Быстрые сферы
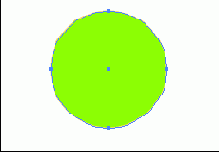
1. Выделите инструмент ellips (Эллипс), нажмите клавишу Shift и перетащите, чтобы создать круг.

2. Выберите команду Window (Окно) > Gradient (Градиент) или щелкните на ярлыке Gradient, чтобы отобразить на дисплее палитру Gradient. Создайте новый градиент с цветом повышенной яркости на левом конце линейки градиента и с затененным цветом на правом. Выберите для параметра Тур (Тип) вариант Radial (Радиальный).

3. Выделите круг, если он не выделен, и залейте его радиальным градиентом.
По умолчанию цвет с повышенной яркостью (самый левый на ползунковом указателе палитры Gradient) располагается в середине круга.

4. Выделите инструмент gradient (Градиент). Перетащите его из точки, где вы хотите, чтобы была повышенная яркость, в точку, где вы хотите, чтобы начиналось затенение.

5. Перетащите ромбик над ползунковым указателем градиента на палитре Gradient, чтобы увеличить или уменьшить яркость в середине сферы, и затем отмените выделение.
В этом примере ромбик был передвинут из положения 50 % в положение 60 %, чтобы увеличить размер области повышенной яркости.

Быстрые трехмерные коробки
Adobe Illustrator 10 иди более поздние версии
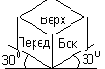
Функция Smart Guide (Умная направляющая) программы Illustrator позволяет быстро создавать объекты под определенными углами без вращения и сдвига. Следуйте этой технике, и вы узнаете, как создать трехмерную коробку. После этого вы сможете использовать эту технику для того, чтобы создавать бесконечное множество трехмерных объектов. Опробуйте создание рисунков с использованием некоторых других вариантов выбора углов, имеющихся в предпочтительных установках параметров Smart Guides. Если вы обнаруживаете, что Smart Guides ускользают от вас и их трудно находить, когда вы перемещаете мышь около них, измените установку параметра Snapping Tolerance (Допуск на захватывание) на более высокое значение.
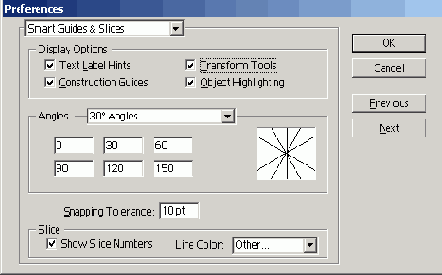
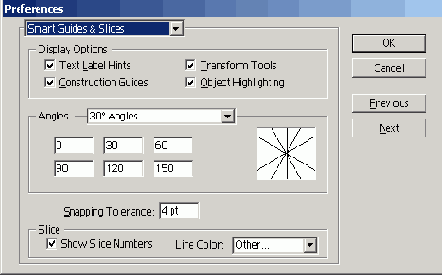
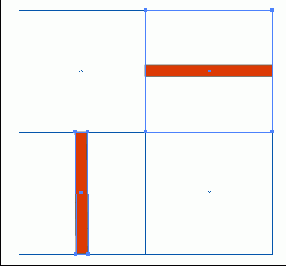
1. Выберите View > Smart Guides (Просмотр > Умные направляющие), чтобы включить направляющие. Затем выберите Illustrator > Preferences (Предпочтительные установки) > Smart Guides & Slices (Умные направляющие и срезы) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > Smart Guides & Slices (Умные направляющие и срезы) (Mac OS и Windows). Выберите для типа угла вариант 30° Angles (Углы 30°). Включите все 4 опции окна Display Options (Опции дисплея). Скорректируйте параметр Snapping Tolerance, если желательно.

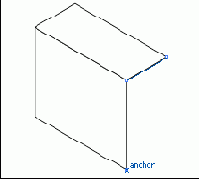
2. Выберите команду Window (Окно) > Info (Информация). Выделите инструмент «Перо» и щелкните, чтобы создать нижнюю угловую точку (точку А). Перемещайте инструмент «Перо», не щелкая кнопкой мыши, прямо вверх вдоль линии Smart Guide 90° до тех пор, пока на палитре Info не покажется желаемая высота кромки передней панели.
В этом примере высота составляет 48 пунктов.

3. Щелкните на инструменте «Перо» на желаемом расстоянии, чтобы установить точку В.
Обеспечьте, чтобы щелчок был сделан, когда линия Smart Guide отображается на дисплее и когда на дисплее показывается, что линия выровнена при 90°.

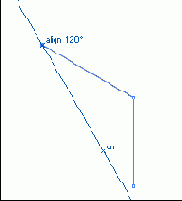
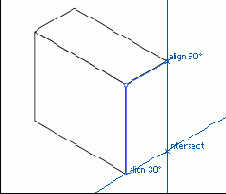
4. Протащите инструмент «Перо», без нажатия на кнопку мыши, вдоль линии 150° Smart Guide. Следите за палитрой Info и, когда перо будет позиционировано на расстоянии, нужном для ширины передней панели, щелкните, чтобы установить точку С.

5. Протащите инструмент «Перо» вниз к точке А, чтобы дать указание программе Illustrator о том, что следующая точка будет совмещена с этой угловой точкой.
Если вы не выполните этот шаг, вам придется догадываться, где на направляющей 90° поместить нижнюю заднюю угловую точку.

6. Протащите инструмент «Перо» от точки А вдоль линии 150° Smart Guide. Когда вы подойдете близко к направляющей 90°, которая совмещена с точкой С, передвигайте инструмент «Перо» медленно до тех пор, пока вы не увидите, что появились сразу обе направляющие. Должна появиться текстовая метка, которая говорит «intersect» (пересечь). Как только появляется эта метка, щелкните, чтобы установить точку D.

7. Щелкните на точке А, чтобы замкнуть контур.

8. Отмените выделение формы передней панели. Позиционируйте инструмент «Перо» на точке В и щелкните, чтобы начать рисовать кромку верхней панели. Отмена выделения здесь важна, потому что инструмент «Перо» автоматически удалит точку, если вы щелкнете на точке на выделенном контуре.

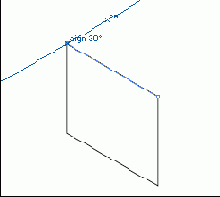
9. Щелкните снова на точке С. Протащите инструмент «перо» наружу вдоль линии 30° Smart Guide на желаемое расстояние. Щелкните на пере, чтобы установить точку Е верхней панели.

10. Протащите инструмент «Перо» вниз к точке В и затем вдоль линии 30° Smart Guide до тех пор, пока не появится точка пересечения. Щелкните, чтобы установить точку F.

11. Щелкните на точке В, чтобы замкнуть форму верхней панели. Отмените выделение верхней панели и позиционируйте инструмент «Перо» на точке F. Щелкните, чтобы установить первую угловую точку боковой панели.

12. Позиционируйте инструмент «перо» на точке В и щелкните один раз. Переместите инструмент «перо» вниз и щелкните на точке А.

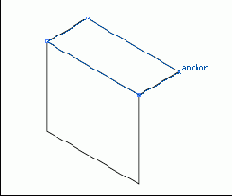
13. Протащите, не щелкая, инструмент «Перо» вверх к точке F и затем протащите вниз вдоль линии 90° Smart Guide до тех пор, пока вы не достигнете пересечения с линией 30° Smart Guide. Щелкните, чтобы установить точку G в правом углу боковой панели.

14. Щелкните на верхней передней угловой точке, чтобы замкнуть форму боковой панели. Залейте каждую панель разными цветами или градиентами, чтобы подчеркнуть 3 измерения. Затем сохраните файл.

