Добавление цветов в палитру Swatches (Образцы цвета)
Добавлять к объекту цвет можно с помощью комбинации палитр и инструментов. Технология работы с цветом в программе InDesign основана на функциональных возможностях палитры Swatches (Образцы цвета). Использование палитры Swatches (Образцы цвета) для именования цветов облегчает применение, редактирование и обновление цветов объектов в документе. Хотя для применения цветов к объектам также можно использовать палитру Color (Цвет), в этом случае нельзя быстро обновить примененные цвета, называемые безымянными цветами. Вместо этого необходимо обновлять цвет каждого объекта отдельно.
Сейчас вы создадите большинство цветов, которые будут использоваться в данном документе. Поскольку этот документ предназначен для печати в типографии, вы будете создавать компонентные CMYK-цвета.
1. Убедитесь, что никакие объекты не выделены, и затем щелкните на вкладке палитры Swatches (Образцы цвета). (Если палитры Swatches (Образцы цвета) не видно на экране, выберите команду меню Window * Swatches (Окно * Образцы цвета).)
В палитре Swatches (Образцы цвета) хранятся цвета, которые были предварительно загружены в программу InDesign, а также цвета, оттенки и градиенты, созданные пользователем и сохраненные для повторного применения.
2. Выберите в меню палитры Swatches (Образцы цвета) команду New Color Swatch (Новый образец цвета).
3. Сбросьте флажок Name With Color Value (Именовать кодом цвета) и введите в поле Swatch Name (Имя образца цвета) название Purple. Убедитесь, что в открывающемся списке Color Type (Тип цвета) установлено значение Process (Компонентный), а в открывающемся списке Color Mode (Цветовой режим) - CMYK.
Когда установлен флажок Name With Color Value (Именовать кодом цвета), цвету присваивается имя в виде кодовых значений CMYK, которые вводятся пользователем, и имя автоматически обновляется при изменении компонентов цвета. Данный режим доступен только для компонентных цветов и удобен, когда требуется использовать палитру Swatches (Образцы цвета) для контроля точного состава образцов компонентных CMYK-цветов.
Для данного образца вы сбросили
Для данного образца вы сбросили флажок Name With Color Value (Именовать кодом цвета), чтобы можно было использовать имя (Purple), которое проще запомнить и применять при выполнении упражнений данного урока.
4. В поля процентов цветовых компонентов введите следующие значения: С = 67, М = 74, Y = 19 и В =12, а затем щелкните на кнопке ОК.

5. Повторите предыдущие три шага, чтобы присвоить имена и создать следующие цвета:
|   | С |
М |
Y |
К |
| Red (Красный) |
0 |
69 |
60 |
12 |
| Green (Зеленый) |
51 |
19 |
91 |
12 |
| Gold (Золотистый) |
0 |
31 |
81 |
4 |
Новые цвета, добавляемые в палитру Swatches (Образцы цвета), хранятся только с документом, в котором они были созданы. Вы примените эти цвета в документе к тексту, рисункам и фреймам.
Использование усовершенствованных методов работы с градиентами
Ранее вы создали и применили градиент, а также настраивали его направление с помощью инструмента градиента. Программа InDesign также позволяет создавать градиенты нескольких цветов и управлять точками, в которые смешиваются цвета. Кроме того, градиент можно применять к отдельным объектам или к набору объектов.
Начало работы
В этом уроке вы будете работать над двухстраничным разворотом статьи журнала об оригами. Если вы проработали несколько предыдущих уроков, дизайн этого документа будет вам в определенной степени знаком. Документ содержит два слоя Art и Text), две мастер-страницы (мастер-страница В основана на мастер-странице А), а также отдельный основной рассказ и вставку. Прежде чем начать работу, необходимо будет восстановить настройки по умолчанию для программы Adobe nDesign. Затем вы откроете готовый документ для данного урока, чтобы увидеть то, что вы будете создавать в ходе выполнения упражнений урока.
1. Чтобы быть уверенным в том, что инструменты и палитры будут функционировать в точном соответствии с описанием данного урока, удалите или переименуйте файлы InDesign Defaults и InDesign SavedData программы InDesign. Подробности смотрите в начале книги, в разделе «Восстановление настроек по умолчанию».
2. Запустите программу Adobe InDesign.
3. Выберите команду меню File * Open (Файл * Открыть) и откройте файл 06_a.indd, находящийся в папке ID_06, вложенной в папку Lessons, которая записана в папке IDCIB на жестком диске.
4. Выберите команду меню File * Save As (Файл * Сохранить как), переименуйте файл, присвоив ему имя 06_Color.indd, и сохраните файл в папке ID_06.
5. Если вы хотите увидеть, как будет выглядеть готовый документ, откройте файл 06_b.indd, находящийся в той же папке. Этот документ можно оставить открытым и пользоваться им в справочных целях при выполнении упражнений урока. Когда вы будете готовы продолжить работу над документом урока, выберите его имя в меню Window (Окно).

