Модель HSB
Цветовая модель HSB основывается на принципах восприятия цвета человеческим глазом. Название HSB происходит от слов Hue, Saturation, Brightness (цветовой тон, насыщенность, яркость). Цветовой тон соответствует базовому цвету - красному, зеленому, синему и т. п. Насыщенность характеризует степень чистоты цвета, то есть долю чистого цветового тона в результирующем оттенке. Яркость позволяет делать цвет светлее или темнее.
Назначение этих компонентов становится очевидным, если выбрать команду меню Окно - Показать Синтез (Window - Show Color), открыв палитру Синтез (Color), показанную на рис. 4.5. Щелкните на кнопке с треугольной стрелкой в правом верхнем углу палитры, раскрыв ее меню, и выберите команду Модель HSB (HSB Sliders).
В верхней части палитры размещается ползунок H (Hue - цветовой тон). Выберите тот или иной цвет, щелкнув на шкале в нижней части палитры. Обратите внимание на значения величины цветового тона в текстовом поле справа от ползунка. Эти значения указывают положение цвета на цветовом круге (в градусах):
0° - оранжевый;
90° - зеленый;
180° - голубой;
270° - пурпурный.
Средний ползунок управляет насыщенностью цвета. При его перемещении в крайнее правое положение будет наблюдаться чистый цветовой тон. Если же переместить ползунок в крайнее левое положение, цвет превратится в градацию серого тона или даже станет белым. Попробуйте перемещать ползунок взад-вперед и наблюдайте за образцом основного цвета. Обратите внимание на происходящие изменения цвета.
Перетаскивая ползунок, управляющий яркостью, можно делать цвет светлее или темнее. Значение данного параметра, равное 100%, соответствует наибольшей яркости цвета; при значении яркости, равном 0%, любой цветовой тон превращается в черный цвет.
В правом нижнем углу палитры время от времени будет появляться значок сообщения Цвет вне CMYK (Out of Gamut), означающий, что при многослойной печати данный оттенок не может быть точно воспроизведен. Щелкните на предупреждающем значке, чтобы автоматически выбрать ближайший к текущему оттенок цвета, входящий в цветовой охват модели. Более подробно о цветах CMYK и многослойной печати мы поговорим позднее.
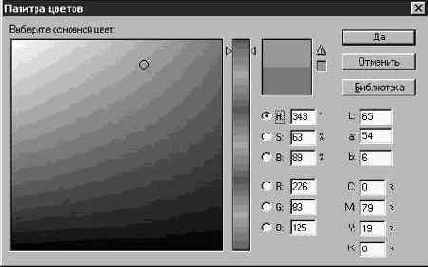
Все три параметра - Hue, Saturation, Brightness (цветовой тон, насыщенность, яркость) - в комбинации определяют любой допустимый оттенок, что обеспечивает простой и интуитивно понятный способ выбора цветов. На рис. 4.8 показано окно диалога Палитра цветов (Color Picker), установленное в режим HSB (это видно по положению переключателя справа от цветового поля). Щелкните на переключателе S, чтобы перейти к настройке насыщенности (см. рис. 4.9). Обратите внимание, как при этом изменится вид цветового поля в окне диалога. На рис. 4.10 показано то же окно диалога при установленном переключателе B.

Рис. 4.8. Окно диалога Палитра цветов (Color Picker) в режиме HSB

Рис. 4.9. Окно диалога Палитра цветов (Color Picker) при установленном переключателе Насыщенность (Saturation)
Работая в Photoshop, я обычно предпочитаю использовать цветовую модель HSB, поскольку достаточно просто настраивать цвет именно тем способом, каким его воспринимают наши глаза. Я знаю, что, перетаскивая ползунок Яркость (Brightness) влево, я получу более темные оттенки цвета, а увеличивая значение параметра Насыщенность (Saturation), добьюсь более чистого цвета.

Рис. 4.10. Окно диалога Палитра цветов (Color Picker) при установленном переключателе Яркость (Brightness)
Если вы планируете демонстрировать свои графические работы на страницах Web-узлов или в ходе мультимедиа-презентаций, модель HSB отлично подходит для работы над изображениями. Правда, при подготовке Web-графики в конце работы придется переключиться в режим Индексированные цвета (Indexed Color), о чем пойдет речь в главе "Урок 14: возможности Photoshop для оформления web-страниц". То, что вы видите на экране монитора, близко к тому, что увидят все остальные, но лишь отчасти, особенно в случае с Web-графикой. Мы обсудим несколько тем применительно к Web-графике в ходе урока 14.
Модель RGB
Модель RGB базируется на трех основных цветах: красном, зеленом и синем. Именно так происходит отображение всего многообразия цветовых оттенков на экранах компьютерных мониторов (электронные лучи разной интенсивности заставляют светиться зерна люминофора трех названных цветов). Данная модель является аддитивной. Это означает, что при суммировании равных долей трех названных цветов 100-процентной интенсивности получается белый цвет. Это, разумеется, означает также и то, что если предельно уменьшить интенсивность всех трех цветовых компонентов (то есть установить ползунки красного, зеленого и синего цветов в положение 0), результатом будет черный цвет. Попробуем проделать это.
Выберите команду меню Окно - Показать Синтез (Window - Show Color). В меню палитры Синтез (Color), раскрывающемся после щелчка на кнопке в ее правом верхнем углу, выберите команду Модель RGB (RGB Sliders). Палитра примет вид, показанный на рис. 4.11. Это обеспечит нам уверенность в том, что мы с самого начала работаем в режиме RGB, предохраняя от необходимости преобразования режимов.

Рис. 4.11. Палитра Синтез (Color) в режиме RGB
Обратите внимание на то, что при перемещении одного из ползунков меняется цвет шкал остальных двух ползунков. Но если в режиме HSB регулирование ползунка Цветовой тон (Hue) вело к интуитивно предсказуемому изменению цвета шкалы ползунка Яркость (Brightness), то настройка цвета в режиме RGB не столь очевидна. Нам, однако, не требуется становиться экспертами цвета, пока в нашем распоряжении есть цветовая шкала в нижней части палитры. Избегая необходимости слишком глубоко вникать в секреты манипулирования цветом, мы можем щелчком в пределах этой шкалы сразу получить если не нужный цвет, то достаточно хорошее приближение к нему.
Мозаичный фон
Фактически, существует два способа создания изображений заднего плана. Первый тип фоновых изображений создается на основе небольшой плитки
изображения-образца, которое повторяется по всему окну броузера.
При использовании этого способа следует сохранять малый размер образца - не более дюйма или около этого по каждой из сторон. Броузер загрузит изображение-образец, а затем составит узор путем многократного повторения картинки. Тем самым будет достигнута экономия памяти, если вы хотите, чтобы суммарный размер страницы оставался в разумных пределах.
При использовании узорного фона надо постоянно учитывать поведение узора на краях образца. Иногда непросто добиться того, чтобы плитки хорошо стыковались друг с другом. Одна из разновидностей фона, на которой текст выглядит нечитаемым, - это фон с явно видимыми стыками плиток.
Чтобы создать фон, состоящий из повторяющихся изображений, проделайте следующее:
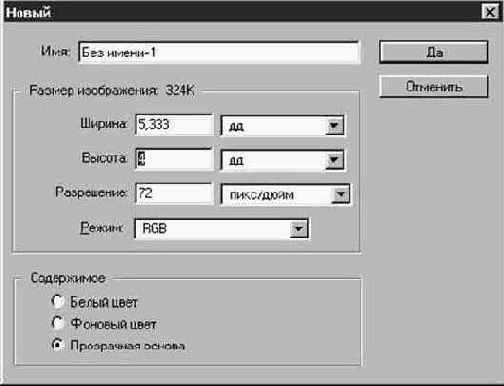
Выберите команду меню Файл - Новый (File - New).
Создайте новый документ с квадратным холстом размером в 72 пикселя по каждой из сторон, используя прозрачное заполнение, как показано на рис. 14.13.

Рис. 14.13. Параметры для создания образца узора
Чтобы иметь уверенность, что в дальнейшем не возникнет никаких сюрпризов с цветом, выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
Выберите в качестве палитры вариант Сетевая, как показано на рис. 14.14.

Рис. 14.14. Окно диалога Индексированный цвет (Indexed Color)
Выберите инструмент Аэрограф (Airbrush) и очень тонкую кисть.
Дважды щелкните на кнопке инструмента Аэрограф (Airbrush), чтобы вызвать палитру параметров.
Выберите в качестве режима наложения пикселей вариант Растворение (Dissolve).
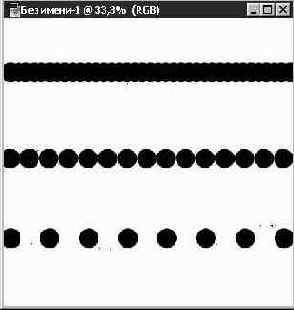
Нарисуйте тонкую линию в пределах холста, примерно так, как показано на рис. 14.15.

Рис. 14.15. Образец узора
Сохраните файл в формате GIF (при необходимости вернитесь к предыдущему разделу этой главы, чтобы освежить в памяти сведения о GIF).
ЗАМЕЧАНИЕ Используйте тег <body background=" ">, чтобы разместить плитку образца на Web-странице. За подробностями о HTML обратитесь к концу главы.
Таким образом изображение образца окажется в окне броузера, образовав узорный фон, как показано на рис. 14.16. И это всего лишь одна из бесчисленного множества возможностей добавления фоновых изображений. Попробуйте применить фильтры для создания графических эффектов. Только будьте внимательны и сохраняйте чувство меры. В конце концов, Web-страницы предназначены для обмена информацией. Хороший фон может помочь, но чересчур навязчивый превращается в помеху.

Рис. 14.16. Фон в виде повторяющегося узора в окне броузера Netscape
Начало работы с файлами
Программа Photoshop способна открывать файлы изображений, записанные в большом количестве форматов. Под форматами файлов понимают разнообразные способы хранения информации, различающиеся в зависимости от того, каким образом будут использоваться сохраняемые изображения: предназначаются ли они, скажем, для печати или для показа на страницах Web-узлов сети Internet (подробнее о форматах файлов см. Приложение В, "Форматы файлов").
В операционной системе Windows формат файла связан с расширением имени, подобно тому как расширение .doc соответствует файлам документов текстового процессора Word. Вот некоторые из распространенных форматов файлов изображений:
.pct: файлы формата PICT;
.bmp: файлы формата Bitmap;
.tif: файлы формата TIFF.
Пользователям компьютеров Macintosh везет больше: им не приходится задумываться о соответствии имен и форматов файлов. Файлы операционной системы Mac OS включают разделы, называемые ветвью ресурсов
(resource fork) и ветвью данных (data fork). Последний раздел содержит, очевидно, данные, представляющие суть документа, а вилка ресурсов сообщает об информации, хранящейся в файле, будь то графика, текст или даже звук. Однако пользователям системы Windows нет смысла горевать по поводу необходимости обязательного использования расширений имен файлов. Расширения - это, конечно, определенное неудобство, но разобраться в них не так уж и сложно.
В программе Photoshop наиболее распространен "родной" для нее формат .psd. В нем хранятся собственные документы Photoshop. Этот формат позволяет сохранять изображения в любом из цветовых режимов (modes), поддерживаемых программой (подробное описание цветовых режимов и моделей вы найдете в главе "Урок 4: цветовые режимы и модели"). Пока что можете считать, что цветовые режимы - это различные способы передачи программой Photoshop информации о цвете в изображении. Файлы PSD также содержат информацию о слоях (layers) изображения. Никакие другие форматы не позволяют этого делать (обратитесь к главе "Урок 8: слои" за дополнительными сведениями о слоях). В большей части рассматриваемых в этой книге упражнений мы будем иметь дело с собственным форматом Photoshop.
Негативную сторону того, что формат .psd является собственным для Photoshop, составляют возможные затруднения при попытке загрузить файлы такого типа в другие программы обработки изображений. Поэтому, если вы хотите обмениваться информацией между приложениями, печатать или публиковать графику в World Wide Web, не сохраняйте изображения в формате .psd.
Ниже перечисляются некоторые типичные форматы с кратким описанием их особенностей.
Bitmap (.bmp): стандартный формат графических файлов операционной системы Windows.
GIF (.gif): сокращение от Graphic Interchange Format (формат обмена графикой). Это один из форматов, пригодных для размещения файлов на страницах Web-узлов. Поскольку он поддерживает сжатие изображений, то для передачи таких файлов по телефонным линиям в сети Internet требуется меньше времени.
JPEG (.jpg): сокращение от Joint Photographic Expert Group (объединенная группа экспертов по фотографии). Данный формат также широко используется для распространения изображений в рамках World Wide Web.
TIFF (.tif): сокращение от Tagged Image File Format (формат изображения с признаками). Файлы изображений, сохраненные в этом формате, могут использоваться на компьютерах как с операционной системой Mac OS, так и с системой Windows, хотя варианты данного формата, принятые в каждой из названных систем, немного различаются. Данный формат часто применяется в настольных издательских системах типа PageMaker или QuarkXPress.
PICT (.pct): этот формат изначально был разработан для компьютеров Macintosh и большей частью используется именно на них. Широко применяется в настольных издательских системах.
RAW (.raw): наиболее гибкий формат, обеспечивающий переносимость изображений между различными приложениями и компьютерными платформами.
PNG (.png): данный формат разработан с целью постепенной замены формата GIF. Поддерживает алгоритм сжатия без потерь качества изображения и обеспечивает быстрое черновое отображение картинки на экране и последующую прорисовку в процессе загрузки файла с Web-узла.
Все эти форматы доступны в окнах диалога, вызываемых следующими командами сохранения файлов, располагающимися в разделе Файл (File) основного меню: Файл - Сохранить (File - Save), Файл - Сохранить как (File - Save As) и Файл - Сохранить копию (File - Save a copy).
ЗАМЕЧАНИЕ В процессе обсуждения форматов графических файлов вам будут встречаться термины сжатие с потерями
и сжатие без потерь. Речь идет об алгоритмах сжатия файлов. Допустим, значительную часть изображения занимает небо однородного синего цвета. Алгоритм сжатия позволяет вместо запоминания всей совокупности близких по цвету синих пикселей зафиксировать цвет одного из них и их количество. Это значит, что при отображении файла всему участку неба будет присвоен цвет единственного пикселя, что обеспечивает существенное уменьшение размера файла при некотором снижении качества изображения.
При использовании алгоритма сжатия с потерями информационное содержимое файла, определяющее качество изображения, в определенном смысле приносится в жертву уменьшению размеров файла. Алгоритмы сжатия без потерь позволяют полностью восстановить исходное качество изображения, но обеспечивают меньшую степень сжатия.
Нанесение цветовых пятен
Когда художник начинает рисовать масляными красками земной или морской пейзаж, он обычно сначала несколькими точными линиями набрасывает эскиз, пользуясь для этого угольным или обычным карандашом, чтобы зафиксировать положение линии горизонта и основных элементов пейзажа. Затем он окунает большую кисть в жидко разведенную краску и начинает подмалевку, то есть нанесение цветовых пятен. Они появляются там, где впоследствии будут находиться основные области сравнительно однородной окраски: небо, земля, вода, крупные элементы ландшафта, такие как скалы, утесы и любые другие масштабные объекты будущей картины. Цветовые пятна создают основу будущей картины, задавая тон и определяя границы объектов композиции. Примерно так же кладется фундамент и устанавливается каркас будущего строения перед тем, как начнется укладка кирпичей в стены дома. Подмалевка формирует общий облик всех фрагментов создаваемой картины. Завершив ее, можно переходить к прорисовке деталей.
Фильтр Рисование на обороте (Underpainting)1 программы Photoshop анализирует изображение и преобразует его в набор крупных однородных цветовых областей, уменьшая общее количество оттенков. На рис. 7.8 показан пример применения данного фильтра к фотографии морского побережья с горной грядой на заднем плане.

Рис. 7.8. Подмалевка позволяет обозначить основные элементы будущей картины, опуская детали
Для использования фильтра Рисование на обороте (Underpainting) необходимо правильно установить значения ряда параметров. Параметр Текстура (Texture) совершенно аналогичен такому же параметру фильтра Текстуризатор (Texturizer), рассмотренному выше. В данном случае, однако, проявление текстуры холста на изображении должно быть более выраженным, так что следует применять большую величину параметра Рельеф (Relief) и, возможно, больший масштаб текстуры, задаваемый параметром Масштаб (Scaling). С помощью раскрывающегося списка Текстура (Texture) можно выбрать в качестве основы для живописного полотна такие материалы, как мешковина, известняк или кирпич, а также выполнить импорт изображения, которое будет играть роль текстуры. Параметр Размер кисти (Brush Size) изменяется в диапазоне от 0 до 40. Выбор кисти меньшего размера позволяет сохранить большую детализацию изображения. Кисти большего размера дают картину, состоящую из отдельных пятен, с утраченными мелкими деталями. Параметр Текстурный фон (Texture Coverage) также изменяется в диапазоне 0-40. При малых значениях параметра текстура на изображении будет менее выражена, при больших - более заметна. При подмалевке текстура проявляется не по всей площади изображения, а только в тех местах, где есть цветовые пятна.
Чтобы преобразовать фотографию в имитацию подмалевки масляными красками, выполните следующие шаги:
Откройте файл с любой подходящей фотографией (мы будем выполнять дальнейшие действия на примере снимка побережья).
Раскройте окно фильтра, выполнив команду Фильтр - Имитация - Рисование на обороте (Filter - Artistic - Underpainting).
Установите размер кисти (параметр Brush Size) равным 3. При этом будут сохранены основные детали изображения.
Выберите в качестве текстуры вариант Брезент (Canvas) и задайте параметр Масштаб (Scaling) равным 65%. Мы собираемся сделать характерный масштаб элементов текстуры более мелким, чтобы в дальнейшем он не мешал восприятию деталей, которые будут добавлены к изображению.
Задайте рельеф (Relief) равным 8, а в списке Свет (Light Direction) выберите вариант Сверху (Top). Текстура будет видна ровно настолько, насколько требуется, чтобы понять, что картина написана на холсте, а не на куске камня.
Щелкните на кнопке Да (OK), чтобы применить фильтр.
Настройка параметров палитры History (Протокол)
Для настройки параметров палитры History (Протокол) выполните следующие действия:
Щелкните на кнопке со стрелкой, указывающей вправо, в правом верхнем углу палитры History (Протокол), чтобы раскрыть ее меню, показанное на рис. 15.32. Выберите команду History Options (Параметры Протокола). Появится окно диалога с параметрами палитры, показанное на рис. 15.33.