CompEbook.ru Железо, дизайн, обучение и другие
Добавление стиля к набору символов
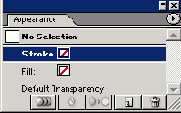
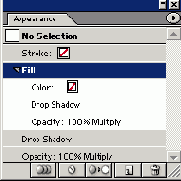
1. Для того чтобы создать стиль и затем добавить его к набору символов, обеспечьте, чтобы ничего не было выделено. Выберите. Window > Appearance (Внешний вид), чтобы отобразить на дисплее палитру Appearance. В зависимости оттого, какой объект был выделен последним, палитра может содержать цвет для позиций Stroke (Обводка) или Fill (Заливка). Если так, то выделите соответствующую позицию на палитре Appearance и выберите опцию None.

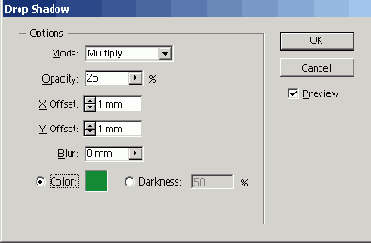
2. Выберите команду Effect (Эффект) > Stylize (Стилизовать) > Drop Shadow (Отбросить тень), чтобы создать для травы небольшую тень. Измените Opacity (Непрозрачность) до 25 %. Установите значения параметров X Offset (Смещение по X) и Y Offset (Смещение по Y) на 1 пункт. Установите Blur (Размывка) на 0 пунктов и выберите опцию Color (Цвет). Измените цвет на темно-зеленый, щелкнув на образце цвета и выбрав цвет в списке Color Picker (Подборщик цвета). Щелкните дважды на ОК, чтобы приложить тень к внешнему виду.

3. Выберите команду Window (Окно) > Transparency (Прозрачность), чтобы отобразить на дисплее палитру Transparency. Выберите для режима смешивания либо режим Multiply (Умножить), либо режим Screen (Экранировать). Режим Multiply сделает листья травы темнее там, где они перекрывают другие листья. Режим Screen сделает листья светлее там, где они перекрываются.

4. Отобразите на дисплее палитру Styles (Стили), выбрав Windows > Styles. Перетащите пиктограмму Appearance на палитру Styles. Сделайте двойной щелчок на пиктограмме стиля и присвойте новому стилю имя Grass Shadow (Тень травы). Щелкните на ОК.

5. Выделите набор символов в художественном изображении. Выделите стиль Grass Shadow на палитре Styles. Выделите на панели инструментов инструмент Symbol Styler (Установщик стиля символа) и осторожно наносите штрихи через области, где вы хотите затенить листья травы (или высветлить их, если вы используете на шаге 3 режим Screen).

CompEbook.ru Железо, дизайн, обучение и другие
РИСОВАНИЕ
Пользовательские рамки
Рисование листвы
Быстрые трехмерные коробки
Трехмерные пакеты
Трехмерные столбчатые диаграммы
Затушеванные сферы
Перспективные сетки в программе Photoshop
Перспективные сетки в программе Illustrator
Печати, звезды, сферы и связки
Картографические символы
CompEbook.ru Железо, дизайн, обучение и другие
Картографические символы
Adobe Illustrator 10 иди более поздние версии
Для карт или каких-либо иллюстраций, на которых требуется несколько копий одного и того же художественного изображения, используйте палитру Symbols (Символы). Вы просто помещаете столько экземпляров символа, сколько захотите. Преимущество использования символов состоит в том,,что вы можете быстро и легко вносить изменения во все символы в файле одновременно. Или же вы можете выделять и изменять индивидуальные экземпляры символа, не затрагивая все остальные. Эта техника-реальное средство сбережения времени для картографов. Как только вы овладеете здесь пользованием палитры Symbols, испробуйте технику «Рисование листвы» на странице 66 в качестве другого способа использования символов.
1. Создайте символ или рисунок, который вы хотите повторить на карте несколько раз. Выделите изображение символа.

2. Выберите команду Window (Окно) > Symbols (Символы), чтобы отобразить на дисплее палитру Symbols. Перетащите выделенное художественное изображение на палитру Symbols. Когда вы увидите толстую черную рамку внутри палитры, отпустите кнопку мыши.

3. Дважды щелкните на символе, чтобы открыть диалоговое окно Symbol Options (Опции символа), и присвойте имя новому символу. Щелкните на ОК.

4. Откройте или создайте новую иллюстрацию. Сделайте ее фоновым слоем вашего художественного изображения.

5. Щелкните на кнопке Place Symbol Instance (Поместить экземпляр символа) палитры Symbols. При этом в центре вашего окна помещается один экземпляр символа.
Если вы хотите точно контролировать, где будет помещен символ, перетащите символ из палитры непосредственно на художественное изображение.

6. Продолжайте размещение символов на каждом месте, где вы хотите, чтобы появился символ. Сохраните файл. Если вы хотите отредактировать символ, продолжите работу на следующем шаге.
Вы можете также при нажатой клавише Option/Alt перетащить существующий экземпляр символа в художественное изображение, чтобы сделать копию и оставить после этого символ.

Метод градиента
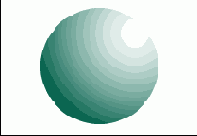
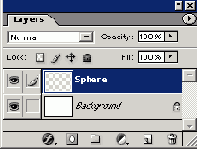
1. Откройте новый или существующий файл и создайте новый слой. Присвойте слою имя Sphere (Сфера).

2. Выделите инструмент elliptical marquee «Эллиптическая отмеченная область» изображения). Нажмите клавишу Shift и нарисуйте окружность.
Если вы хотите рисовать окружность из центральной точки, держите нажатой клавишу Option/Alt, как только вы начинаете рисовать.

3. Выделите инструмент «Градиент» на панели инструментов. Затем щелкните на кнопке Radial Gradient (Радиальный градиент) в строке опций инструмента.

4. Щелкните на образце градиента, чтобы отобразить на дисплее диалоговое окно Gradient Editor (Редактор градиента). Используйте подсветленный цвет на одном конце и затемненный цвет на противоположном конце. Поместите чистый цвет в точке 50 % на ползунковом указателе градиента. Щелкните на «стоп» и затем щелкните на Color Swatch (Образец цвета) на участке Stops, чтобы изменить цвета. Присвойте градиенту имя Sphere (Сфера) и щелкните на New (Новый), чтобы сохранить его как Preset (Заранее заданный). Щелкните на ОК.

5. Щелкните на стрелке справа от образца градиента, чтобы отобразить на дисплее выпадающую палитру градиента и выбрать из Gradient Picker (Подборщик градиента) опцию Sphere. Позиционируйте инструмент radial gradient (Радиальный градиент) внутри выделенной области круга в точке, которую вы хотите высветлить. Щелкните кнопкой мыши, перетащите инструмент на край выделенной области и отпустите кнопку мыши. Отмените выделение сферы.
Если вы удовлетворены результатом, сохраните файл.

Метод инструмента «морской гребешок».
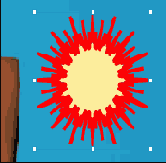
Для того чтобы быстро превратить круг в печать с зубчатыми краями, используйте инструмент Scallop (Морской гребешок), находящийся в группе инструментов Warp (Искривление).
Щелкните дважды на инструменте Scallop (Морской гребешок). Введите размер кисти на 12 пунктов больше, чем круг. Установите значения параметра Intensity (Интенсивность) на 20 % и параметра Complexity (Сложность) - на 8 %. Щелкните перекрестием (указателем) мыши инструмента «Морской гребешок» по центру круга. Чем дольше вы будете нажимать кнопку мыши, тем более экстремальным будет результат.