При работе над упражнениями урока перемещайте палитры и изменяйте масштаб отображения документа так, как считаете нужным. Дополнительные сведения см, в разделах «Изменение масштаба отображения документа» и «Использование палитры Navigator (Навигатор)» Урока 1.
Настройка направления градиентного перехода
После того как объект залит градиентом, можно изменять градиент с помощью инструмента градиента (

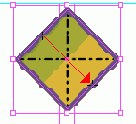
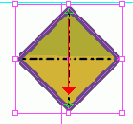
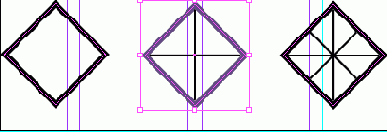
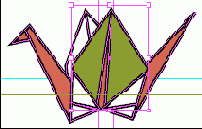
1. Убедитесь, что средний ромб по-прежнему выделен, и затем выберите на панели инструментов инструмент градиента (


Сейчас вы будете экспериментировать с инструментом градиента, чтобы увидеть, как можно изменять направление и интенсивность градиента.
2. Чтобы создать более плавный эффект градиента, расположите указатель приблизительно в одном дюйме до выделенного ромба и перетащите указатель через ромб и на дюйм дальше.

При отпускании левой кнопки мыши вы заметите, что переход между зеленым и золотистым цветом стал более плавным, чем он был до перетаскивания инструмента градиента.
3. Чтобы создать более резкий градиент, перетащите указатель на небольшом отрезке в центре градиента. Продолжайте экспериментировать с инструментом градиента, чтобы уяснить для себя, как он работает.

4. Закончив эксперименты, перетащите указатель от верхнего угла ромба до его нижнего угла. Именно этот градиент вы оставите для среднего ромба.

5. Выберите команду меню File * Save (Файл * Сохранить).
Обзор завершенного разворота
Вы завершили форматирование разворота. Сейчас вы взглянете на разворот, отключив отображение границ фреймов и монтажного стола.
1. Выберите команду меню Edit * Deselect All (Правка * Отменить все выделение).
2. Чтобы просмотреть разворот, выберите команду меню View * Fit Spread in Window (Вид * Целый разворот).
3. На панели инструментов выберите кнопку Preview Mode (Режим просмотра).

4. Сохраните файл.

Поздравляем! Вы закончили выполнение упражнений данного урока.
Обзорные вопросы
1. В чем заключается преимущество применения цветов с помощью палитры Swatches (Образцы цвета) вместо палитры Color (Цвет)?
2. Какие существуют преимущества и недостатки использования плашечных цветов в сравнении с компонентными цветами?
3. Как изменить направление градиентного перехода, после того как градиент создан и применен к объекту?
Определение требований к печати
Прежде чем приступить к работе над документом, рекомендуется узнать требования к печати. Например, встретьтесь со своим поставщиком услуг печати и обсудите дизайн документа и использование цвета. Так как поставщик услуг печати знает возможности своего оборудования, он может предложить варианты, позволяющие сэкономить время и деньги, повысить качество продукции и избежать возможных проблем печати и цветопередачи, ведущих к непродуктивным затратам средств. Журнальная статья, с которой вы будете работать в данном уроке, была разработана для печати в типографии с использованием цветовой модели CMYK.
к нескольким объектам используется палитра
1. Если для применения цвета к нескольким объектам используется палитра Swatches (Образцы цвета) и затем потребовалось использовать другой цвет, вам не надо обновлять каждый объект отдельно. Вместо этого измените цвет в палитре Swatches (Образцы цвета), и этот цвет обновится автоматически во всех объектах.
2. Применение плашечного цвета обеспечивает точность воспроизведения цвета. Однако для каждого плашечного цвета требуется отдельная печатная форма на печатную машину, поэтому использование плашечных цветов связано с дополнительными затратами. Применяйте компонентные цвета в тех случаях, когда требуется настолько много цветов, что использование отдельных плашечных красок будет дорогостоящим и непрактичным делом, как, например, при печати цветных фотографий.
3. Для изменения направления градиентного перехода используйте инструмент Gradient (Градиент), чтобы перекрасить заливку вдоль воображаемой линии в требуемом направлении.
Применение цветов к дополнительным объектам
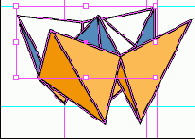
Сейчас вы примените цвета, используемые для раскраски журавликов, к изображению крупного журавля внизу страницы. Вначале вы посмотрите увеличенное изображение одного из журавликов, чтобы увидеть в какие цвета он окрашен.
1. На панели инструментов выберите инструмент изменения масштаба отображения (