Рис. 15.32. Меню палитры History (Протокол)

Рис. 15.33. Окно диалога с параметрами палитры History (Протокол)
В поле параметра Maximum History States (Максимальное число состояний) укажите число состояний, которые будут запоминаться палитрой History (Протокол). По умолчанию записывается максимум 20 состояний, после чего наиболее старые состояния (то есть те, что располагаются в верхней части списка) автоматически удаляются в целях освобождения памяти.
Не сбрасывайте установленный по умолчанию флажок Automatically Create First Snapshot (Автоматически создавать первый снимок), если хотите иметь в начале списка палитры миниатюру обрабатываемого изображения в исходном состоянии до редактирования.
Установите флажок Allow Non-Linear History (Разрешить нелинейный протокол), если хотите, чтобы при удалении выделенного состояния не удалялись все состояния, расположенные в списке ниже удаляемого. По умолчанию данный флажок сброшен, и одновременно с выделенным состоянием удаляется и вся лежащая ниже его часть списка палитры History (Протокол).
Закончив настройку, щелкните на кнопке OK.
Чтобы зафиксировать какие-то промежуточные состояния изображения и иметь возможность обращаться к ним на протяжении всего сеанса редактирования вне зависимости от ограничений объема списка палитры History (Протокол), делайте снимки изображения. Миниатюры снимков помещаются в верхнюю часть списка действий, ниже миниатюры исходного состояния изображения.
Для создания снимка изображения в промежуточном состоянии выполните следующие действия:
· Выделите строку требуемого состояния.
· Щелкните на кнопке Create New Snapshot (Создать новый снимок) в нижней части палитры (это вторая кнопка слева со значком в виде листа с загнутым уголком) или выберите команду New Snapshot (Новый снимок) в меню палитры.
· В случае использования команды меню появляется возможность ввести имя снимка в поле параметра Name (Имя) окна диалога New Snapshot (Новый снимок). Раскрывающийся список From (Источник) позволяет выбрать варианты изготовления снимка только текущего слоя документа (Current Layer), всех совмещенных слоев (Merged Layers) или всего документа в целом (Full Document).
ЗАМЕЧАНИЕ Снимки не сохраняются вместе с изображением и удаляются при его закрытии.
Настройка параметров страницы
Итак, изображение готово к печати. Теперь следует подготовить макет печатной страницы. Выберите команду меню Файл - Параметры страницы (File - Page Setup), чтобы вызвать показанное на рис. 13.4 очень важное окно диалога.

Рис. 13.4. Стандартное окно Параметры страницы (Page Setup) системы Mac OS
Важно отметить: вид этого окна зависит от выбранного вами драйвера принтера! Например, несмотря на то что многие лазерные принтеры компьютеров Macintosh используют стандартный драйвер LaserWriter, соответствующее которому окно диалога показано на рис. 13.4, другие принтеры поставляются со своими собственными драйверами. Скажем, принтер Epson Color Stylus снабжается драйвером, который вызывает окно диалога Параметры страницы (Page Setup), подобное показанному на рис. 13.5. Большая часть параметров этих окон диалога остается неизменной, они только выглядят несколько по-разному. Вы заметите также и целый ряд дополнительных параметров, свойственных конкретным типам принтеров.

Рис. 13.5. Окно диалога Параметры страницы (Page Setup), соответствующее принтеру Epson Color Stylus компьютера Macintosh
Рассмотрим все стандартные параметры один за другим. Я собираюсь остановиться лишь на основных и промежуточных параметрах; если же у вас появится желание поиграть с остальными, обратитесь к поставщику вашего принтера. (Обратите внимание также на то, что не во всех ситуациях доступны все параметры.)
Имя принтера всегда появляется в верхней части окна диалога. Убедитесь, что оно соответствует типу вашего принтера!
Свойства (Properties): пользователи Windows могут щелкнуть на данной кнопке, чтобы вызвать окно диалога, позволяющее изменять такие параметры, как размер печатной страницы и ее ориентация, разрешение принтера, качество передачи полутонов и т. п.
Бумага (Paper): позволяет выбрать размер бумаги, на которой вы собираетесь печатать документ. На компьютерах типа Macintosh при смене формата бумаги в левом верхнем углу окна диалога можно наблюдать соответствующее изменение эскиза макета печатной страницы.
Способ подачи (Source): с помощью этого раскрывающегося списка на компьютерах, работающих под управлением Windows, можно изменять способ подачи бумажных листов, который будет использоваться принтером.
Макет (Layout): позволяет настроить размещение печатаемого изображения в пределах печатной страницы.
Уменьшить или увеличить (Reduce or Enlarge): хотите, чтобы изображение печаталось крупнее или мельче, чем обычно? Введите требуемое значение коэффициента масштаба в процентах.
ЗАМЕЧАНИЕ Позднее, когда вы щелкнете на кнопке Печать (Print), о чем пойдет речь в следующем разделе, вы можете столкнуться с трудностями при попытке напечатать файлы большого размера. Если изображение не помещается на печатной странице, то программа Photoshop сообщит вам об этом. После этого можно выбрать вариант продолжения печати, результатом чего явится распечатка лишь части изображения, или вариант остановки печати для настройки параметра Уменьшить или увеличить (Reduce or Enlarge) таким образом, чтобы изображение помещалось на страницу целиком.
Программа Photoshop всегда печатает изображение в центре страницы. Боюсь, что изменить это вам не удастся.
Ориентация (Orientation): вы можете печатать изображения при книжной (Portait) ориентации бумаги, когда высота листа превышает его ширину, или при альбомной (Landscape) ориентации, когда ширина листа больше его высоты.
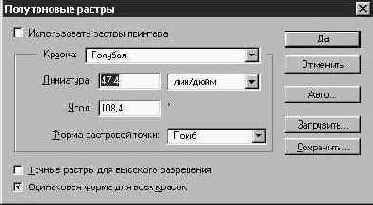
Растры (Screen или Screens): щелкните на этой кнопке, чтобы вызвать окно диалога Полутоновые растры (Halftone Screens), показанное на рис. 13.6. По умолчанию установлен флажок Использовать растры принтера (Use Printer's Default Screens), и в этом случае у вас отсутствует возможность изменить какие-либо параметры. Если вы хотите самостоятельно настроить отдельные характеристики полутонового растра, сбросьте флажок. Впрочем, установленные по умолчанию значения параметров оказываются вполне удовлетворительными в большинстве ситуаций.

Рис. 13.6. Окно диалога Полутоновые растры (Halftone Screens)
Если настройка параметров растра все-таки необходима, то именно в этом окне диалога можно изменить линиатуру сетки растра (параметр Линиатура - Frequency, измеряемый в количестве линий на дюйм), угол ориентации сетки растровых точек (параметр Угол - Angle), а также форму точек (параметр Форма растровой точки - Shape). Все перечисленные параметры можно изменить отдельно для каждой из красок: Голубой (Cyan), Пурпурной (Magenta), Желтой (Yellow) и Черной (Black), выбираемых в раскрывающемся списке Краска (Ink). Если печать ведется на принтер, соответствующий стандарту PostScript Level 2, то, вероятнее всего, следует установить флажок Точные растры для высокого разрешения (Use Accurate Screens).
Передача (Trasfer): щелкните на этой кнопке для вызова окна диалога Функции передачи (Transfer Functions), показанного на рис. 13.7. Здесь можно произвести настройку передаточной кривой - иными словами, изменить соответствие градаций серого в файле изображения и на бумаге, чтобы результаты печати выглядели светлее или темнее, в зависимости от необходимости. Большая часть принтеров снабжается возможностью автоматической самокалибровки, так что маловероятно, что вам потребуется производить настройку данного параметра вручную.

Рис. 13.7. Окно диалога Функции передачи (Transfer Functions)
Фон (Background): вы хотите напечатать фоновый цвет на странице документа вокруг изображения? Щелкните на кнопке Фон (Background), и перед вами появится стандартное окно диалога Палитра цветов (Color Picker), показанное на рис. 13.8. Цвет, выбранный в этом окне, будет использован только при печати фона и не окажет влияния на само изображения.

Рис. 13.8. Окно диалога Палитра цветов (Color Picker)
Рамка (Border): если вы хотите напечатать рамку вокруг изображения, щелкните на кнопке Рамка (Border). В появившемся окне диалога, показанном на рис. 13.9, можно указать толщину рамки в поле параметра Толщина (Width). Рамка всегда печатается черным цветом, изменить который нельзя. (Как и в случае с параметром Фон - Background, использование рамки никак не сказывается на печати самого изображения.)

Рис. 13.9. Окно диалога Рамка (Border)
· В обрез (Bleed): печать в обрез означает, что часть изображения выходит за край листа бумаги и не будет напечатана. Между изображением и краем листа не оставляется никакого просвета или поля. (Заметьте, что данная возможность реализуется не на всех принтерах. Некоторые типы принтеров физически не способны выполнять печать от самого края листа.)
· Щелчок на кнопке В обрез (Bleed) вызывает появление окна диалога Печать изображения в обрез (Bleed), показанного на рис. 13.10, в котором вы можете указать ширину кромки изображения, которая будет обрезана после печати (на указанном расстоянии от края изображения внутри будут нанесены обрезные метки). Чем выше значение параметра Заступ (Width), тем дальше внутрь изображения будут отнесены обрезные метки и, следовательно, тем меньшая часть изображения сохранится после обрезки. Ширина обрезных кромок должна быть не менее одной восьмой части дюйма (около 3 мм).

Рис. 13.10. Окно диалога Печать изображения в обрез (Bleed)
Подпись (Caption): установите этот флажок, и на печатной странице вместе с изображением будет напечатано содержимое поля Подпись (Caption) окна диалога Информация о файле (File Info) для данного файла. (Чтобы вызвать это окно диалога, выберите команду меню Файл - Информация о файле - File - File Info и проследите за тем, чтобы в раскрывающемся списке Раздел - Section в верхней части окна диалога был выбран вариант Подпись - Caption.) Эта возможность полезна для распечатывания на изображении адресной информации или сведений об авторских правах.
Калибровочные шкалы (Calibration Bars): установите данный флажок, и рядом с изображением будут напечатаны калибровочная шкала и шкала цветов. Калибровочная шкала - это полоска, состоящая из 11 квадратиков различных градаций серого тона, а шкала цветов - это полоса из 11 цветных квадратиков. Они могут быть полезны для калибровки определенного типа принтеров или для того, чтобы протестировать качество печати. (Этот параметр доступен только в случае использования принтеров, поддерживающих PostScript.)
Метки приводки (Registration Marks): установите этот флажок, и по периметру изображения будут напечатаны метки приводки. В зависимости от типа принтера они могут иметь вид "бычьих глаз" (да-да, именно так они и выглядят), прицелов из игры "звездные войны" (круги с перекрестьями) и/или аккуратных крестиков из двух пересекающихся линий. (Вы еще увидите часть этих меток.) Данные метки служат для точного совмещения цветоделенных фотоформ.
Угловые метки обреза (Corner Crop Marks): угловые метки обреза печатаются по углам изображения, указывая места, где изображение должно быть обрезано. Это просто горизонтальные и вертикальные линии.
Боковые метки обреза (Center Crop Marks): эти метки появляются по серединам сторон изображения, указывая на его истинный центр. Они имеют вид перекрестий.
Маркировка (Labels): если этот флажок установлен, рядом с изображением будет напечатано имя файла документа. При печати цветоделенных фотоформ на каждом клише рядом с именем файла печатается наименование цветового канала.
Негатив (Negative): при установке этого флажка принтер инвертирует все цвета изображения. Это значит, что белые участки становятся черными, черные - белыми, а промежуточные оттенки также заменяются на инверсные, то есть имеющие на полутоновой шкале тот же номер, но отсчитываемый от противоположного конца шкалы. В итоге изображение приобретает вид фотографического негатива. Этот режим нужен в тех случаях, когда вывод ведется на слайды для последующего размножения методом офсетной печати, обычно требующей негативного изображения.
Эмульсия вниз (Emulsion Down): установите этот флажок, и ваше изображение будет напечатано в виде зеркального отражения оригинала относительно вертикальной оси. При этом левая и правая части изображения поменяются местами. Подразделение, отвечающее за печать документов, должно сообщить вам, следует ли по каким-то причинам прибегать к такому способу печати.
Интерполяция (Interpolation): интерполяция означает способность некоторых принтеров при печати изменять объем пикселей изображения. Иными словами, любой принтер стандарта PostScript Level 2 может принять изображение низкого разрешения и "на лету" вставить между каждой парой его пикселей новые промежуточные точки, в результате чего разрешение улучшается, а качество печати возрастает. Эту возможность имеет смысл использовать только при печати изображений низкого разрешения.
Перед тем как продолжить, убедитесь, что картинка, которую вы собираетесь напечатать, видна на экране. По умолчанию программа Photoshop печатает все видимые слои и каналы изображения. Если вы хотите ограничиться отдельными слоями или каналами, сделайте видимыми только их, после чего приступайте к печати.
Непрозрачность
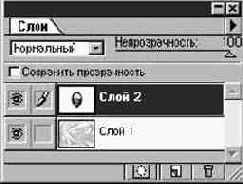
Обратите внимание на ползунок в верхней части окна палитры Слои (Layers), показанный на рис. 8.6. Он управляет степенью непрозрачности активного слоя, которую можно изменять от 0 до 100%, перетаскивая ползунок или просто нажимая на цифровые клавиши. Нажатие на клавишу 0 ведет к установке непрозрачности в 100%, 1 - 10%, 2 - 20% и т. д. Нулевая непрозрачность делает слой совершенно невидимым, а стопроцентная обеспечивает полную видимость слоя.

Рис. 8.6. Ползунок Непрозрачность (Opacity)
Попробуем воспользоваться ползунком Непрозрачность (Opacity). Изменение непрозрачности слоя - одна из самых фантастических возможностей, обеспечиваемых за счет использования слоев, но лишь одна из многих.
Если вы еще не вставили одно изображение в окно другого, обратитесь к первому упражнению сегодняшнего урока. Если в окне программы Photoshop уже открыто изображение с несколькими слоями, переходите сразу к шагу 2. Кроме того, проверьте, чтобы активным был Слой 1 (Layer 1), непрозрачность которого мы будем изменять, наблюдая за видимостью слоя заднего плана сквозь него.
Перетащите показанный на рис. 8.6 ползунок Непрозрачность (Opacity) на отметку приблизительно 50%. Ну что, становится слой заднего плана видимым?
Непрозрачность слоя заднего плана не может быть изменена с помощью ползунка Непрозрачность (Opacity) и всегда остается равной 100%. Есть, однако, способ обойти это ограничение. Существует разница между фоном изображения и тем, что программа Photoshop воспринимает в качестве слоя заднего плана.
Чтобы создать изображение с полупрозрачным фоном, выполните следующие действия:
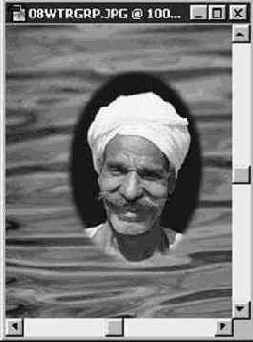
Откройте файлы 08man.jpg и 08wtrgrp.jpg, находящиеся на сопровождающем книгу компакт-диске.
Выберите команду меню Файл - Новый (File - New).
В окне диалога Новый (New), показанном на рис. 8.7, задайте пустой холст квадратной формы размером 6 на 6 дюймов (15 на 15 см), чтобы новый документ мог вместить изображения, загруженные с компакт-диска.