Эти техники представляют собой быстрые, легкие способы рисовать небольшие рисунки, которые часто нужны дизайнерам и иллюстраторам. В техниках Scalloped Seals (Печати с зубчатыми краями) и Three-dimensional Stars (Трехмерные звезды) используются комбинации команд программы Illustrator. Техника Quick Spheres (Быстрые сферы) представляет собой быстрый способ рисовать сферы без программы трехмерного рисования. Вы не можете легко накладывать друг на друга обведенные формы, так что используйте палитру Pathfinder (Искатель контура), чтобы создавать сцепленные друг с другом формы всего лишь за несколько щелчков.
Метод стиля слоя
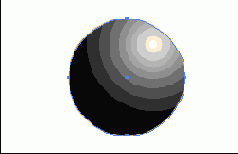
1. Откройте новый или существующий файл и создайте новый слой. Присвойте слою имя Sphere.

2. Выделите инструмент elliptical marquee (Эллиптическая отмеченная область). Нажмите клавишу Shift и нарисуйте окружность. Выберите цвет из палитры Color (Цвет) и залейте этим цветом выделенную область. Отмените выделение круга.

3. Щелкните на кнопке Add Layer Style (Добавить стиль слоя) на палитре Layers (Слои) и выделите опцию Inner Shadow (Внутренняя тень). Обеспечьте, чтобы была помечена клетка Preview (Предварительный просмотр). Корректируйте установки параметров Distance (Расстояние) и Size (Размер) до тех пор, пока ваша сфера не будет выглядеть как образец. Эти величины будут изменяться в зависимости от размера и разрешения сферы. В этом примере Distance =11 пикселам, Size = 54 пикселам и угол равен -164° для сферы размером в 1 дюйм (25 мм) при разрешении в 144 ppi.

4. При все еще открытом диалоговом окне Layer Styles (Стили слоя) щелкните на стрелке рядом с Contour (Контур), чтобы отобразить на дисплее Contour Picker (Подборщик контура). Выделите контур Gaussian (Гауссов). (Задержите указатель мыши на пиктограмме, и появится его имя.) Щелкните на диалоговом окне Layer Styles, чтобы закрыть выпадающую палитру. Пока еще не щелкайте на ОК.

5. Щелкните на словах Inner Glow (Внутреннее свечение) из списка Styles (Стили), чтобы применить эффект и отобразить на дисплее его опции. Щелкните на Color Swatch (Образец цвета), чтобы открыть окно Color Picker (Подборщик цвета). Измените цвет свечения на белый. Установите параметр Tecnique (Техника) на Precise (Точная) и параметр Source (Источник) на Center (Центр). Корректируйте величину параметра Size (Размер) до тех пор, пока у вас не будет белое высвечивание в центре сферы.

6. Изменяйте установки параметров в зависимости от диаметра и разрешения вашей сферы. Для этого примера параметр Inner Glow был установлен на 59 пикселов. Как только вы будете удовлетворены эффектом, щелкните на ОК.

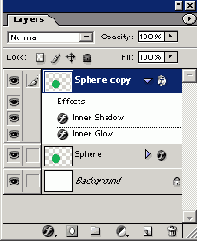
7. Обратите внимание, не стал ли исходный цвет сферы тусклым из-за затенения и высвечивания. Вы можете сейчас отрегулировать это. Выберите в меню палитры Layers команду Duplicate Layer (Дублировать слой), чтобы создать дубликат слоя.

8. Удалите эффекты из слоя Sphere Copy (Копия сферы) перетаскиванием его подслоя Effects (Эффекты) на кнопку Trash (Мусор) внизу палитры Layers.
Измените режим смешивания слоя на Soft Light (Мягкий свет). Скорректируйте, если нужно, параметр Opacity (Непрозрачность). Если градиент связанный, вам может понадобиться изменить цвета.

9. Для того чтобы быстро изменить цвет сферы, включите опцию Lock Transparent Pixels (Заблокировать прозрачные пикселы) для слоев Sphere и Copy Sphere. Затем выбирайте другие цвета и заливайте ими слои до тех пор, пока вы не будете удовлетворены результатом.

CompEbook.ru Железо, дизайн, обучение и другие
Печати с зубчатыми краями
1. Выделите инструмент ellipse (Эллипс), нажмите и удерживайте клавишу Shift и нарисуйте круг. Удержание нажатой клавиши Shift делает объект, который вы рисуете, совершенным кругом.

2. Выберите команду Object (Объект) > Path (Контур) > Add Anchor Points (Добавить анкерные точки). Повторно применяйте команду Add Anchor Points до тех пор, пока вы не будете иметь такое число точек, какое вы хотите.
В этом примере команда была применена 3 раза.

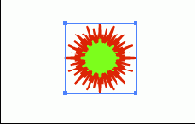
3. Выберите команду Filter (Фильтр) > Distort (Искажать форму) > Pucker & Bloat (Делать складки и раздувать). Выделите окно опций Preview (Предварительный просмотр) и введите отрицательное число, если вы хотите иметь точки на наружном краю круга. Щелкните на ОК.
В этом примере было использовано значение -5 %.

Перспективные сетки в программе Illustrator
Adobe Illustrator 10 или более поздние версии
Эта техника показывает, как использовать направляющие и Smart Guides (Умные направляющие) для того, чтобы создавать перспективные рисунки. Вы установите перспективную сетку и создадите плоские формы, которые предстают в плоскости рисунка. Затем вы нарисуете боковые стороны объектов вдоль направляющих линий и, пользуясь инструментом масштабирования, создадите какие-нибудь удаляющиеся копии элементов внутри объекта. Последняя часть этой техники показывает, как создать элементы сопряжения для повторяющихся горизонтальных или вертикальных деталей.
Перспективные сетки в программе Photoshop
Adobe Photoshop 7.0 или более поздние версии
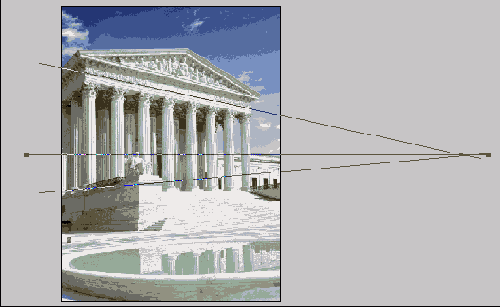
Вы можете в программе Photoshop создать перспективную сетку, которая поможет вам согласовывать перспективу импортированных рисунков и изображений с перспективой фонового изображения. Эта техника особенно полезна в случае изображений, которые содержат четкие линии перспективы. Для того чтобы создать сетку, нарисуйте контуры, которые определяют точки схода и линию горизонта изображения. Затем нарисуйте линии сетки для позиционирования и определения размеров импортированного художественного изображения. Как только будет создана сетка, вы деформируете импортированное изображение, чтобы совместить его с линиями сетки. Пусть вас не тревожит, если направляющие выходят за пределы изображения: инструмент «Перо» отображает внешнюю часть изображения в режиме Full Screen (Полноэкранный).
1. Откройте файл фона.

2. Щелкните при нажатой клавише Option/Alt на кнопке-New Layer (Новый слой) на палитре Layers (Слои) и присвойте слою имя Guidelines (Направляющие).

3. Выделите инструмент «перо» на панели инструментов. Щелкните на кнопке Paths (Контуры) в строке опций инструментов. Выделите опцию Full Screen Mode (Полноэкранный режим) кнопкой Menu Bar (Строка меню) внизу панели инструментов. Уменьшите масштаб и нарисуйте два контура, которые следуют по перспективным линиям на вашем изображении. Пользуясь инструментом непосредственного выделения, протяните конечные точки линий к точке, в которой линии пересекутся. Эта точка упоминается как точка схода.

4. Создайте первую точку новой линии, удерживайте нажатой клавишу Shift и щелкните на второй точке, чтобы нарисовать горизонтальную линию. Пользуясь инструментом непосредственного выделения, передвигайте ее до тех пор, пока она не пересечет точку схода. Это есть линия горизонта.

5. Нарисуйте дополнительные направляющие линии, чтобы они помогали создавать перспективу для позиционирования дополнительных изображений или рисунков.
В этом примере были нарисованы дополнительные линии как направляющие для картины, которая должна быть помещена над передней спинкой кровати.