2. Выберите инструмент прямого выделения (


Сейчас вы примените эти цвета к изображению большого журавля внизу страницы.
3. Выберите команду меню View * Fit Page in Window (Вид * Целая страница). Выберите инструмент выделения (

4. Снимите выделение со всех объектов и затем выберите на панели инструментов кнопку заливки (


5. Снимите выделение со всех объектов. Перетащите образец заливки Orange 70% с палитры Swatches (Образцы цвета) на объект, указанный ниже. При отпускании левой кнопки мыши указатель должен находиться внутри объекта, а не на его обводке.

Метод перетаскивания может быть удобным для применения цвета тогда, когда объект представляет собой крупную легкую цель, так как в этом случае не требуется вначале выделять объект. Однако на следующем шаге размеры окрашиваемой области небольшие, поэтому вы вернетесь к прежнему способу применения цвета с помощью выделения объекта.
6. Снимите выделение со всех объектов, выделите объект, показанный на рисунке ниже, и примените заливку цветом Blue (Синий).

Если вы применили цвет не к тому объекту, который нужен, выберите команду меню Edit * Undo Swatch (Правка * Отменить образец цвета) и попробуйте окрасить требуемый объект еще раз.
Применение цветов к объектам
Процедура применения образца цвета содержит три основных шага: 1) выделение текста или объекта, 2) выбор обводки или заливки на панели инструментов, в зависимости от того, что требуется изменить, и 3) выбор цвета в палитре Swatches (Образцы цвета). Также можно перетаскивать образцы цвета с палитры Swatches (Образцы цвета) на объекты.
1. Выберите инструмент выделения (


Обратите внимание, что эти три объекта сгруппированы, поэтому теперь все они выделены. Вы разгруппируете данные объекты и заблокируете их на месте. Блокировка объектов предотвращает их случайное перемещение.
2. Не снимая выделения с группы объектов, воспользуйтесь командой меню Object * Ungroup (Объект * Разгруппировать) и затем выберите команду Object * Lock Position (Объект * Блокировка расположения).
3. Снимите выделение с объектов. Чтобы снять выделение с объекта, можно выбрать команду меню Edit * Deselect All (Правка * Отменить все выделение), можно щелкнуть на пустом месте в окне документа либо можно нажать комбинацию клавиш Shift+Ctrl+A(Windows) или Shift+Command+A (MacOS).
4. Выберите инструмент Zoom (Масштаб) (

Чтобы точно установить масштаб отображения, можно нажать комбинацию клавиш Ctrl+= (Windows) или Command+= (Mac OS). Для уменьшения масштаба отображения можно воспользоваться комбинацией клавиш Ctrl +- (Windows) или Commands +- (Mac OS).
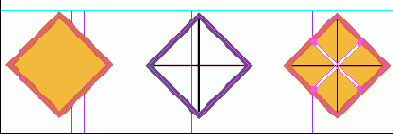
5. Выберите инструмент выделения (



Теперь обводка ромба окрашена в цвет Purple (Пурпурный). Однако цвет не применен к линиям внутри фигуры, поскольку это отдельные объекты.
6. Снимите выделение с объекта.
7. Щелкните на границе левого ромба, чтобы выделить ее. Выберите на палитре Swatches (Образцы цвета) цвет Red (Красный), чтобы сделать обводку красной.
8. Не снимая выделения с левого ромба, выберите на панели инструментов кнопку заливки (


Для правого ромба требуется сделать такую же красную обводку и золотистую заливку. Вы воспользуетесь «пипеткой» для копирования атрибутов обводки и заливки с левого ромба, выполнив для этого один быстрый шаг.
9. Выберите инструмент Eyedropper (Пипетка) (



10. Используя инструмент заполненной «пипетки», щелкните на белом фоне крайнего правого ромба. Для правого ромба установятся атрибуты заливки и обводки левого ромба.

