Сияющие ореолы
1.
Откройте ранее сохраненный файл shadow.psd. В палитре Layers (Слои) выделите слой Shadow, но не перемещайте его. Как и в предыдущем случае, установите флажок Preserve Transparency (Сохранить прозрачные области).
2. Щелкнув на образце основного цвета панели инструментов, выберите достаточно яркий цвет, хорошо контрастирующий с цветом объекта. Я, например, выбрал пурпурный. Нажмите клавиши Opt/Alt+Delete/Backspace, чтобы залить силуэт тени автомобиля основным цветом.
3. Далее убедитесь в том, чтобы флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) был сброшен. В противном случае следующий шаг не принесет желаемого результата.
4. Выберите команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). В появившемся окне диалога установите величину радиуса размывания в поле параметра Radius (Радиус) равной 20 пикселям. В реальных обстоятельствах величина этого радиуса может меняться в зависимости от размера и разрешения изображения, а также от требуемой ширины ореола. Щелкните на кнопке OK.
Скорость загрузки: уменьшение числа оттенков цвета
Забавно, что два единственных графических формата, поддерживаемых аппаратно в рамках сервиса Web сети Internet,- GIF и JPEG - являются форматами точечной, или растровой, графики. В точечной графике (а именно такой тип изображений формируется в программе Photoshop) картинка представляет собой матрицу разноцветных точек - пикселей. Такой способ поточечного хранения графической информации является крайне неэффективным, поскольку для кодирования цвета каждого пикселя требуется 8 и более бит памяти, в зависимости от числа цветовых оттенков в составе изображения. При этом наименее эффективной является ситуация, когда на каждый пиксель изображения отводится по одному биту информации. Однако довольно пустословить: как бы то ни было, сегодня в рамках Web мы вынуждены иметь дело именно с точечной графикой.
В связи с этим возникает крупная проблема: большинство из тех, кто увлекается "серфингом" по сети Internet, пользуются модемами с пропускной способностью 28,8 кбод или еще меньше. При типовой пропускной способности сети Internet модему такого типа потребуется около 14 секунд для передачи одного типичного графического фрагмента объемом около 20 000 байт. "Четырнадцать секунд" - это звучит не так уж и плохо, однако если в составе страницы встречается полдюжины подобных графических фрагментов, то для загрузки такой страницы потребуется уже почти полторы минуты. Добавьте к этой странице еще фоновое изображение, анимацию и крупный графический заголовок - и потенциальные читатели смогут поспеть куда угодно до того, как увидят содержимое вашей страницы.
Разумеется, форматы GIF и JPEG уменьшают размер файла за счет сжатия графики. Но все равно, чем больше мер вы сами предпримете для сохранения минимального размера файла, тем эффективнее будет работать избранная схема компрессии.
Старайтесь применять везде, где это возможно, изображения с однородной окраской цветовых областей, так как такие изображения обычно содержат меньше оттенков. Очевидно, следует также стремиться к созданию надписей, логотипов и графических элементов-указателей, которые выглядели бы раскрашенными в полную гамму цветов, а на самом деле содержали немного цветовых оттенков.
СОВЕТ
Может статься, что вам покажется гораздо проще и удобнее разрабатывать фрагменты графического оформления Web-узлов с помощью программ векторной графики, таких как Flash компании Macromedia (недорогое, легкое в освоении даже для художников-непрофессионалов и в то же время мощное приложение по созданию анимаций), FreeHand этой же компании, CorelDRAW! или Adobe Illustrator. Все эти программы способны сохранять разработанную графику в одном из растровых форматов, воспринимаемых программой Photoshop 4.0. Некоторые из перечисленных программ, например Illustrator или FreeHand в их последних версиях, позволяют даже перетаскивать изображения из своих окон в окно программы Photoshop. Принципиальным преимуществом программ векторной графики является то, что создаваемые ими изображения допускают неограниченное масштабирование без потери качества, так что имеется возможность с легкостью отредактировать существующие векторные файлы и привести масштаб отдельных фрагментов в соответствие с размерами всей композиции. Но что еще более важно, вы можете полностью обесцветить изображение, чтобы впоследствии заново раскрасить его в программе Photoshop именно в те цвета, которые содержатся в определенной цветовой палитре.
Однако максимум того, что делается с помощью программы Photoshop для оформления Web-узлов, относится все же к обработке полноценных цветных фотографий, которые требуется представить в виде, максимально близком к оригиналу. Лучшее, что можно сделать с такими фотографиями для ускорения загрузки по сети, помимо их преобразования в миниатюры или "художественной" обработки с целью уменьшения числа цветовых оттенков, - это максимально уменьшить ширину и высоту изображения в пикселях.
СОВЕТ
Никогда не задавайте размеры изображения, которые превышали бы величину типичного окна программы-броузера - около 600 пикселей в ширину и 380 пикселей в высоту (не забывайте о том, что окно броузера содержит меню, панели инструментов и полосы прокрутки, занимающие часть экрана). Специальные исследования раз за разом показывают, что посетители Web-узлов не занимаются прокруткой изображения, чтобы просмотреть его целиком. Более того, хотя сегодня многие пользователи имеют дисплеи размером 800W600 пикселей и более, они предпочитают использовать дополнительное экранное пространство, чтобы держать открытыми окна нескольких программ, таких как программа электронной почты. Добавьте к этому еще и то, что крупное изображение будет требовать беспрерывной подкачки. Подводя черту, резюмируем, что точечные Web-изображения размером более 600W380 пикселей - это явно не лучший выбор.
Используйте для раскраски изображения как можно меньше цветов. Если фотография изображает сцену, выдержанную преимущественно в голубых тонах, вроде, скажем, облаков на небе или океанского пейзажа, то скорее всего вам удастся уменьшить число оттенков до общего количества, не превышающего 256, и обеспечить результат почти фотографического качества с помощью настройки растра.
Если изображение содержит области однородной окраски с четкими геометрическими границами, что типично для иллюстративной графики, штриховых рисунков или текстовых надписей, то имеется возможность сильно уменьшить количество использованных цветов. Изображения, подобные описываемым в данном разделе, почти всегда допускают использование индексированных цветов, которые, как вы помните, получили свое название благодаря тому, что снабжены индексами, определяющими место этих цветов в заданной цветовой палитре и позволяющими устанавливать связь каждого пикселя изображения с определенным цветом из такой палитры. Если вы хотите преобразовать изображение, загруженное в программу Photoshop, в формат GIF, то необходимо вначале преобразовать его в режим индексированных цветов (Indexed Color). Формат GIF требует, чтобы сохраняемый файл имел в своем составе не более 256 индексированных цветов.
Ниже приводятся два упражнения, по одному на каждый способ уменьшения числа оттенков с использованием индексированных цветов. Кстати говоря, производить подобное уменьшение числа оттенков следует, находясь в режиме RGB. Почему? Да потому, что цветовая модель RGB органически присуща графике Web-узлов, демонстрируемой на экранах RGB-мониторов, а также потому, что преобразование к индексированным цветам из режима CMYK может привести к неоправданным потерям цветовых оттенков. Следующие ниже упражнения позволят попрактиковаться с двумя типами цветовых палитр Photoshop: встроенной палитрой Web и адаптивной палитрой.
Встроенная палитра Web соответствует той палитре цветов, которая используется двумя наиболее популярными броузерами: Netscape Navigator и Microsoft Internet Explorer. Это индексированная палитра, содержащая только 216 цветов, так что оставшиеся цвета могут быть зарезервированы для использования системой Windows или самой программой-броузером.
В адаптивную палитру включаются цветовые оттенки, доминирующие в составе того изображения, которое преобразуется в режим индексированных цветов. Именно эту палитру следует использовать, когда решается задача преобразования к индексированным цветам фотографического изображения, так как в этом случае обеспечивается максимальная близость цветов палитры к цветовым оттенкам оригинала. Адаптивная палитра чаще всего используется совместно с режимом диффузного растрирования (Diffusion Dither).
Смещение фрагментов текста
Как после ввода текста выполнить его тонкую настройку с требуемыми параметрами, чтобы придать строке именно тот вид, который соответствует замыслу композиции? Это неплохая возможность проявить свое мастерство владения разнообразными инструментами программы Photoshop. Вероятно, одним из наиболее важных инструментов в данном случае является инструмент Move (Перемещение). Для его активизации нажмите клавишу V. Если текст находится на отдельном слое или по контуру символов все еще "маршируют муравьи", для настройки положения текста достаточно просто перетащить его с помощью инструмента Move (Перемещение). При выбранном инструменте Move (Перемещение) для управления указателем мыши можно использовать клавиши со стрелками. Для манипулирования частью текстовой строки выделите ее при помощи инструментов Lasso (Лассо) или Marquee (Область), а затем переключитесь на инструмент Move (Перемещение) и перетащите выделенные символы, как показано на рис.11.5 (при этом выделенными окажутся только символы, так как на слое, где они размещаются, больше нет пикселей). Помните, что если не выбрать инструмент Move (Перемещение), то перемещаться будет только рамка выделенной области, а не сама текстовая строка.

Рис. 11.5. Перемещение выделенной части текстовой строки с помощью инструмента Move (Перемещение)
Программа Photoshop имеет два средства "ручного" управления перемещением текста. Чтобы точно переместить фрагмент текста с шагом в один пиксель, выделите подлежащую перемещению область, активизируйте инструмент Move (Перемещение) и нажимайте клавиши со стрелками. В ответ на каждое нажатие выделенные символы текста будут перемещаться в соответствующую сторону ровно на один пиксель. Если нужно переместить только один символ, при его выделении прямоугольной рамкой будьте очень внимательны и не допускайте попадания в выделенную область соседних символов. Этим же способом можно перемещать отдельную часть слова.
Еще один отличный прием позволяет перемещать текстовые строки только вдоль одного из фиксированного набора направлений с шагом в 45°, обеспечивая при этом сохранение традиционно точного типографского начертания символов. Для осуществления такого выровненного перемещения сначала выделите нужную часть строки. После активизации инструмента Move (Перемещение) удерживайте клавишу Shift и перетаскивайте строку. При этом перемещение будет допустимо только вдоль направлений, исходящих из точки первоначального расположения строки с шагом в 45°. Иными словами, перетащить строку можно будет только строго по горизонтали, строго по вертикали или по диагонали, ориентированной под углом в 45°.
Следующим способом настройки требуемого положения и ориентации текстовых строк на "холсте" изображения является использование функций подменю Transform (Преобразование) для воздействия на масштаб, поворот, наклон текста, для произвольного и перспективного искажения его пропорций или зеркального отражения текстовых строк, как показано на рис. 11.6. В программе Photoshop 4.0 функции преобразований специально усовершенствованы, так что маркеры габаритной рамки преобразования можно многократно перетаскивать до того, как преобразование будет реально применено к текстовой строке. Это обеспечивает отличные возможности для предварительного просмотра возможных результатов - вы видите, что примерно получится, еще до фактического воздействия на оригинал. Не забывайте, однако, что текст в программе Photoshop представляет собой всего лишь матрицу пикселей, так что преобразования могут привести к недопустимому искажению деталей.