Рис. 8.7. Установка параметров нового документа
ЗАМЕЧАНИЕ Пока слой изображения называется Задний план, отсутствует возможность изменять его непрозрачность или применить к нему какой-то из режимов наложения пикселей. Для изменения свойств слоя заднего плана просто дважды щелкните на его строке в палитре Слои (Layers) и переименуйте слой.
В разделе Содержимое (Contents) окна диалога Новый (New) установите переключатель Прозрачная основа (Transparent). При выборе такого варианта заполнения содержимого нового документа его единственный слой в палитре Слои (Layers) приобретет наименование Слой 1 (Layer 1).
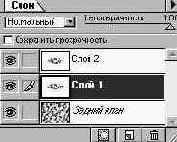
Активизируйте изображения 08man.jpg и 08wtrgrp.jpg и вставьте их по очереди в новый документ с прозрачным фоном. На рис. 8.8 показан вид палитры Слои (Layers), содержащей три слоя вновь созданного документа, среди которых нет слоя Задний план. Можете на свое усмотрение откорректировать степень непрозрачности вставленных изображений.

Рис. 8.8. Обратите внимание на то, что в палитре Слои (Layers) отсутствует слой с именем Задний план
Я использовал овальную выделяющую рамку с растушевкой границы на 2 пикселя, чтобы разместить в ней лицо. Говорю это на случай, если вы удивлены отличием вашего результата от того, что представлен на рис. 8.9.

Рис. 8.9. Итоговое изображение
Анализируя только что выполненное упражнение, вы можете видеть, что нам удалось "обмануть" Photoshop, заставив его считать, что в созданном документе отсутствует слой заднего плана, хотя на самом деле такой слой есть, он только является прозрачным. Роль слоя заднего плана в итоговом документе играет Слой 1 (Layer 1).
ЗАМЕЧАНИЕ Можно добавить слой заднего плана в состав документа, не имеющего такового, выбрав вариант Задний план (Background) в раскрывающемся списке режимов наложения пикселей окна диалога Новый слой (New Layer), о котором речь пойдет в следующем разделе.
Новое в работе с цветом
В данном разделе мы остановимся на рассмотрении двух новинок, пополнивших арсенал средств работы с цветом в программе Photoshop 5.0: команды меню Channel Mixer (Смеситель каналов) и инструмента Color Sampler (Пробник цвета).
Новое в выделении областей
Инструмент Lasso (Лассо) всегда был не слишком удобен для выделения объектов сложной формы, так как построить точный контур объекта с его помощью нельзя. Границу области, выделенной инструментом Lasso (Лассо), приходилось "подчищать" с помощью инструментов Eraser (Ластик) или Magic Wand (Волшебная палочка). Однако разработчики программ из компании Adobe постоянно думают о том, как упростить и облегчить работу пользователей, и вот в программе Photoshop 5.0 появляется новый инструмент - Magnetic Lasso (Магнитное лассо). В нем объединены свойства двух знакомых вам средств выделения областей: Lasso (Лассо) и Magic Wand (Волшебная палочка). При использовании инструмента Magnetic Lasso (Магнитное лассо) не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама магическим образом притягиваться к краю объекта, как иголка к магниту.
Новые типы градиентных заливок
В программе Photoshop 4.0 с помощью инструмента Gradient (Градиент) можно было построить только два типа цветовых переходов: линейный и радиальный. Photoshop 5.0 в дополнение к этому предлагает инструменты для создания еще трех типов цветовых переходов: углового, зеркального и ромбического. Приемы использования новых инструментов не отличаются от тех, с которыми вы познакомились в главе "Урок 3. Инструменты рисования и раскрашивания".
Новые возможности работы с текстом
Работая в программе Photoshop 4.0, вы должны были свыкнуться с той мыслью, что текст, помещенный на изображение, перестает быть текстовым объектом, превращаясь в графический образ. Естественно, при этом утрачивалась и возможность редактировать его подобно тому, как это делается в программах текстовых редакторов, то есть изменять гарнитуру шрифта, кегль, стиль, интервалы и другие параметры.
Photoshop 5.0 преподносит вам приятный сюрприз: теперь вы можете редактировать ранее введенный в изображение текст, даже если это было сделано несколько дней или месяцев назад! Такое нововведение по праву считается одним из самых замечательных отличий Photoshop 5.0 от предыдущих версий этой программы.
Новый фильтр 3D Transform (Трехмерное преобразование)
Фильтр 3D Transform (Трехмерное преобразование), входящий в группу Render (Освещение) меню Filter (Фильтр), представляет собой уникальное средство преобразования изображений, не имеющее аналогов среди других инструментов Photoshop 5.0. Этот фильтр позволяет обращаться с двумерной фотографией трехмерного объекта так, как если бы это был реальный трехмерный объект: перемещать его, поворачивать, располагать в другом ракурсе и т. п. Естественно, возможности этого фильтра не безграничны: с его помощью нельзя увидеть затылок персонажа, смотрящего на фотографии прямо в объектив. Кроме того, данный фильтр позволяет манипулировать только объектами сравнительно простой формы, типа прямоугольных параллелепипедов, цилиндров или сфер. Впрочем, он справляется и с более сложными по форме объектами, скажем, такими, как бутылки.
Обмен контурами с программой Illustrator
Adobe Illustrator, если вы помните, является программой векторной графики, а это означает, что она работает с изображениями, описываемыми как совокупность узловых точек, линий и кривых. Таким образом, эта программа отлично приспособлена для работы с контурами, и вы можете производить обмен контурами между Photoshop и Illustrator.
Обновленная панель инструментов
Как и в предыдущей версии программы, кнопки панели инструментов Photoshop 5.0 объединены в семь групп, как видно из рис. 15.14. Первые четыре служат для выполнения отдельных операций редактирования изображений, а остальные - для выбора основного и фонового цветов, переключения режимов редактирования изображений и отображения их на экране.

Рис. 15.14. Панель инструментов Photoshop 5.0
Как и при рассмотрении меню, остановимся лишь на отличиях панели инструментов Photoshop 5.0 от предыдущей версии программы.
Общее понятие о слоях
Лучший способ начать рассмотрение данного предмета - это открыть пару файлов изображений и продолжить изучение на практике. Итак, откройте файлы 08file01.jpg и 08file02.psd, находящиеся на компакт-диске, а затем выберите команду меню Окно - Показать Слои (Window - Show Layers). В результате на экране появится палитра Слои (Layers), показанная на рис. 8.1, с помощью которой можно выполнять различные действия над слоями: создавать их, совмещать, удалять, делать невидимыми и вновь обеспечивать их показ.

Рис. 8.1. Палитра Слои (Layers), содержащая два слоя: Слой 1 и Задний план. В большинстве случаев вновь открытое изображение состоит всего из одного слоя (мы добавили один слой в учебных целях)
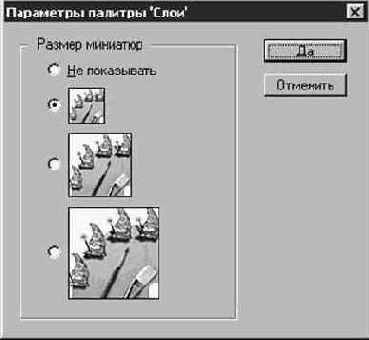
Палитра Слои (Layers) - командный пункт управления работой со слоями. Уменьшенные копии изображений в левой части списка называются миниатюрами. Каждая из них демонстрирует содержимое соответствующего слоя изображения. Когда изображение открывается в первый раз, в палитре Слои (Layers), скорее всего, будет содержаться только одна миниатюра (это справедливо в том случае, если изображение не было ранее сохранено в виде совокупности слоев, о чем пойдет речь ниже в данной главе). Если размеры миниатюр слишком малы на ваш взгляд, выберите команду Параметры палитры (Palette Options) в меню палитры (оно раскрывается щелчком на кнопке с направленной вправо стрелкой в правом верхнем углу палитры) и ознакомьтесь с окном диалога Параметры палитры "Слои" (Layers Palette Options), показанным на рис. 8.2.

Рис. 8.2. Допустимые размеры миниатюр слоев
Вы можете выбрать один из трех допустимых типовых размеров миниатюр или вообще отключить режим их отображения. Помните о том, что любое изображение на экране монитора требует определенного количества памяти, которая имеется в распоряжении программы Photoshop. Так что, если можно обойтись миниатюрами малого размера, старайтесь работать именно в таком режиме. Кроме того, чем меньше размер миниатюр, тем меньше места будет занимать палитра на экране. Это важно, когда приходится работать одновременно с тремя, четырьмя, пятью и более изображениями одновременно.
Теперь, когда пара изображений открыта, палитра Слои (Layers) развернута, подходящий размер миниатюр выбран, давайте вставим одно изображение в другое, создав тем самым два слоя.
Если вы еще не открыли файлы 08file01.jpg и 08file02.psd, находящиеся на компакт-диске, сделайте это сейчас.
Щелкните на окне документа 08file02.psd, чтобы сделать его активным.
С помощью инструмента Многоугольное лассо (Polygon Lasso) выделите изображение в файле 08file02.psd. Нажатие клавиш Ctrl+A (Windows) или Cmd+A (Mac OS) выделяет все изображение целиком. Скопируйте выделенную область в буфер обмена, выбрав команду меню Редактирование - Скопировать (Edit - Copy).
Щелкните на окне документа 08file01.jpg.
Выберите команду меню Редактирование - Вклеить (Edit - Paste). В результате овальная область с изображением грибов из документа 08file02.psd будет вставлена поверх изображения грибов из документа 08file01.jpg, как показано на рис. 8.3.

Рис. 8.3. Результат вставки одного изображения поверх другого
Обратите внимание на палитру Слои (Layers). В ней появились слои Задний план (Background) и Слой 1 (Layer 1).
Каждый раз, когда в программе Photoshop 4.0 одно изображение вставляется в другое с помощью команд меню или методом перетаскивания мышью из окна в окно, автоматически создается новый слой. Слои могут также создаваться по вашему требованию. Об этом речь пойдет ниже.
Общие сведения о каналах изображения
Слова "переключение каналов" воспринимаются так, будто вы должны вместо мыши взяться за пульт дистанционного управления телевизором. Тем не менее каналы в программе Photoshop занимают очень важное место, требующее достаточного понимания. Каналы предназначены для того, чтобы помогать в работе над цветокоррекцией и обеспечивать работу с масками, о которых речь пойдет ниже.
Каждое изображение, загруженное в программу Photoshop, имеет один или несколько каналов, содержащих информацию о цвете изображения. Изображения, представленные в полутоновом, дуплексном и битовом режимах, а также в режиме индексированного цвета, имеют по одному каналу, поскольку содержащаяся в этих изображениях цветовая информация ограничена или несущественна. Изображения в режиме RGB имеют четыре канала (по одному на каждый цвет плюс объединенный цветовой канал), а изображения в режиме CMYK - пять. Разбиение информации о цвете означает, что каждый канал может быть отредактирован и модифицирован как отдельно, так и в комбинации с другими, обеспечивая возможность предельно сложной коррекции изображений.
В состав изображения можно добавить новые каналы, предназначенные для хранения дополнительной информации. Добавляемые каналы носят название альфа-каналов. Помните, однако, что каждый канал увеличивает объем файла.
Для обеспечения просмотра отдельных каналов и работы с ними служит палитра Каналы (Channels), показанная на рис. 5.17. Для вызова этой палитры выберите команду Показать Каналы (Show Channels) в меню Окно (Window). В нижней части палитры Каналы (Channels) располагается ряд кнопок, предназначенных для быстрого выполнения отдельных операций над каналами. Они носят названия Загрузить канал как область (Load channel as selection), Сохранить область как канал (Save selection as channel), Создать новый канал (Create New Channel) и Удалить текущий канал (Delete Current Channel). Последнюю кнопку часто называют просто Корзина (Trash).

Рис. 5.17. По умолчанию объединенный цветовой канал стоит первым в списке
Список отдельных цветовых каналов размещается в окне палитры ниже строки объединенного канала. Альфа-каналы находятся в самом низу списка. Каждый канал снабжен миниатюрой, показывающей его содержимое. Строка активного канала выделяется цветом, а все видимые каналы помечаются значком в виде открытого глаза слева от миниатюры канала. Чтобы сделать канал невидимым, достаточно щелкнуть на этом значке. Повторный щелчок снова делает канал видимым. Чтобы сделать канал активным, щелкните на его миниатюре. Если нужно сделать активным еще один канал, не отключая первый, при щелчке на миниатюре второго канала удерживайте нажатой клавишу Shift. Щелчок на строке объединенного канала делает активными все отдельные каналы цветовых компонентов. Пока канал не является видимым и активным, его нельзя редактировать. Редактирование касается одновременно всех активных каналов.
ЗАМЕЧАНИЕ Если отдельные каналы отображаются черно-белыми, а вы хотели бы видеть их в цвете, выберите команду Файл - Установки - Отображение и курсоры (File - Preferences - Display & Cursors). Установите флажок Отображать цветовые каналы в цвете (Color Channels in Color), после чего щелкните на кнопке Да (OK).
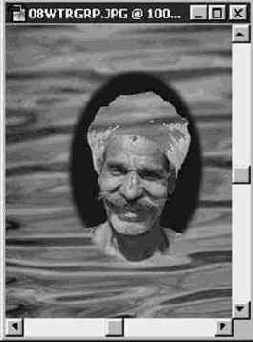
Обводка контуров
Обводка означает воздействие только на линию контура, а не на всю область, ограниченную им. Выделите контур, а затем выберите команду Обвести контур (Stroke Path) в меню палитры. Окно диалога позволяет выбрать любой подходящий инструмент для обводки, от Карандаш (Pencil) или Кисть (Paintbrush) до Размытие (Blur) или Губка (Sponge).
Какой бы инструмент вы ни выбрали в раскрывающемся списке окна диалога, программа Photoshop использует при обводке его текущие параметры. Поэтому, если вы желаете, скажем, обвести контур с помощью инструмента Аэрограф (Airbrush) при величине нажима (Pressure), равной 60%, позаботьтесь о том, чтобы она была установлена в палитре Аэрограф (Airbrush Options) до того, как вы выберете команду Обвести контур (Stroke Path).

Рис. 9.29. Контур головы странного персонажа обведен с помощью аэрографа
Кстати говоря, существуют ускоренные методы заливки и обводки контуров. Задержите указатель мыши на той или иной кнопке в нижней части палитры Контуры (Paths), и всплывающая подсказка поможет вам узнать назначение кнопок и найти те, что обеспечивают заливку и обводку.
Обводка выделенных областей
После освоения заливки выделенных областей обводка покажется простым делом, да это так и есть. Под обводкой выделенной области понимается построение линии вдоль границы области. Если необходимо обвести выделенную область в виде окружности, квадрата или лунного серпа (область такой формы строится методом вычитания, который обсуждался в одном из предыдущих разделов), все, что от вас требуется, - это выбрать команду меню Редактирование - Выполнить обводку (Edit - Stroke). На экране появится окно диалога Обводка (Stroke), показанное на рис. 2.37.
Если выделенная область имеет скругленные углы, это, скорее всего, связано с тем, что вы забыли переустановить величину параметра Растушевка (Feather). Выполнение обводки требует, чтобы в качестве параметра растушевки была установлена величина 0, и я полагаю, что вы это сделали.
С помощью окна диалога Обводка (Stroke) можно задать ширину линии обводки (в поле параметра Толщина - Width), указать, должна ли эта линия прилегать к границе области изнутри (позиция Внутри - Inside переключателя Положение - Location), снаружи (Outside) или проходить точно по границе (Center), а также задать режим наложения пикселей (Mode) обводки на основное изображение и степень непрозрачности (Opacity) линии. На рис. 2.38 приведен пример обводки выделенных областей.

Рис. 2.37. Окно диалога Обводка (Stroke)
ЗАМЕЧАНИЕ Помните, что линия обводки всегда приобретает цвет, установленный в данный момент в качестве текущего основного цвета. (Читайте главу "Урок 3: инструменты рисования и раскрашивания", где подробно рассматривается вопрос выбора цвета.)

Рис. 2.38. Обведенные рамки выделенных областей
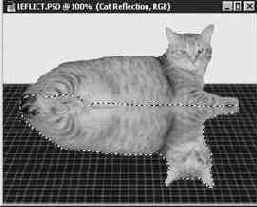
Очистка изображения шаг за шагом
Чтобы заставить данную фотографию выглядеть как новую, выполните следующие действия:
Обрежьте края изображения, чтобы удалить рамку и любые несущественные детали снимка. (Все, что вы удалите, не будет требовать ретуширования.) Для этого выберите инструмент Рамка (Crop). Его кнопка становится доступной, если задержать указатель мыши на инструменте Область (Marquee). Растяните рамку, перетаскивая указатель инструмента при нажатой кнопке мыши. Воспользуйтесь маркерами на рамке для уточнения размеров области обрезки, после чего дважды щелкните в пределах рамки, чтобы обрезать изображение.
Установите цветовой режим Градации серого (Grayscale), выполнив команду Изображение - Режим - Градации серого (Image - Mode - Grayscale), чтобы удалить цветные пятна.
Откройте окно гистограммы, выбрав команду меню Изображение - Гистограмма (Image - Histogram). Взгляните на гистограмму, показанную на рис. 10.12, и определите, что надо сделать для повышения контраста. В данном случае необходимо переустановить уровни отсечки белых и черных тонов, а также сместить уровень средних тонов в более светлую область. Чтобы внести такие изменения, следует воспользоваться окном диалога Уровни (Levels).