Сейчас вы измените цвет двух диагональных линий в правом ромбе.
11. Выберите инструмент выделения (

12 .Нажмите и удерживайте нажатой клавишу Shift, затем выделите две диагональные линии внутри правого ромба. Отпустите клавишу Shift. Выберите на панели инструментов кнопку обводки (


[Paper] - это специальный цвет, имитирующий цвет бумаги, на которой производится печать. Объекты, расположенные сзади объекта, окрашенного в цвет бумаги, не будут печататься в тех местах, где объект, залитый цветом бумаги, перекрывает их. Вместо этих мест отображается цвет бумаги, на которой осуществляется печать.
Применение градиента к нескольким объектам
Ранее в этом уроке вы использовали инструмент градиента (

1. Дважды щелкните на инструменте масштаба (

2. Щелкните на вкладке палитры Layers (Слои), чтобы вывести на экран палитру Layers (Слои). Щелкните на пустом квадрате непосредственно слева от имени слоя Text, чтобы предотвратить случайное выделение текстового фрейма. В квадрате появится значок перечеркнутого карандаша (

3. Выберите инструмент выделения (


4. При выделенном объекте выберите команду меню Object * Ungroup (Объект * Разгруппировать) и затем снимите выделение со всех объектов.
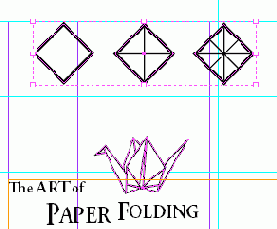
5. Чтобы увеличить масштаб отображения, нажмите клавишу Z для переключения на инструмент Zoom (Масштаб) и перетащите указатель через объект журавля, расположенный над заголовком «The Art of Paper Folding». Затем нажмите клавишу V, чтобы переключиться обратно на инструмент Selection (Выделение).
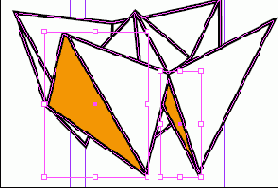
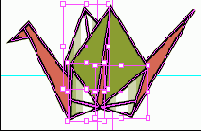
6. Выделите объект, показанный на рисунке ниже. Убедитесь, что на панели инструментов выбрана кнопка заливки (


7. Выделите объект, показанный на рисунке ниже, и примените к нему заливку образцом цвета Green (Зеленый), но не оттенком этого цвета.

Сейчас вы примените градиент Green/White (Зеленый/белый) к трем разным объектам.
8. Снимите выделение со всех объектов. Нажмите клавишу Shift и, не отпуская ее, выделите три объекта, показанные на рисунке ниже, а затем примените к ним образец Green/White Gradient (Зеленый/белый градиент).

Обратите внимание, что градиент воздействует на каждый из объектов индивидуально. Сейчас вы используете инструмент градиента для применения градиента к трем выделенным объектам как к одному целому.
9. Не снимая выделения с трех объектов, выберите на панели инструментов инструмент градиента (


Теперь градиент проходит через все три выделенных объекта.
Применение градиента к объекту
Чтобы завершить форматирование страницы 2, вы создадите поле на всю страницу и затем примените градиент к его заливке. Вначале давайте изменим масштаб отображения, чтобы можно было видеть всю страницу 2.
1. Выберите значение 50% в открывающемся списке масштаба отображения, расположенном внизу окна документа.

Прежде чем создать графический фрейм, убедитесь, что выбран слой Art. Рекомендуется взять за правило проверять, что объекты располагаются на соответствующем слое, чтобы можно было легко скрыть или заблокировать набор объектов.
2. Выберите команду меню Edit * Deselect All (Правка * Отменить все выделение). Щелкните на вкладке палитры Layers (Слои), чтобы отобразить палитру Layers (Слои) на переднем плане, и затем выберите слой Art. (He устанавливайте никакой из флажков слева от имени слоя Art, в противном случае вы скроете или заблокируете объекты на слое Art.)
3. Выберите на панели инструментов кнопку заливки (