Рис. 11.6. Текстовая строка после пименения к ней различных преобразований
Чтобы применить то или иное преобразование, щелкните в палитре Layers (Слои) на строке слоя, содержащего текст, при удерживаемой клавише Cmd/Ctrl для выделения всех текстовых символов. Появится выделяющая рамка, охватывающая символы текста точно по их границам. После этого можно применить или команду Layer <> Free Transform (Слой <> Произвольное преобразование), или команду Layer <>Transform (Слой <>
Преобразование). На мой взгляд, предпочтительнее команда Free Transform (Произвольное преобразование), поскольку она позволяет задать цепочку преобразований до того, как их результаты будут реально визуализированы, тем самым сильно снижая опасность искажений. Перейти к использованию команды Free Transform (Произвольное преобразование) можно и напрямую, без обращения к меню, активизировав слой, подлежащий преобразованию, и нажав клавиши Cmd/Ctrl+T. Это дает возможность притупить к делу мгновенно! Для преобразования части текста просто выделите ее и выполните описанные действия.
Есть еще один способ выполнить за один прием несколько преобразований, но с гораздо большей точностью - это команда меню Layer <> Transform <>
Numeric (Слой <>Преобразование <> Численное). Она вызывает окно диалога, позволяющее ввести точные значения параметров для каждого типа преобразований, а затем выполнить их все за один прием после щелчка на кнопке OK. Те преобразования, параметры которых будут иметь нулевые значения, не окажут никакого влияния на результат, что позволяет легко выполнять за раз только один или два типа преобразований, если это все, что требуется.
Соглашения, принятые в книге
В книге использованы главным образом те наименования инструментов, операций, палитр и других компонентов Photoshop, которые реально введены фирмой Adobe. Исключение составляют случаи, когда использованное в программе Photoshop наименование не дает возможности однозначно идентифицировать инструмент, который следует применить для выполнения той или иной операции. Поэтому, скажем, в книге используются наименования инструментов наподобие Rectangle Marquee (Прямоугольная область), в то время как в программе Photoshop инструменты выделения как прямоугольных, так и эллиптических областей именуются просто Marquee (Область).
Когда наступает необходимость воспользоваться инструментом, командой, слоем или любым другим элементом управления программы Photoshop, вам будет предлагаться выбрать соответствующий элемент "Выбор инструментов и команд". При этом, как правило, будет указано также, где он расположен. Например, так: «Выберите команду меню Image Adjust Levels (Изображение Коррекция Уровни)». Исключением из этого правила служат только ситуации, в которых многократные повторения того, где отыскать нужную команду, выглядели бы просто надоедливо.
В тех случаях, когда вам будет предлагаться выделить
нечто, это будет означать необходимость обозначить определенную область изображения, изображение в целом или один из его компонентов (таких, как канал или слой) с целью применения к выделенному элементу той операции, которая была вами заранее выбрана. Выделение части слоя изображения обычно выполняется при помощи одного из инструментов выделения, в то время как выделение слоя, контура или канала, как правило (с учетом того, что для осуществления практически любой операции в Photoshop имеется несколько способов), производится посредством щелчка на имени нужного объекта в соответствующей палитре.
В приведенном выше примере упомянута цепочка команд меню, разделенных вертикальными линиями. Это значит, что после выбора первой команды цепочки появится доступ к следующей совокупности команд, в которой необходимо выбрать вторую названную команду, раскрыв тем самым новое меню, где нужно выбрать третью команду цепочки. Такая запись будет использоваться для всех команд основного и контекстных меню.
В программе Photoshop имеется великое множество клавиатурных комбинаций. Так как использование таких комбинаций обычно представляет собой наиболее быстрый способ выполнения той или иной команды, вам будут предлагаться варианты использования клавиатурных комбинаций всегда, когда это возможно. Запоминание и практическое освоение клавиатурных комбинаций будет проходить проще, если знать эквивалентные клавиши-модификаторы компьютеров, использующих операционные системы Mac OS и Windows 95/NT. Заучив эти эквиваленты, вы сможете, не особенно задумываясь, переключаться от работы с программой Photoshop 4.0 в среде Mac OS к работе в Windows 95/NT и обратно. В данной книге при упоминании клавиатурных комбинаций вначале будет называться управляющая клавиша Mac, а затем, через слэш (/), — клавиша IBM-совместимого компьютера.
Эквивалентными для программы Photoshop являются следующие клавиши:
Cmd/Ctrl;
Option/Alt;
Delete/Backspace (под данной клавишей всегда подразумевается та, что расположена в правом верхнем углу алфавитной части клавиатуры).
Клавиши, которые в обоих типах компьютеров идентичны, наподобие Shift, Пробел или любой из алфавитно-цифровых клавиш, приводятся в записи клавиатурных комбинаций однократно. Предполагается, что вы имеете общее представление об операционной системе, установленной на вашем компьютере. Приводимые в данной книге инструкции не будут включать детального описания таких действий, как, например, создание папки для файлов на диске.
Сохранение операций на диске
Вы можете не только сохранять операции на диске, но даже включать их в состав страниц Web-узла или пересылать на другой компьютер. Файлы операций программы Photoshop 4.0 не зависят от типа компьютерной платформы и могут использоваться как на компьютерах типа Macintosh, так и на IBM-совместимых компьютерах.
При сохранении на диск записываются все операции палитры Actions (Операции). При загрузке файла операций в состав палитры в дополнение к имеющимся будут включены все операции, входящие в состав загружаемого файла. Если при этом в палитре уже имеются ранее загруженные операции, то могут возникнуть проблемы в связи с существующим ограничением общего числа операций. В текущей палитре Actions (Операции) не может быть более тридцати операций одновременно. Если требуется загрузить файл операций, который превысит этот лимит, необходимо воспользоваться командой Replace Actions (Заменить операции) меню палитры.
Для сохранения операций выберите команду Save Actions (Сохранить операции) в меню палитры. В появляющемся при этом окне диалога введите имя файла для набора операций, выберите папку и диск, а затем щелкните на кнопке Save (Сохранить). Загрузку файла операций производите путем выбора команды Load Actions (Загрузить операции) в меню палитры. Просмотрите диски в поисках нужного файла и щелкните на кнопке Open (Открыть).
Заменяйте текущий набор операций в палитре, выбрав команду Replace Actions (Заменить операции) в меню палитры. Просмотрите диски и, найдя нужный файл, щелкните на кнопке Open (Открыть).
Сопряжение прямолинейных и криволинейных фрагментов контура
Если вы рисуете криволинейный контур и сталкиваетесь с необходимостью продолжить его отрезком прямой линии, то щелкните кнопкой мыши, не перетаскивая указатель, чтобы установить угловой узел, который будет служить началом прямолинейного обрезка, а затем переместите указатель и щелкните второй раз, обозначая конец отрезка. Для того чтобы превратить последний фрагмент криволинейного контура в отрезок прямой, можно также сделать предпоследний узел угловым или точкой перегиба, о чем рассказывается в следующем разделе.
Сопроводительный компакт-диск
Компакт-диск, сопровождающий книгу, полон ценных подарков. Вот перечень лишь некоторых из них:
полный набор тестовых изображений, необходимых для выполнения приведенных в книге упражнений, а также цветные версии всех рисунков, приведенных в книге в черно-белом виде;
примеры из коллекций цифровых фотографий, распространяемых на компакт-дисках;
демонстрационные версии программных продуктов, которые могут использоваться совместно с программой Photoshop;
набор бесплатных и условно-бесплатных служебных программ, призванных существенно облегчить вашу работу с программой Photoshop.
Советы по воспроизведению операций
Вы совершенно не обязаны воспроизводить операции что называется «сверху донизу», то есть от первой до последней команды. Начать воспроизведение можно с любой команды, просто выделив ее перед щелчком на кнопке Play (Воспроизведение). Можно даже выполнить единственную команду операции, выделив ее и выбрав команду Play Only "Command name" (Воспроизвести только "Имя команды") в меню палитры Actions (Операции). Более того, вы можете выполнять операцию от начала до конца, но с пропуском отдельных указанных команд.
В Photoshop4.0 количество операций в пределах одной палитры Actions (Операции) ограничено тридцатью. Конечно, вы можете сохранить на жестком диске произвольное число палитр Actions (Операции) и загружать их по мере необходимости. Кроме того, можно удалять отдельные операции из состава палитры и заменять их другими с помощью команды Replace Actions (Заменить операции) меню палитры. Ограничение в тридцать операций на палитру на самом деле не является столь жестким, как может показаться, если представить себе, что в режиме List Mode (Режим списка) тридцать операций, многие из которых состоят из значительного числа действий или команд, будут составлять очень большой по объему перечень. В итоге может оказаться довольно трудно найти в палитре нужную операцию с целью ее быстрого выполнения. Поиск и воспроизведение операций гораздо легче производить в режиме Button Mode (Режим кнопок) палитры Actions (Операции). В этом режиме содержимое окна палитры представляется в виде ряда продолговатых кнопок с названиями операций. На каждой из кнопок отображается также наименование функциональной клавиши, если таковая назначена данной операции. Все, что требуется в таком режиме для воспроизведения операции, — это щелкнуть на нужной кнопке или нажать соответствующую функциональную клавишу. В режиме кнопок VCR-панель вообще не отображается в составе палитры Actions (Операции).

Рис. 1.8.
Палитра Actions (Операции) в режиме кнопок
Если вы собираетесь воспроизвести операцию выборочно, а не от первой до последней команды, палитра Actions (Операции) обязательно должна находиться в режиме списка. Для переключения из режима кнопок в режим списка выберите в меню палитры команду Button Mode (Режим кнопок), напротив которой должен быть установлен флажок, указывающий на активность режима кнопок.
· Для исполнения команды в составе операции установите в строке этой команды флажок на самом левом краю палитры.
· Для включения прерывания в операцию щелкните на ячейке палитры, расположенной непосредственно слева от наименования команды. В ячейке появится значок в виде окна диалога. Включение прерываний команд будет обеспечивать отображение на экране связанных с этими командами окон диалога, с помощью которых можно выполнить настройку параметров команды. После щелчка на кнопке OK в соответствующем окне диалога выполнение операции будет продолжено.
· Для выполнения только части операции выделите команду, с которой следует начать, и щелкните на кнопке Play (Воспроизведение).
· Для исполнения единственной команды из состава операции сначала выделите нужную команду. Затем щелкните на кнопке Play (Воспроизведение) при нажатой клавише Cmd (Mac OS) или Ctrl (Windows) либо выберите команду Play Only "Command name" (Воспроизвести только "Имя команды") в меню палитры Actions (Операции).
Советы по выполнению морфинга
Перед началом процедуры морфинга поместите в программе Photoshop два исходных изображения на различные слои будущего результирующего кадра. Настройте прозрачность слоев таким образом, чтобы видеть оба снимка одновременно. Затем подгоните изображения так, чтобы форма одного из них как можно точнее соответствовала форме другого - это намного облегчит точное выполнение задачи программой морфинга. Некоторые из наиболее профессиональных программ морфинга, такие как MetaFlo', также позволяют выполнять все эти процедуры. Я считаю, что проделать это в программе Photoshop проще только потому, что для меня данная программа наиболее привычна.
Чем выше степень подобия исходных объектов на фотографиях, к которым применяется преобразование морфинга, тем больше вероятность добиться успешного результата. Старайтесь выбирать объекты примерно одинакового размера, обращенные лицом в одну и ту же сторону и сходным образом освещенные.
Сохраните снимки-оригиналы, они могут очень пригодиться. Часто, если вы имеете не слишком много опыта в указании пар точек для морфинга, в результирующем изображении могут остаться полупрозрачные участки. Эти участки можно отретушировать, поместив оба исходных изображения на слои, лежащие ниже слоя результата морфинга, а затем частично стирая элементы всех трех слоев, пока не будет получена резкая, реалистичная композиция.
Создание быстрой маски
1. Активизируйте или создайте заново выделенную область, используя один из стандартных инструментов выделения областей. Если выделенная область активна, вы будете видеть ее рамку в окне документа перед тем, как щелкнуть на кнопке Quick Mask Mode (Режим "Быстрая маска").
2. Включите режим Quick Mask (Быстрая маска) и работайте любым из инструментов Photoshop. Теперь все, что вы будете рисовать, заливать цветом или обводить рамкой в окне документа, будет становиться частью маски.
Создание и загрузка специальной палитры Brushes (Кисти)
В связи с тем, что так несложно создавать столь разнообразные по форме и текстурной заливке кисти, может оказаться по-настоящему затруднительно искать нужную кисть в палитре, приобретшей огромные размеры, - ведь число кистей в палитре не ограничивается ничем. Гораздо разумнее упорядочить кисти по категориям в зависимости от их формы и текстурного заполнения (например, кисти-капли дождя, искры или элементы текстурных узоров). Чтобы уметь пользоваться таким приемом, вы должны научиться создавать и загружать специальные палитры кистей.
Создание совершенно нового файла палитры
1. Удалите из палитры Brushes (Кисти) одну за другой все установленные по умолчанию кисти. Сделать это быстрее всего можно так: выделяйте кисть, щелкайте правой кнопкой мыши (используйте в системе Mac OS), установив указатель мыши на ячейку выделенной кисти, и выбирайте команду Delete Brush (Удалить кисть) в контекстном меню.
2. Примените описанную выше процедуру определения новой кисти, чтобы создать столько новых кистей, сколько требуется для этой палитры.
3. В меню палитры Brushes (Кисти) выберите команду Save Brushes (Сохранить кисти). Появится окно диалога Save (Сохранение документа). Программа Photoshop 4.0 автоматически открывает папку Brushes (Кисти), однако вы можете выбрать любую папку по своему усмотрению.
4. Задайте новой палитре имя. Photoshop, опять же автоматически, назначит файлу требуемый тип и присвоит расширение имени .ABR для опознавания файла системой Windows. Сохраните палитру щелчком на кнопке Save (Сохранить).
Создание кисти на основе векторного рисунка
Ниже перечисляются шаги по созданию заказной кисти на основе векторного рисунка.
1.
Выберите команду меню File <> Open (Файл<> Открыть). Выделите подходящий файл формата EPS или AI и щелкните на кнопке OK.
СОВЕТ
Я воспользовался файлом из набора образцов графики программы Adobe Illustrator 6.0. Для этого файлы были скопированы с компьютера семейства Macintosh на IBM-совместимую дискету, дискета была прочитана с помощью приложения Windows Explorer, и файлам было присвоено расширение имен .EPS, чтобы программа Photoshop 4.0 могла их распознать.
2. Появится окно диалога Rasterize Adobe Illustrator Format (Растрирование формата Adobe Illustrator), показанное на рис. 9.4. Можно оставить принятые по умолчанию значения параметров файла или изменить его размер и цветовой режим. Внеся необходимые изменения, щелкните на кнопке OK, чтобы открыть новый документ, содержащий искомую графическую форму (или формы).

Рис. 9.4. Окно диалога Rasterize Adobe Illustrator Format (Растрироване формата Adobe Illustrator)
3. Если рисунки представляли собой только контуры без цветовой заливки, то вы увидите серые контурные линии со следами сглаживания на подложке в виде шахматных клеток, что говорит о прозрачности фона рисунка.
4. Вероятно, вам захочется, чтобы кисть имела цветовую заливку. Залить контур кисти можно с использованием любой текстуры или любого цвета, однако кисть все равно будет иметь черно-белую полутоновую окраску, так что с тем же успехом допустимо применять для заливки контура кисти черный цвет или набор оттенков серого цвета. Не расстраивайтесь: с помощью такой кисти, как и с помощью всякой другой, можно будет наносить на изображение любой цвет. Для раскрашивания контура кисти можно также применять эффект цветового градиента (рис. 9.5) или узор. Наконец, для заливки контура кисти можно даже использовать содержимое буфера обмена.

Рис. 9.5. Растрированный векторный рисунок формата .ЕPS после заливки черным цыетом, заливки с эффектом градиента и вставки содержимого буфера обмена
Создание кисти в форме дождевой капли
1.
Выполните команду меню File <> New (Файл <> Создать), чтобы создать новый документ. В окне диалога New (Создание документа) задайте размер изображения порядка 200W300 пикселей и проследите за тем, чтобы в разделе Contents (Содержимое) был установлен переключатель White (Белый цвет). Разрешение должно быть установлено равным 72 пикселям на дюйм. Щелкните на кнопке OK.
2. Нажав клавишу P в латинском регистре, выберите инструмент Pen (Перо). Нарисуйте контур, приблизительно соответствующий по форме дождевой капле. Закончив рисование контура, снова нажмите клавишу P, чтобы выбрать инструмент Direct Selection (Стрелка). Перемещайте узлы контура и перетаскивайте управляющие маркеры узлов до тех пор, пока форма капли не станет достаточно плавной и обтекаемой, как показано на рис. 6.31.