Рис. 10.12. Гистограмма демонстрирует преобладание темных тонов
Откройте окно диалога Уровни (Levels), выполнив команду Изображение - Коррекция - Уровни (Image - Adjust - Levels), и настройте положение уровня теней, перетащив левый ползунок Уровень теней (Shadow) в виде черного треугольника вправо, к основанию пика темных оттенков гистограммы. Правый ползунок Уровень светов (Highlight) в виде светлого треугольника перетащите влево, установив его у конца основания пика светлых тонов. Результаты коррекции представлены на рис. 10.13.
Теперь попробуйте применить фильтр Пыль и царапины (Dust & Scratches), выполнив команду Фильтр - Шум - Пыль и царапины (Filter - Noise - Dust & Scratches). Наверное, в данном случае польза от его применения уравновешивает вызываемую этим фильтром некоторую размытость изображения. Щелкните на кнопке Да (OK). Результат действия фильтра показан на рис. 10.14.

Рис. 10.13. Корректировка уровней улучшает контрастность

Рис. 10.14. Удаление следов пыли может привести и к исчезновению части деталей
Фильтр помог устранить часть следов от пыли, но никак не подействовал на трещины и царапины. Для ретуширования следов царапин воспользуйтесь инструментом Штамп (Rubber Stamp). Выберите инструмент и раскройте палитры Кисти (Brushes) и Кисть (Paintbrush Options). Для этого вам, возможно, придется выполнить команды меню Окно - Показать Кисти (Window - Show Brushes) и Окно - Показать Параметры (Window - Show Options). Выберите кисть поменьше и установите степень непрозрачности в 90%. Установите режим Клон (без выравнивания) - Clone (non-aligned), возьмите за образец оттиска участок темного тона рядом с царапиной и приступайте к нанесению оттисков поверх царапины. Напомним, что для определения образца оттиска, то есть участка изображения, который будет копироваться с помощью штампа, следует установить указатель в центр участка и щелкнуть кнопкой мыши, удерживая нажатой клавишу Option (в системе Mac OS) или Alt (в системе Windows). На рис. 10.15 показано частично обработанное штампом изображение. Помните о необходимости устанавливать новые образцы для оттисков по мере того, как изменяется тональность областей, которые пересекает царапина.

Рис. 10.15. Отретушируйте исцарапанную фотографию с помощью штампа
Лучший способ удалить повреждения эмульсии в области прически маленькой девочки - это применить инструмент Кисть (Paintbrush) и подрисовать волосы вместо того, чтобы пытаться замаскировать повреждения с помощью штампа. Для облегчения задачи увеличьте масштаб изображения, щелкнув на кнопке инструмента Масштаб (Zoom) с изображением увеличительного стекла и растянув рамку вокруг детской головки.
Выберите инструмент Пипетка (Eyedropper) и щелкните на одной из прядей волос среднего серого тона в правой части головы. Затем переключитесь на инструмент Кисть (Paintbrush), выберите пятно маленького размера и закрашивайте повреждения, выбирая при необходимости новые оттенки серого цвета при помощи инструмента Пипетка (Eyedropper). На рис. 10.16 показано, как выглядело изображения до и как оно стало выглядеть после этого этапа ретуширования.

Рис. 10.16. Старайтесь не применять кисть слишком явно
Работая с этим же увеличенным фрагментом, вы можете применить "палец" для удаления темных теней под припухшими глазами девочки. Выберите инструмент Палец (Smudge) и кисть очень маленького размера. Затем установите значение параметра Нажим (Pressure) в 40% и осторожно примените инструмент, действуя так же, как если бы вы стирали пятнышки настоящим пальцем. Этот инструмент может также обеспечить более плавные переходы оттенков серого цвета в пределах восстановленных прядей. Ретушируйте волосы аккуратно, короткими штрихами.
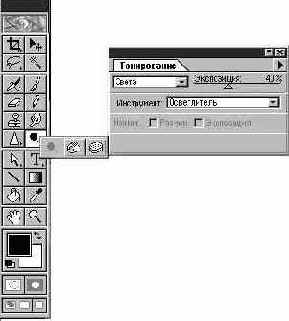
Примените там, где необходимо, инструменты тонирования, чтобы стали лучше видны отдельные детали. Очевидно, Осветлитель (Dodge) делает изображение светлее, а Затемнитель (Burn) - темнее. Губка (Sponge) позволяет увеличить или уменьшить насыщенность цвета. Эти инструменты показаны на рис. 10.17. (Обратитесь к главе "Урок 6: редактирование на уровне пикселей", где они описаны более подробно.) А сейчас выберите инструмент Осветлитель (Dodge) и установите параметр Экспозиция (Exposure) равным 25%, чтобы постепенно наращивать эффект.

Рис. 10.17. Значок инструмента Осветлитель (Dodge) выглядит как леденец на палочке, инструмента Затемнитель (Burn) - как кисть руки, а инструмента Губка (Sponge) - как обычная губка
Можно осветлить туфли, чтобы они не терялись на фоне травы, и сделать несколько темнее фон над головой девочки, чтобы оттенить светлые волосы. Эффект будет нарастать, если, перетащив указатель, отпустить кнопку мыши, щелкнуть снова и перетащить указатель по тому же месту еще раз. Только будьте осторожны и не переусердствуйте. Затемнение фона за головой девочки позволит к тому же избавиться от светлых пятен в местах дефектов. Окончательный вид отреставрированного изображения приведен на рис. 10.18. Не забудьте сохранить работу после ее завершения. Мы еще вернемся к этой фотографии.

Рис. 10.18. Сравните это изображение с исходным вариантом
Одновременное выделение нескольких областей
Для начала убедитесь в том, что за пределами рамки выделенной области указатель мыши принимает форму перекрестья, указывая на готовность к выделению новой области. Тем не менее, если вы щелкнете кнопкой мыши и попытаетесь растянуть новую рамку, произойдет сброс прежней выделенной области - ее рамка исчезнет. Этого, однако, легко избежать. Как и в аналогичных программах, для выделения нескольких областей, показанных на рис. 2.5, следует нажать и удерживать клавишу Shift в момент растягивания очередной рамки. Обратите внимание, что при нажатии клавиши Shift рядом с указателем появляется маленький значок "плюс". Инструмент переходит в режим, который я называю добавочным выделением. Этот режим позволяет одновременно выделять на изображении произвольное число областей.

Рис. 2.5. Одновременное выделение нескольких областей
Оформление кнопок
Следующим направлением работы с программой Photoshop над оформлением Web-страниц, которое вам следует изучить, является подготовка элементов интерактивного интерфейса Web-узлов, обеспечивающего возможность перемещения между страницами и представленного бесчисленным множеством кнопок и панелей, присутствующих на каждой домашней странице.
Они действительно встречаются повсюду. Надо сильно потрудиться, чтобы найти за один сеанс работы с Internet (если, конечно, вы не Web-марафонец, способный лазать по сети по 12 часов подряд) пару Web-страниц, не снабженных той или иной разновидностью упомянутых кнопок или подобных графических элементов управления.
Создавать и использовать такие кнопки довольно просто и забавно. Посмотрим, что у нас получится.
Создайте новый документ. Придайте его холсту квадратную форму со стороной размером в 1 дюйм (2,5 см) и выберите в качестве заполнителя прозрачный фон, как показано на рис. 14.32.

Рис. 14.32. Настройка параметров в окне диалога Новый (New)
Выберите инструмент Овальная область (Ellipse Marquee), показанный на рис. 14.33.

Рис. 14.33. Инструмент Овальная область (Ellipse Marquee)
Растяните рамку в пределах холста. Она не должна заполнять весь холст, но постарайтесь сделать ее круглой. Возможно, вы посчитаете нужным удерживать клавишу Alt (Windows) или Cmd (Mac OS), чтобы рамка растягивалась от центра к краям квадрата. Кроме того, можно удерживать клавишу Shift. Это поможет построить правильную окружность.
Увеличьте масштаб примерно до 200% и залейте выделенную область текущим основным цветом - черным.
Выберите команду меню Выделение - Сохранить область (Select - Save Selection). В появляющемся при этом окне диалога, показанном на рис. 14.34, щелкните на кнопке Да (OK).

Рис. 14.34. Окно диалога Сохранить выделенную область (Save Selection)
Пока выделенная область активна, выберите команду меню Выделение - Модификация - Сжать (Select - Modify - Contract).
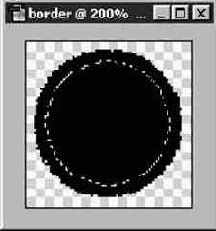
Введите число 5, как показано на рис. 14.35, и щелкните на кнопке Да (OK). Это заставит границу области сжаться, отодвинувшись внутрь на 5 пикселей, как видно из рис. 14.36.

Рис. 14.35. Окно диалога Сжать область (Contract Selection)

Рис. 14.36. Сжатая выделенная область
Выберите новый основной цвет. Для нашего упражнения я использовал красный. Залейте им сжатую выделенную область основным цветом.
Выберите команду меню Выделение - Загрузить область (Select - Load Selection). Так как была сохранена только одна выделенная область, просто щелкните на кнопке Да (OK) в появившемся окне диалога, показанном на рис. 14.37. Исходный круг будет выделен точно по периметру.

Рис. 14.37. Окно диалога Загрузить выделенную область (Load Selection)
В меню Фильтр (Filter) выберите команду Сферизация (Spherize) и щелкните на кнопке Да (OK) в появившемся окне диалога. В итоге у вас должно получиться что-то похожее на рис. 14.38.

Рис. 14.38. Кнопка после применения сферизации
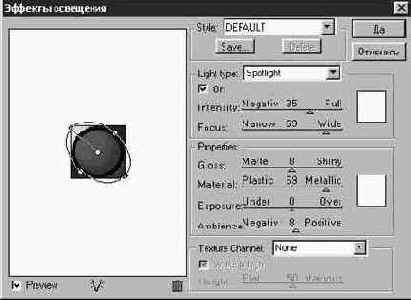
Убедившись, что кнопка все еще выделена, выберите команду Фильтр - Освещение - Эффекты освещения (Filter - Render - Lighting Effects).
В окне диалога Эффекты освещения (Lighting Effects), показанном на рис. 14.39, настройте параметры источника света, перетаскивая маркеры, расположенные по периметру управляющего эллипса в поле просмотра. Идея состоит в том, чтобы с помощью света придать кнопке объемный вид. Используйте рис. 14.39 в качестве эталона при настройке параметров освещения и перетаскивайте маркеры управляющего эллипса, пока вид кнопки вас не устроит. В завершение щелкните на кнопке Да (OK).

Рис. 14.39. Окно диалога Эффекты освещения (Lighting Effects)
ЗАМЕЧАНИЕ Некоторые компьютеры типа Macintosh обходятся без устройства, именуемого FPU (сопроцессор вычислений с плавающей точкой). Фильтр Эффекты освещения (Lighting Effects) требует многочисленных математических расчетов, так что наличие подобного сопроцессора необходимо. Имеется также программное обеспечение, называемое SoftFPU, которое вы можете установить на компьютере взамен сопроцессора.
Теперь последний штрих, призванный завершить придание кнопке трехмерного вида. Выберите команду меню Фильтр - Освещение - Блик (Filter - Render - Lens Flare). Появится окно диалога, показанное на рис. 14.40.

Рис. 14.40. Окно диалога Блик (Lens Flare)
Настройте положение блика, перетаскивая перекрестье в поле просмотра окна диалога и расположив блик в левом верхнем углу кнопки, как показано на рис. 14.40. Кроме того, советую вам установить переключатель 105 мм (105 mm Prime). Это обеспечит более широкий блик. Можно настроить яркость блика, перетаскивая ползунок в верхней части окна. Я остановился на отметке 105%. Попробуйте установить большую или меньшую яркость. Сделайте, как вам понравится.
Завершив настройку, щелкните на кнопке Да (OK).
Вам остается уменьшить масштаб до величины 100% и посмотреть, что получилось. Если кнопка вас устаивает, сохраните ее в файле формата GIF с прозрачным фоном (или в виде обычного GIF-файла, если кнопка будет размещаться на странице с белой заливкой) и включите в состав HTML- документа.
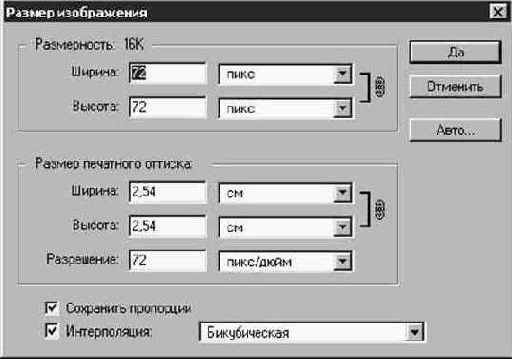
Если вы хотите уменьшить размер кнопки, выберите команду меню Изображение - Размер изображения (Image - Image Size) и введите новые значения высоты и ширины изображения, как показано на рис. 14.41. Если требуется изменить размер только по одной из координат, скажем ширину, сбросьте флажок Сохранить пропорции (Constrain Proportions) в нижней части окна диалога. Имейте, однако, в виду, что после сброса указанного флажка изображение может растянуться или сжаться.

Рис. 14.41. Окно диалога Размер изображения (Image Size)
Оформление надписей
С помощью Photoshop можно замечательно оформить текстовые строки надписей. Следует только помнить одно: текст Photoshop - это набор пикселей. На вид он может казаться легко редактируемым, но на деле не является таковым. Это картинка, изображение.
Web-графика постоянно совершенствуется, и c появлением таблиц стилей у дизайнеров появился новый вариант контроля над текстовой частью Web-страниц, но программа Photoshop все же остается первым способом создания интересно оформленных надписей для Web-страниц.
Приступая к работе, необходимо иметь в виду следующее: поскольку создаваемый в Photoshop текст на самом деле является изображением, матрицей пикселей, то и файл, содержащий текстовые строки, будет занимать столько же места, сколько изображение аналогичного формата.
Чтобы создать надпись с помощью программы Photoshop, выполните следующие действия:
· Создайте новый документ, выбрав команду меню Файл - Новый (File - New).
· Сделайте холст документа прямоугольным с размерами, скажем, 3 дюйма (7,5 см) в высоту и 7 дюймов (17,5 см) в ширину, как показано на рис. 14.22.

Рис. 14.22. Настройка параметров нового документа
ЗАМЕЧАНИЕ Мне всегда приходится сталкиваться с тем, что при работе над текстом выгодно создавать холст нового документа несколько больших размеров, чем кажется необходимым на первый взгляд. Иногда непросто заранее оценить, сколько места займет на изображении текстовая строка. В дальнейшем всегда можно уменьшить размер документа, выделив созданную строку, скопировав ее и поместив в новый документ, размеры которого более точно соответствуют размерам готовой строки. Если же вы начнете работу на холсте недостаточного размера, то вам придется создавать новый документ и заново повторять весь процесс с самого начала.
Проследите, чтобы фон документа имел заливку белого цвета.
Щелкните на кнопке инструмента Текст (Type), показанного на рис. 14.23, а затем выберите инструмент Текст-маска (Type Mask). Это позволит вам перемещать надпись и свободно манипулировать ею, в то время как обычный инструмент Текст (Type) просто создает текстовую строку с заливкой основным цветом.

Рис. 14.23. Инструмент Текст (Type)
Щелкните в пределах холста нового документа.
На экране появится окно диалога Инструмент <Текст> (Type Tool), показанное на рис. 14.24. Именно здесь задаются требуемые тип шрифта, размер, величины интерлиньяжа и интервалов, начертание и способ выравнивания текста.

Рис. 14.24. Окно диалога Инструмент <Текст> (Type Tool)
Советую использовать достаточно простой по начертанию прямой шрифт. Причудливые шрифты обычно смотрятся плохо. Попробуйте сами и сделайте вывод, что подходит, а что нет. Для нашего примера я выбрал шрифт Arial.
Параметр Интерлиньяж (Leading) задает интервалы между строками текста, а Интервалы (Spacing) определяет расстояния между отдельными символами, что иллюстрируется на рис. 14.25. Эти параметры обеспечивают вам возможность гибкого управления текстом, особенно в тех случаях, когда вы работаете с программами для создания мультимедиа или собираетесь подготовить для Web-страницы анимацию в формате GIF (о чем будет рассказываться ниже).

Рис. 14.25. Демонстрация различных вариантов выбора месжстрочных и межсимвольных интервалов
ЗАМЕЧАНИЕ Можно создать впечатление, что надпись постепенно расширяется, - эффект, постоянно используемый в телевизионных рекламных роликах. Если вы сами не замечали этого, то, вероятно, в дальнейшем поймете, о чем я говорю. Тем не менее это так: в телевизионных роликах и мультфильмах встречается множество примеров манипулирования текстовыми строками. Наблюдайте за ними, чтобы найти источник вдохновения для собственных разработок, которые вы будете вести в Photoshop.
Вероятно, из всех параметров, необходимых для получения хороших результатов при работе с текстом, наиболее важен флажок Сглаженный (Anti-aliased). Он обеспечивает сглаживание краев символов за счет использования метода интерполяции и предотвращает появление зазубрин или ступенчатого эффекта. Даже не могу представить ситуацию, в которой не следовало бы использовать данный режим. Возможно, такие случаи существуют, но в данный момент мне ничего не приходит в голову.
Выберите шрифт и наберите в окне диалога строку текста. Для нашего примера я взял название оригинала данной книги. Вы, однако, можете ввести любой другой текст на свое усмотрение.
Щелкните на кнопке Да (OK).
Контуры текста появятся на холсте документа, как показано на рис. 14.26.