А. Применение цвета, использовавшегося последним. В. Применение градиента, использовавшегося последним. С. Удаление цвета или градиента
Теперь, когда кнопка Fill (Заливка) установлена на заполнение градиентом, а кнопка Stroke (Обводка) настроена на отключение обводки, следующий объект будет рисоваться с градиентной заливкой и без обводки.
4. Выберите инструмент прямоугольника (

5. Не снимая выделения с фрейма, выберите команду меню Object * Arrange * Send to Back (Объект* Компоновка * на задний план), но не команду Send Backward (Шаг назад)

Этой операцией вы завершили форматирование страницы 2.
Применение к тексту цвета
Как и в случае фреймов, обводку и заливку можно применять и к тексту. Вы примените цвета к тексту, находящемуся внутри фреймов на странице 2 документа.
1. В палитре Pages (Страницы) дважды щелкните на значке страницы 2, чтобы отобразить страницу 2 по центру окна документа.
2. Используя инструмент выделения (

3. Убедитесь, что на панели инструментов выбрана кнопка заливки (



4. В палитре Swatches (Образцы цвета) щелкните на цвете PANTONE 876 М, а затем щелкните на пустой области, чтобы снять выделение. Теперь текст окрасится в плашечный цвет.
Возможно, на мониторе текст отображается окрашенным в скучный бурый оттенок, но реальный отпечатанный цвет текста будет плашечным цветом металлик. Далее вы вставите еще один текстовый фрейм и примените цвета к тексту.
5. Выберите инструмент ввода (

6. Убедитесь, что на панели инструментов выбрана кнопка заливки (

7. Трижды щелкните на фразе «Clyde Bell», чтобы выделить имя, и затем щелкните в палитре Swatches (Образцы цвета) на цвете Red (Красный).
8. Выберите команду меню Edit * Deselect All (Правка * Отменить все выделение), чтобы увидеть цветной текст. Затем выберите команду меню File * Save (Файл * Сохранить).
Работа с градиентами
Градиент представляет собой плавный переход между двумя или более цветами либо между оттенками одного и того же цвета. Имеется возможность создания линейных и радиальных градиентов.

А. Линейный градиент. В. Радиальный градиент
Самостоятельная работа
Выполните следующие шаги, чтобы расширить свои знания об импортировании цветов и работе с градиентами.
1. Чтобы создать новый документ, выберите команду меню File * New *Document (Файл * Создать * Документ) и затем щелкните на кнопке ОК в диалоге New Document (Новый документ).
2. Для импортирования цветов из другого документа InDesign выполните следующую процедуру:
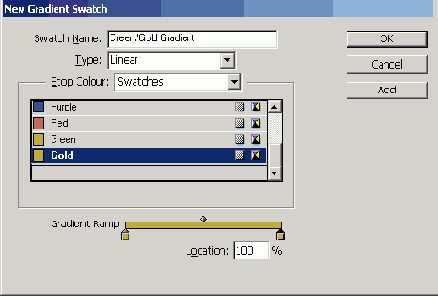
Выберите в меню палитры Swatches (Образцы цвета) команду New Color Swatch (Новый образец цвета). В открывающемся списке Color Mode (Цветовой режим) выберите значение Other Library (Другая библиотека) и, перемещаясь по каталогам, найдите папку ID_06. Дважды щелкните на файле 06_Color.indd (или 06_b.indd). Обратите внимание, что цвета, созданные вами ранее в этом уроке, отображаются в списке этого диалога для нового документа. Выберите образец Green/Gold Gradient (Зеленый/золотистый градиент) и щелкните на кнопке ОК, чтобы закрыть диалог и добавить цвет в палитру Swatches (Образцы цвета). Повторите всю эту процедуру несколько раз, чтобы добавить остальные цвета в палитру Swatches (Образцы цвета).
3. Используя файлы урока или свой собственный документ InDesign, дважды щелкните на образце цвета Paper (Бумага) и измените значения его компонентов. Обратите внимание, как изменяется цвет документа для отражения влияния цвета бумаги, на которой будет воспроизводиться документ.
4. Создайте новый образец цвета смешанных красок, в котором объединены, по крайней мере, один плашечный цвет с CMYK-цветом или с еще одним плашечным цветом. Выберите в меню палитры Swatches (Образцы цвета) команду New Mixed Ink Swatch (Новый образец цвета смешанных красок) для создания образца цвета смешанных красок. Возможно, вы захотите добавить несколько дополнительных плашечных цветов в документ, прежде чем экспериментировать с этой функцией.
5. Создайте новый образец радиального, а не линейного градиента. Примените новый градиент к заливке разных фигур, которые вы нарисуете. Используйте для изменения градиента инструмент Gradient (Градиент).
6. Завершив эксперименты с цветами, закройте документ без его сохранения.
Создание еще одного оттенка
Сейчас вы создадите оттенок на основе цвета Blue (Синий). При изменении цвета Blue (Синий) оттенок, основанный на этом цвете, также будет изменяться.
1. Снимите выделение со всех объектов.
2. Щелкните в палитре Swatches (Образцы цвета) на цвете Blue (Синий). Выберите в меню палитры Swatches (Образцы цвета) команду New Tint Swatch (Новый образец оттенка). Введите в поле Tint (Оттенок) значение 70 и щелкните на кнопке ОК.
3. Выделите объект, показанный на рисунке ниже, и примените заливку оттенком Blue 70%.