Рис. 6.31. Контур дождевой капли
3. Убедитесь в том, что контур капли выделен в палитре Paths (Контуры) - этот контур должен быть единственным в палитре. Щелкните на кнопке Load Path as а Selection (Загрузить контур как область) в нижней части палитры. Когда в окне документа появится штриховая линия границы выделенной области, нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо). Щелкните в пределах выделенной области правой кнопкой мыши (используйте "CTRL+щелчок" в системе Mac OS) для вызова контекстного меню. Выберите команду Layer Via Copy (Создать слой копированием). Поскольку оба слоя полностью залиты белым цветом, в окне документа не будет видно никаких изменений. Выделите строку нового слоя. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой).
4. В палитре Layers (Слои) щелкните на значке в виде глаза в строках верхнего и нижнего слоев, чтобы скрыть их. В итоге в окне документа будет видна только белая капля на среднем слое изображения. Убедитесь в том, что флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) установлен. Щелкните на панели инструментов на кнопке Airbrush (Аэрограф) и выберите в палитре Brushes (Кисти) кисть большого диаметра с сильно растушеванной границей пятна и нулевой жесткостью. Нарисуйте тень на поверхности капли, сделав область тени поуже в сужающейся части контура и пошире - в его расширяющейся части. Затем выберите другую кисть, с меньшей степенью растушевки края, и нанесите более темную и более узкую полоску тени на краю капли, противоположном освещенному краю. В реальности при освещении выпуклых тел наиболее широкая область практически однородной по оттенку окраски образуется на той стороне объекта, куда падает свет от источника освещения.
5. В палитре Layers (Слои) выделите верхний слой изображения капли. Выберите команду меню Layer д Free Transform (Слой д Произвольное преобразование). Вокруг изображения капли появится габаритная рамка. Перетащите угловой маркер рамки по диагонали, чтобы пропорционально уменьшить размер контура капли примерно до 75% от исходного. Нажмите клавишу V для активизации инструмента Move (Перемещение) и поместите контур капли меньшего размера, который будет изображать собой блик, посередине тонированного контура. Используйте тот же метод работы с инструментом Airbrush (Аэрограф), что и на предыдущем шаге, для тонирования правого края уменьшенного контура капли. Добейтесь плавного перехода от изображения левого края уменьшенного контура к изображению слоя, тонированного на предыдущем шаге, с помощью инструмента Eraser (Ластик) и большой кисти с сильно растушеванной границей.

Рис. 6.31. Контур дождевой капли
6. Сделайте видимыми все три слоя изображения капли, щелкнув на самой левой ячейке строки каждого из слоев, после чего в каждой из этих ячеек должен появиться значок в виде глаза. В меню палитры Layers (Слои) выберите команду Flatten Image (Выполнить сведение). Затем выполните команду основного меню Image д Adjust д Levels (Изображение д Коррекция д Уровни). В появившемся окне диалога настройте контраст изображения таким образом, чтобы наиболее затененные края капли стали почти черного цвета. Это необходимо для того, чтобы при уменьшении размеров предупредить возможное выравнивание оттенков на краях капли, придающих ей объемность. Сохраните файл под именем raindrp.tif. В дальнейшем вы, без сомнения, найдете множество вариантов применения данному файлу. Можно также попытаться зеркально отразить, повернуть или каким-то образом исказить форму изображения капли с целью создания заготовок для специальных типов кистей. Как вы, вероятно, уже догадались, изображенный нами объект может имитировать собой каплю чего угодно: молока, машинного масла, патоки...
7. Выберите инструмент Crop (Рамка), нажав клавишу C в латинском регистре, и выполните обрезку краев изображения капли. Кроме того, необходимо уменьшить это изображение до такой степени, чтобы капля имела почти натуральную величину при попытке изобразить дождь на снимке типового формата. Выберите команду меню Image д Image Size (Изображение д Размер изображения). Проверьте, чтобы в появившемся окне диалога был установлен флажок Constrain Proportions (Сохранять пропорции), и задайте в качестве параметра Width (Ширина) в разделе Pixel Dimensions (Размер в пикселях) величину 10%. Щелкните на кнопке OK.
8. Нажмите клавиши Cmd/Ctrl+A для выделения всего изображения капли. В меню палитры Brushes (Кисти) выберите команду Define Brush (Определить кисть). Изображение дождевой капли магическим образом появится в одной из свободных ячеек палитры Brushes (Кисти). Повторите два последних шага несколько раз, чтобы включить в состав палитры ряд кистей различных размеров. Окно диалога Brush Options (Параметры кисти) не позволяет изменять размеры специальных кистей, созданных пользователем, подобно тому, как с его помощью изменяются размеры стандартных кистей, так что вам придется заранее заготовить кисти нескольких размеров. Кстати, чувствительное к нажиму электронное перо также не позволяет менять размер специальных кистей.
9. На момент завершения у вас должно оказаться от четырех до восьми типоразмеров специальных кистей в форме дождевой капли. Далее имеет смысл сохранить все эти кисти в виде отдельного файла, чтобы в дальнейшем иметь возможность в любой нужный момент добавить их к стандартному набору. Поскольку новые кисти были добавлены к стандартному набору, перед их сохранением нужно удалить все остальные кисти. После этого следует выбрать команду Save Brushes (Сохранить кисти) для записи оставшихся кистей в отдельный файл. Проделав это, вы сможете в последующем использовать команду Load Brushes (Загрузить кисти) для добавления специальных кистей к тому набору, которым будете пользоваться.
Создание копий операций и команд
Если вы хотите поэкспериментировать, внося изменения в отлаженную операцию, но при этом обезопасить себя от вероятности окончательно испортить ее, просто сделайте копию операции. Копирование представляет собой также простой способ создания новой операции, многие из команд которой повторяют аналогичные команды уже существующей операции. Для создания новой операции на основе копии просто удалите ненужные команды, повторите запись тех команд, которые требуют модификации, и вставьте дополнительные команды. Инструкции по выполнению упомянутых действий можно найти в предшествующих данному разделах, посвященных записи операций и команд, «не поддающихся записи».
Дублирование операции или команды выполняется просто. Для этого имеются два метода: с помощью мыши и с помощью меню. Чтобы создать дубликат операции с помощью мыши, перетаскивайте наименование операции или команды при удерживаемой клавише Opt (Mac OS) или Alt (Windows) в нижнюю часть окнапалитры, пока не появится разделительная линия, выделенная контрастным цветом.
Еще один прием создания дубликата операции с помощью мыши состоит в том, чтобы перетащить наименование операции или команды и положить его поверх значка кнопки New Action (Создать операцию) в нижней части палитры. Копия операции автоматически появится в нижней части окна палитры.
Для выполнения дублирования при помощи меню палитры Actions (Операции) выберите в этом меню команду Duplicate "Action name" (Дублировать "Имя операции") или Duplicate "Command name" (Дублировать "Имя команды"). Копия автоматически появится в нижней части списка окна палитры. Она останется в списке даже в том случае, если вы выйдете из программы Photoshop 4.0 и повторно загрузите эту программу. Чтобы избавиться от ставшей ненужной копии, просто выделите ее наименование и щелкните на кнопке Delete Action (Удалить операцию) со значком в виде мусорного бачка в нижней части палитры или перетащите наименование операции и положите его поверх значка этой кнопки.
Создание корректирующего слоя
Выполнение корректировок с помощью корректирующего слоя делается очень просто. Вы создаете слой, выбираете тип коррекции и настраиваете параметры слоя. Алле-оп, готово! Коррекция применяется ко всем слоям изображения, лежащим ниже корректирующего слоя. Если вы хотите, чтобы корректирующий слой оказывал влияние на все слои изображения, просто перетащите его на первое место в очереди слоев. В составе изображения можно иметь столько корректирующих слоев, сколько потребуется. Ниже приводится упражнение по созданию и применению корректирующих слоев.
1.

2. Выберите команду меню Window Show Layers (Окно Показать Слои), если палитра Layers (Слои) еще не находится на экране.
3. В меню палитры Layers (Слои) выберите команду New Adjustment Layer (Создать корректирующий слой). Появится окно диалога New Adjustment Layer (Создание корректирующего слоя), показанное на рис. 1.12.

Рис.1.12. Окно диалога New Adjustment Layer (Создание корректирующего слоя)
4. Выберите тип корректирующего слоя в раскрывающемся списке Type (Тип). В данном упражнении мы выберем тип Color Balance (Цветовой баланс).
5. Убедитесь, что параметр Opacity (Непрозрачность) имеет величину 100%, а в раскрывающемся списке Mode (Режим) выбран режим наложенияпикселей Normal (Нормальный). Комбинируя различные варианты этих двух параметров, вы можете создать практически неограниченное число цветовых эффектов. Более подробно мы рассмотрим это в главе 3, «Секреты фотографических спецэффектов». Щелкните на кнопке OK.
6. Появится окно диалога Color Balance Layer (Слой цветового баланса), показанное на рис. 1.13. В этом окне располагаются параметры, изменение которых сильно сказывается на изображении, так что вы сможете легко видеть результаты настройки. Переместите средний ползунок в сторону отметки Green (Зеленый), а нижний — в сторону отметки Yellow (Желтый). Щелкните на кнопке OK. Помните, что в данном упражнении мы всего лишь хотим увидеть действие корректирующего слоя. Пока что я не ставлю задачу показать вам, как выполняются тонкие настройки цвета. Так что не удивляйтесь, если с изображением произойдет нечто действительно нелепое.
7. Вы увидите, как ваше изображение изменится. В окне палитры Layers (Слои) появится новый слой. Этот слой будет иметь название Color Balance (Цветовой баланс). Вы можете иметь и несколько корректирующих слоев того же типа — просто создайте еще один

Рис. 1.13. Окно диалога Color Balance Layer (Слой цветового баланса)
совет
Вы можете с первого взгляда распознать корректирующий слой в списке палитры Layers (Слои), так как такие слои помечаются значком в виде черно-белого круга справа от имени слоя.
8. Новый корректирующий слой разместится в очереди сразу же под тем слоем, который был выделен. Если требуется, чтобы вновь созданный корректирующий слой влиял на все остальные слои изображения, необходимо перетащить его на первое место в списке слоев палитры или, наоборот, перетащить вниз те слои, которые располагаются выше корректирующего.
Вам следует поэкспериментировать с местом расположения корректирующего слоя в очереди слоев, чтобы увидеть, каким образом его положение сказывается на общем виде изображения. Это послужит визуальным подтверждением удивительной мощи корректирующих слоев как инструмента обработки изображений.
совет
Для добавления корректирующих слоев не требуется, чтобы само изображение было многослойным. Так как корректирующие слои не занимают дополнительной оперативной памяти компьютера, вы можете добавлять их сколько угодно поверх обычного однослойного изображения и достигать при этом гораздо большего корректирующего воздействия, чем если бы такие корректировки применялись непосредственно к исходному изображению.
Создание масок имитации эффектов окружающей среды
Создание подобных масок - на удивление простая задача. Стоит лишь нарисовать контур области, изображающей то или иное явление, инвертировать выделенную область, применить к окружающему маску фону заливку черным цветом и размыть в достаточной мере границы маски. Некоторые маски, вроде капель воды, требуют резкой кромки на границе. Нет проблем - просто воспользуйтесь инструментами группы Pen (Перо), чтобы нарисовать контур маски, преобразуйте контур в выделенную область, щелкнув на кнопке Load Path as а Selection (Загрузить контур как область) в нижней части палитры Paths (Контуры), инвертируйте область и примените к окружающему маску фону заливку черным цветом.
На тот случай, если этих кратких советов недостаточно, ниже приводится подробное, шаг за шагом, описание процесса создания маски, имитирующей облако. Такие маски могут применяться гораздо шире, чем просто для изображения облаков на небе. Это могут быть и клубы пыли, вылетающей из-под лошадиных копыт, и пласты дыма, плавающего в воздухе над стойкой бара...

1. Выберите команду меню File <> New (Файл <> Создать). В окне диалога задайте белый цвет фона и размер изображения, в несколько раз больший, чем планируемый размер маски. Всегда проще рисовать форму объекта, увеличив его размер для лучшей проработки деталей, а затем уменьшив до нужной величины. Такое уменьшение заодно минимизирует и всевозможные огрехи рисунка. Щелкните на кнопке OK.
2. В окне нового документа нарисуйте контур будущей маски с помощью инструмента Pen (Перо). Использование данного инструмента позволит легко выполнить настройку формы контура по завершении рисования, так что даже самый неловкий сумеет добиться требуемых результатов. Для целей данного упражнения нарисуем облако в форме слоя туманной пелены, как показано на рис. 6.44.

Рис. 6.44. Контур облака в виде пелены тумана
3. Если вы захотите добавить внутри основного контура еще несколько дополнительных, как это сделал я, то выполните обводку контура, чтобы видеть его форму при рисовании нового контура. Для этого перетащите строку контура и положите поверх значка Stroke Path (Обвести контур) в нижней части палитры Paths (Контуры). В меню палитры выберите команду New Path (Создать контур) и нарисуйте очередной контур. Повторите подобные действия столько раз, сколько хотите иметь контуров, как показано, например, на рис. 6.45.

Рис. 6.45. Видимость контуров обеспечивается за счет их обводки
4. Выберите инструмент Paint Bucket (Заливка) на панели инструментов и заполните контуры различными оттенками черного и темно-серого цвета. Выделите строку самого большого, внешнего, контура, перетащите ее и положите на кнопку Load channel as selection (Загрузить канал как область). Инвертируйте выделенную область, примените к фону заливку черным цветом и сбросьте выделение. Выберите команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). В появившемся окне диалога перетащите ползунок параметра Radius (Радиус) к отметке достаточно большой величины, чтобы изображение приняло вид облака тумана с расплывчатыми краями, как показано на рис. 6.46.

Рис. 6.46. Облако с туманными очертаниями
5. Большая часть облаков имеет в нижней части более темную окраску, так что нанесите темный оттенок по нижней кромке облака с помощью аэрографа. Выберите инструмент Airbrush (Аэрограф). Нажмите клавишу Opt/Alt для временной активизации инструмента Eyedropper (Пипетка) и щелкните кнопкой мыши, указав на образец темно-серого цвета вблизи кромки облака. В палитре Brushes (Кисти) выберите большую по размеру кисть с сильно растушеванным краем и окрасьте нижний край облака.
6. Выберите команду меню Image <> Adjust <> Levels (Изображение <> Коррекция <> Уровни). Перетащите ползунок Highlight (Уровень светов) в сторону центра шкалы, чтобы высветлить изображение облака и обеспечить появление чисто белых бликов. Добившись приблизительно такого диапазона яркостей, какой показан на рис. 6.47, щелкните на кнопке OK.
7. Чтобы добавить легкую "зернистость", или неоднородность, в состав окраски облака, выберите инструмент Magic Wand (Волшебная палочка), нажав клавишу W, и установите параметр Tolerance (Допуск) равным приблизительно 50. Щелкните кнопкой мыши, поместив указатель инструмента на черный фон. После этого окажется выделенным практически все за исключением самого облака. Нажмите клавиши Cmd/Ctrl+Shift+I, чтобы инвертировать выделенную область: за пределами облака не должно быть проявлений неоднородности окраски.

Рис. 6.47. Почти готовая маска облака
Выберите команду меню Filter <> Noise <> Add Noise (Фильтр <> Шум <> Зернистость). В окне диалога задайте параметр Amount (Эффект) равным 6, установите переключатель Distribution (Распределение) в положение Gaussian (По Гауссу) и установите флажок Monochromatic (Сохранить оттенки), как показано на рис. 6.48. Щелкните на кнопке OK.