Рис. 14.26. Контуры символов готовы для заливки цветом
Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill) и залейте текст основным цветом.
Щелкните на кнопке инструмента Область (Marquee), затем щелкните на холсте документа, чтобы отменить выделение текста.
Готово! Хотя полученная строка представляет собой изображение, состоящее из точек-пикселей, и у вас нет возможности редактировать ее, вы все же можете определенным образом видоизменить ее и произвести некоторые манипуляции. Используйте команды из подменю Слой - Трансформирование (Layer - Transform), чтобы изменить вид строки, как показано на рис. 14.27, или попробуйте использовать фильтры. Так, в примере, показанном на рис. 14.28, я применил фильтр, вызываемый командой меню Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur).

Рис. 14.27. Строка текста, деформированная с помощью команды Слой - Трансформирование - Перспектива (Layer - Transform - Perspective)

Рис. 14.28. Строка текста, измененная с помощью команды меню Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur)
Не стесняйтесь пробовать другие фильтры или команды преобразования, руководствуясь своим воображением.
Ореолы
Теперь, когда вы мастерски овладели моделированием теней, имитация эффекта сияющих ореолов покажется вам достаточно простым делом. Ореол, как и тень, отбрасываемая на задний план сцены, представляет собой копию объекта, которая не сдвигается относительно оригинала и чаще всего окрашивается цветом, отличающимся от черного цвета тени.
Давайте попробуем создать имитацию ореола вокруг какого-нибудь текста.
В новом документе Photoshop залейте фон черным цветом. Используя густой синий цвет в качестве основного, введите надпись на новом слое документа при помощи инструмента Текст (Type), как показано на рис. 11.21.

Рис. 11.21. Исходный текст без эффекта ореола
Скопируйте слой с надписью, как при имитации теней, но вместо заливки копии надписи черным цветом примените к ней светло-желтую заливку. Не смещайте копию надписи относительно оригинала.
После отмены выделения области примените к слою фильтр Размытие по Гауссу (Gaussian Blur) - да, это поистине восхитительный фильтр. Попробуйте установить величину радиуса размывания равной 5 пикселям или что-то около того (см. рис. 11.22). Оригинальный результат, не так ли?

Рис. 11.22. Надпись с сияющим ореолом
Мы только прикоснулись к верхушке айсберга возможностей имитации ореола. Попробуйте сами всевозможные варианты наборов параметров и разные цвета. Поэкспериментируйте с яркостью и размером области ореола. Попробуйте применить для оформления ореолов иные фильтры Photoshop, имитирующие движение объекта или придающие ему объемный вид. В общем, наслаждайтесь!
Ослабление эффекта
Помните, что все рассмотренные фильтры могут быть применены "в полную силу" или с определенным ослаблением эффекта. Ослабление эффекта действия фильтра следует применять в том случае, если вам нравится результат, производимый данным фильтром на изображении, но вы находите его несколько чрезмерным. Скажем, в рассмотренном выше примере стилизация изображения с помощью фильтра Губка (Sponge) выглядит чуть-чуть грубоватой. Ослабление его действия делает картину гораздо более привлекательной.
В процессе ослабления изображения к нему можно применить один из рассмотренных выше режимов наложения пикселей. После этого программа Photoshop наложит отфильтрованное и ослабленное в заданной мере изображение на исходное с использованием выбранного режима наложения.
Перед ослаблением эффекта действия фильтра нужно, естественно, применить фильтр к изображению. Если вы хотите вместе с нами проделать упражнение по использованию фильтра отмывки, откройте какое-либо цифровое изображение из числа имеющихся в вашей коллекции или на сопровождающем книгу компакт-диске. Чтобы применить фильтр и ослабить его эффект, выполните следующие действия:
Откройте, к примеру, файл Afb0016.jpg, находящийся на компакт-диске в папке \IMAGES\DSTOCK\IMAGES. Примените к изображению фильтр отмывки, вызываемый цепочкой команд Фильтр - Имитация - Губка (Filter - Artistic - Sponge) при следующих значениях параметров: Размер мазка (Brush Size) = 0, Контрастность (Definition) = 11 и Размытость (Smoothness) = 2. Щелкните на кнопке Да (OK).
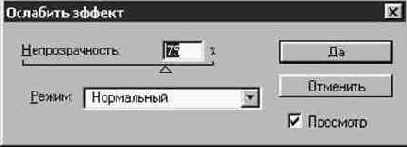
Выберите команду Ослабить: Губка (Fade Sponge) в меню Фильтр (Filter) либо нажмите клавиши Shift+Ctrl+F (в системе Windows) или Shift+ Cmd+F (в системе Mac OS), чтобы раскрыть окно диалога Ослабить эффект (Fade), показанное на рис. 7.15.

Рис. 7.15. Окно диалога Ослабить эффект (Fade) позволяет задать процент ослабления эффекта фильтра и выбрать режим наложения
Установите флажок Просмотр (Preview), чтобы видеть в окне документа результат изменения значений параметров.
Определите, насколько вы хотели бы ослабить эффект, и установите величину в процентах. В данном случае я выбрал 75%. При этом текстура губки просматривается хорошо, но темные объекты изображения не кажутся столь темными, и лучше видны их детали.
Закончив настройку, щелкните на кнопке Да (OK).
Ослабление эффекта фильтров
Перед тем как начать делать что-то иное над изображением, работа над которым была завершена в предыдущем разделе, выберите команду меню Фильтр - Ослабить (Filter - Fade). Если вы уже закрыли файл, не расстраивайтесь. Просто примените фильтр целиком ко всему изображению из файла 12file01.jpg или к любому другому на свое усмотрение. Выбрав команду Ослабить (Fade), вы увидите окно диалога, показанное на рис. 12.9.

Рис. 12.9. Окно диалога Ослабить эффект (Fade)
Команда Ослабить (Fade) позволяет ослаблять эффект действия фильтра, только что примененного к изображению, управляя его прозрачностью. Кроме того, данное окно диалога позволяет выбрать для эффекта один из режимов наложения пикселей.
В примере, приведенном на рис. 12.10, я уменьшил прозрачность эффекта действия фильтра до 50%, а также установил режим наложения пикселей Исключение (Exclusion). Установите в окне диалога Ослабить эффект (Fade) флажок Просмотр (Preview) и попробуйте изменять значения прозрачности и режимов наложения пикселей. Подробнее о режимах наложения вы можете прочесть в главе "Урок 7: цифровая живопись".

Рис. 12.10. Эффект действия фильтра ослаблен в режиме наложения пикселей Исключение (Exclusion)
Основные методы работы с контурами
Возможно, вы и так уже открыли для себя то, о чем сейчас пойдет речь, но на всякий случай стоит перечислить ряд базовых методов манипулирования контурами и их редактирования:
Чтобы выделить контур, щелкните на его имени в палитре Контуры (Paths), как щелкнули бы на имени слоя. Как и следовало ожидать, выделенный контур появляется в окне документа.
Чтобы отменить выделение контура, щелкните на имени другого контура или где-либо на пустом месте палитры Контуры (Paths). Изображение контура исчезнет из окна документа.
Для удаления контура выделите его строку в палитре Контуры (Paths) и перетащите ее на кнопку Корзина (Trash) в нижней части палитры, как при удалении слоя.
Чтобы создать новый контур, можно действовать одним из трех способов: начать рисование контура в окне документа; выбрать команду Новый контур (New Path) в меню палитры Paths (Контуры) или щелкнуть на кнопке Создать новый контур (Create New Path) в нижней части палитры.
Для копирования контура выделите строку с его именем в палитре Paths (Контуры) и перетащите ее на кнопку Создать новый контур (Create New Path). Этот прием аналогичен дублированию слоя изображения.
При беглом взгляде на экран
При беглом взгляде на экран программы Photoshop 5.0, показанный на рис. 15.1, вы не заметите никаких отличий: на тех же местах остались знакомые строка меню, панель инструментов, палитры, строка состояния. И это хорошо: ведь как-никак, а глаза и руки уже привыкли к определенному расположению команд и кнопок. Однако более внимательное изучение интерфейса показывает, что в меню появился ряд новых команд, некоторые старые знакомые команды поменяли "место жительства", с панели инструментов исчезло несколько привычных кнопок, зато появился ряд новых, а в правой части экрана мы видим новую палитру - History (Протокол). В каждой новой версии программных продуктов компании Adobe появляются новые клавиатурные комбинации и частично изменяются старые. Не является в этом смысле исключением и Photoshop 5.0.

Рис. 15.1. Вид экрана программы Photoshop 5.0
Основные установки программы Photoshop
Предварительные установки параметров Photoshop производятся вами исходя из личных предпочтений и взглядов на то, как должно функционировать программное обеспечение.
После того как вы завершаете определение параметров, Photoshop запоминает их и помнит, даже когда питание компьютера выключается. Эти установки становятся постоянными и действуют до тех пор, пока вы сами не решите их изменить. Иногда вы можете обнаружить, что программа Photoshop начала действовать странным и необычным образом, сбивая вас с толку и игнорируя все попытки исправить ситуацию. В этом случае имеет смысл попробовать удалить файл установок Photos40.ini, располагающийся в папке System на компьютерах Macintosh и в папке Prefs, вложенной в папку Photoshop, на компьютерах, работающих под управлением Windows. После удаления следует перезапустить программу Photoshop. При этом программа автоматически восстановит файл установок, принятых по умолчанию. Прежнее странное поведение может и повториться, однако часто такие действия позволяют исправить ситуацию, когда иные методы не действуют.
Основы настройки памяти компьютера
В компьютерном мире существуют два основных типа памяти: постоянная память на жестком диске и ОЗУ. Оба типа оказывают самое существенное влияние на функционирование программы Photoshop. Общую идею настройки памяти не так-то просто понять. Даже закаленные профессионалы признаются, что они не до конца ощущают разницу в настройке этих типов. Однако по мере накопления опыта ваше понимание программы Photoshop будет совершенствоваться, равно как и понимание общих принципов функционирования компьютера.
Жесткий диск - это место для хранения изображений. Объем его измеряется в мегабайтах (Мбайт). Если вы работаете на достаточно современном компьютере, то, скорее всего, емкость вашего жесткого диска составляет не менее 500 Мбайт. Это та память, в которой, как говорят, записаны
системные программы и приложения, которые можно открывать и запускать на исполнение. Они хранятся на жестком диске. Можно считать жесткий диск подобием старых виниловых грампластинок, на которых хранились ваши любимые мелодии. Эти мелодии записывались на пластинку в виде дорожек переменной глубины, которые затем с помощью иглы преобразовывались в звук.
Оперативная память, или ОЗУ, отличается от дисковой и имеет, вообще говоря, несколько большую важность для нормальной работы компьютера. Ее объем также измеряется в мегабайтах, но оказывается существенно меньше объема дисковой памяти. Большая часть современных компьютеров, управляемых как операционной системой Mac OS, так и Windows, оснащаются 8 или 16 мегабайтами ОЗУ. Для запуска программы Photoshop 16 Мбайт ОЗУ вполне достаточно, но чтобы делать что-то существенное следует установить не менее 24 Мбайт.
ЗАМЕЧАНИЕ
Вот основное правило: используйте столько оперативной памяти, сколько можете себе позволить. 24 Мбайт - это подходящий объем. 32 Мбайт - хороший объем. В общем, чем больше, тем лучше. В настоящее время модули оперативной памяти стоят недорого. Купите столько, сколько сможете.
Не забывайте, однако, консультироваться с документацией, чтобы купить подходящий тип модулей.
Оперативная память - это то место, где располагаются программы после запуска. Пока программа не запущена, она покоится на жестком диске, занимая часть физического пространства. После запуска она начинает существовать в так называемом виртуальном пространстве. Микросхемы ОЗУ представляют собой не фрагменты магнитной дисковой памяти. Они реализуют электронную память.
В соответствии с этим оперативная память является очень быстрой (действующей, по сути дела, со скоростью света), но непостоянной. Это значит, что если вы выйдете из программы Photoshop, не выполнив команду Сохранить (Save) меню Файл (File), то все результаты вашей работы будут безвозвратно потеряны.
ЗАМЕЧАНИЕ
Всегда сохраняйте результаты работы, используя команды меню Файл - Сохранить (File - Save) или Файл - Сохранить как (File - Save As). Они сохраняют на жестком диске все изменения, внесенные вами в оригинал ранее открытого документа. Если вы хотите сохранить изменения и в то же время оставить оригинал нетронутым, выбирайте команду Файл - Сохранить как (File - Save As).
Читайте ниже в этом разделе более подробные сведения о сохранении файлов.
Чтобы придать всему сказанному более конкретный облик, рассмотрим компьютер, работающий под управлением Mac OS или Windows, с 16 Мбайт ОЗУ. Пусть операционная система (Mac OS или Windows) занимает около 3-4 Мбайт оперативной памяти. (Не забывайте, что она тоже является исполняемым приложением.) Программа Photoshop требует еще около 10 Мбайт ОЗУ. В итоге, в вашем распоряжении остается всего 3-4 Мбайт памяти.
Поверьте мне: этого недостаточно. Файлы Photoshop нередко разрастаются до размеров 10-20 Мбайт, и это еще не предел.
Итак, вам необходимо иметь достаточно памяти для запуска Photoshop и загрузки файлов изображений.
Основы работы с цветом
Теперь, когда мы немного обсудили вопросы отображения цвета на экране вашего компьютера, вообразите, что вам предстоит построить систему, позволяющую описывать всю упомянутую совокупность цветов. С чего начать? Как разделить субъективный взгляд на цвет и объективное цветовое восприятие? Это совсем не просто.
Возможности воспроизведения цвета в рамках той или иной системы описания характеризуются так называемым цветовым пространством, или гаммой цветов, что схематически иллюстрируется на рис. 4.1. Эти понятия призваны охарактеризовать общий объем описываемых цветовых оттенков. Человеческий глаз воспринимает больше оттенков, чем может воспроизвести на экране или при печати компьютер. Таким образом, цветовые пространства разных моделей представления цвета - это лишь подпространства множества цветов, доступного человеческому глазу.

Рис. 4.1. Гаммы цветов
Цветовое пространство - это полный набор всех возможных цветов. Гамма цветов - это все оттенки цвета, которые могут быть представлены в рамках заданной цветовой модели. Итак, гамма цветов - это подмножество цветового пространства.
На данном уроке мы собираемся рассмотреть различные свойства цвета, проявляющиеся как в программе Photoshop, так и в реальной жизни. Некоторые сведения сначала могут показаться вам несколько экзотическими, но их полезно знать для дальнейшего продвижения по пути освоения программы Photoshop. Как бы там ни было, чем больше вы будете знать о природе цвета и о том, каким образом цвет представляется в программе Photoshop, тем лучше для вас. Но не расстраивайтесь, я постараюсь быть как можно более кратким и не заставлю вас мучаться.
Первое, что предстоит узнать: Photoshop описывает цвет в рамках различных цветовых моделей. Ниже перечисляются названия этих моделей:
RGB (Red, Green, Blue - красный, зеленый, синий);
CMYK (Cyan, Magenta, Yellow, blacK - голубой, пурпурный, желтый, черный);
CIE Lab;
HSB (Hue, Saturation, Brightness - цветовой тон, насыщенность, яркость).
Наиболее представительной из этих моделей является модель CIE Lab. Описываемая с ее помощью гамма цветов является самой широкой. Про цвета модели CIE Lab говорят, что они "аппаратно-независимы". Это означает, что разработанные в рамках этой модели цвета будут выглядеть одинаково как на экране, так и при печати вне зависимости от типа устройства воспроизведения. Тем не менее не этой моделью вам придется пользоваться чаще всего.
ЗАМЕЧАНИЕ Модель CIE Lab, благодаря самой широкой гамме цветов, используется программой Photoshop для взаимного преобразования различных моделей воспроизведения цвета. Вам, особенно если вы новичок в программе Photoshop, не придется много иметь дело с этой моделью. Полагаю, что чаще всего вы будете работать в режимах HSB, RGB или CMYK. Предоставьте модели CIE Lab возможность действовать, оставаясь "в тени" и обеспечивая программе Photoshop высокое качество взаимного преобразования остальных моделей с сохранением наилучшего соответствия между цветами.
Ну а теперь сосредоточим внимание на том, что требуется для практической работы и что необходимо знать, чтобы приступить к работе с цветом. Упомянутые три модели, HSB, RGB и CMYK, будут оказывать гораздо большее влияние на вашу работу с программой Photoshop. Рассмотрим использование этих моделей для отображения и формирования цветов, а затем перейдем к обсуждению цветовых режимов
программы Photoshop. Цветовые режимы - это методы воспроизведения цвета, основывающиеся на соответствующих моделях. Фактически, цветовые режимы Photoshop точно соответствуют той или иной модели воспроизведения цвета.
Отдельные команды преобразований
Команды подменю Слой - Трансформирование (Layer - Transform) легко доступны, а их назначение большей частью интуитивно понятно. Чтобы изменить масштаб изображения в сторону увеличения или уменьшения, выберите команду Масштабирование (Scale). Чтобы повернуть изображение, выберите команду Поворот (Rotate) или примените одну из команд поворота на фиксированный угол - Поворот на 180° (Rotate 180°), Поворот на 90° по часовой (Rotate 90° CW) или Поворот на 90° против часовой (Rotate 90° CCW).
Имеется, однако, несколько команд преобразований, действие которых не столь очевидно. В качестве первой из них хочу обсудить команду Наклон (Skew).
Наклон выделенной области
Команда Наклон (Skew), располагающаяся в подменю Слой - Трансформирование (Layer - Transform), позволяет реализовать множество различных вариантов наклона выделенной области, как показано на рис. 2.41 и 2.42. Для выполнения преобразования достаточно щелкнуть на одном из маркеров и перетащить его. Чтобы применить преобразование, щелкните на любой из кнопок панели инструментов.