Обратите внимание, что изображение крупного журавля окрашено в те же цвета, что и рисунки маленьких журавлей. Далее вы измените цвет Blue (Синий). Оттенок Blue 70% основан на образце Blue (Синий), поэтому оттенок также будет изменяться.
4. Снимите выделение со всех объектов.
5. Дважды щелкните на цвете Blue (Синий), но не на оттенке Blue 70%, чтобы изменить цвет. В поле Swatch Name (Имя образца цвета) введите Violet Blue (Фиолетово-синий). В качестве процентных величин компонентов цвета введите следующие значения: С = 59, М = 80, Y = 40, В = 0. Щелкните на кнопке ОК.
Обратите внимание, что изменение цвета затронуло все объекты, к которым были применены цвет Blue (Синий) и оттенок Blue 70%. Как можно заметить, добавление цветов в палитру Swatches (Образцы цвета) облегчает выполнение обновления цветов в нескольких объектах.
6. Выберите команду меню File * Save (Файл * Сохранить).
Создание и применение образца градиента
Для каждого градиента в программе InDesign определяются, по крайней мере, два цветовых маркера. Редактируя смешение цветов для каждого маркера и добавляя дополнительные цветовые маркеры на палитру Gradient (Градиент), можно создавать пользовательские градиенты.
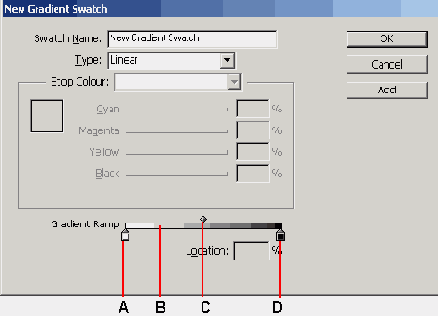
1. Убедитесь, что никакие объекты не выделены, и выберите в меню палитры Swatches (Образцы цвета) команду New Gradient Swatch (Новый образец градиента).

А. Левый маркер. В. Линейка градиента. С. Ползунок линейного изменения. D. Правый маркер
Градиенты определяются последовательностью цветовых маркеров на линейке градиента. Маркер - это точка, в которой происходит изменение градиента от одного цвета к следующему цвету, при этом маркер определяется квадратом под линейкой градиента.
2. Введите в поле Swatch Name (Имя образца градиента) имя Green/Gold Gradient (Зеленый/золотистый градиент).
3. Щелкните на левом маркере (

Обратите внимание, что левая часть градиентной шкалы окрашена в зеленый цвет.

4. Щелкните на правом маркере (

На градиентной шкале отображается цветовой переход между зеленым и золотистым цветами.
5. Щелкните на кнопке ОК.
Сейчас вы примените градиент к заливке среднего ромба.
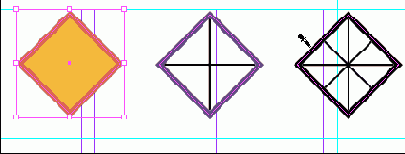
6. Щелкните на границе среднего ромба, чтобы выделить ее.
7. Выберите на палитре инструментов кнопку заливки (

Создание образца градиента с несколькими цветами
Ранее в этом уроке вы создали градиент с двумя цветами - зеленым и золотистым. Сейчас вы создадите градиент с тремя маркерами, так чтобы зеленый цвет на краях переходил в белый на середине. Прежде чем начать выполнять упражнение, убедитесь, что никакие объекты не выделены.
1. В меню палитры Swatches (Образцы цвета) выберите команду New Gradient Swatch (Новый образец градиента) и затем введите в поле Swatch Name (Имя образца градиента) имя Green/White Gradient (Зеленый/белый градиент).
В диалоге появятся цвета предыдущего перехода.
2. Щелкните на левом маркере (