6. Выделите на палитре Paths (Контуры) опцию Work Path (Рабочий контур), если он еще не выделен, и затем выберите из меню палитры команду Save Path (Сохранить контур). Присвойте контуру имя Perspective Grid (Перспективная сетка).

7. Выделите на панели инструментов инструмент pencil (Карандаш). Выберите команду Window (Окно) > Brushes (Кисти), чтобы отобразить на дисплее палитру Brushes. Выделите кисть типа Hard Round (Жесткая круглая) размером в 1 пиксел.

8. Выберите команду Window > Color (Цвет), чтобы отобразить на дисплее палитру Color (Цвет). Выделите очень яркий цвет, чтобы обводить направляющие. Выбирайте цвет, который хорошо выделяется на фоне из вашего фонового файла.
Направляющие не будут распечатываться, они служат только как ориентирующие линии при построении изображения.

9. Убедитесь в том, что на палитре Layers (Слои) выбран слой Guidelines (Направляющие). При все еще выделенном контуре Perspective Grid (Перспективная сетка) выберите из меню палитры Paths (Контуры) команду Stroke Path (Обвести контур). Убедитесь в том, что в окне Tool (Инструмент) выделен инструмент pencil (Карандаш), и щелкните на ОК.

10. Щелкните на свободном месте ниже контура Perspective Grid на палитре Paths, чтобы отменить выделение контуров. Если линии не выделяются четко на вашем изображении, продолжайте работу на шаге 11. Если линии выделяются хорошо, пропустите его и перейдите к шагу 12.

11. Выделите новый цвет на палитре Color (Цвет). Включите опцию Lock Transparent Pixels (Заблокировать прозрачные пикселы) для слоя Guidelines. Выберите команду Edit (Редактировать) > Fill (Залить) и залейте слой новым фоновым цветом. Продолжайте пробовать разные варианты цвета до тех пор, пока не найдете цвет, который хорошо контрастирует с вашим изображением.

12. Создайте, поместите или вставьте изображение, которое должно быть трансформировано в перспективу.

13. Выберите команду Edit > Free Transform (Свободно трансформировать). Для того чтобы деформировать изображение свободно, нажимайте клавишу Command/ Ctrl в то время, когда вы перетаскиваете одну из угловых точек в нужное место. Используйте направляющие как ориентирующие линии для того, чтобы позиционировать каждую из угловых точек ограничивающего прямоугольника трансформирования. Когда изображение будет масштабировано и деформировано так, чтобы оно согласовывалось с направляющими, нажмите клавишу Return/Enter, чтобы выполнить трансформирование.

14. Скройте или удалите слой Guidelines. Скорректируйте, если нужно, режим смешивания слоя или непрозрачность трансформированного изображения, чтобы сделать его визуально соответствующим слою Background (Фон). Повторите шаги с 5-го по 14-й для любых других объектов, которые вы добавляете к изображению.

CompEbook.ru Железо, дизайн, обучение и другие
Пользовательские рамки
Adobe Illustrator 10 или более поздние версии
Одной из наиболее полезных вещей, которые можно создавать при помощи инструмента Pattern Brush (Кисть узора)1 в программе Adobe Illustrator, является рамка. «Кисть узора» дает возможность создавать рамки, у которых рисунки углов отличаются от рисунков сторон. При этом не нужно заботиться о расчете размеров элементов узора - «плиток», чтобы подогнать их к размерам конкретного прямоугольника, потому что программа Illustrator предлагает на выбор 3 опции инструмента Pattern Brush. Если вы хотите сделать пользовательской одну из кистей узора, имеющихся в нескольких библиотеках, которые поступают на лазерных компакт-дисках, просто перетащите плитки из палитры Brushes на свою страницу и измените вид художественного изображения по своему вкусу. Затем выполните шаги с 7-го по 14-й, чтобы повторно сохранить плитки.
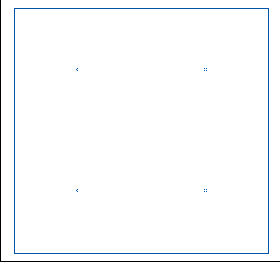
1. Выберите инструмент «Прямоугольник» и создайте квадрат, достаточно большой для того, чтобы в нем могло содержаться художественное изображение для угла рамки.
Заливка и обводка этого квадрата не имеют значения, потому что он будет квадратом-направляющей.

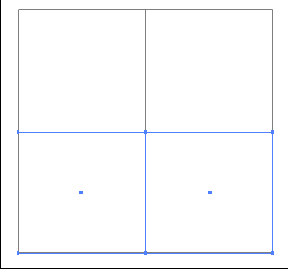
2. Выберите команду View (Просмотреть) > Hide Bounding Box (Скрыть ограничивающую рамку). При выбранном инструменте выделения щелкните на одной из левых угловых точек и перетащите квадрат вправо, нажимая во время перетаскивания на клавиши Shift + Option/Alt. Как только левая угловая точка совместится с правой, отпустите кнопку мыши и затем клавиши Shift и Option/Alt, чтобы создать копию.

3. Выделите оба квадрата. Щелкните на одной из верхних угловых точек, нажмите на клавиши Shift + Option/Alt и перетащите квадраты прямо вниз. Как только верхняя угловая точка совместится с нижней, отпустите кнопку мыши и затем клавиши Shift и Option/Alt, чтобы создать копии.

4. Выделите все 4 квадрата и выберите команду View > Guides (Направляющие) > Make Guides (Создать направляющие).

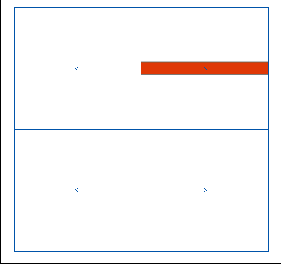
5. Создайте художественное изображение для сторон рамки в верхнем правом квадрате-направляющей.
Художественное изображение должно представлять собой только формы или линии. Не используйте нерасширенные мазки кисти, потому что достаточно хорошее совмещение их практически невозможно. Если вы хотите применить мазок кисти, сначала расширьте его так, чтобы вы могли использовать его точки для того, чтобы совмещать с краями и с центральной точкой границ плитки узора.

6. Выделите инструмент «Прямоугольник» и создайте квадрат такого же размера, как квадрат-направляющая. Залейте квадрат и обведите его цветом None (Нет). Выберите команду Object > Arrange > Send to Back (Объект > Расположить > Переместить вниз).
Этот невидимый квадрат будет ограничивающим прямоугольником для плитки узора стороны рамки. Он поможет вам также совместить плитку стороны с плиткой угла.

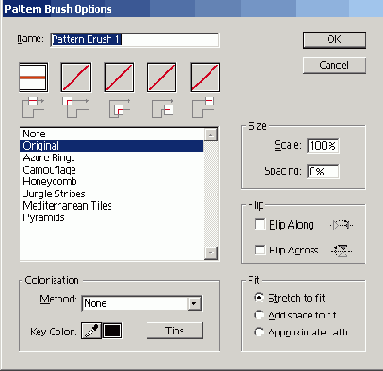
7. Выделите художественное изображение для стороны рамки, а также его невидимый ограничивающий прямоугольник. Выберите New Brush (Новая кисть) из меню палитры Brushes (Кисти). Выделите в качестве типа New Pattern Brush (Новая кисть узора) и щелкните на ОК. В пиктограмме Side Tile (Плитка стороны) появится художественное изображение для плитки стороны рамки. Если вы хотите, чтобы рамка сохранила такой же цвет, выберите для параметра Method (Метод) функции Colorization (Расцвечивание) опцию None (Нет). Присвойте плитке имя и щелкните на ОК.