Рис. 2.41. Наклон выделенной области

Рис. 2.42. Другой вариант наклона
Деформация выделенной области
Все средства преобразования выделенных областей действуют схожим образом. Небольшие отличия есть только в допустимых вариантах перемещения сторон и вершин габаритной рамки преобразования. Команда Искажение (Distort), "полное имя" которой выглядит как Слой - Трансформирование - Искажение (Layer - Transform - Distort), позволяет перемещать стороны рамки в чем-то подобно команде Масштаб (Scale), но вместо изменения размера изображения ведет к его неравномерному сжатию или растяжению, как показано на рис. 2.43 и 2.44.

Рис. 2.43. Деформация выделенной области

Рис. 2.44. Еще один вариант деформации
Изменение перспективной проекции выделенной области
Команда перспективного преобразования относится к числу моих самых любимых из арсенала средств программы Photoshop. Если вы хотите создать изображение, которое уменьшается в размерах по мере удаления от зрителя, вам не обойтись без команды Перспектива (Perspective). Перемещения сторон и вершин габаритной рамки, производимые данной командой, интуитивно вполне понятны и предсказуемы. Если перетаскивать один из углов рамки, то второй, прилегающий к той же стороне, будет перемещаться зеркально-симметричным образом в противоположном направлении. Таким образом, если вы тащите один из углов рамки наружу, то и второй будет перетаскиваться наружу. Если же вы перетаскиваете угол внутрь, то и второй угол смещается внутрь (см. рис. 2.45 и 2.46). Нам еще придется иметь дело с данной командой в главе "Урок 11: усиливаем выразительность изображений", когда мы займемся имитацией объемных изображений.

Рис. 2.45. Использование команды Перспектива (Perspective)

Рис. 2.46. Еще один вариант перспективного преобразования (использован файл \IMAGES\DPIX\MEDIUM\glass.tif с компакт-диска)
Численные преобразования
Это, вероятно, наименее очевидная из всех команд преобразований, поскольку при ее использовании вместо наглядного перетаскивания маркеров вам предлагается окно диалога, показанное на рис. 2.47, в котором требуется указать численные значения параметров положения, масштаба, наклона и поворота.
Это отличное средство для тех, кто привык мыслить в категориях точных чисел. Мы же, простые смертные, будем довольствоваться остальными командами преобразований, вновь воздавая хвалу компании Adobe, которая думает о самых разных пользователях.

Рис. 2.47. Окно диалога Трансформирование с числовыми значениями (Numeric Transform)
Открытие файлов
Если формат файла распознается программой Photoshop, то все, что требуется сделать для открытия изображения, - это дважды щелкнуть на его имени. При этом автоматически запустится и программа Photoshop.
Бывает, что при двойном щелчке на имени файла определенного формата операционная система не распознает его как файл, который требуется открыть, запустив программу Photoshop. В подобный ситуации можно поступить двумя способами: открыть файл через меню Файл (File) программы Photoshop или, если вы работаете в системе Windows, зарегистрировать
файл, связав его с Photoshop.
Чтобы открыть файл с помощью меню Файл (File) программы Photoshop, выполните следующие действия:
Раскройте меню Файл (File) и перетащите указатель к строке Открыть (Open), как показано на рис. 1.1.

Рис. 1.1. Выбор команды меню Файл - Открыть (File - Open)
В окне диалога Открыть (Open), представленном на рис. 1.2, перемещайтесь от папки к папке, пока не найдете нужный файл.

Рис. 1.2. Окно диалога Открыть (Open)
Чтобы открыть файл, нужно либо один раз щелкнуть на его имени, а затем - на кнопке Открыть (Open), либо дважды щелкнуть на имени файла.
Операционная система Windows 95 внесла огромные усовершенствования в пользовательский интерфейс IBM-совместимых компьютеров, но для определения типов файлов, как мы уже говорили ранее, все еще требуются трехсимвольные расширения, так что, если имя файла не имеет расширения, следует его добавить.
Этот совет предполагает, однако, что вам известен тип файла, с которым вы работаете. Если это не так, можно попытаться открыть файл при помощи команды Файл - Открыть как (File - Open As). Если и это не поможет, то, скорее всего, файл поврежден и его структура нарушена.
Открыв файл, сохраните его, выбрав команду меню Файл - Сохранить (File - Save), и программа Photoshop автоматически добавит к имени файла нужное расширение.
В системе Windows открытие файлов изображений некоторых форматов может быть сопряжено с определенными проблемами, поскольку они связаны с другими прикладными программами. После двойного щелчка на имени файла c расширением .bmp по принятым в системе Windows соглашениям запускается встроенный графический редактор Paint. Или, как это имеет место на моем рабочем компьютере, при двойном щелчке на имени файла типа GIF загружается броузер Netscape, а не Photoshop. Это, конечно, не слишком большая неприятность, но она может вызывать раздражение. Для ее разрешения следует связать все типы графических файлов с программой Photoshop, выполнив перечисленные ниже действия.
Дважды щелкните на значке Мой компьютер (My computer), а затем - на значке жесткого диска, содержащего файлы программы Photoshop.
В появившемся окне диалога выполните команду Вид - Параметры (View - Options), а затем щелкните на ярлычке вкладки Типы файлов (File Types) окна диалога Параметры (Options), показанного на рис. 1.3.

Рис. 1.3. Вкладка Типы файлов (File Types) окна диалога Параметры (Options)
На вкладке Типы файлов (File Types) выделите тип файла, который требуется связать с программой Photoshop, и щелкните на кнопке Изменить (Edit). Возможно, вы захотите связать с этим приложением форматы .bmp или .tif. Появится очередное окно диалога, показанное на рис. 1.4.

Рис. 1.4. Здесь формат связывается с определенным приложением
Еще раз щелкните на кнопке Изменить (Edit), чтобы появилась возможность указать путь к программе Photoshop. Путь к приложению - это его точный адрес на диске, однако для его задания вам не потребуется вспоминать наименования всех вложенных папок, в которых находится программа Photoshop.
Щелкните на кнопке Обзор (Browse). Найдите в появившемся стандартном окне диалога выбора файлов значок программы Photoshop на жестком диске компьютера и дважды щелкните на этом значке. Окно выбора файлов закроется, а в предыдущем окне появится маршрут доступа к приложению Photoshop.
Щелкните на кнопке OK и закройте предыдущие окна.
Теперь при двойном щелчке на имени файла данного типа операционная система будет знать, что следует открыть его с помощью программы Photoshop. В итоге достигается реальная экономия времени.
ЗАМЕЧАНИЕ Данное замечание касается только пользователей компьютеров Macintosh: если вам приходится работать на компьютерных платформах обоих типов, то есть и Macintosh, и IBM PC, настройте программу Photoshop на использование расширений в именах файлов. Для этого следует выбрать команду меню Файл - Установки - Основные (File - Preferences - General) и установить флажок Добавлять DOS-расширения имен (Append DOS Filenames).
Отличия в меню
Строка меню программы Photoshop 5.0, как видно из рис. 15.1, содержит те же девять пунктов, что и в прежней версии: File (Файл), Edit (Редактирование), Image (Изображение), Layer (Слой), Select (Выделение), Filter (Фильтр), View (Просмотр), Window (Окно) и Help (Помощь). Вместо подробного перечисления всех команд, входящих в состав отдельных пунктов меню, позволим себе остановиться только на отличиях этих меню от версии 4.0.
Отображение/скрытие слоев
Одним из замечательных свойств слоев является то, что, если у вас возникает потребность сосредоточиться на некоторой части изображения, относящейся к определенному слою, вы можете сделать все остальные слои невидимыми. В левой части строк слоев в палитре Слои (Layers) можно заметить значки в виде глаза (см. рис. 8.1). Если глаз есть, виден и слой в составе изображения. Если, однако, щелкнуть на этом значке, он исчезнет, а соответствующий слой перестанет быть видимым.
Попробуем испытать это на практике. Щелкните на значке в виде глаза в строке слоя Задний план только что созданного комбинированного изображения. Значок, а вместе с ним и изображение соответствующего слоя исчезнут. Щелкните еще раз на ячейке, в которой был значок глаза, и он появится вновь, а слой опять станет видимым.
Отражения
Если вам часто приходится с помощью программы Photoshop составлять композиции методом объединения различных изображений (а я предполагаю, что это так и есть), то вы знаете, что нельзя получить реалистичную композицию, на скорую руку сложив несколько картинок. Как мы уже убедились, эффекты наподобие теней помогают придать изображению реалистичность. Имитация отражений является еще одним приемом, играющим ту же роль.
Давайте рассмотрим пример, показывающий, как можно добавить отражения в вашу копилку специальных графических эффектов.
Предположим, что у меня есть кошка (а она у меня есть) и я хочу вставить ее портрет в подготовленное изображение. Сначала я использую различные инструменты выделения областей, чтобы отделить кошку от фона исходной фотографии. Затем я размещаю изображение кошки (разумеется, на отдельном слое) в составе нового изображения, как показано на рис. 11.29.

Рис. 11.29. Кошка в новой обстановке
Думаю, вы согласитесь, что результат не выглядит достаточно правдоподобно. Композиция пока выглядит так, будто изображения кошки и окружающей ее обстановки сформированы порознь, как это и было на самом деле. Наша цель, однако, состоит в том, чтобы это не было столь очевидным!
Чтобы приступить к работе над отражением кошки в плитках пола, скопируйте слой с изображением этого зверька (вернитесь за подробностями к разделу "Тени, отбрасываемые объектами"). В палитре Слои (Layers) переместите строку нового слоя (я назвал его Cat Reflection) ниже слоя-оригинала с изображением кошки, поскольку мы хотим, чтобы отражение казалось расположенным "под" объектом.
При активном слое Cat Reflection выберите команду меню Слой - Трансформирование - Зеркальное отражение по вертикали (Layer - Transform - Flip Vertical). В результате копия изображения кошки будет зеркально отражена относительно горизонтальной оси. Если в этот момент вы услышите жалобное "мяу!", не обращайте внимания.
Выделите отражение кошки, выберите инструмент Перемещение (Move) и переместите отражение вниз. Удерживайте клавишу Shift в момент перемещения, чтобы изображение сдвигалось строго по вертикали и не отклонялось в стороны. Опустите перевернутую копию кошки вниз таким образом, чтобы "две кошки" уперлись друг в друга лапками, не оставив просвета, в который были бы видны плитки пола, как показано на рис. 11.30.

Рис. 11.30. Изображение кошки зеркально отражено и сдвинуто вниз на нужное расстояние
Как на ваш взгляд, похоже это на отражение? Ну, отчасти. Все так и выглядело бы, обладай плитки пола идеальными отражающими свойствами, подобно зеркалу, но на деле это, очевидно, далеко не так.
Чтобы картина отражения выглядела более реалистично, нужно сделать так, чтобы плитки пола просвечивали сквозь отражение объекта, подобно тому как мы делали это при имитации теней. Отмените выделение отражения кошки, чтобы видеть картину в целом. Затем перемещайте ползунок Непрозрачность (Opacity) в палитре Слои (Layers), пока отражение не приобретет более правдоподобный вид и почти что не сольется с плитками пола, как показано на рис. 11.31. Полы в моей квартире не слишком блестят, так что я сдвинул ползунок Непрозрачность (Opacity) на отметку 30%.

Рис. 11.31. При уменьшении степени непрозрачности отражение приобретает гораздо более реалистичный вид
Если вы удовлетворены, то остановитесь на этом. К сожалению, я слишком придирчив и редко бываю удовлетворен результатом. На мой взгляд, отражение все еще выглядит не слишком хорошо. Не бывает таких гладких полов.
Чтобы заставить пол, на котором лежит кошка, выглядеть немного более неровным, требуется размыть отражение. Обратимся вновь к способностям фильтра Размытие по Гауссу (Gaussian Blur). Чтобы добиться нужного результата, показанного на рис. 11.32, я использовал радиус размытия около 1 пикселя.

Рис. 11.32. Теперь отражение немного размыто, как это бывает на самом деле при отражении в плитках пола
Ну вот, теперь все хорошо. Изображение кошки перекликается с ее отражением в плитках пола, создавая правдоподобное впечатление. Осталась всего одна вещь, доставляющая мне беспокойство: это стена за кошачьей фигуркой. Должны ли кошка и стена как-то визуально взаимодействовать? Должна ли кошка отбрасывать хотя бы маленькую тень? Я считаю, что да.
Я создаю тень, как делаю это всегда. Копирую слой изображения-оригинала, выделяю копию изображения кошки и заливаю его черным цветом.
Однако вместо смещения тени на этот раз требуется создать некую разновидность тени с эффектом перспективы. При этом ее нижняя часть должна совпадать с нижней частью оригинала, а верхняя часть тени должна немного выступать за пределы фигуры кошки.
Чтобы растянуть тень, выберите команду меню Слой - Трансформирование - Искажение (Layer - Transform - Distort). Щелкните на верхнем среднем маркере габаритной рамки преобразования и перетащите его вверх примерно так, как показано на рис. 11.33. Дважды щелкните в пределах рамки, чтобы применить преобразование.

Рис. 11.33. Растяжение тени от фигуры кошки на стене
Отмените выделение тени. Очевидно, что она выглядит слишком темной и имеет чересчур резкие края.
Пора еще раз применить фильтр Размытие по Гауссу (Gaussian Blur). Я хочу получить по-настоящему размытую тень, чтобы создалось впечатление, будто кошка освещается рассеянным светом, а не явным источником вроде лампы. Величина радиуса размытия в 12 пикселей дает хорошие результаты.
В заключение я щелкаю на ползунке Непрозрачность (Opacity) и перетаскиваю его на отметку в 60%, чтобы тень казалась более светлой и сквозь нее просматривалась текстура стены, как показано на рис. 11.34.

Рис. 11.34. Итоговое изображение с отражением и тенью
Наконец-то я доволен. Теперь изображение выглядит как единое целое, а не как три отдельных куска, сложенных вместе. Вот на что способны специальные эффекты типа отражений. (Не забудьте взглянуть на это изображение, записанное в формате документа Photoshop в файле под названием Reflect.psd и хранящееся на сопроводительном компакт-диске.)
Палитра Инфо (Info)
Программа Photoshop обладает одной замечательной особенностью, позволяющей выбирать параметры и выполнять различные операции, не обращаясь к массе меню и диалоговых окон. Такой особенностью является использование в интерфейсе программы палитр (palettes), наличие или отсутствие которых на экране определяется, в свою очередь, выбором соответствующей команды меню Окно (Window). Существуют палитры с наборами параметров для всех инструментов Photoshop, палитры для работы с цветом, для выбора готовых цветовых образцов по каталогу и так далее, а также, как и в интересующем нас случае, для предоставления справочной информации о файле и точного размещения указателя в пределах активного окна документа. Палитры инструментов мы рассмотрим в главе "Урок 3: инструменты рисования и раскрашивания".
Выберите команду меню Окно - Показать Инфо (Window - Show Info), чтобы отобразить на экране информационную палитру Инфо (Info), показанную на рис. 1.11. Давайте немного поупражняемся с этой палитрой и посмотрим, на что она годится.

Рис. 1.11. Палитра Инфо (Info)
Для начала откройте файл 01file01.jpg, находящийся на сопроводительном компакт-диске. Переместите указатель мыши по изображению и проследите за изменениями значений параметров в окне палитры Инфо (Info).
Два верхних раздела палитры отображают информацию о цвете пикселей изображения. Если щелкнуть на треугольной стрелке рядом со значком пипетки, появится меню, в котором можно выбрать цветовой режим. Пока что нас вполне устроят установленные по умолчанию RGB и CMYK.
В режиме RGB для отображения любого оттенка используются комбинации красного, зеленого и синего цветов. В режиме CMYK для тех же целей используются сочетания бирюзового, пурпурного, желтого и черного. Таким образом, числа, отображающиеся в палитре Инфо (Info) правее букв RGB, обозначают величины интенсивностей, а правее букв CMYK - относительные (в процентах от максимально допустимого) значения интенсивностей составляющих цвета пикселя, над которым располагается в данный момент указатель мыши. Если вас интересуют более подробные сведения о режимах RGB и CMYK, обратитесь к главе "Урок 4: цветовые режимы и модели".
Раздел палитры Инфо (Info), располагающийся в левом нижнем углу, отображает координаты указателя в пределах границ изображения. Начало системы координат изображения (точка X=0, Y=0) совмещается с левым верхним углом холста. При смещении вправо увеличивается горизонтальная координата X. Вертикальная координата, Y, увеличивается при смещении указателя вниз по изображению. Если щелкнуть на маленькой треугольной стрелке, расположенной ниже и правее значка перекрестья, раскроется меню, позволяющее изменить единицы измерения координат с дюймов на пиксели, сантиметры, пункты или пики.
Правая нижняя часть окна палитры отображает информацию о размерах рамки кадрирования или выделения области изображения (см. рис. 1.12). Букве W соответствуют данные о ширине рамки, букве H - о ее высоте; впрочем, подробнее об инструментах выделения областей и кадрирования нам предстоит поговорить на следующем уроке.
Пока что достаточно иметь в виду, что палитра Инфо (Info) находится у вас под рукой и всегда готова к использованию. Она может вам очень пригодиться, когда потребуется выполнить точные измерения фрагментов изображения. Кроме того, эта палитра может здорово помочь решению задачи однозначной идентификации цвета.