Рис. 6.48. Окно диалога Add Noise (Зернистость)
8. Вот и все, что требовалось, чтобы нарисовать облако, однако у нас пока нет маски. В палитре Channels (Каналы) выделите один из цветовых каналов и выберите в меню палитры команду New Channel (Создать канал). Сохраните файл под именем mist.psd.
9. Сохранив маску, можно залить все изображение черным цветом и применить некоторые из ранее нарисованных контуров для создания нового варианта маски облака. Каждый раз, подготовив очередную маску облака, сохраняйте ее в виде нового канала изображения. В конце концов ваше изображение может превратиться в настоящую библиотеку образов облаков.
10. Теперь можно использовать созданную маску при редактировании любого файла в программе Photoshop 4.0. Для этого просто откройте файл mist.psd одновременно с файлом изображения, в составе которого вы собираетесь применить маску облака. Перетащите канал маски из палитры Channels (Каналы) файла mist.psd в окно документа. Маска появится в виде нового канала в составе редактируемого изображения.
Создание набора кистей в форме листьев различной угловой ориентации
1. Используя инструмент Pen (Перо), нарисуйте на новом слое документа контур в виде мяча для игры в американский футбол (овал с заостренными концами). Пусть длинная ось овала располагается горизонтально - так будет проще вращать набор кистей. На новом слое залейте контур черным цветом. Немного выше контура сделайте маленькую черную отметку с помощью кисти-гребешка, как показано на рис. 9.30.

Рис. 9.30. Залейте черным цветом контур листа рядом с отметкой кисти-гребешка
2. Выберите команду меню Layer<> Free Transform (Слой<> Произвольное преобразование) и пропорционально уменьшите форму листа, стянув ее до размеров, возможно, даже меньших, чем размер кисти-гребешка.
3. Продублируйте слой, а затем примените команду меню Layer<> Transform<> Numeric (Слой<> Преобразование<> Численное), чтобы сдвинуть дубликат листа вправо на 15 пикселей и повернуть его на 30°. Повторите то же самое еще четыре раза, пока не создадите шесть копий, требующихся для набора кистей. Если вы предпочитаете листья несимметричной формы, подобные листу клена, то придется продолжить создание кистей до набора из 12 штук, чтобы охватить весь допустимый диапазон вращения в 360°.
4. С помощью инструмента Marquee (Область) постройте поочередно выделяющую рамку вокруг каждого листа и каждый раз выбирайте в меню палитры Brushes (Кисти) команду Define Brush (Определить кисть). Набор из шести кистей должен выглядеть так, как показано на рис. 9.31.

Рис. 9.31. Набор из шести кистей в форме листьевв палитре Brushes (Кисти)
5. После того как вы создадите базовый набор кистей в форме листьев, имеет смысл использовать их для создания более сложных кистей, объединяющих по нескольку листьев. Напрашивается набор кистей в форме пучка листьев, которые выглядят более эффектно, если не являются вариантами одного и того же пучка, повернутыми на разные углы. Хорошей разновидностью таких составных кистей может служить кисть в виде изогнутой ветки с рядами листьев по обеим сторонам, наподобие оливковой ветви. Подготовьте составные кисти, поверните их при необходимости, как показано на рис. 9.32, выделите и определите в качестве элементов палитры.

Рис. 9.32. Кисти в форме групп листьев
СОВЕТ
Можно именовать и сохранять целые наборы кистей с помощью команды Save Brushes (Сохранить кисти) меню палитры Brushes (Кисти), а также загружать другие наборы с помощью команды Load Brushes (Загрузить кисти).
6. Далее создайте кисти разных цветовых оттенков. Вам потребуются, по крайней мере, три цвета: темно-зеленый, зеленый и светло-зеленый. Еще два в качестве переходных оттенков от темного к обычному и от обычного к светлому также полезно иметь под рукой для удобства работы. Откройте палитру Color (Цвет) в варианте HSB Sliders (Ползунки HSB). Создайте оттенок нормального зеленого цвета и сохраните его в нижней части палитры Swatches (Каталог). Для темного и светлого цветов можно оставить тот же оттенок, изменив только насыщенность и яркость, однако цветовая гамма будет богаче, если для светло-зеленого оттенка слегка переместить ползунок цветового тона в сторону желтого цвета, а для темно-зеленого - в сторону синего.
СОВЕТ
Указатель мыши приобретает вид ведерка с краской при его установке над одной из пустых ячеек палитры Swatches (Каталог), так что вы можете добавить в палитру любой цвет, который в данный момент является основным. Отделите палитру Swatches (Каталог) от палитры Color (Цвет), перетаскивая ее за ярлычок, пока обе палитры не окажутся видимыми. Выполните команду Save Swatches (Сохранить каталог) из меню палитры, чтобы сохранить созданные оттенки цвета.
7. Теперь все готово для рисования листьев на голом стволе дерева. Имейте в виду породу дерева: должны ли его листья располагаться плотной массой и торчать во все стороны, или они будут расти редко и свисать вниз, как у плакучей ивы? Для примера я нарисовал плотные пучки листьев, располагающихся подобно листьям цветной капусты или скоплению кучевых облаков, освещенных с правого края и затененных с левого (рис. 9.33).

Рис. 9.33. Плотная масса листьев и ветви плакучей ивы
Создание плавающих выделенных областей
Вероятно, время от времени вам придется сталкиваться с ситуацией, когда не будет необходимости в создании постоянного нового слоя, но в то же время будет существовать потребность во временном отделении определенной области изображения от окружающего фона.
Существуют два способа создания плавающих выделенных областей. Во-первых, это вырезание выделенной области с преобразованием ее в плавающую область. Для этого просто выберите инструмент Move (Перемещение)
и перетащите выделенную область. Во-вторых, это копирование выделенной области с преобразованием ее в плавающую область. Для этого также можно применить инструмент Move (Перемещение), но при нажатой и удерживаемой клавише Cmd/Ctrl. Можно также нажать клавиши Cmd+Opt (MacOS) или Ctrl+Alt (Windows) и щелкнуть кнопкой мыши, что приведет к преобразованию выделенной области в плавающую область без ее перемещения. Если после этого переместить выделенную область, она автоматически будет преобразована в плавающую. Можно применить следующий прием для превращения выделенной области в плавающую без ее перемещения: нажмите клавишу V для активизации инструмента Move (Перемещение), затем один раз нажмите клавишу Стрелка Влево и один раз - клавишу Стрелка Вправо. При этом выделенная область будет передвинута влево на один пиксель, а затем возвратится на свое прежнее место, переместившись на один пиксель вправо.
Помните о том, что плавающая выделенная область мгновенно становится частью изображения, над которым она в данный момент располагается, если вы щелкнете где-либо за пределами этой области при активном инструменте выделения или если нажмете клавиши Cmd/Ctrl+D для сброса выделенной области. Каждая из таких операций носит название <сброс выделения>, и результаты подобных действий могут оказаться катастрофическими для изображения, если вы произведете их непреднамеренно. Если вы случайно сбросите выделение плавающей области, немедленно нажмите комбинацию клавиш Cmd/Ctrl+Z для отмены последней операции.
Создание плиток текстур с незаметными стыками
В ряде случаев можно добиться того, что маленькое по размерам изображение текстуры будет выполнять ту же задачу, для которой потребовался бы огромный по размерам файл, просто за счет повторения образца текстуры в виде точно подогнанных строк и столбцов, которые покроют все оформляемое изображение или всю выделенную область. Каждая плитка такой текстуры является, строго говоря, элементом узора.
В связи с тем, что плитки текстур с незаметными стыками являются на деле элементами узора, для них лучше всего использовать фрагменты изображений, которые имели бы такое равномерное освещение и такой регулярный рисунок, чтобы многократное их повторение не бросалось в глаза. Выбирая участок изображения для использования в качестве образца текстуры, имейте это в виду. Рисунки 8.29 и 8.30 иллюстрируют результат использования двух различных участков одной и той же фотографии в качестве образца повторяющейся текстуры.
 Рис. 8.29. Пример текстурного узора, где повторение образца текстуры сравнительно незаметно. Тем не менее ретуширование небольшого вертикального рубчика возле левого края текстурной плитки все же необходимо |
 Рис. 8.30. Пример текстурного узора с бросающимся в глаза повторением образца. Выполнить ретуширование такой текстуры с тем, чтобы скрыть повторение, очень трудно |
Ни один из представленных выше примеров не может быть отнесен к числу текстур с невидимыми стыками. Даже на левом рисунке пристальное рассмотрение позволяет отыскать границы ("стыки") между отдельными плитками повторяющегося образца текстуры. Следующее упражнение показывает, как создать плитку текстуры, которая при повторении в виде узора не будет формировать на изображении подобных заметных границ.

1. Найдите на сопровождающем книгу компакт-диске файл stone.tif и откройте его. Эта фотография взята с компакт-диска "Библиотека оригинальных изображений заднего плана" - "Vivid Details Background Photo Library", том 1.
2. Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Удерживая клавишу Shift, растяните рамку в форме квадрата. Повторяющиеся образцы (плитки) текстур могут иметь любой размер, однако выделение области слишком малого размера уменьшает шансы на подбор образца, передающего характер текстуры. С другой стороны, если вы собираетесь использовать образцы текстуры для оформления фона Web-страниц, то нужно учитывать, что файлы меньшего размера загружаются гораздо быстрее. Закончив выделение квадратной области, поместите курсор внутрь рамки и перетащите ее точно в то место кадра, которое хотели бы выбрать в качестве образца текстуры (рис. 8.31).

Рис. 8.31. Выделение достаточно однородной структуры
3. Добившись удовлетворительного размещения выделяющей рамки, нажмите клавиши Cmd/Ctrl+C, для того чтобы скопировать содержимое выделенной области в буфер обмена. Затем нажмите клавиши Cmd/Ctrl+N, чтобы создать новый файл. В окне диалога New (Создание документа) назовите новый файл stonpat1.tif и щелкните на кнопке OK. Появится окно нового документа размером с тот фрагмент, который находится в буфере обмена. Нажмите клавиши Cmd/Ctrl+V для вставки содержимого буфера обмена в это окно. Теперь нажмите клавиши Cmd/Ctrl+S, чтобы сохранить файл на жесткий диск компьютера - это обеспечит в дальнейшем возможность применения команды меню File <> Revert (Файл <> Восстановить) в том случае, если при ретушировании образца текстуры будут допущены ошибки.
4. Испытайте образец текстуры на <гладкость>. Для этого нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение, а затем выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). Создайте новый файл достаточно большого размера, чтобы вместить несколько образцов текстуры как по вертикали, так и по горизонтали. Активизируйте окно нового документа. Выберите команду меню Edit <> Fill (Правка <> Залить), а затем выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель) окна диалога Fill (Заливка). Результат должен быть похож на тот, что изображен на рис. 8.29.
5. Подретушируйте рубчик, который делает столь заметным повторение образца текстуры. Для этого вначале нажмите клавишу S, чтобы выбрать инструмент Rubber Stamp (Штамп), а затем продолжайте, если необходимо, нажимать эту клавишу, пока в раскрывающемся списке Option (Вариант) палитры Rubber Stamp Options (Параметры штампа) не установится вариант Clone (aligned) - Клон (выровненный). Поместите указатель инструмента в ту часть плитки текстуры, которая выглядит довольно гладко, и щелкните кнопкой мыши при удерживаемой клавише Opt/Alt, обозначая расстояние выбора образцов для инструмента Rubber Stamp (Штамп). "Общелкайте" рубчик с помощью штампа. Теперь плитка текстуры должна выглядеть так, как показано на рис. 8.32.

Рис. 8.32. Образец текстуры после ретуширования
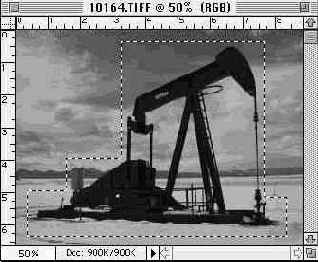
6. Теперь наступает черед применить действительно искусный трюк, чтобы обеспечить совершенную незаметность стыков плиток текстуры. Для этого требуется знать точные размеры плитки. Возможно, вы записали эти размеры, когда создавали файл образца. Если же не записали, то нет проблем: поместите указатель мыши в левую часть строки состояния, занимающей нижнюю часть окна Photoshop, где видна надпись Doc:, и, удерживая клавишу Opt/Alt, нажмите и удерживайте левую кнопку мыши. В появляющемся при этом справочном окне вы увидите сведения о высоте (Height) и ширине (Width) изображения, его каналах (Channels) и разрешении (Resolution). В частности, созданная мной квадратная плитка имела стороны размером по 85 пикселей. Выберите команду меню Filter <> Other <> Offset (Фильтр <> Другие <> Сдвиг). В окне диалога Offset (Сдвиг) задайте сдвиг по горизонтали (Horizontal) равным 42 пикселям, по вертикали (Vertical) - равным 43 пикселям, а переключатель Undefined Areas (Освободившиеся области) установите в положение Wrap Around (Добавить с противоположного края). Щелкните на кнопке OK.
7. Перейдите к палитре Navigator (Навигатор) и установите увеличение 300%. Сделайте окно документа, по возможности, настолько большим, чтобы видеть целиком весь образец текстуры. При тщательном рассмотрении вы увидите два "шва", рассекающие плитку образца текстуры по вертикали и по горизонтали на четыре части. Примените инструмент Rubber Stamp (Штамп) в варианте Clone (aligned) - Клон (выровненный) для ретуширования этих швов до их полного исчезновения. Выберите для этого кисть достаточно малого размера (диаметром 5-10 пикселей) с сильно растушеванным краем. Наилучших результатов можно добиться, если при ретушировании чередовать взятие образцов для штампа с противоположных краев шва.
8. Теперь снова испытайте полученный образец. В палитре Navigator (Навигатор) щелкайте на кнопке Zoom Out (Уменьшить) со значком в виде двух маленьких горок до тех пор, пока изображение не приобретет масштаб 100%. С этой же целью можно и просто дважды щелкнуть на кнопке инструмента Zoom (Масштаб). Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все. Выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). Создайте новый файл достаточно большого размера, чтобы вместить несколько образцов текстуры как по вертикали, так и по горизонтали. Активизируйте окно нового документа и выберите команду меню Edit <> Fill (Правка <> Залить). В окне диалога выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель), установите параметр Opacity (Непрозрачность) равным 100% и выберите режим наложения пикселей Normal (Нормальный) в раскрывающемся списке Mode (Режим). Щелкните на кнопке OK. Вы должны получить результат, подобный показанному на рис. 8.33. Если на изображении все же будут видны заметные стыки плиток текстуры, то еще раз отретушируйте исходный образец и вновь примените прием создания бесшовной плитки, используя фильтр Offset (Сдвиг). При необходимости повторите всю процедуру еще раз, пока не получите удовлетворительный результат.