8. Выберите Illustrator > Preferences (Предпочтительные установки) > Smart Guides & Slices (Умные направляющие и срезы) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > Smart Guides & Slices (Умные Направляющие и Срезы) (Mac OS и Windows), чтобы установить Display Options (Опции дисплея). Включите все Display Options. Затем выберите View Smart Guides (Просмотреть умные направляющие) и обеспечьте, чтобы все они были включены.
Вам нужно использовать направляющие для того, чтобы обеспечить достаточно хорошее совмещение рисунка плитки и рисунка угла.

9. При все еще выделенном художественном изображении для плитки стороны рамки выделите на панели инструментов инструмент Reflect (Отразить). Щелкните один раз на нижнем левом углу выделенного художественного изображения (1). Нажмите на клавишу Option/Alt и затем щелкните второй раз на верхнем левом углу верхнего левого ограничивающего прямоугольника (2), чтобы создать копию.

10. Создайте художественное изображение угла. Используйте опции Text Label Hints (Подсказки к метке текста), Object Highlighting (Высвечивание объекта) и Construction Guides (Направляющие для построения) из окна Smart Guides (Умные направляющие) в качестве вспомогательных средств при совмещении точек рисунка наружного угла рамки с рисунком плитки стороны. Плитки стороны рамки должны переходить в плитку наружного угла рамки без заметных швов.

11. Повторите шаг 6, чтобы создать невидимый ограничивающий прямоугольник для рисунка наружного угла.

12. Выделите художественное изображение для плитки наружного угла рамки и ее ограничивающий прямоугольник. При нажатых клавишах Option/Alt перетащите его на палитру Brushes (Кисти) и позиционируйте его над наружным угловым участком новой кисти узора, которую вы создали на шаге 7. Отпустите кнопку мыши и затем клавишу Option/Alt, когда увидите, что появилась толстая черная рамка. Щелкните на ОК в диалоговом окне Pattern Brush Options (Опции кисти узора).

13. Повторите шаг 12 для рисунка внутреннего угла рамки, за исключением перетаскивания при нажатых клавишах Option/Alt на палитру Brushes (Кисти). Обычно рисунок наружного угла эффективно используется, так же как рисунок внутреннего угла. Для того, чтобы создать внутренний угол для несимметричных рамок, возвратитесь к шагу 10. Поверните рисунок плитки наружного угла на 90° и скорректируйте его так, чтобы эта плитка совместилась с плиткой стороны рамки. Далее продолжайте, перейдя к шагу 11.

14. Как только вы определили стороны и углы кисти узора, опробуйте ее. Нарисуйте форму и щелкните на имени кисти узора на палитре Brushes (Кисти).
Обратите внимание в примере на то, что формы без углов были нарисованы только с помощью рисунка плитки стороны рамки. Плитки угла появляются только на контурах с угловыми точками.

CompEbook.ru Железо, дизайн, обучение и другие
Редактирование индивидуальных экземпляров символа
1. Выделите один из экземпляров символа на вашем художественном изображении. Увеличьте, если необходимо, масштаб изображения на художественном изображении.

2. Используйте какой-либо из инструментов трансформирования или выполните над экземпляром символа операцию из палитры Appearance (Внешний вид), Transparency (Прозрачность) или Styles (Стили).
Любая из этих операций может быть выполнена над экземпляром символа без разрыва его связи с исходным символом. В этом примере экземпляр символа был масштабирован и его непрозрачность была установлена на 25 %.

3. Когда вы будете удовлетворены изменениями, сохраните файл. Запомните, что вы можете использовать ваши символы в других иллюстрациях. Для того чтобы загрузить символы, использовавшиеся в другом файле, выберите команду Window (Окно) > Symbol Libraries (Библиотеки символов) > Other Libraries (Другие библиотеки) и откройте файл, содержащий те символы, которые вам нужны. Появится маленькая палитра с импортированными в нее символами.

CompEbook.ru Железо, дизайн, обучение и другие
Редактирование символов
1. Выделите один из экземпляров символов на вашем художественном изображении.

2. Щелкните на кнопке Break Link to Symbol (Разорвать связь с символом) внизу палитры Symbols.
Вы можете использовать инструменты Transform (Трансформировать) на экземпляре символа или выполнить операции на палитрах Appearance (Внешний вид), Transparency (Прозрачность) или Styles (Стили) без разрыва связи. Но вы не можете без разрыва связи редактировать контуры или изменять цвета.

3. Создайте новый или измененный символ.
В этом примере показано, что цвет краба изменен.

4. Для того чтобы заменить символ его заново отредактированной версией, выделите новый или измененный символ. Затем выделите исходный символ на палитре Symbols и выберите команду Redefine Symbol (Переопределить символ) из меню палитры Symbols.
Символ изменяется, и все его экземпляры обновляются в соответствии с новым символом.

5. Сохраните файл. Если вы удовлетворены вашим художественным изображением, продолжайте добавление символов. Если вы хотите редактировать индивидуальные экземпляры символа, продолжите работу на следующем шаге.

Рисование листвы
Adobe Illustrator 10 или более поздние версии
Инструменты системы символов программы Illustrator великолепны для создания! больших площадей, занятых листьями, травой и цветами. Вы можете создавать^ бесконечное число полей с помощью всего лишь одного символа. В этой технике! вы можете создать группу форм листьев травы и определить ее как символ. (Вьц можете делать это также с другими типами листвы.) После того как вы создадите набор символов, вы будете приспосабливать его к своим потребностям так, что, когда вы закончите, у вас будет поле случайным образом расположенных форм листьев травы - затененных, масштабированных и раскрашенных - точно так же, как в природе. Вы можете использовать в наборе символов больше, чем один символ.! Опробуйте создание нескольких символов с различными размерами, формами и цветами травы. Обратите внимание на то, что вы можете получить отличные результаты, если будете использовать в этой технике планшеты и пишущие узлы, чувствительные к нажиму.
1. Создайте при помощи инструмента «Перо» несколько форм листьев травы. Раскрасьте их несколькими различными оттенками зеленого цвета. Раздвиньте их так, чтобы вы могли видеть между ними белые просветы. Выделите листья травы инструментом выделения.

2. Выберите Window (Окно) > Symbols (Символы), чтобы отобразить на дисплее палитру Symbols. Щелкните на кнопке New Symbol (Новый символ) внизу палитры, чтобы создать из выделенного художественного изображения новый символ. Если вы хотите присвоить имя символу, дважды щелкните на пиктограмме и назовите его Tall Grass (Высокая трава).

3. Выберите команду Window > Layers (Слои), чтобы отобразить на дисплее палитру Layers. Создайте новый слой и присвойте ему имя Grass Field (Травяное поле). Скройте слой, в котором вы создали Symbol Art (Рисунок символа).

4. Дважды щелкните на инструменте symbol sprayer (Спрейер символа) на панели инструментов, чтобы открыть диалоговое окно Symbolism Tools Options (Опции инструментов системы символов). Выберите диаметр для инструмента. В этом примере, из-за того, что иллюстрация маленькая, был введен диаметр в 36 пунктов. Щелкните на ОК.

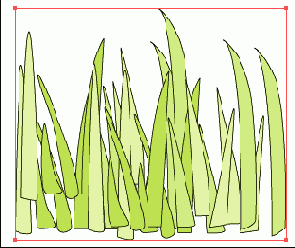
5. Используйте инструмент «спрейер символа», чтобы создать небольшое поле травы. По мере того как вы нажимаете кнопку мыши и передвигаете спрейер вокруг художественного изображения, создается все больше листьев травы.

6. Отобразите на дисплее палитру Color (Цвет) и выделите зеленый цвет заливки, который не является частью рисунка символа листа травы. Вы будете использовать этот цвет на следующем шаге для того, чтобы раскрашивать листья травы при помощи инструмента symbol stainer (Краситель символа).

