенной областью изображения, то наиболее простым и очевидным способом осуществить это будет обозначение границы этой области с помощью одного из инструментов выделения.
Сглаживание кромок
В большинстве случаев сглаживание кромок является полезным эффектом. Использование сглаживания заставляет кромки объектов в составе композиции более незаметно сливаться с новым окружением. Однако в связи с тем, что применение сглаживания ведет к перемешиванию пикселей объекта и близлежащего фона, в ряде случаев это может стать причиной возникновения ореола вокруг выделенного объекта, препятствующего плавному слиянию объекта с его окружением в составе композиции или при использовании в качестве "плавающей" графики на Web-странице. Подобные ореолы могут также вызываться неаккуратным выделением области или растушевкой ее границы. Если вам придется столкнуться с такими ореолами, то для борьбы с ними имеется несколько средств.

Рис. 10.17. Сглаженная кромка объекта
Безусловно, наиболее радикальным средством борьбы с ореолами является выделение области заново, но при выключенном режиме сглаживания. Для этого дважды щелкните на кнопке каждого инструмента, использовавшегося для выделения. После появления палитры параметров соответствующего инструмента сбросьте флажок Anti-aliased (Сглаживание).
Если же выделенная область уже перенесена в состав композиции и нет доступа к оригиналу, из которого она была вырезана, можно тем не менее предпринять еще несколько действий для устранения "синдрома раздражающего ореола" (UHS - Ugly Halo Syndrome). Всегда начинайте с проверки того, что выделенная область располагается на отдельном слое.