Рис. 8.33. Фотографическая текстура с незаметными стыками, полученная за счет многократного повторения плитки образца
СОВЕТ
Если вы хотите создать текстуру, состоящую из узнаваемых предметов, таких как листья или монеты, то избежать явной заметности повторения образцов текстуры будет труднее. Первым шагом на пути решения этой проблемы является создание достаточно больших по размеру плиток образцов, чтобы их повторение было не столь частым, а следовательно, и менее заметным. Вторым средством снижения заметности повторов является как можно более равномерное размещение объектов в пределах образца текстуры с минимумом <пустот>. Заполняйте щели, пятна или просветы причудливых очертаний, выделяя по несколько объектов и вставляя их на пустые места. Можно также выделить сами просветы и вставлять объекты внутрь выделенной области, создавая впечатление, что остальные объекты образца лежат поверх тех, которые вставляются в просвет.
Создание простого повторяющегося узора
Создать простой повторяющийся узор можно на основе любого графического объекта или рисунка. На мой взгляд, векторные рисунки, подготовленные программой Illustrator, с их типично гладкими контурами и однородными цветовыми заливками, могут служить особенно удачными объектами для многократного повторения при создании узоров. Однако для целей данного упражнения мы воспользуемся фотографией настоящего цветка. В конце концов, программа Photoshop в первую очередь предназначена для манипуляций с фотографиями, не так ли?

1.
Загрузите файл peony.psd с сопровождающего книгу компакт-диска. Это изображение позаимствовано с компакт-диска компании Vivid Details, том 9: "Цветы" - "Flowers". Я заранее сильно уменьшил размер этого изображения, чтобы оно могло использоваться в качестве элемента узора. На самом деле при решении практических задач нужно стараться проделать как можно больше предварительных операций (таких, как выделение областей и разделение на слои) на изображении большого размера, так как в этом случае результат будет более качественным.
2. Дважды щелкните на кнопке инструмента Magic Wand (Волшебная палочка). Это приведет к тому, что инструмент будет выбран и раскроется палитра его параметров. В палитре Magic Wand Options (Параметры волшебной палочки) задайте параметр Tolerance (Допуск) равным 10 и установите флажок Anti-Aliased (Сглаживание). Щелкните на наиболее светлой части фона. Это приведет к тому, что фон будет выделен только частично, однако целесообразно оставить достаточно низкое значение параметра Tolerance (Допуск), чтобы исключить выделение бликов на лепестках цветка. Продолжайте выделение, удерживая клавишу Shift и щелкая на различных участках области фона, чтобы добавить их к общей выделенной области.
3. После того как весь фон (но не изображение цветка!) будет выделен, нажмите клавиши Cmd/Ctrl+Shift+I, чтобы инвертировать выделенную область. Теперь выделенным должен оказаться только цветок. Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо), и щелкните правой кнопкой мыши (используйте в системе Mac OS) внутри выделенной области. Выберите в контекстном меню команду Layer Via Copy (Создать слой копированием), чтобы скопировать изображение цветка на отдельный слой.
9. Создайте еще один новый документ. На этот раз примените кисть, чтобы быстро начиркать по всему фону какие-нибудь абстрактные каракули. Они понадобятся только затем, чтобы испытать прозрачность узора и <поиграть> с различными режимами наложения пикселей.
10. Выберите команду меню Edit <> Fill (Правка <> Залить), а в окне диалога укажите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель). Щелкните на кнопке OK. Результат должен выглядеть так, как показано на рис. 8.43.

Рис. 8.43. Узор с прозрачным фоном, помещенный на отдельный слой
11. Поскольку узор помещен на отдельный слой, можно добиваться различных графических эффектов, просто меняя режим наложения пикселей. Можно также применить к узору методы деформации, чтобы создать впечатление, что он огибает форму какой-либо поверхности.
12. Чтобы сымитировать отбрасываемую узором тень или придать ему эффект ореола, выберите в меню палитры Layers (Слои) команду Duplicate Layer (Повторить слой). Назовите слой Drop Shadow. Установите флажок Preserve Transparency (Сохранить прозрачные области) и залейте слой черным цветом. Обязательно сбросьте после этого флажок Preserve Transparency (Сохранить прозрачные области), иначе на следующем шаге не получится ожидаемого результата. Выберите команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). Установите на глаз подходящие значения размывания границ объектов узора и щелкните на кнопке OK. Перетащите строку слоя размытой тени ниже строки слоя узора.
13. Теперь вы увидите мягкий черный ореол вокруг объектов узора. Этот ореол можно было бы дополнительно усилить, применив к слою тени заливку контрастным цветом и еще более увеличив степень размывания. А сейчас превратим черный ореол в тень, отбрасываемую узором. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), и смещайте слой тени с помощью клавиш со стрелками до тех пор, пока эффект тени, отбрасываемой узором, не приобретет требуемого вида. Окончательный результат можно видеть на рис. 8.44.

Рис. 8.44. Узор с прозрачным фоном и эффектом отбрасываемой тени
СОВЕТ
Благодаря тому, что узор располагается на своем собственном слое, можно бесконечно варьировать эффекты ореола и отбрасываемой узором тени, перемещая слой, используя различные режимы наложения пикселей, увеличивая или уменьшая радиус размывания границ тени, а также меняя степень прозрачности слоя. Можно также применять к слою узора различные преобразования или деформации, чтобы выровнять его или, наоборот, заставить как бы огибать неровности объемной поверхности.
Создание собственных текстурных кистей
Используя текстурные кисти собственного изготовления, можно создать целый ряд специальных эффектов, особенно в части имитации частиц атмосферных осадков и придания изображению живописного характера. Я применяю термин "текстурные кисти", чтобы различать кисти фиксированного размера, созданные пользователем на основе выделенных областей изображения, и установленные по умолчанию кисти, которые можно варьировать по размеру, пропорциям овальной формы и ориентации.
Текстурные кисти могут иметь любую форму - фактически для использования в качестве таких кистей пригодны любые графические объекты, которые могут быть созданы в программе Photoshop. Создав набор специальных кистей, их можно организовать в палитру. Простейший способ изготовления текстурных кистей состоит в том, чтобы создать новый файл с фоном белого цвета, а затем открыть файл векторного рисунка формата программы Illustrator (.AI) или Encapsulated PostScript (.EPS). Хороши в качестве кистей четко оконтуренные объекты векторной графики с черной заливкой, однако любые объекты почти наверняка сработают. Практически все программы векторной иллюстративной графики (например, CorelDRAW!, Adobe Illustrator, Freehand компании Macromedia, Canvas компании Deneba, Exspression компании MetaCreations) способны экспортировать свои файлы в формате AI или EPS, так что имеется возможность поэкспериментировать в качестве кисти с любым из рисунков, поступающих в составе перечисленных программ.
Создание стилизованного изображения из фотографического оригинала
Многие эффекты, применяемые к сканированным фотографиям с помощью фильтров программы Photoshop, выглядят всего лишь как эффекты, примененные к сканированной фотографии с помощью фильтра программы Photoshop. Разъясняемые в данном разделе методы в большей мере напоминают традиционные приемы упрощения фотографического изображения для размножения методом шелкографии. Мы жалуемся на то, что нам приходится использовать всего 256цветов при подготовке изображений для Web-узлов, в то время как художники, разрабатывающие плакаты и издания ограниченного тиража традиционными методами, считают слишком расточительным использовать даже дюжину цветов! Они знают способы создания интересных в графическом отношении изображений при строго ограниченной цветовой палитре. Достоинства этих знаний становятся совершенно неоспоримыми при разработке файлов в формате GIF и других изображений с ограниченной палитрой цветов с целью ускорения их загрузки по сети Internet.
Создание трехмерных текстур на основе масок теней и бликов
Объединив рассмотренные выше методы создания масок теней и бликов, можно использовать их для имитации текстуры с эффектом объемности. При этом за основу может быть взято как изображение текстуры, сгенерированное на компьютере, так и реальное фотографическое изображение- суть процедуры от этого не меняется.
Создав маску текстуры с эффектом трехмерности, можно затем формировать с ее помощью самые различные <образы> того изображения, которое должно быть оформлено с помощью этой текстуры, в зависимости от его характера. Если у вас проблемы с памятью (конечно, имеется в виду недостаточный объем ОЗУ, а не то, что вы столь же забывчивы, как я), то можно применить текстуру прямо к одному из существующих слоев изображения. Считается, однако, что гораздо большую гибкость обеспечивает размещение текстуры на отдельном слое, так как в этом случае можно многократно экспериментировать над конечным результатом без необходимости постоянно перезагружать редактируемое изображение.

1. Откройте файл mud.tif, располагающийся на сопровождающем книгу компакт-диске. В палитре Channels (Каналы) выделите канал с наибольшей контрастностью изображения. В меню палитры Channels (Каналы) выберите команду Duplicate Channel (Повторить канал). Назовите канал Highlight в появившемся окне диалога. Выделите канал Highlight и еще раз выполните его дублирование, на этот раз назвав канал-дубликат Shadow.
2. Выделите канал Shadow и нажмите клавиши Cmd/Ctrl+I, чтобы произвести инверсию изображения (то есть преобразовать его в негатив).
3. Теперь займемся приданием текстуре трехмерного эффекта с помощью фильтра Offset (Сдвиг). Выделите слой Highlight. Выберите команду меню Filter <> Other <> Offset (Фильтр <> Другие <> Сдвиг). В окне диалога этого фильтра задайте параметр Horizontal (По горизонтали) равным 1, Vertical (По вертикали) - равным 2 и установите переключатель Undefined area (Неопределенные области) в положение Wrap around (Добавить с противоположного края). Щелкните на кнопке OK.
4. В палитре Channels (Каналы) выделите канал Shadow. Нажмите клавиши Cmd/Ctrl+Shift+L, чтобы активизировать команду Auto Levels (Автоуровни), которая увеличит контраст. Щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры, после чего выделите слой Highlight. Снова нажмите клавиши Cmd/Ctrl+Shift+L для увеличения контраста с помощью команды Auto Levels (Автоуровни). Затем, удерживая клавишу Opt/Alt, вновь щелкните на кнопке Load channel as selection (Загрузить канал как область). Появится окно диалога Load Selection (Загрузка области). Установите переключатель Operation (Операция) в положение Add to Selection (Добавление к области) и щелкните на кнопке OK. Может возникнуть впечатление, что теперь на изображении выделено буквально все, хотя это и не так.
5. Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо), и щелкните правой кнопкой мыши (используйте в системе Mac OS) для вызова контекстного меню. Выберите команду Save Selection (Сохранить область). В окне диалога оставьте переключатель Operation (Операция) в принятом по умолчанию положении New Channel (Новый канал) и щелкните на кнопке OK. Назовите созданный канал маски 3D Mask.
6. В палитре Channels (Каналы) выделите канал 3D Mask. Нажмите клавиши Cmd/Ctrl+Shift+L, чтобы активизировать команду Auto Levels (Автоуровни), которая увеличит контраст. Теперь в вашем распоряжении имеется маска трехмерной текстуры. Нажмите клавиши Cmd/Ctrl+Shift+S, чтобы вызвать окно диалога Save As (Сохранить как), и сохраните файл на жестком диске вашего компьютера в формате PSD (не забудьте, что нельзя сохранить созданный файл на компакт-диск, с которого вы загрузили оригинал).
7. Теперь поэкспериментируем с текстурным оформлением нового изображения. Откройте файл tree.tif, находящийся на том же компакт-диске. Когда файл откроется, передвиньте его окно так, чтобы видеть одновременно документы mud.psd и tree.tif. Щелкните на окне документа mud.psd, активизируя его. В палитре Channels (Каналы) выделите канал 3D Mask. Перетащите строку этого канала в окно документа tree.tif.
8. Закройте файл mud.psd, чтобы освободить себе максимум оперативной памяти для работы. Перейдите к палитре Layers (Слои) документа tree.tif. Выберите в меню палитры канал Duplicate Layer (Повторить слой) и назовите новый слой Tree. Этот слой будет использоваться для экспериментирования, и вы всегда сможете отказаться от него, если напутаете до такой степени, что вам захочется вернуться к исходному изображению, хранящемуся слоем ниже. Свеженькое решение, не так ли?
9. В меню палитры Layers (Слои) выберите команду New Layer (Создать слой) и назовите новый слой Texture.
10. В палитре Channels (Каналы) выделите канал 3D Mask и щелкните на кнопке Load channel as selection (Загрузить канал как область).
11. Снова перейдите к палитре Layers (Слои). Убедитесь, что слой Texture выделен. Залейте весь этот слой черным цветом (Opt/Alt+Delete/Backspace). Теперь изображение tree.tif должно выглядеть так, как показано на рис. 8.27.
12. В палитре Layers (Слои) при активном слое Texture измените режим наложения пикселей на Soft Light (Мягкий свет). Теперь текстура будет в гораздо большей мере казаться частью изображения.
СОВЕТ
Выбор режима наложения пикселей для каждого типа эффектов зависит от ряда факторов: цветового состава и контраста изображения, к которому применяется текстура, контраста маски текстуры и тех цветов, которые планируется применить к маске. Позвольте себе поэкспериментировать с перечисленными факторами. Постепенно у вас будет развиваться интуитивное представление о том, чего можно добиться варьированием режима наложения.

Рис. 8.27. Слой трехмерной текстуры при 100-процентной непрозрачности и режиме наложения пикселей Normal (Нормальный)
13. Продублируйте слой Texture. По умолчанию новый слой получит наименование Texture copy, что вполне нас устраивает. Выделите новый слой и нажмите клавиши Cmd/Ctrl+I, чтобы инвертировать изображение, превратив его в негатив. Поскольку этот слой как дубликат наследует свойства оригинала, он также будет обладать режимом наложения пикселей Soft Light (Мягкий свет), практически сведя на нет эффект текстуры. Но не спешите с выводами. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), а затем дважды нажмите клавишу Стрелка Вправо и дважды - клавишу Стрелка Вниз. Взгляните-ка на то, что получилось теперь! Окончательный результат показан на рис. 8.28.