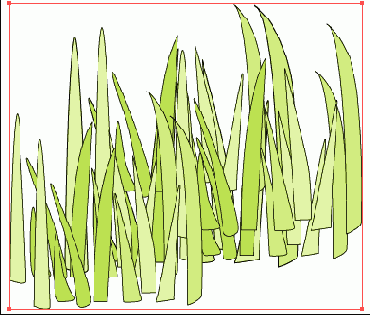
7. Выделите на панели инструментов инструмент «краситель символа». Осторожно наносите краску на некоторые области набора символов, чтобы изменять цвета некоторых листьев травы.

8. Выделите на панели инструментов инструмент symbol sizer (Установщик размера символа). Нажмите клавишу Option/Alt и щелкните на нескольких областях набора символов, чтобы уменьшить размер листьев травы. Используйте этот же инструмент без нажатия клавиши Option/Alt для того, чтобы увеличивать размер листьев травы.

9. Выделите на панели инструментов инструмент symbol shifter (Сдвигатель символа). Протащите его по нескольким областям набора символов, чтобы передвигать символы листьев. Если вы удовлетворены художественным изображением, сохраните файл. Если вы хотите добавить стиль к частям набора символов, отмените выделение набора символов и продолжайте работу, перейдя к следующему шагу.

Рисование объектов в перспективе
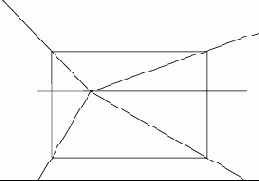
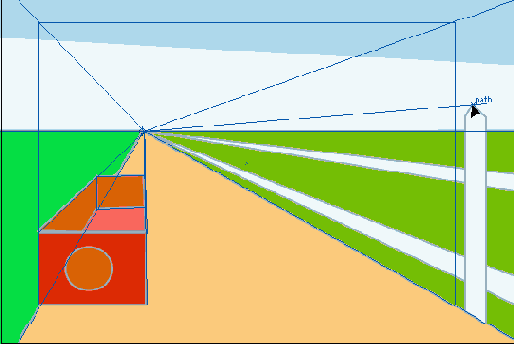
1. Создайте простую одноточечную перспективную сетку. Сначала начертите прямоугольник, чтобы обозначить плоскость рисунка (А) и линию горизонта (В). Затем решите, где будет точка схода (С). Начертите прямые линии, идущие от точки схода за углы прямоугольника. Линии должны пересекать углы плоскости рисунка.

2. Выделите линии и прямоугольник и выберите команду View (Просмотреть) > Guides (Направляющие) > Make Guides (Создать направляющие).
Для того чтобы использовать более сложную, заранее созданную сетку, выберите команду File (Файл) > Open (Открыть), пройдите к папке приложений программы Illustrator и затем проследуйте по такому пути: Sample Files (Файлы образцов) > Template Samples (Образцы темплетов) > IptPerspectiveGrid.ai (Одноточечная перспективная сетка).

3. Создайте формы фона. Не забывайте использовать направляющую линию горизонта при создании неба и земли или пола и стен.

4. Создайте новый слой для объектов, которые находятся выше форм фона. Проверьте меню View (Просмотреть), чтобы убедиться в том, что опция Snap to Point (Прикрепить к точке) включена. Создайте и залейте форму для фронтальной плоскости первого объекта на вашем рисунке. Нарисуйте плоскую форму без искажения. Отмените выделение формы.

5. Выделите инструмент «Перо» и начертите линию от одной из угловых точек плоскости рисунка до точки схода. Пока линия еще остается выделенной, выберите команду View > Guides > Make Guides (Просмотреть > Направляющие > Создать направляющие). Повторите этот шаг для ключевых точек и углов на фронтальной плоскости.
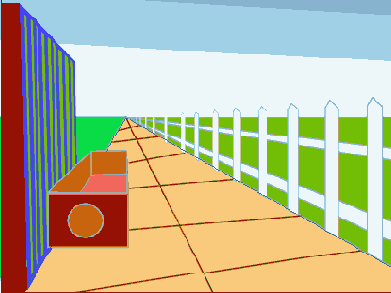
В этом примере показываются направляющие, добавленные для того, чтобы создать нижнюю, заднюю и правую стороны коробки.

6. Пользуясь направляющими, нарисуйте боковые стороны объекта. Закрасьте боковые стороны цветами, слегка отличающимися от фронтальной формы. Повторите шаги с 4-го по 6-й для каждого нового объекта, который вы создаете. Продолжите в следующей технике, Transforming in Perspective (Трансформирование в перспективу), чтобы трансформировать объекты в перспективные.
В этом примере использована палитра Layers (Слои) для того, чтобы расположить боковые, нижнюю и заднюю стороны коробки позади ее передней стороны.

Сцепленные друг с другом обведенные объекты
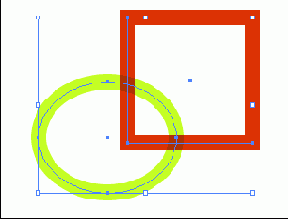
1. Выделите объекты, которые вы хотите сцепить. Еще пока не заботьтесь о том, чтобы добавить обводку: вы сделаете это в конце.

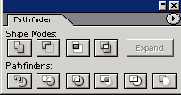
2. При все еще выделенных объектах выберите команду Window > Pathfinder (Окно > Искатель контура), чтобы отобразить на дисплее палитру Pathfinder. Щелкните на кнопке Divide (Разделить), чтобы определить области, в которых происходит наложение цветов, как отдельные формы.

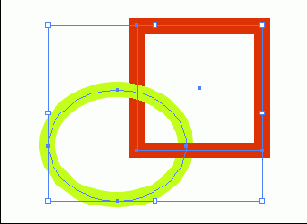
3. Определите, как связи должны быть расположены визуально, чтобы создать эффект сцепления. Пользуясь инструментом непосредственного выделения и клавишей Shift, выделите формы, которые вы хотите залить одним цветом. Щелкните на кнопке Add to Shape Area (Добавить к области формы) на палитре Pathfinder, чтобы объединить выделенные формы в одну. Закрасьте соответствующим цветом.

4. Пока форма еще выделена, щелкните на кнопке Expand (Расширить) на палитре Pathfinder. Это создает форму, которая может быть обведена на следующем шаге.

5. Повторяйте шаги 3 и 4 для всех сцепленных друг с другом объектов на вашем художественном изображении. Скорректируйте атрибуты заливки и обводки объектов.

CompEbook.ru Железо, дизайн, обучение и другие
Для того чтобы создать линии
1. Для того чтобы создать линии или формы, расположенные с равными промежутками на боковых сторонах объекта, нарисуйте, пользуясь перспективными направляющими, самую переднюю форму.
В этом примере рисование формы вместо прочерчивания линии обеспечивает, чтобы верхний и нижний концы линии были расположены под нужным углом.

2. Пользуясь инструментом «Масштаб», как указывалось на шаге 2 предшествующей техники на с. 72, создайте уменьшенную копию линии или формы на дальнем конце поверхности.

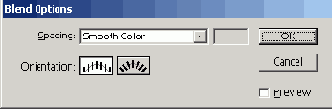
3. Выделите обе линии или формы и выберите команду Object (Объект) > Blend (Сопряжение) > Make (Сделать).

4. При все еще выделенной команде Blend выберите команду Object > Blend > Blend Options (Опции сопряжения). Выделите Specified Steps (Указанные шаги) для списка Spacing (Интервалы) и пробуйте различные значения числа шагов до тех пор, пока вы не будете удовлетворены эффектом. Щелкните на ОК.

5. Добавьте другие объекты, чтобы завершить иллюстрацию, используя направляющие, точку схода и линию горизонта в качестве вспомогательных средств в построении объектов.
Для получения наилучших результатов используйте слои для каждого отличающегося объекта. Включайте направляющие объекта в его слой, чтобы поддерживать организацию рисунка.