Рис. 1.12. Вид палитры Инфо (Info) при активном инструменте Рамка (Crop)
Палитра Каталог (Swatches)
Палитра Каталог (Swatches) представляет еще более быстрый способ выбора цвета. Здесь цветовые оттенки разлиты по ячейкам-образцам, и все, что требуется сделать для выбора одного из них, - это щелкнуть на ячейке соответствующего образца. Вы можете также добавлять цвета в состав каталога и сохранять собственные цветовые палитры. Для вызова палитры Каталог (Swatches) выберите команду меню Окно - Показать Каталог (Window - Show Swatches).

Рис. 3.8. Палитра Каталог (Swatches)
Если поместить указатель мыши над любой из ячеек образцов цвета, он превратится в указатель инструмента Пипетка (Eyedropper), с которым вам предстоит познакомиться в следующих разделах главы. Этот инструмент позволяет взять пробу выбранного цвета. Щелкните кнопкой мыши и обратите внимание на изменение образца основного цвета. Для выбора фонового цвета нажмите клавишу Alt (Option в системе Mac OS).
Для добавления в состав каталога новых оттенков выполните следующие действия:
Щелкните на образце основного цвета на панели инструментов.
Используйте окно диалога Палитра цветов (Color Picker) для выбора нужного оттенка, после чего щелкните на кнопке Да (OK).
Откройте палитру Каталог (Swatches), выбрав команду меню Окно - Показать Каталог (Window - Show Swatches).
Перетащите вниз нижнюю сторону рамки окна палитры Каталог (Swatches), чтобы она выглядела примерно так, как изображено на рис. 3.9.
Переместите указатель мыши в пустую область окна палитры ниже ячеек образцов. Указатель примет вид значка инструмента Заливка (Paint Bucket).
Щелкните кнопкой мыши, и в каталоге появится новый образец.
Нажав на клавишу Shift, вы сможете добавить новый цвет в любую ячейку, на которой будет выполнен щелчок кнопкой мыши, заменив представленный в ней цветовой оттенок.

Рис. 3.9. Добавление новых цветовых оттенков в состав палитры Каталог (Swatches)
Если вам часто приходится использовать несколько одних и тех же оттенков, не представленных в составе ни одной из стандартных цветовых палитр, поставляемых с программой Photoshop, имеет смысл просто сохранить собственную палитру. Выберите команду Сохранить каталог (Save Swatches) в меню палитры Каталог (Swatches). Тем самым вы сэкономите массу времени и избавите себя от головной боли, связанной с необходимостью раз за разом переопределять все ваши любимые цвета при каждом запуске Photoshop.
ЗАМЕЧАНИЕ Об инструментах Пипетка (Eyedropper) и Заливка ( Paint Bucket) мы поговорим немного позже. Пока что достаточно помнить, что Пипетка (Eyedropper) служит для выбора или "взятия пробы" цвета, а с помощью инструмента Заливка (Paint Bucket) можно "налить краску" на холст документа или в ячейку образца каталога.
Для загрузки созданной вами или стандартной палитры Photoshop используйте следующие действия:
Выберите команду Загрузить каталог (Load Swatches) в меню палитры Каталог (Swatches), которое раскрывается при щелчке на кнопке со стрелкой в правом верхнем углу палитры.
В окне диалога Добавить каталог (Append Swatches), показанном на рис. 3.10, переместитесь к папке, содержащей файлы программы Photoshop, и откройте ее.
Внутри папки должна находиться папка с названием Palettes. Откройте ее.
Выделите один из файлов цветовых палитр с расширением .aco и щелкните на кнопке Открыть (Open).

Рис. 3.10. Загрузка каталога цветов в окно палитры Каталог (Swatches)
В результате новый каталог цветов будет добавлен к тому, который уже присутствует в палитре Каталог (Swatches). Если вы хотите, чтобы новый каталог заместил присутствующий в окне палитры, то вместо Загрузить каталог (Load Swatches) выберите команду Заменить каталог (Replace Swatches).
На мой взгляд, во время работы палитру Каталог (Swatches) лучше держать открытой. Это позволяет экономить время при смене текущего цвета, а кроме того, каталог цветов представляет собой справочную таблицу, позволяющую сразу оценить, насколько хорошо будут сочетаться между собой те или иные оттенки.
Помните также, что если в каталоге присутствует образец цвета, близкого к искомому, но не соответствующего ему полностью, то можно открыть окно диалога Палитра цветов (Color Picker), настроить оттенок и сохранить его в виде нового образца.
Программа Photoshop допускает практически неограниченную настройку под нужды конкретного пользователя, поэтому, если какой-то элемент программы, как это обычно бывает, не вполне вас устраивает, скорее всего, его можно изменить по вашему вкусу. Так что, не теряя времени даром, настраивайте программу в соответствии со своими предпочтениями.
Палитра Кисти (Brushes)
Прежде чем перейти к обсуждению отдельных кистей, давайте бегло рассмотрим палитру Кисти (Brushes), показанную на рис. 3.11. Она появляется на экране после выбора команды меню Окно - Показать Кисти (Window - Show Brushes). Хотя каждый инструмент и имеет собственную палитру параметров, раскрывающуюся после двойного щелчка на кнопке инструмента или выбора команды меню Окно - Показать Параметры (Window - Show Options), тем не менее действие палитры Кисти (Brushes) распространяется на все инструменты, составляющие арсенал художника, от Аэрографа (Airbrush) до Осветлителя (Dodge).

Рис. 3.11. Палитра Кисти (Brushes)
Щелкните на одной из ячеек палитры для выбора стандартной кисти. Размеры пятен в ячейках соответствуют истинным размерам мазков кистей, за исключением тех, под которыми указаны числа. Эти числа обозначают диаметр мазка кисти в пикселях. Кисть может иметь диаметр до 999 пикселей, что соответствует почти 14 дюймам (около 35 см).
Двойной щелчок на значке кисти ведет к открытию окна диалога Параметры кисти (Brush Options), показанного на рис. 3.12. Здесь можно задать диаметр, жесткость кисти, установить интервалы между соседними штрихами, угол наклона и форму штриха.

Рис. 3.12. Пример настройки параметра Жесткость (Hardness)
Чем выше (ближе к 100%) жесткость кисти, тем более четкими будут края пятна, или штриха, оставляемого кистью. Кисть, для которой задана величина параметра Жесткость (Hardness) около 20%, будет создавать пятно с прозрачными краями.
Палитра Масштаб (Zoom Options)
Откройте палитру Масштаб (Zoom Options), показанную на рис. 1.23, щелкнув на кнопке инструмента Масштаб (Zoom) или выбрав команду меню Окно - Показать Параметры (Window - Show Options). С помощью этой палитры можно оперативно устанавливать некоторые типовые масштабы отображения графического документа.

Рис. 1.23. Палитра Масштаб (Zoom Options)
Щелкните на кнопке По размеру экрана (Fit on Screen), и размер документа увеличится до размеров окна программы. Щелчок на кнопке Реальный размер (Actual Pixels) ведет к установке масштаба отображения с коэффициентом увеличения в 100%. Заметим при этом, что варианты отображения По размеру экрана (Fit on Screen) и Реальный размер (Actual Pixels) редко бывают эквивалентны.
Чтобы узнать величину текущего коэффициента масштаба, взгляните на строку заголовка в верхней части окна документа.
ЗАМЕЧАНИЕ Существует прием, позволяющий во время работы с любым инструментом временно использовать его для увеличения масштаба. Для этого достаточно, нажав и удерживая клавиши Ctrl+Пробел, щелкнуть кнопкой мыши. Клавиши Alt+Пробел временно переключают любой инструмент в режим уменьшения масштаба.
Палитра Навигатор (Navigator)
Откройте палитру Навигатор (Navigator), показанную на рис. 1.24, выбрав команду меню Окно - Показать Навигатор (Window - Show Navigator). В центре палитры отображается уменьшенная копия изображения, загруженного в активное окно документа.

Рис. 1.24. Палитра Навигатор (Navigator)
Откройте находящийся на сопроводительном компакт-диске файл 01file01.jpg. Вы увидите миниатюрную копию содержащегося в этом файле изображения в центре палитры Навигатор (Navigator). Теперь щелкните на кнопке Увеличить (Zoom In) или перетащите ползунок палитры вправо. Масштаб изображения в активном окне документа увеличится, а на уменьшенной копии изображения в окне палитры появится рамка, указывающая границы области отображения, то есть области, выведенной в окне документа.
Установите указатель мыши в пределах копии изображения в окне палитры Навигатор (Navigator), но вне пределов рамки области отображения. Эта часть изображения, которая не видна в окне документа, но может быть показана в нем, называется допустимой областью отображения. При попадании в эту область указатель мыши принимает форму руки с вытянутым указательным пальцем. Щелкните кнопкой мыши, и область отображения переместится так, чтобы ее центр располагался как можно ближе к указанной точке.
Внутри рамки области отображения указатель мыши принимает форму руки, с помощью которой можно свободно перетаскивать рамку в пределах миниатюрной копии изображения. При этом изображение в активном окне документа также будет перемещаться в реальном времени (то есть практически мгновенно). Данный прием исключительно полезен при поиске фрагмента изображения при большом увеличении.
Теперь раскройте меню палитры Навигатор (Navigator), щелкнув на маленькой треугольной кнопке в правом верхнем углу палитры, и выберите команду Параметры палитры (Palette Options). Эта команда позволяет изменить цвет рамки области отображения. Иногда цвет редактируемого изображения совпадает с цветом рамки, в связи с чем рамка плохо видна. Здесь-то и пригодится возможность изменения цвета.
Палитра Синтез (Color)
Откройте палитру Синтез (Color), показанную на рис. 3.6, выбрав команду меню Окно - Показать Синтез (Window - Show Color). Окно палитры представляет собой миниатюрную разновидность окна диалога Палитра цветов (Color Picker). С помощью меню, раскрывающегося при щелчке на расположенной в правом верхнем углу палитры кнопке с маленькой треугольной стрелкой, палитра может быть переключена в цветовые режимы Градации серого (Grayscale), RGB, HSB, CMYK или Lab (см. рис. 3.7).

Рис. 3.6. Палитра Синтез (Color)

Рис. 3.7. Команды меню палитры Синтез (Color)
Выбирайте нужный оттенок основного или фонового цветов, перемещая ползунки цветовых компонентов или щелкая в пределах шкалы цветов. Если возникнет необходимость вызвать окно диалога Палитра цветов (Color Picker), щелкните на выделенном рамкой значке основного или фонового цветов в окне палитры Синтез (Color).
Последней в меню палитры помещается команда Цветовая полоса (Color Bar). Цветовая полоса представляет весь спектр доступных оттенков в текущей цветовой модели. Выбор этой команды позволяет переключать шкалу в один из допустимых режимов, например Градации серого (Grayscale), RGB или CMYK. На данный момент вам не обязательно знать такие подробности. Данные цветовые режимы будут рассматриваться нами на следующем уроке.
ЗАМЕЧАНИЕ Палитры Каталог (Swatches), Кисти (Brushes) и Синтез (Color) могут быть объединены в виде вкладок одной составной палитры. В этом случае для выбора одной из них следует щелкнуть на ярлычке нужной вкладки. Если же вам надоест без конца щелкать то на ярлычке палитры Кисти (Brushes), то на ярлычке палитры Каталог (Swatches), просто перетащите нужную палитру в сторону за ярлычок. Это приведет к отделению палитры от группы и размещению ее в отдельном собственном окне. Можно проделывать и обратную операцию: если перетащить отдельную палитру поверх группы, то она будет добавлена в состав этой группы.
Панель инструментов
В левой части экрана Photoshop находится прямоугольная панель инструментов, показанная на рис. В.3.
Это своеобразный командный пункт Photoshop. Именно здесь сосредоточены инструменты, предназначенные для обработки изображений. Эта панель должна быть всегда раскрыта и доступна для использования. Чтобы выбрать инструмент, нужно просто щелкнуть на одной из кнопок. Если панель инструментов не видна на экране, выберите команду меню Окно - Показать Инструменты (Window - Show Tools).
На самом деле на панели инструментов гораздо больше кнопок, чем вы видите. Обратите внимание на маленькие треугольные стрелки в правых нижних углах некоторых кнопок. Наличие подобной стрелки означает, что если щелкнуть на таком инструменте и не отпускать кнопку мыши, то раскроется дополнительная панель с другими инструментами данной категории.
ЗАМЕЧАНИЕ Полное описание панели инструментов, включая перечень клавиатурных комбинаций для выбора того или иного инструмента, находится в Приложении А.
Параметр Интервалы (Spacing)
Если флажок Интервалы (Spacing) не установлен, то оставляемый кистью след будет иметь вид либо сплошной полосы, либо отдельных штрихов, в зависимости от скорости перемещения мыши. Медленное перемещение мыши приведет к появлению непрерывного следа кисти. Если перемещать мышь быстрее, то след от кисти предстанет в виде отдельных пятен, разделенных интервалами.
Если же установить флажок Интервалы (Spacing), то появляется возможность задать постоянную величину интервала между последовательными штрихами кисти вне зависимости от скорости перемещения мыши. Значение порядка 25% соответствует очень гладкому следу кисти. При увеличении величины параметра (за счет перетаскивания ползунка или путем ввода значения в текстовое поле параметра) интервал между штрихами возрастает, как показано на рис. 3.13.

Рис. 3.13. Результат установки параметра Интервалы (Spacing) равным 50%, 100% и 200% соответственно
Параметры инструмента Magnetic Lasso (Магнитное лассо)
Дважды щелкните на кнопке инструмента Magnetic Lasso (Магнитное лассо), чтобы вызвать появление на экране палитры параметров этого инструмента, показанной на рис. 15.37.

Рис. 15.37. Палитра Magnetic Lasso Options (Параметры Магнитного лассо)
Помимо параметров Feather (Растушевка) и Anti-aliased (Сглаживание), знакомых вам по опыту работы с инструментами Lasso (Лассо) и Poligon Lasso (Многоугольное лассо), рассматриваемый инструмент имеет и ряд специфических параметров:
Lasso Width (Ширина границы). Данный параметр задает в пикселях радиус области с центром в точке расположения курсора инструмента, в пределах которой программа будет пытаться отыскать границу контура выделяемого объекта. Параметр может меняться от 1 до 40 пикселей. Для объектов с четко очерченными резкими краями можно использовать большие значения параметра Lasso Width (Ширина границы). Если же объект имеет нечеткие размытые края, следует устанавливать меньшие значения.
ЗАМЕЧАНИЕ Вы можете увеличивать значение параметра Lasso Width (Ширина границы) на 1 пиксель в процессе выделения области, нажимая клавишу [, и уменьшать этот параметр на один пиксель, нажимая клавишу ].
Frequency (Частота). Указывает, насколько часто будут располагаться вдоль границы выделяемой области автоматически вставляемые узлы. Параметр может меняться от 0 до 100, причем чем выше его значение, тем чаще будут располагаться узловые точки, фиксирующие положение границы области.
Edge Contrast (Контраст кромки). Задает чувствительность инструмента к автоматически обнаруживаемому перепаду цвета, воспринимаемому как край объекта. Может меняться от 1 до 100%. Большие значения параметра ведут к обнаружению только краев объектов, имеющих значительный контраст по отношению к окружающему фону. Для выделения объектов с нечеткими размытыми контурами следует устанавливать малые значения параметра Edge Contrast (Контраст кромки).
Параметры инструмента Magnetic Pen (Магнитное перо)
Дважды щелкните на кнопке инструмента Magnetic Pen (Магнитное перо), чтобы вызвать появление на экране палитры его параметров, показанной на рис. 15.38.