Рис. 8.28. Фотография закат солнца в Африке, оформленная текстурой растрескавшейся от жары почвы с эффектом трехмерности (все фографии, использованные в этом упражнении, взяты с компакт-диска Color Bytes Sampler)
Создание выделенной области методом рисования по маске
Если подлежащий выделению объект имеет слишком "лохматый" силуэт или, что еще хуже, если объект размещается на слишком многоцветном фоне, метод выделения цветовых диапазонов не будет работать. Единственной возможностью остается в этом случае рисование поверх маски с помощью кистей программы Photoshop 4.0.
Создание выделенной области методом рисования по маске приводит к наилучшим результатам, если вы обладаете (практика, практика!) достаточно хорошей координацией движений связки "глаза-руки" и имеете возможность использовать графический планшет.
Есть несколько способов вручную нарисовать маску, которая затем преобразуется в выделенную область. Метод номер один подразумевает использование режима Quick Mask (Быстрая маска). Метод номер два включает создание нового канала и рисование непосредственно поверх изображения, содержащегося в этом канале.
Метод быстрой маски. Есть два крупных преимущества использования режима Quick Mask (Быстрая маска) для рисования поверх маски. Во-первых, это напоминает работу с калькой, так как вы имеете возможность видеть маскируемый объект в процессе раскрашивания маски, располагающейся поверх него. Во-вторых, для использования маски нет необходимости создавать ни новый канал, ни новый слой изображения. Следовательно, этот метод обеспечивает экономию оперативной памяти компьютера.
Если вы еще не знакомы с режимом Quick Mask (Быстрая маска), то ниже приводится краткое описание его работы. Вблизи нижней кромки панели инструментов (во втором снизу ряду) располагаются две кнопки: Standard Mode (Стандартный режим) и Quick Mask Mode (Режим "Быстрая маска"), как показано на рис. 10.7. Для активизации режима Quick Mask (Быстрая маска) щелкните на кнопке Quick Mask Mode (Режим "Быстрая маска") или нажмите клавишу Q. Любая из имевшихся на этот момент выделенных областей будет представлена как зона, свободная от маски, если только в окне диалога Quick Mask Options (Параметры быстрой маски) не было указано обратное, а вся остальная часть изображения будет окрашена полупрозрачным цветом маски. Взгляните на цветную версию рис. 10.7, имеющуюся на компакт-диске, чтобы составить себе гораздо более полное впечатление о том, на что похожа маска. Если выделенные области отсутствовали, то для выделения объектов можно просто начать рисовать поверх маски с помощью любого из инструментов-кистей.
Работая в режиме Quick Mask (Быстрая маска), для модификации маски можно применять любые инструменты выделения областей или инструменты рисования, такие как Paintbrush (Кисть), Rubber Stamp (Штамп), Pencil (Карандаш), Airbrush (Аэрограф), Eraser (Ластик), Blur (Размытие) или Sharpen (Резкость). Все цвета палитры преобразуются при этом в оттенки серого тона, хотя программа Photoshop 4.0 повторно преобразует оттенки серого в уровни прозрачности того цвета, который выбран в показанном на рис. 10.8 окне диалога Quick Mask Options (Параметры быстрой маски) в качестве цвета маски. Такое преобразование обеспечивает возможность легко различать цвета маски и изображения.

Рис. 10.7. Применение быстрой маски для выделения глаз Валери с целью сделать их светлее

Рис. 10.8. Окно далога Quick Mask Options (Параметры быстрой маски)
Рисование черным цветом (за исключением случая использования инструмента Eraser - Ластик) ведет к получению полностью, на 100%, непрозрачной маски. Рисование белым цветом полностью устраняет маску. Следующие методы ведут к получению полупрозрачной маски: раскрашивание одним из оттенков серого цвета, рисование кистью с сильно растушеванным пятном штриха и размывание маски одним из фильтров группы Blur (Размытие) или с помощью кисти. Степень непрозрачности определяется уровнем серого тона, использованным при раскрашивании маски. Если нужно наложить другое изображение поверх текущего с учетом маски, то сначала примените к замаскированному изображению подходящий фильтр или один из эффектов фотографической коррекции - результат их действия будет определяться плотностью (непрозрачностью) участков маски.
Справочная таблица результатов применения фильтров
Часть цветной вклейки книги представляет собой наглядное справочное пособие по использованию коммерческих фильтров, совместимых с программой Photoshop4.0. Миниатюрные изображения, представленные в виде таблицы, иллюстрируют результаты применения различных функций фильтрации к одной и той же исходной фотографии. Каждое изображение в таблице снабжено перечнем параметров фильтра, использованных при формировании данного эталона. Так как многие фильтры имеют практически неограниченное число комбинаций допустимых параметров, то приведенный под изображением эталона перечень может служить хорошей отправной точкой для подбора собственных значений. Хочется надеяться, что это поможет вам сберечь многие часы, которые потребовались бы для «экспериментирования» наугад.
Стягивание границы области к кромке объекта
Этот метод может великолепно действовать в тех обстоятельствах, когда требуется быстро выделить объект на однородном фоне. Почти все фотографии, сделанные в рекламных студиях на бумажном бесшовном фоне, подпадают под эту категорию. Метод стягивания границы области к кромке объекта также хорошо подходит для выделения любых объектов, достаточно контрастных по отношению к прилегающему фону.
Подходящим примером объекта подобной категории является изображение нефтенасосной вышки, показанной на рис.10.1. Как и на большей части аналогичных фотографий, вам не удастся обойтись без ручной работы по выделению области, но основную ее часть автоматически выполнит инструмент Magic Wand (Волшебная палочка), причем гораздо быстрее, чем это можно было бы произвести вручную.

Рис. 10.1. Изображение насосной вышки после ее выделения при помощи инструмента Ractangle Marquee - Прямоугольная область (источник изображения: компакт-диск "Хрестоматия TWO&qout; - "Sampler TWO" компании ColorBytes)
1. Начните с применения инструментов Rectangle Marquee (Прямоугольная область) или Ellipse Marquee (Овальная область) для быстрого выделения области, граница которой проходила бы как можно ближе к кромке объекта. Продолжайте работать инструментом Marquee (Область) в сочетании с удержанием клавиши Opt/Alt, чтобы вычитать ненужные куски из основной выделенной области, подгоняя ее под форму объекта. Цель этих действий - быстро обрезать как можно больше лишних частей, чтобы инструменту Magic Wand (Волшебная палочка) оставалось иметь дело только с пикселями фона, которые лежат в относительно узком диапазоне оттенков и имеют контраст с кромкой выделяемого объекта.
2. Выполнив начальное грубое выделение области, щелкните дважды на кнопке инструмента Magic Wand (Волшебная палочка) и установите в палитре Magic Wand Options (Параметры волшебной палочки) такое значение допуска (Tolerance), при котором рамка области отделит фон от объекта, но не захватит его кромок. Этот допуск, как и количество щелчков кнопкой мыши, которые придется выполнить для стягивания границы области к кромке объекта с помощью инструмента Magic Wand (Волшебная палочка), будут меняться в зависимости от типа объекта.
Связанные узоры
Связанными называют такие узоры, в состав которых включены нарисованные от руки элементы, подогнанные таким образом, чтобы они простирались точно от левого до правого или от верхнего до нижнего краев основных объектов узора, как бы связывая эти объекты друг с другом. Пример связанного узора можно видеть на рис. 8.45.

Рис. 8.45. Связанный узор, состоящий из повторяющихся плиток
Подобный тип узора можно применять только к изображению с равномерно окрашенным фоном, причем фон самих элементов узора должен быть прозрачным. Данную разновидность плиток узора легко создать, используя слои, добавляемые в состав изображения программой Photoshop. Плитки узора должны быть подогнаны так, чтобы части соединительных линий, располагающиеся на противоположных краях, были точно выровнены. Отдельная плитка узора, показанного на рис. 8.45, представлена на рис. 8.46.

Рис. 8.46. Отдельная плитка связанного узора
Секрет создания связанных узоров состоит в том, чтобы выработать предсказуемый с точки зрения результата способ расщепления элементов узора, таких как сердце или голубая зигзагообразная линия на приведенном выше рисунке, который привел бы к точному совпадению расщепленных частей, располагающихся на противоположных краях плитки. С этой целью начать нужно с отдельных изображений элементов, которые должны входить в состав образца узора. Я подготовил для вас три простых элемента, чтобы результат выполнения упражнения был более предсказуемым, однако к моменту завершения упражнения, надеюсь, вы сможете представить, как сделать то же самое с вашими собственными элементами.
1. При создании образца узора вы будете использовать три изображения. Откройте файлы a.psd, heart.psd и squig.psd. Поскольку эти файлы малы по размеру и их окна занимают мало места, имеет смысл расположить их рядом, чтобы обеспечить удобный доступ к каждому изображению. Оставьте все три файла открытыми до тех пор, пока я не скажу вам, что пора их закрыть.
2. Один из секретов успеха в данном случае заключается в том, чтобы начать работу с изображения, которое вдвое превышало бы по высоте и ширине создаваемую плитку узора. В данном случае мы будем работать над плиткой квадратной формы со стороной в 32 пикселя. Нажмите клавиши Cmd/Ctrl+N, чтобы вызвать окно диалога создания нового файла. В окне диалога установите ширину изображения (Width) равной 64 пикселям, высоту (Height) - также равной 64 пикселям, разрешение (Resolution) - равным 72 пикселям на дюйм, режим (Mode) - RGB, а в качестве содержимого (Contents) будущего изображения укажите вариант заливки белым цветом (переключатель White). Щелкните на кнопке OK.
3. Далее нужно придумать способ обеспечить предсказуемый результат работы в отдельных четвертях этого нового изображения. Ответ приходит в лице нашего старого знакомого - инструмента Rectangle Marquee (Прямоугольная область). Дважды щелкните на кнопке этого инструмента, чтобы вызвать палитру его параметров. Выберите вариант Fixed Size (Фиксированный размер) в раскрывающемся списке Style (Тип). Задайте параметр Width (Ширина) равным 32 пикселям, Height (Высота) - равным также 32 пикселям, а Feather (Растушевка) - равным 0. Теперь при попытке растянуть выделяющую рамку она приобретет фиксированный размер. Поместите рамку точно в правый нижний угол окна документа.
4. Щелкните правой кнопкой мыши (используйте в системе Mac OS) и выберите команду Save Selection (Сохранить область) в контекстном меню. Оставьте принятые по умолчанию значения всех параметров в появившемся окне диалога и щелкните на кнопке OK.
5. Перейдите на панель Channels (Каналы). Дважды щелкните на строке канала #4 и в появившемся окне диалога назовите канал tile. Чтобы сделать значок в форме сердца более заметным, смените цвет маски на светло-желтый. Оставьте принятые по умолчанию значения остальных параметров и щелкните на кнопке OK. Щелкните на ячейке переключателя Show/Hide Channel (Показать/Скрыть канал), расположенной слева от строки с наименованием канала, чтобы сделать маску видимой в окне документа (в ячейке должен появиться значок в виде глаза). Окно программы Photoshop должно на данный момент выглядеть подобно тому, что показано на рис. 8.47.

Рис. 8.47. Маска плитки узора, канал которой помечен как видимый
6. Щелкните на окне документа a.psd, чтобы сделать его активным. Изображения элементов узора содержат по два слоя, причем область, окружающая изображение элемента, является прозрачной. Выберите инструмент Move (Перемещение) и перетащите изображение буквы в окно плитки узора. Поместите букву в центре незамаскированной области в правом нижнем углу рабочего окна.
7. Убедитесь в том, что маска видна в рабочем окне. Если ваши действия привели к ее выключению, то просто еще раз щелкните на ячейке переключателя Show/Hide Channel (Показать/Скрыть канал) строки маски в палитре Channels (Каналы). Теперь необходимо разместить изображение сердца так, чтобы оно покрывало обе противоположные стороны плитки узора. Перетащите изображение сердца в рабочее окно. Разместите его на левом краю незамаскированной области таким образом, чтобы в эту область попадала только одна половинка сердца. Проследите за тем, чтобы изображение сердца не выходило за пределы незамаскированной области по высоте. Результат должен быть близок к изображению на рис. 8.48.
8. Вновь выберите инструмент Rectangle Marquee (Прямоугольная область). Он все еще должен иметь фиксированный размер рамки (если только вы не изменили его). Растяните рамку в левом нижнем углу рабочего окна, чтобы выделить приходившуюся на замаскированную область половинку изображения сердца, которая должна появиться на противоположном краю плитки узора. Убедившись в том, что слой с изображением сердца выделен, нажмите клавиши Cmd/Ctrl+C, чтобы скопировать левую половинку сердца в буфер обмена.

Рис. 8.48. Буква "A" и половинка сердца на левом краю создаваемой плитки узора
9. Немедленно вслед за этим нажмите клавиши Cmd/Ctrl+V, чтобы вставить содержимое буфера обмена в новый слой изображения. Выберите инструмент Move (Перемещение) и с помощью клавиш со стрелками переместите половинку сердца на правую сторону плитки так, чтобы она точно касалась края.
10. Убедитесь в том, что маска все еще видна на изображении. Если ваши действия привели к ее выключению, то просто еще раз щелкните на ячейке переключателя Show/Hide Channel (Показать/Скрыть канал) строки маски в палитре Channels (Каналы). Теперь нам предстоит сделать так, чтобы зигзагообразная линия выходила из верхнего края плитки образца и входила в ее нижний край точно в нужной точке, обеспечивая совпадение половинок линии при повторении плиток в составе узора. Перетащите голубой зигзаг из окна документа squig.psd в рабочее окно. Разместите линию так, чтобы она наполовину торчала над верхним краем незамаскированной области рабочего окна.
11. Выберите снова инструмент Rectangle Marquee (Прямоугольная область). Он все еще должен иметь фиксированный размер рамки (если только вы не изменили его). Перетащите выделяющую рамку в правый верхний угол рабочего окна, чтобы выделить половинку линии, которая должна появиться на противоположном краю плитки узора. Убедившись в том, что слой с изображением голубого зигзага выделен, нажмите клавиши Cmd/Ctrl+C, чтобы скопировать верхнюю половинку линии в буфер обмена.
12. Снова немедленно нажмите клавиши Cmd/Ctrl+V, чтобы вставить содержимое буфера обмена в новый слой изображения. Выберите инструмент Move (Перемещение) и с помощью клавиш со стрелками переместите половинку зигзага на нижний край плитки так, чтобы она точно касалась этого края.
13. Ну вот, почти все готово. Переключитесь на палитру Channels (Каналы). Перетащите строку канала маски и положите ее поверх кнопки Load channel as selection (Загрузить канал как область) в нижней части палитры.
14. Перейдите вновь к палитре Layers (Слои). Убедитесь в том, что все слои видимы, а верхний слой выделен. Перетащите два слоя с изображениями голубого зигзага ниже слоя с буквой , чтобы буква накрывала место пересечения частей линии.
15. Нажмите клавиши Cmd/Ctrl+S для сохранения файла, чтобы можно было впоследствии восстановить его, если будут допущены ошибки. В меню палитры Layers (Слои) выберите команду Flatten Image (Выполнить сведение). После этого все еще должна быть видна активная выделяющая рамка канала маски. Выберите команду меню Edit <> Define Pattern (Правка <> Определить образец).
16. Испытайте качество полученного образца узора. Для этого нажмите клавиши Cmd/Ctrl+N, вызвав окно диалога создания нового документа, и задайте изображение размером 3 на 4 дюйма (7,5*10 см) с заполнением белым цветом. Когда появится окно нового документа, выберите команду меню Edit <> Fill (Правка <> Залить), укажите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель). Вы должны увидеть ту же картину, что была показана в начале данного упражнения и еще раз изображена на рис. 8.49.