CompEbook.ru Железо, дизайн, обучение и другие
Трансформирование в перспективу
1. Для того чтобы создавать составные формы со сложной структурой, которые удаляются по направлению к точке схода, создайте, пользуясь направляющей, самую переднюю форму и выделите ее. Выберите команду View (Просмотреть) и включите опцию Smart Guides (Умные направляющие). Выберите команду Illustrator > Preferences (Предпочтительные установки) > General (Общие) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > General (Общие) (Mac OS и Windows) и выделите опции Scale Strokes (Масштабировать штрихи) и Effects (Эффекты).

2. Выделите инструмент scale (Масштаб) и затем щелкните один раз на точке схода, чтобы установить точку начала. Передвиньте указатель мыши в точку на выделенной форме, через которую проходит одна из направляющих. Перетащите точку вдоль направляющей по направлению к точке схода. Затем нажмите клавишу Option/Alt. Отпустите кнопку мыши и затем клавишу Option/Alt, чтобы сделать копию.

3. Для того чтобы сделать дополнительные удаляющиеся копии, выберите команду Object (Объект) > Transform (Трансформировать)> Transform Again (Трансформировать опять) для нужного количества копий.

Трехмерные пакеты
Adobe Illustrator 10 или более поздние версии
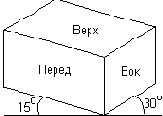
На с. 59 вы узнали, как быстро нарисовать трехмерную коробку. Но что если у вас есть плоский рисунок пакета, который должен быть преобразован из двухмерного в трехмерный? Используйте прецизионные инструменты программы Adobe Illustrator для того, чтобы создавать изометрические, аксонометрические, диметрические и триметрические виды из двумерного художественного изображения. Таблица в конце описания этой техники дает точные значения, необходимые для каждого типа трехмерного рисунка.
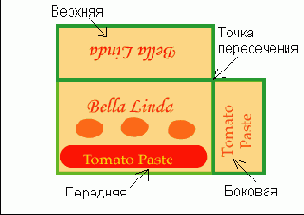
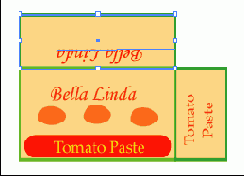
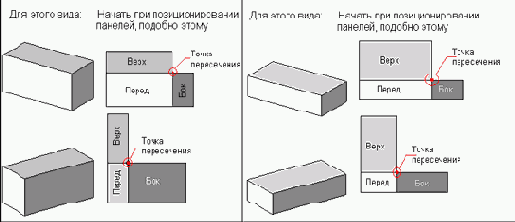
1. Создайте плоский вид вашего пакета и затем сгруппируйте художественное изображение для каждой панели. Пользуясь примерами, показанными на лицевой странице, выберите панели, по которым вам нужно выполнить перспективный вид, и позиционируйте их, как указано.
Три панели будут масштабированы, срезаны и повернуты с использованием точки пересечения трех панелей в качестве точки начала.

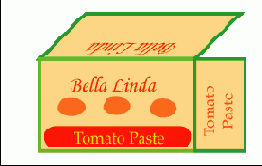
2. Выделите верхнюю панель. Выберите инструмент «Масштаб» и при нажатой клавише Option/Alt щелкните на точке пересечения, чтобы установить точку начала. Открывается диалоговое окно Scale (Масштаб).

3. Выберите из таблицы на стр. 64 вид, который вы хотите создать. Щелкните на опции Non-Uniform (Неодинаковый) в окне Scale (Масштаб) и введите соответствующее значение масштаба Vertical (Вертикальный) для верхней панели. Щелкните на ОК.
В этом примере использовано значение для вида Trimetric 2 (Триметрический 2).

4. При все еще выделенной верхней панели выделите инструмент shear (Сдвиг) и при нажатой клавише Option/Alt щелкните на точке пересечения. Введите соответствующее значение для Horizontal Shear (Горизонтальный сдвиг) из таблицы на другой странице.
В этом примере использовано значение 45 Anchovy Paste.

5. Выберите инструмент rotate (Повернуть) и при нажатой клавише Option/Alt щелкните на точке пересечения. Введите значение поворота, указанное в таблице, и щелкните на ОК.
Этот шаг создает впечатление, что верхняя панель отступает в пространство. В этом примере угол поворота был равен - 15°.

6. Повторите шаги со 2-го по 5- й для передней панели. Обеспечьте, чтобы использовались численные значения, указанные в таблице для передней панели.

7. Повторите шаги со 2-го по 5-й для боковой панели, используя соответствующий комплект численных значений из таблицы.

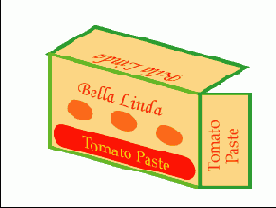
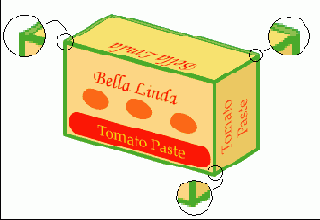
8. Если панели обведены, увеличьте масштаб в непосредственной близости к угловым соединениям, чтобы увидеть, простираются ли углы после точек пересечения, как показано на этой иллюстрации. Идентифицируйте панели, в которых имеется эта проблема.

9. Для того чтобы зафиксировать углы, используйте инструмент direct-selection (Непосредственное выделение), чтобы выделить края панелей. Выделите на палитре Stroke (Обводка) опцию Round Join (Закругленное соединение). Для того чтобы усилить эффект трехмерности, раскрасьте панели несколько отличающимися тонами и оттенками. Сохраните файл.
В этом примере показаны цвета, сделанные светлее на верхней панели и сделанные темнее на боковой панели.

| Стиль вида |
Вертикальный масштаб, % |
Гориз-ный сдвиг |
Повернуть | ||
|
Аксонометрический |
 |
Верхняя Передняя Боковая |
100,000 70,711 70,711 |
0° -45° 45° |
-45° -45° 45° |
|
Изометрический |
 |
Верхняя Передняя Боковая |
86,602 86,602 86,602 |
30° -30° 30° |
-30° -30° 30° |
|
Диметрический |
 |
Верхняя Передняя Боковая |
96,592 96,592 50,000 |
15° -15° 60° |
-15° -15° 60° |
|
Триметрический 1 |
 |
Верхняя Передняя Боковая |
86,602 96,592 70,711 |
30° -15° 45° |
-15° -15° 45° |
|
Триметрический 2 |
 |
Верхняя Передняя Боковая |
70,711 96,592 86,602 |
45° -15° 30° |
-15° -15° 30° |

CompEbook.ru Железо, дизайн, обучение и другие
Трехмерные столбчатые диаграммы
Adobe Illustrator 10 или более поздние версии
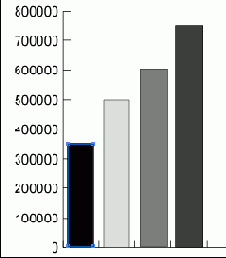
Инструмент graph (График) в программе Adobe Illustrator создает плоские базовые несложные графики. Но он полезен для вычисления правильного соотношения или размера графических элементов. Начните в этой технике с базовой столбчатой диаграммы и создайте свой собственный дизайн трехмерной столбчатой диаграммы. Третье измерение делает диаграмму немного более интересной визуально, но будьте осторожны, чтобы не создать дизайн, который окажется слишком сложным. Цель столбчатой диаграммы состоит в том, чтобы представлять информацию, которая может легко сравниваться. Простой столбчатый дизайн выполняет эту задачу лучше всего!
1. Создайте сгруппированную или пакетированную столбчатую диаграмму. Используя меню View (Вид), включите и опцию Snap to Point (Захватить точку), и опцию Smart Guides (Умные направляющие).