Рис. 15.38. Палитра Magnetic Pen Options (Параметры Магнитного пера)
Параметр Pen Width (Ширина контура) соответствует по своему назначению и использованию параметру Lasso Width (Ширина границы) инструмента Magnetic Lasso (Магнитное лассо). Параметры Frequency (Частота) и Edge Contrast (Контраст кромки) также не отличаются от аналогичных параметров Magnetic Lasso (Магнитное лассо).
С помощью параметра Curve Fit (Радиус закруглений), изменяющегося от 0,5 до 10, задается в пикселях величина минимального радиуса закругления кривой контура, определяющая чувствительность линии контура к изгибам границы края объекта. При увеличении этого параметра линия контура будет более плавной, с меньшим числом узловых точек.
Параметры инструментов группы Область (Marquee)
Чтобы получить доступ к более развитым средствам управления инструментами группы Область (Marquee), щелкните дважды на кнопке инструмента данной группы или выберите команду меню Окно - Показать Параметры (Window - Show Options). Появится палитра параметров инструмента, показанная на рис. 2.11

Рис. 2.11. Палитра Область (Marquee Options)
В раскрывающемся списке Форма (Shape) можно выбрать форму рамки - Прямоугольник (Rectangular) или Эллипс (Elliptical). Кроме того, в этом списке имеются еще две разновидности рамок: Горизонтальная строка (Single Row) и Вертикальная строка (Single Column). Выбор одного из этих вариантов позволяет выделять единственную строку или единственный столбец пикселей изображения. Помимо того, что данные разновидности областей не могут иметь ширину или толщину, превышающую один пиксель, они ничем не отличаются от обычных выделяющих рамок. К ним также можно применять обводку, заливку и т. п. (Обводку выделенных областей, цветовую заливку и множество других действий над областями мы будем обсуждать несколькими страницами ниже.)
В раскрывающемся списке Режим (Style), помимо принятого по умолчанию варианта Нормальный (Normal), есть еще два варианта для выбора типа рамок. Попросту говоря, выбор варианта Заданные пропорции (Constrained Aspect Ratio) предполагает, что будут указаны пропорции рамки за счет ввода значений высоты и ширины. Они в дальнейшем будут строго поддерживаться при рисовании рамок выделенных областей вне зависимости от их размера. Если, например, задать число 10 в качестве высоты рамки и 1 - в качестве ширины, как было сделано при подготовке рис. 2.12, то рамки будут иметь высоту, в 10 раз превышающую их ширину.

Рис. 2.12. Обратите внимание на постоянное отношение ширины к высоте рамок, равное 1:10
Вариант Заданный размер (Fixed Size) позволяет задать постоянный размер рамки. Задайте размер 72 на 72 пикселя, и вы всегда будете получать выделяющие рамки со стороной в 1 дюйм на экране монитора.
Параметры слоев и параметры наложения пикселей
Работая со слоями, вы найдете много полезных возможностей в окне диалога, вызываемом командой меню Слой - Параметры слоя (Layer - Layer Options) (см. рис. 8.13).

Рис. 8.13. Окно диалога Параметры слоя (Layer Options)
Три параметра этого окна диалога, Непрозрачность (Opacity), Режим (Mode) и Сгруппировать с предыдущим слоем (Group With Previous Layer), уже обсуждались выше и имеют свои аналоги в палитре Слои (Layers). Обратим внимание на нижнюю части окна диалога, содержащую параметры режимов наложения пикселей. На рис. 8.14 показано изображение, с которым мы будем работать далее в данном разделе.

Рис. 8.14. Исходный вид изображения
Шкала с ползунками Этот слой (This Layer) позволяет задать диапазон яркостей пикселей текущего слоя, которые будут участвовать в наложении на предыдущий слой. Границами диапазона служат величины 0 (нулевая яркость) и 255 (максимальная яркость). Поэтому, например, если вы установите на верхней шкале значения 55 и 255, как показано на рис. 8.15, на итоговом изображении появятся только пиксели текущего слоя, яркости цвета которых лежат в этом диапазоне (не забудьте установить флажок Просмотр - Preview!).

Рис. 8.15. На шкале Этот слой (This Layer) выставлены значения 55 и 255
Самые темные тона, лежащие в диапазоне от 0 до 49, в этом случае исключаются из просмотра. Теперь попытаемся сделать наоборот, исключив из процесса наложения самые яркие пиксели. Если изменить положение ползунков верхней шкалы, установив их на отметки 0 и 200, мы получим результат, показанный на рис. 8.16.

Рис. 8.16. На шкале Этот слой (This Layer) выставлены значения 0 и 200
Теперь попробуем разобраться, как влияет на итоговое изображение слой, лежащий ниже текущего. Поскольку большая часть изображения слоя заднего плана представлена светлыми тонами, давайте удалим самые светлые и самые темные тона из диапазона цветов, участвующих в наложении, установив ползунки нижней шкалы на отметки 90 и 135 (см. рис. 8.17).

Рис. 8.17. На шкале Предыдущий (Underlying) выставлены значения 90 и 135
Как видите, при полном диапазоне яркостей текущего слоя, заданном установкой ползунков верхней шкалы на отметки 0 и 255, и установке на нижней шкале значений 90 и 135 в итоговое изображение без всякого наложения попадают пиксели нижнего слоя из диапазонов от 0 до 89 и от 136 до 255. Пиксели верхнего слоя, лежащие непосредственно над самыми темными (с яркостями из диапазона от 0 до 89) и самыми светлыми (от 136 до 255) пикселями нижнего слоя, не участвуют в наложении и не попадают на результирующее изображение.
Вывод такой: в текущем слое все пиксели, яркость которых попадает в границы, обозначенные на шкале Этот слой (This Layer), участвуют в наложении и попадают на итоговое изображение. В слоях, расположенных ниже текущего, в результирующее изображение без наложения включаются пиксели, яркость которых лежит за пределами диапазона, обозначенного на шкале Предыдущий (Underlying). Таким образом, если вы установите на шкале текущего слоя (This Layer) значения 100 и 200, это будут граничные значения яркости пикселей, участвующих в наложении на лежащие ниже слои и включаемых в итоговое изображение. Если, с другой стороны, установить значения 100 и 200 на шкале предыдущего слоя (Underlying), то на выходном изображении появятся пиксели слоев, расположенных ниже текущего, с яркостью из диапазонов 0-99 и 201-255.
В окне диалога Параметры слоя (Layer Options) можно задать диапазоны яркости для наложения пикселей отдельно по каждому RGB-каналу цвета изображения, и программа запомнит и использует эти установки.
Настройка параметров наложения пикселей в окне диалога Параметры слоя (Layer Options) позволяет управлять наложением пикселей отдельных слоев многослойных изображений. Однако, как можно видеть на рис. 8.17, слишком сильное сужение диапазона яркостей при наложении может привести почти к полному разрушению структуры изображения. Используйте эту возможность умеренно, если, конечно, результат, показанный на рис. 8.17, не является тем, к чему вы и стремились.
Параметры Угол (Angle) и Форма (Roundness)
Наконец, можно задать угол наклона и настроить форму штриха кисти. Поиграйте с различными значениями параметров Угол (Angle) и Форма (Roundness). Немного поэкспериментировав, вы сумеете создать такую форму штриха, которая заставит вашу кисть рисовать, как настоящую, то есть так, что линия будет становиться толще или тоньше в зависимости от наклона (см. рис. 3.14).

Рис. 3.14. Поэкспериментируйте с настройкой параметров, пока не получите требуемую форму штриха кисти
Чтобы настроить форму и ориентацию штриха, можно вводить числовые значения в текстовые поля соответствующих параметров или просто щелкнуть на поле графического изображения пятна кисти в левом нижнем углу окна и настроить ориентацию и форму с помощью мыши.
Можно предложить, к примеру, следующие варианты сочетаний параметров Угол (Angle) и Форма (Roundness):
Угол (Angle) = 135°, Форма (Roundness) = 10;
Угол (Angle) = 90°, Форма (Roundness) = 20;
Угол (Angle) = 0°, Форма (Roundness) = 50;
Угол (Angle) = -45°, Форма (Roundness) = 75.
Установив значения всех параметров кисти, сохраните ее с помощью команды Сохранить кисти (Save Brushes) меню палитры Кисти (Brushes). Напомним, что это меню вызывается щелчком на кнопке с треугольной стрелкой в правом верхнем углу палитры. Задайте имя группе новых кистей, и вы всегда сможете при необходимости загрузить их в палитру Кисти (Brushes) и использовать для рисования.
Чтобы открыть набор ранее созданных заказных кистей, выберите в меню палитры команду Загрузить кисти (Load Brushes), в результате чего новые кисти будут добавлены к уже имеющимся, либо выберите команду Заменить кисти (Replace Brushes), что, естественно, приведет к замене текущего набора кистей новым.
Ну а теперь давайте обратим наше внимание собственно на инструменты рисования.
|
Клавиши быстрой модификации для запоминания | |
|
Клавиша Alt превращает инструмент Кисть (Paintbrush) в инструмент Пипетка (Eyedropper). Клавиша Caps Lock превращает стандартный курсор инструмента рисования в точный указатель в виде перекрестья. Клавиша Shift позволяет рисовать строго прямые линии. Для этого при удерживаемой клавише Shift щелкните кнопкой мыши, переместите указатель и снова щелкните. Клавиша Tab служит для удаления с экрана всех палитр и панели инструментов, чтобы они не мешали восприятию изображения. |
Пастель
Пастель - тоже разновидность мела, но совсем с другими свойствами. Пастель спрессовывается меньше, чем мел, а потому ложится на бумагу с большей цветовой плотностью и формирует бархатистые штрихи с мягкими, рыхлыми краями. Рисунок пастелью в отличие от рисунка мелом и углем скорее похож на совокупность размытых пятен однородного цвета. Известные французские художники-импрессионисты Дега и Ренуар в свое время много работали пастелью. Выполненные пастелью зарисовки танцовщиц балета относятся к числу наиболее известных работ Дега.
Пастель, мел и уголь роднит то, что для рисования этими средствами используется обычно шероховатая бумага. Фильтр Пастель (Rough Pastels) программы Photoshop содержит средства для настройки текстуры материала, на который наносится рисунок, аналогичные тем, с которыми вы уже познакомились ранее при рассмотрении фильтров нанесения цветовых пятен и имитации рисунков мелом и углем. Текстурная основа на рисунках пастелью хорошо смотрится при умеренном использовании. На рис. 7.25 приведена фотография букета гвоздик, а на рис. 7.26 - та же фотография после преобразования в рисунок пастелью. Текстура умышленно применена на незначительном уровне, чтобы в рисунке не появились посторонние детали.

Рис. 7.25. Исходное изображение после небольшой цветовой коррекции

Рис. 7.26. Обратите внимание на то, что фактура бумаги сильнее проявляется в пределах темных областей

Рис. 7.27. Увеличение параметра Рельеф (Relief) ведет к фрагментации изображения
На рис. 7.27 показано окно диалога Пастель (Rough Pastels) со значениями параметров, использованными при обработке фотографии букета гвоздик. Изменяя их, принимайте во внимание следующее:
Длина штриха (Stroke Length): изменяется от 0 до 40. Слишком длинные штрихи могут выглядеть как струи дождя. Самые короткие штрихи, получающиеся при установке данного параметра в 0, имеют длину около четверти дюйма (6 мм). Направление штриховки всегда остается одним и тем же: справа сверху влево вниз. Если вы хотите, чтобы штрихи на рисунке были направлены по-иному, поверните изображение перед применением фильтра.
Детализация (Stroke Detail): этот параметр влияет как на цвет, так и на чистоту штрихов. Изменяется в диапазоне 1-20. При установке большой величины явно будут видны только темные и светлые линии.
Текстура (Texture): к числу заранее заготовленных текстур относятся Кирпич (Brick), Мешковина (Burlap), Брезент (Canvas) и Известняк (Sandstone). Текстура Кирпич (Brick) выглядит очень четко и действительно создает впечатление, что рисунок нанесен на кирпичную стену. Мешковина (Burlap) практически аналогична Брезенту (Canvas), но имеет более крупный масштаб. Обе имитируют тканую основу холста. Текстура Известняк (Sandstone) имитирует случайную шероховатость основы, неоднородности которой не имеют каких-то преимущественных направлений ориентации.
Масштаб (Scaling): устанавливает масштаб узора текстуры в диапазоне 50-200%. Большинство текстур выглядят лучше при уменьшении масштаба приблизительно до 75%.
Рельеф (Relief): определяет "выпуклость" элементов текстуры. Диапазон допустимых значений - от 0 (едва заметный рельеф) до 50.
Свет (Light Direction): возможны варианты Cверху (Top), Cнизу (Bottom), с одной из боковых сторон или с одного из четырех углов. При выборе направления подсветки Cверху или Cнизу подчеркиваются горизонтальные элементы рельефа текстуры.
Инверсия (Invert): переворачивает текстурный узор. В обычных обстоятельствах не приводит к заметным изменениям на изображении.
Печать страницы документа
Вызовем окно диалога Печатать (Print), примерный вид которого показан на рис. 13.11, выбрав команду меню Файл - Печатать (File - Print). Первое, о чем следует предупредить, это то, что данное окно диалога будет выглядеть по-разному в зависимости от того, каким типом принтера вы пользуетесь, под управлением какой операционной системы работает ваш компьютер и в каком цветовом режиме хранится изображение. Давайте рассмотрим отдельные поля и параметры данного окна диалога.

Рис. 13.11. Окно диалога, завершающее цикл работы с изображением: Печать (Print)
Копии (Copies): сколько копий вы хотели бы напечатать? Введите целое число.
Страницы (Pages): этот параметр позволяет задать диапазон страниц документа, которые следует печатать (для пользователей системы Windows его заменяет раздел Диапазон - Print Range). Для программы Photoshop он лишен смысла, так как любой документ здесь состоит из одной "страницы".
Подача бумаги (Paper Source): здесь пользователи компьютеров типа Macintosh могут указать, какой способ подачи бумаги будет использован при печати.
Качество печати (Print Quality): пользователи системы Windows могут задать здесь разрешение принтера, например 300 dpi или 600 dpi.
Печатать (Destination): очевидно, вы можете как выводить результаты печати на принтер, так и направлять в файл. Печать в файл означает сохранение результатов печати в формате PostScript или EPS.
Установите переключатель Файл (File), и наименование кнопки Печатать (Print) изменится на Сохранить (Save). (В Windows эта кнопка называется Да - OK и ее название не меняется.) Щелкните на ней. Вы увидите окно диалога Сохранение документа (Save), в котором вы можете задать файлу имя и выбрать нужный формат, как показано на рис. 13.12. Вы можете также выбрать схему кодирования для печати в файл (вариант ASCII лучше всего подходит для файлов формата PostScript, а вариант Двоичный - Binary может ускорить печать на принтерах, способных воспринимать двоичные коды.) Установка переключателя Совместим со стандартом Level 1 (Level 1 Compatible) означает, что файл будет печататься на всех принтерах стандарта PostScript, в то время как установка переключателя Только стандарт Level 2 (Level 2 Only) приведет к формированию файла, который можно будет напечатать только на принтерах, соответствующих стандарту PostScript Level 2.

Рис. 13.12. Печать документа в файл в системе MacOS
Печать выделенной области (Print Selected Area): если установлен этот флажок ( для пользователей системы Windows его заменяет переключатель Выделенная область - Selection в разделе Диапазон - Print Range), то при наличии на изображении прямоугольной выделенной области оказывается возможным напечатать только ее. Сказанное относится исключительно к выделенным областям изображения, созданным с помощью инструмента Прямоугольная область (Rectangle Marquee). Кроме того, этот режим не действует применительно к областям с растушеванной границей.
Кодирование (Encoding): с помощью данного переключателя вы сообщаете принтеру, какой метод кодирования следует использовать при пересылке данных на принтер. Код ASCII воспринимается всеми моделями принтеров стандарта PostScript, так что это беспроигрышный вариант. Кодирование типа Двоичное (Binary) обеспечивает большую степень сжатия данных, а значит, ускоряет печать, но подходит не для всех типов принтеров. Наконец, кодирование по методу JPEG дает еще более быструю печать, но ведет к потере части данных, так как алгоритм JPEG является схемой сжатия данных с потерями. Кодирование по методу JPEG воспринимается только принтерами стандарта PostScript Level 2.
Печатать как (Print in): с помощью данного переключателя можно указать, в каком виде печатать изображение: в градациях серого (Gray), в RGB-цветах (RGB) или в CMYK-цветах (CMYK). (Вернитесь к главе "Урок 4: цветовые режимы и модели", чтобы вспомнить особенности перечисленных режимов.) Для большей части настольных принтеров лучшие результаты дает вариант RGB.
Печатать цветоделенные оригиналы (Print Separations): этот флажок появляется на месте переключателя Печатать как (Print in) только в том случае, если текущим цветовым режимом изображения является CMYK или Дуплекс (Duotone) и активен объединенный цветовой канал. Установите этот флажок, и программа Photoshop будет печатать каждый цветовой канал в виде отдельного изображения (цветоделенной фотоформы). К примеру, в режиме CMYK изображение будет выведено на четырех страницах: одна для голубого компонента, другая - для пурпурного, третья - для желтого и четвертая - для черного.
А теперь, после долгой подготовки, когда все установлено по вашему вкусу, щелкните наконец на кнопке Печатать (Print), чтобы начать процесс печати!
Вот таким незатейливым образом производится печать документов в программе Photoshop. Но, как вы, возможно, уже успели заметить, необходимость печати документов непосредственно из Photoshop возникает реже, чем можно было бы ожидать. По большей части созданные в Photoshop изображения передаются для окончательной доводки и печати в другие прикладные программы, чаще всего в настольные издательские системы типа PageMaker или QuarkXPress. Изображения в виде документов Photoshop могут даже быть переданы в другие графические редакторы, вроде Painter или Illustrator, и напечатаны из этих приложений.
Основное, за чем следует проследить при организации печати документов Photoshop из других приложений, - это формат файлов. Убедитесь в том, что он совместим с программным обеспечением, в которое планируется передавать изображение; если это не так, вы быстро об этом узнаете! (Чтобы освежить в памяти сведения о форматах файлов, вернитесь к их описанию, содержащемуся в главе "Урок 1: основы Photoshop".) При этом любые параметры, связанные с изображением, такие как заказная палитра цветов или полутоновые растры, будут автоматически переданы вместе с изображением.