Рис. 8.49. Испытание качества узора
17. Если результаты испытания оказались успешными и больше не требуется никаких корректировок, то щелкните на заголовке рабочего окна подготовки образца узора, чтобы сделать это окно активным. Рамка выделения все еще не должна быть сброшена. Выберите команду меню Image <> Crop (Изображение <> Кадрировать) и сохраните полученный файл под именем heartpat.psd.
Связывание и совмещение слоев
Крупным препятствием на пути использования слоев служит то, что каждый слой может занимать столько же памяти, сколько занимает изображение заднего плана снимка. Но даже если вы установите достаточный объем ОЗУ (а сделать это придется, если вы хотите работать с Photoshop всерьез), все равно необходимо знать принципы управления слоями изображения. Храните слои по отдельности ровно до тех пор, пока, на ваш взгляд, может возникнуть потребность во внесении изменений. Чтобы переместить, масштабировать или выполнить какие-то иные манипуляции над множеством слоев без их совмещения, можно временно связать ряд слоев. Для этого не требуется ничего, кроме щелчка на пустой ячейке, располагающейся в строке слоя между значком Show/Hide Layer (Показать/Скрыть слой), имеющем вид глаза, и наименованием слоя. Эта ячейка носит название Link/Unlink (Связать/Отсоединить); когда она активна, в ней изображается значок в виде звеньев цепи. Слои не обязательно должны располагаться в палитре последовательно, чтобы их можно было связать. Если какой-то слой выделен (его название написано жирным шрифтом, а в ячейке Link/Unlink - Связать/Отсоединить изображается значок в виде кисти), а в аналогичной ячейке другого слоя изображается значок в виде звеньев цепи, то эти два слоя связаны. Стоит при этом выделить еще какой-либо слой - и связь слоев разрывается.

Рис. 10.25. Палитра Layers (Слои) и ее меню
Можно также совместить любой произвольный набор слоев, либо связав слои, подлежащие совмещению, и выбрав в меню палитры Layers (Слои) команду Merge Linked (Совместить связанные слои), либо сделав невидимыми те слои, которые не должны быть совмещены, щелчком на соответствующих значках Show/Hide Layer (Показать/Скрыть слой), а затем выбрав в меню палитры команду Merge Visible (Совместить видимые слои). При совмещении слои объединяются с учетом того режима наложения пикселей, который установлен для каждого из слоев. Допускаются следующие режимы наложения: Normal (Нормальный), Dissolve (Растворение), Multiply (Умножение), Screen (Осветление), Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жесткий свет), Color Dodge (Осветление цвета), Color Burn (Затемнение цвета), Darken (Замена темным), Lighten (Замена светлым), Difference (Разница), Exclusion (Исключение), Hue (Цветовой тон), Saturation (Насыщенность), Color (Цветность). У-уф!
Текст, "приподнятый" над фоном
Для получения эффекта, иллюстрируемого на рис. 11.10, текст сначала был создан с помощью инструмента Type (Текст). Находящийся на отдельном слое текст был выделен щелчком кнопки мыши с установкой указателя инструмента Magic Wand (Волшебная палочка) в область прозрачного фона, после чего была выбрана команда Select <> Similar (Выделение <> Подобные оттенки). В данном случае выделенная область была залита текстурой скального грунта. Поскольку фон также представлял собой изображение скальной породы, требовалось как-то "приподнять" строку текста над фоном. Это делается довольно просто. Во-первых, продублируйте текстовый слой. Затем при установленном флажке Preserve Transparency (Сохранить прозрачные области) залейте слой черным цветом 70-процентной непрозрачности. При этом символы текста окрасятся в черный цвет, а фон слоя останется прозрачным. Примените к черным символам текста размывание, чтобы обеспечить более плавный переход к фону на краях символов, выбрав команду меню Filter <>Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). Такое размывание расширит границы символов. В палитре Layers (Слои) перетащите слой с размытыми символами ниже слоя текста, залитого текстурой скальной породы. В завершение выберите инструмент Move (Перемещение), нажав клавишу V, и с помощью клавиш со стрелками слегка сместите размытую тень относительно основной текстовой строки - в результате создастся впечатление приподнятости последней над фоном.

Рис. 11.10. Высеченная в скале надпись
Текстовые эффекты в программе Photoshop
Текст в составе изображения может поразительным образом изменять идею композиции, визуальный образ, создаваемое ею ощущение и вызываемые мысли за счет применения к нему несложных в осуществлении текстовых эффектов программы Photoshop. В этом разделе перечисляются простые процедуры, которые позволят придать "изюминку" текстовым объектам. Вы сможете убедиться, что для создания собственных авторских эффектов пригодятся как отдельные части этих процедур, так и их комбинации.
СОВЕТ
Программа Photoshop воспринимает текстовые строки как элемент графики, также должны относиться к ним и вы. Корректный текстовый образ играет очень важную роль в придании завершенности вашему графическому посланию, адресованному зрителю. Выбирайте такой шрифт и такие графические эффекты, которые органически соответствовали бы содержанию композиции. Смело применяйте фильтры, смешивая результаты их действия. Пытайтесь найти заменители примелькавшимся эффектам и иные пути достижения оригинальных результатов - например, мне кажется предпочтительным применять растушевку кромок вместо их сглаживания. Помимо всего прочего, внимательно всматривайтесь в графическое окружение текстовых строк и ищите то, что нравилось бы именно вам. Не забывайте только следить за тем, чтобы в ходе творческих поисков текст не утратил читаемость.
Тень, отбрасываемая на задний план сцены
Отличный способ придать тексту ощущение глубины и "приподнятости" над плоскостью изображения- это изобразить отбрасываемую им тень. Тени, отбрасываемые текстом на задний план снимка, настолько просты в реализации и настолько эффективны в своем действии, что постепенно превратились в клише. Поэтому старайтесь ограничить применение данного эффекта только теми случаями, когда действительно требуется заставить текст выглядеть так, будто его строка "подпрыгнула" над страницей.
1. Создайте строку текста с помощью инструмента Type (Текст), в результате чего она автоматически появится на отдельном прозрачном слое, или перенесите на новый слой маску текста, созданную инструментом Type Mask (Текстовая маска). Такой слой также будет автоматически иметь прозрачный фон.
2. Продублируйте текстовый слой и проверьте, чтобы слой-дубликат был выделен в палитре Layers (Слои), на что указывает инверсная окраска его строки.
3. Постройте плотно облегающую текстовые символы рамку выделенной области, выбрав команду меню Select <> Color Range (Выделение <> Цветовой диапазон), установив указатель в виде пипетки на прозрачную фоновую область слоя и щелкнув кнопкой мыши. Такой метод обеспечивает выделение в том числе и внутренних областей таких символов, как "e" или "A".
4. Выберите команду меню Select <> Feather (Выделение <>
Растушевка) и настройте растушевку так, чтобы ее радиус равнялся нескольким пикселям (конкретное значение будет зависеть от размера шрифта и разрешения изображения). Примените к активной выделенной области заливку черным цветом с 60-процентной непрозрачностью.
5. При выделенном слое тени выберите инструмент Move (Перемещение) и используйте клавиши со стрелками, чтобы сместить тень по отношению к текстовой строке, как показано на рис. 11.7.

Рис. 11.7. Текст, отбрасывающий тень на задний план сцены
В следующих разделах приведено описание эффектов, считающихся наиболее полезными при оформлении текста.
СОВЕТ
Эффекты текстовой графики безопаснее и проще всего создавать и хранить в отдельных файлах. Закончив создание эффекта, примените подходящую методику выделения для изоляции изображения текстовой строки на отдельном слое, а затем сохраните это изображение в файле формата PSD, чтобы зафиксировать слои. Открыв впоследствии этот файл, можно будет перетащить текстовый слой в окно любого другого изображения, где он займет подобающее место.
Тени и сияющие ореолы: реализация в дополнительных модулях
Фильтры из набора Eye Candy компании Alien Skin содержат функцию под названием Drop Shadow (Тень), реализующую эффект тени, отбрасываемой объектом на задний план сцены. Окно диалога этой функции позволяет контролировать направление, величину выступа, ширину полосы растушевки края, цвет и степень непрозрачности тени- и все это без всякой необходимости создавать дополнительные слои или обращаться к другим диалоговым окнам. Если для создания каталога или презентации вам потребуется снабдить тенями десятки объектов, то приобретение этого набора фильтров окупится мгновенно. На рис. 6.9 показано окно диалога Drop Shadow (Тень) рассматриваемого программного модуля, а на рис. 6.10 демонстрируется результат генерации тени в соответствии со значениями параметров, показанных на рис. 6.9.
Фильтр Glow (Сияние) из набора Eye Candy позволяет сформировать гораздо более выразительный и реалистичный эффект сияющего ореола, чем простой метод размывки по Гауссу, продемонстрированный ранее в этой главе. На рис. 6.11 показано окно диалога фильтра Glow (Сияние), а на рис. 6.12 - результат применения этого фильтра при значениях параметров, установленных в окне диалога.

Рис. 6.9.Окно диалога Drop Shadow (Тень) из набора Eye Candy
В состав набора фильтров Eye Candy входит также уникальный фильтр, называемый Perspective Shadow (Тень в перспективе), который отлично работает в тех случаях, когда объект освещается спереди и сверху. Вы можете применять этот фильтр, получая результаты наподобие того, какой мы получили в рассмотренном выше упражнении по реализации аналогичного эффекта средствами Photoshop. Надо

Рис. 6.10. Сформированная при помощи фильтра Eye Candy тень, отбрасываемая объектом на задний план сцены

Рис. 6.11. Окно диалога фильтра Glow (Сияние) из набора Eye Candy
сказать, что если тень будет создаваться не на отдельном слое изображения (а использовать отдельный слой можно практически во всех фильтрах набора Eye Candy), то вы не сможете придать тени изменяющуюся с расстоянием прозрачность. Может быть, это будет реализовано в следующих версиях программы? Вид окна диалога фильтра Perspective Shadow (Тень в перспективе) показан на рис. 6.13.
Тени и сияющие ореолы: реализация в дополнительных модулях
Фильтры из набора Eye Candy компании Alien Skin содержат функцию под названием Drop Shadow (Тень), реализующую эффект тени, отбрасываемой объектом на задний план сцены. Окно диалога этой функции позволяет контролировать направление, величину выступа, ширину полосы растушевки края, цвет и степень непрозрачности тени- и все это без всякой необходимости создавать дополнительные слои или обращаться к другим диалоговым окнам. Если для создания каталога или презентации вам потребуется снабдить тенями десятки объектов, то приобретение этого набора фильтров окупится мгновенно. На рис. 6.9 показано окно диалога Drop Shadow (Тень) рассматриваемого программного модуля, а на рис. 6.10 демонстрируется результат генерации тени в соответствии со значениями параметров, показанных на рис. 6.9.
Фильтр Glow (Сияние) из набора Eye Candy позволяет сформировать гораздо более выразительный и реалистичный эффект сияющего ореола, чем простой метод размывки по Гауссу, продемонстрированный ранее в этой главе. На рис. 6.11 показано окно диалога фильтра Glow (Сияние), а на рис. 6.12 - результат применения этого фильтра при значениях параметров, установленных в окне диалога.

Рис. 6.9.Окно диалога Drop Shadow (Тень) из набора Eye Candy
В состав набора фильтров Eye Candy входит также уникальный фильтр, называемый Perspective Shadow (Тень в перспективе), который отлично работает в тех случаях, когда объект освещается спереди и сверху. Вы можете применять этот фильтр, получая результаты наподобие того, какой мы получили в рассмотренном выше упражнении по реализации аналогичного эффекта средствами Photoshop. Надо

Рис. 6.10. Сформированная при помощи фильтра Eye Candy тень, отбрасываемая объектом на задний план сцены

Рис. 6.11. Окно диалога фильтра Glow (Сияние) из набора Eye Candy
сказать, что если тень будет создаваться не на отдельном слое изображения (а использовать отдельный слой можно практически во всех фильтрах набора Eye Candy), то вы не сможете придать тени изменяющуюся с расстоянием прозрачность. Может быть, это будет реализовано в следующих версиях программы? Вид окна диалога фильтра Perspective Shadow (Тень в перспективе) показан на рис. 6.13.
Тени и сияние: реализация в Photoshop
Создать с помощью программы Photoshop эффекты отбрасываемой объектом тени или сияющего ореола достаточно просто. Не так уж сложно создать и тень с эффектом перспективных искажений, которая выглядит совсем "как настоящая", хотя, возможно, при этом придется немного поэкспериментировать, чтобы тень легла должным образом. На рис.6.6-6.8 в качестве объекта съемки используется все тот же старинный гоночный "форд", так что у вас не будет сложностей в сопоставлении результатов.