2. Используйте инструмент direct-selection (Непосредственное выделение) для того, чтобы выделить наименьший столбец в диаграмме. Скопируйте его в Clipboard (Буфер обмена) и отмените выделение формы.
Наименьший столбец выбран для того, чтобы обеспечить, что верхний и боковой рисунки не перекроются, когда вы на шаге 11 проведете скользящую линию.

3. Создайте новый слой и присвойте ему имя Graph Design (Рисунок графика). Выделите этот слой и вставьте в него прямоугольник. Скройте слой вместе с графиком в нем.

4. Нарисуйте посредством обводки прямоугольник и залейте его цветом None (Нет). Скопируйте эту версию в Clipboard.
Это станет ограничивающим прямоугольником для вашего столбчатого рисунка.

5. Выберите команду Edit (Редактировать) > Paste in Front (Вставить на переднюю сторону), чтобы вставить копию ограничивающего прямоугольника непосредственно поверх его самого. Закрасьте прямоугольник таким цветом, который вы хотите выбрать для лицевой стороны трехмерных столбцов.

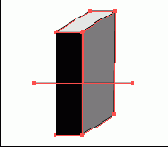
6. Сохраняя выделенным прямоугольник, выделите инструмент «Масштаб» и при нажатой клавише Option/Alt щелкните на верхнем левом углу прямоугольника. Выберите масштаб Non-Uniform (Неодинаковый) и введите значения масштаба Horizontal (Горизонтальный) в 100 % и Vertical (Вертикальный) в 20 %. Щелкните на Сору (Копировать). Закрасьте верхнюю сторону столбца другим цветом.
Эта форма станет верхней стороной трехмерного столбца.

7. Выделите инструмент Shear (Сдвиг) и щелкните один раз на том же верхнем левом углу прямоугольника, на котором вы щелклули на шаге 6. Этим устанавливается начальная точка. Затем щелкните на правой верхней точке верхнего прямоугольника, нажмите и удерживайте клавишу Shift и перетаскивайте вдоль направления 0° Smart Guide (Умная направляющая).
Когда вы будете удовлетворены углом сдвига, отпустите кнопку мыши и затем клавишу Shift.

8. Выберите инструмент Selection (Выделение). Щелкните на одной из левых угловых точек сдвинутого верхнего прямоугольника и перетаскивайте вправо. Держите нажатыми клавиши Shift и Option/Alt, чтобы сделать копию и удерживать её вдоль направления 0° Smart Guide. Когда вы достигнете соответствующей правой угловой точки, отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

9. Пользуясь инструментом непосредственного выделения, выделите две крайние правые анкерные точки копии, которую вы только что сделали. Щелкните на передней правой точке и перетаскивайте ее вниз до тех пор, пока она не прикрепится к нижней правой угловой точке столбца. Закрасьте боковую сторону столбца другим цветом.

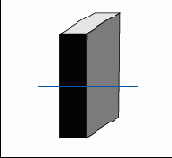
10. Пользуясь инструментом «Перо» или «Отрезок линии», начертите горизонтальную линию, которая пересекает рисунок столбца. Позиционируйте её между верхней и нижней угловыми точками. Выделите линию и рисунок столбца и выберите команду Object (Объект) > Group (Группировать).
Эта линия будет скользящей границей - линией, ниже которой рисунок будет масштабироваться по вертикали в диаграмме. Зона выше линии изменяться не будет.

11. Пользуясь инструментом непосредственного выделения, выделите только горизонтальную скользящую линию. Выберите команду View (Просмотреть) > Guides (Направляющие) > Make Guides (Создать направляющие).
Направляющая сгруппирована с рисунком столбца. Даже если и будет включена опция Lock Guides (Заблокировать направляющие), направляющая будет все еще выделенной, если выделена группа.

12. Выделите группу и выберите команду Object (Объект) > Graph (Диаграмма) > Design (Рисунок). Щелкните на кнопке New Design (Новый рисунок). Щелкните на кнопке Rename (Переименовать), если вы хотите присвоить рисунку какое-нибудь другое имя, нежели имя по умолчанию. Щелкните на ОК.

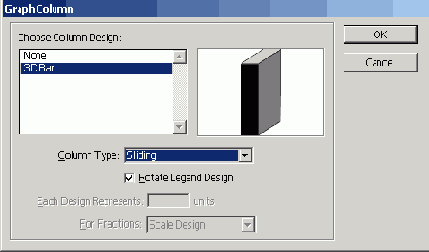
13. Скройте слой Graph Design (Рисунок диаграммы) на палитре Layers (Слои). Покажите слой, содержащий столбчатую диаграмму. Выделите его и выберите команду Object > Graph > Column (Столбец). Выделите новый рисунок столбца и выберите в качестве параметра Column Type (Тип столбца) опцию Sliding (Скользящий). Щелкните на ОК.

14. Выберите команду View (Просмотреть) > Guides (Направляющие) > Hide Guides (Скрыть направляющие), чтобы оценить результаты.
Скорректируйте, если нужно, распределение по слоям осевых линий или столбцов. Воспользуйтесь инструментом непосредственного выделения, чтобы выделить формы или линии, и меню Arrange (Расположить), чтобы переставить их. Вы можете также в этот момент изменять стиль типа и копировать его.

CompEbook.ru Железо, дизайн, обучение и другие
Трехмерные звезды
1. Выделите инструмент Star (Звезда) и щелкните в документе один раз. Введите в поле Points (Пункты) число 4 и щелкните на ОК. Выберите команду Select > Deselect (Выделить > Отменить выделение).
В этом примере было использовано значение 40 пунктов для Radius 1 (Радиус 1) и 20 пунктов для Radius 2 (Радиус 2).

2. Пользуясь меню View (Просмотреть), включите команды Smart Guides (Умные направляющие) и Snap to Point (Прикрепить к точке). Выделите инструмент «Перо» и начертите через звезду между анкерными точками горизонтальную, вертикальную и диагональные линии. Использование команды Smart Guides поможет вам найти анкерные точки.
Есть хорошая идея - проводить линии с контрастными цветами, чтобы проверить совмещение. Цвет обводки исчезнет на следующем шаге.

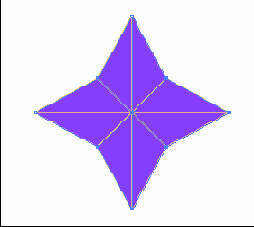
3. Выберите команду Window > Pathfinder (Окно > Искатель контура), чтобы отобразить на дисплее палитру Pathfinder. Выделите звезду и все интересующие линии. Щелкните на кнопке Divide (Разделить) на палитре Pathfinder, чтобы разрезать звезду на отдельные формы.

4. Выделите инструмент Direct Selection (Непосредственное выделение), удерживайте нажатой клавишу Shift.и выделите в звезде каждый отдельный треугольник. Залейте их контрастными цветами.
Для получения наилучших результатов используйте темный цвет для затененных областей и более светлый - для высвеченных областей. Для того чтобы быстро изменить насыщенность цвета, удерживайте нажатой клавишу Shift на палитре Color (Цвет), перетаскивая в то же время ползунковый указатель CMYK или RGB.

Затушеванные сферы
Adobe Photoshop 7.0 или более поздние версии
В программе Photoshop есть два различных способа создавать сферы: с использованием градиента или стиля слоя. Вы можете создавать затушеванные сферы, используя инструмент «Градиентная заливка». Преимущество использования градиента состоит в том, что вы можете расположить высветленное место везде, где захотите, и можете создавать много сфер различного размера при помощи одного и того же градиента. Недостаток состоит в том, что каждый раз, когда вы захотите изменить цвет сферы, вам нужно будет создать новый градиент. Вторая техника использует стили слоя. Как только вы создадите свой стиль слоя, вы сможете использовать его снова и снова, чтобы создавать сферы, окрашенные во все возможные цвета. Недостаток этого метода состоит в том, что вы можете иметь высветленное место только в центре и вам может потребоваться корректировать установки параметров для сфер различного размера.