Рис. 6.6. Тень, отбрасываемая объектом на задний план снимка реализована средствами программы Photoshop

Рис. 6.7. Сияющий ореол вокруг объекта, созданный в программе Photoshop

Рис. 6.8. Тень, с имитацией перспективных искажений, реализованная средствами программы Photoshop
Процесс создания всех трех типов эффектов начинается с одних и тех же предварительных действий.
1. Откройте файл hotrod.tif, находящийся на сопровождающем книгу компакт-диске. Выделите силуэт гоночного автомобиля-ветерана.
2. Поместите указатель инструмента Lasso (Лассо) внутрь выделенной области. Щелкните правой кнопкой мыши (используйте "CTRL+щелчок" в системе Mac OS) и выберите в контекстном меню команду Layer Via Copy (Создать слой копированием). В появившемся окне диалога назовите новый слой Car.
3. В палитре Layers (Слои) выделите слой заднего плана Background и залейте его белым цветом. На самом деле можно окрасить фон в любой цвет на ваш выбор. Использование белого фона просто позволяет сделать результаты более наглядными.
4. Выделите в палитре Layers (Слои) слой Car. В меню палитры выберите команду Duplicate Layer (Повторить слой). Назовите новый слой Shadow - он будет играть роль тени автомобиля. Перетащите строку слоя Shadow и поместите ее между слоем Car и слоем заднего плана.
5. На этот раз выделите в палитре Layers (Слои) слой Shadow. Установите флажок Preserve Transparency (Сохранить прозрачные области) и выполните заливку контура будущей тени автомобиля черным цветом. Если текущим основным цветом является черный, то для выполнения такой заливки достаточно нажать клавиши Opt/Alt+Delete/Backspace.
6. Выберите команду меню File <> Save As (Файл <> Сохранить как) и сохраните файл под именем shadow.psd.
СОВЕТ
Даже если вы пользователь компьютера системы Macintosh, все же лучше при сохранении файлов давать им расширения, принятые в MS DOS и соответствующие типу файлов. В этом случае, если потребуется передать файл коллеге, использующему IBM-совместимый компьютер, на дискете формата IBM PC, то он сможет прочитать файл в программе Photoshop или другой программе редактирования изображений без дополнительного преобразования файла.
Ниже под соответствующими заголовками перечислены те не дублирующие друг друга действия, которые необходимо выполнить в программе Photoshop 4.0 для создания теней, отбрасываемых на задний план сцены, сияющих ореолов и теней с перспективными искажениями.
Тени, отбрасываемые на задний план сцены
1. Откройте ранее сохраненный файл shadow.psd. В палитре Layers (Слои) выделите слой Shadow. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), и перетащите черный силуэт автомобиля, изображающий его тень, в том направлении, куда эта тень должна падать, обеспечив требуемую величину ее выступа из-под контура машины.
2. Проверьте, чтобы флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) был сброшен. Если этого не сделать, то следующий шаг не принесет желаемого результата.
3. Выберите команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). В появившемся окне диалога установите величину радиуса размывания в поле параметра Radius (Радиус) равной 8 пикселям. В реальных обстоятельствах этот радиус может меняться в зависимости от размера и разрешения изображения, а также от того, какой тип тени вы хотите создать. В завершение щелкните на кнопке OK.
4. В палитре Layers (Слои) переместите ползунок Transparency (Прозрачность) приблизительно к отметке 70%. Работа с более темным изображением может потребовать установить даже еще большее значение прозрачности тени.
Тени с эффектом перспективы
1. Откройте ранее сохраненный файл shadow.psd. В палитре Layers (Слои) выделите слой Shadow. Выберите команду меню Layer д Transform д Flip Vertical (Слой д Преобразование д Отразить по вертикали). Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), и перетащите черный перевернутый силуэт, изображающий тень автомобиля, под его колеса.
2. Выберите команду меню Layer <> Free Transform (Слой <> Произвольное преобразование). Вокруг тени появится прямоугольная габаритная рамка с восемью маркерами по углам и серединам сторон. Поместите указатель мыши над правым верхним угловым маркером габаритной рамки. Указатель должен принять вид дугообразной двусторонней стрелки, что говорит о возможности выполнить поворот слоя. Слегка поверните тень, чтобы между нею и колесами машины не было просветов.
3. Нажмите клавишу Cmd/Ctrl и перетащите правый нижний угловой маркер рамки как можно дальше вправо. Теперь тень приобретет вполне правдоподобный вид, соответствующий правилам перспективной проекции при направлении падающего на автомобиль света сзади и несколько сверху. Поместите курсор внутрь габаритной рамки и дважды щелкните кнопкой мыши для итоговой визуализации результатов преобразования.
4. Убедитесь далее в том, чтобы флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) был сброшен. В противном случае следующий шаг не принесет желаемого результата.
5. Выберите в меню команду Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). В появившемся окне диалога установите величину радиуса размывания в поле параметра Radius (Радиус) равной примерно 10 пикселям. Щелкните на кнопке OK.
6. Поскольку тень падает прямо на наблюдателя, она должна становиться прозрачнее по мере "приближения" к зрителю. Чтобы создать подобное впечатление, щелкните на кнопке Add layer Mask (Добавить слой-маску) в нижней части палитры Layers (Слои). В строке слоя Shadow справа от миниатюры слоя появится миниатюра слой-маски.
7. Нажмите клавишу M, чтобы выбрать инструмент Rectangle Marquee (Прямоугольная область), и растяните прямоугольную выделяющую рамку по всей ширине изображения. Верх рамки должен располагаться сразу же под колесами автомобиля, а низ - совпадать с нижним краем изображения.
8. На панели инструментов установите белый цвет в качестве основного и серый 50-процентной интенсивности - в качестве фонового. Нажмите клавишу G, чтобы выбрать инструмент Gradient (Градиент). Протяните вертикальную линию от верхнего до нижнего края выделяющей рамки. Тем самым вы создадите градиентную слой-маску, которая заставит тень становиться прозрачнее по мере "приближения" к наблюдателю.
Требования к оборудованию и программному обеспечению компьютера
Одним из главных критериев, применяемых большинством людей при подборе подходящего справочного компьютерного издания, является естественное требование возможности воспроизведения описываемых в книге действий на компьютере читателя. Если вы владеете компьютером Macintosh с операционной системой MacOS версии 7.0 (или более поздней) либо IBM-совместимым компьютером с операционной системой Windows 95 — эта книга для вас. Разумеется, предполагается, что работа будет вестись с программой Photoshop 4.0 (именно этой версии посвящена книга), так что ваш компьютер должен отвечать минимальным требованиям, предъявляемым к оборудованию со стороны Photoshop 4.0.
Эти минимальные требования программы Photoshop 4.0 к компьютеру типа Macintosh включают в себя: процессор модели 68030 или более поздней (рекомендуется компьютер типа Power Macintosh), операционную систему Mac OS версии не ниже 7.1, 16 Мбайт ОЗУ (рекомендуется 32 Мбайта), наличие 25 Мбайт свободного пространства на жестком диске для размещения программного обеспечения и еще 20 Мбайт — для нормального функционирования программы, графическую плату с глубиной цвета в 8 бит (256 цветов), хотя настоятельно рекомендуется обзавестись графической платой с глубиной цвета в 24 бита, обеспечивающей более 16 миллионов оттенков, и, наконец, дисковод для чтения компакт-дисков.
Требования программы Photoshop 4.0 к IBM-совместимому компьютеру: процессор Intel 386 или более поздней модели, программный интерфейс Microsoft Windows 3.1 с операционной системой DOS 5.0, либо операционная система Windows 95, либо операционная система Windows NT 3.51 или более поздней версии, 16 Мбайт ОЗУ (рекомендуется 32 Мбайта), наличие 25 Мбайт свободного пространства на жестком диске для размещения программного обеспечения, графическая плата с глубиной цвета как минимум 8 бит (256 цветов) и дисковод для чтения компакт-дисков.
Существует и версия программы Photoshop 4. 0 для рабочих станций семейства Silicon Graphics. Однако ни автор, ни его помощники, ни технические редакторы, работавшие над данной книгой, не располагали подобным оборудованием. В результате мы не можем утверждать, что эта книга подойдет также и для пользователей рабочих станций Silicon Graphics. Однако все советы, процедуры и секреты, описанные в этой книге, останутся в силе и применительно к версии программы Photoshop, предназначенной для операционной системы UNIX. Нужно лишь помнить, что не для всех упоминаемых вспомогательных программ найдутся UNIX-версии. В то же время следует иметь в виду, что операции, зависящие от набора команд конкретной операционной системы (наподобие сохранения или открытия файлов), нарабочих станциях Silicon Graphics будут реализовываться иначе по сравнению с приведенным в данной книге описанием, ориентированным на компьютеры типа Macintosh или IBM.
В русском переводе эквиваленты английских названий инструментов, окон диалога и прочих понятий в основном соответствуют локализованной версии программы Photoshop 3.0. Переводы отдельных терминов приведены в соответствие с локализованной версией операционной системы Windows 95. — Примеч. перев.
Удаление царапин и артефактов
Почти невозможно сохранить поверхность пленки или рабочего стола сканера в идеальной чистоте. В итоге на снимке часто возникают дефекты.
Удаление операций и команд
Если та или иная операция исчерпала свои функции и перестала быть полезной, удалите ее, чтобы освободить место в палитре. Предварительно, однако, не забудьте сохранить операцию на диске, чтобы иметь возможность в будущем при возникновении потребности загрузить ее .
Для удаления операции или команды необходимо предварительно выделить ее имя в списке палитры, а затем щелкнуть на кнопке Delete Action (Удалить операцию) в нижней части палитры. Можно также выполнить щелчок на кнопке Delete Action (Удалить операцию) при удерживаемой клавише Option/Alt, и все выделенные операции и команды будут удалены без запроса на подтверждение удаления. Для удаления всех операций из текущей палитры можно воспользоваться командой Clear Actions (Очистить палитру) из меню палитры.
с тем, что съемочная камера
В связи с тем, что съемочная камера не была выровнена в момент фотографирования, окно на заднем плане снимка оказалось наклонено. Изображение в связи с этим следует слегка повернуть. Если изображение требуется повернуть с целью выравнивания, необходимо всегда делать это до кадрирования. В противном случае придется отрезать от снимка больше, чем можно было ожидать.
Предположим, что молодой человек в дальнем левом углу снимка был уволен из компании, так что имеется более чем достаточно оснований для того, чтобы обрезать его фигуру. Снимок изначально был выше, чем того требуют пропорции подготавливаемого макета. Если мы просто обрежем левый край, это только усугубит проблему, так что кадрирование придется выполнять с учетом пропорций страницы макета.
Исходное изображение получено сканированием на
Исходное изображение получено сканированием на просвет 35-мм слайда при максимальном разрешении сканера, составляющем 2800 точек на дюйм. Заказчику, однако, требуется только часть этого изображения, которая в результате оказывается слишком мала, чтобы соответствовать размеру макета при полном разрешении. Повторить сканирование слайда вы больше не можете (если только вы не сотрудник сервисного центра, но будьте же ко мне снисходительны- это всего лишь условия игры). Так что придется применить цифровой метод увеличения изображения, постаравшись избежать при этом утраты важных деталей, приобретения снимком неприемлемо расплывчатого вида или появления неприятных зазубрин на наклонных границах цветовых областей. Простое масштабирование изображения порождает все названные проблемы.
В общей цветовой гамме снимка
В общей цветовой гамме снимка нашей деловой группы слегка преобладают теплые тона. Небольшая коррекция цветового тона в направлении, характерном для освещения дневным светом, приведет к тому, что оттенки кожи лиц будут выглядеть более натурально. В данном случае необходимая цветокоррекция настолько проста, что может быть выполнена с помощью единственной команды.
что фотография выглядит слегка неконтрастно,
Предположим, что фотография выглядит слегка неконтрастно, как будто с нее несколько смыли краски, из-за того, что в процессе проявки на пленку попали лучи света и вызвали появление вуали. К счастью, вуаль достаточно однородна в поле снимка за исключением правого верхнего угла, корректировкой которого мы займемся позже при рассмотрении эффектов осветления (dodging) и затемнения (burning). Вуаль, вызванная засветкой или нарушением химического процесса проявки, обычно выражается в понижении контрастности снимка в вуалированной области, а также в общем осветлении объектов. Все эти проблемы могут быть устранены при помощи усовершенствованных средств контрастирования программы Photoshop4.0.
в результате засветки или иного
Правый верхний угол снимка <Деловая группа> был явно испорчен в результате засветки или иного нарушения фотопроцесса, что выразилось в чрезмерной осветленности этого участка.
К настоящему моменту вы уже
К настоящему моменту вы уже знаете о том, что при фотографической обработке снимка деловой группы были допущены серьезные ошибки. Результатом этого явились распределенные по всему снимку загрязнения и пятна от реактивов, но есть и кое-что похуже: пленка была поцарапана из-за попадания грязи в лентопротяжный механизм съемочной камеры. Очевидно, что все изъяны снимка должны быть устранены до того, как он попадет на полосу журнала национального масштаба.
Требуется восстановить реалистичные детали пейзажа,
Требуется восстановить реалистичные детали пейзажа, на котором, как оказалось, практически отсутствует изображение неба из-за низкой чувствительности пленки или неправильного выбора режима сканирования. Чаще всего такую погрешность не удается исправить при помощи ни одной из команд программы Photoshop4.0 из подменю Image <> Adjust (Изображение <> Коррекция), так как в излишне осветленной области отсутствуют данные, которые можно было бы <вытянуть> методами коррекции качества. Данное упражнение покажет вам, что можно предпринять в такой ситуации.

Рис. 3.10. Вид исходной сцены
Вам предоставлена фотография симпатичного мальчика
Вам предоставлена фотография симпатичного мальчика и предложено сфокусировать внимание зрителей на главном объекте снимка. Кроме того, имеется необходимость скрыть ненужные или даже нежелательные детали по краям фотографии. Наконец, вы хотите придать снимку то очаровательное впечатление, какое оставляют старинные работы фотографов. Всего этого можно добиться одним приемом, обеспечив постепенное приглушение изображения по мере удаления от центра к периферии с переходом в сплошной черный цвет. Типичная виньетка показана на рис. 3.16.

Рис. 3.16. Портрет в виньетке (источник изображения: компакт-диск серии "Дети и подростки" - "Children and Teens" компании Digital Stock)
Ваш шеф выдал вам чудесную
Ваш шеф выдал вам чудесную фотографию новейшего образца бытовой техники, воспроизводящего довоенное пластиковое настольное радио (разумеется, этот приемник снабжен и FM-диапазоном). Приемник выпускается трех расцветок: желтой, бирюзовой и цвета фламинго. Ваша задача - перекрасить пластиковый корпус приемника. Шкала и фон должны оставаться одного цвета на всех фотографиях, так что изменить цвет пластикового корпуса нужно таким образом, чтобы при этом не затронуть остальные части снимка.

Рис. 3.18. Исходный снимок радиоприемника для каталога товаров
Вам предоставлен фотоснимок сотрудницы службы


Рис. 3.22. Сотрудница службы технической поддержки на фоне жалюзи