Теперь линейка градиента полностью зеленая. Сейчас вы добавите маркер в середину, так чтобы цвет ослабевал к центру.
3. Щелкните непосредственно под центром линейки градиента, чтобы добавить новый маркер. В поле Location (Расположение) введите значение 50, чтобы маркер гарантированно располагался по центру градиента.
4. В открывающемся списке Stop Color (Цвет маркера) выберите значение CMYK и затем перетащите каждый из четырех ползунков цвета на 0 (нулевое) значение, чтобы создать белый цвет.

5. Щелкните на кнопке ОК и затем выберите команду меню File * Save (Файл * Сохранить).
Создание оттенка
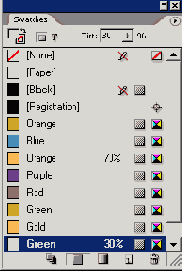
Кроме добавления цветов на палитру Swatches (Образцы цвета) можно также добавлять оттенки. Оттенок - это растрированная (более светлая) версия цвета. Сейчас вы создадите 30% оттенок зеленого образца цвета, который вы сохранили ранее в этом уроке.
Оттенки полезны, так как программа InDesign сохраняет соотношение между оттенком и его родительским цветом. Например, если бы вы изменили образец цвета Green (Зеленый) на другой цвет, образец оттенка, который вы создадите в этой процедуре, стал бы более светлой версией нового цвета.
1. Снимите выделение со всех объектов.
2. Щелкните на цвете Green (Зеленый) на палитре Swatches (Образцы цвета). Выберите в меню палитры Swatches (Образцы цвета) команду New Tint Swatch (Новый образец оттенка). Введите в поле Tint (Оттенок) процентное значение 30 и щелкните на кнопке ОК.

В конце списка образцов появится новый образец оттенка. Вверху палитры Swatches (Образцы цвета) отображаются данные о выбранном образце: кнопка Fill/Stroke (Заливка/Обводка) показывает, что зеленый оттенок выбран в текущий момент в качестве цвета заливки, а в поле Tint (Оттенок) отображается 30 - процент исходного цвета Green (Зеленый).
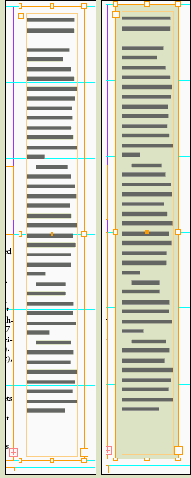
3. Выберите команду меню View * Fit Page in Window (Вид * Целая страница), чтобы отобразить по центру окна документа правую страницу разворота. Используя инструмент выделения (

4. Убедитесь, что кнопка заливки (


Вид страницы до и после добавления оттенка заливки
О плашечных и компонентных цветах
Плашечный цвет - это специальная предварительно смешанная краска, которая используется вместо CMYK-красок или в дополнение к ним. Для такой краски требуется отдельная печатная форма на печатном станке. Используйте плашечный цвет, когда задано малое количество цветов и важна точность воспроизведения цвета. Краски плашечных цветов позволяют точно воспроизводить цвета, которые выходят за цветовой диапазон компонентных цветов. Однако точный вид отпечатанного плашечного цвета определяется сочетанием предварительно смешанной краски и бумаги, на которой осуществляется печать, так что на вид отпечатанного плашечного цвета не влияют указываемые пользователем значения цвета и система управления цветом. При задании значений плашечных цветов вы только описываете моделируемый вид цвета для монитора и цветного принтера (вид цвета подвержен ограничениям цветовых диапазонов этих устройств).
Компонентные цвета печатаются с помощью комбинации четырех стандартных красок: голубой, пурпурной, желтой и черной (CMYK). Используйте компонентные цвета, когда требуется так много красок, что применять отдельные плашечные краски будет дорого или непрактично, например, при печати цветных фотографий. При задании компонентного цвета придерживайтесь следующих правил:
Для получения наилучших результатов при печати документа задавайте компонентные цвета с помощью CMYK-значений, приводимых в справочных таблицах компонентных цветов. Такие таблицы можно получить в типографии. Конечные цветовые значения компонентного цвета представляют собой CMYK-значения, так что если компонентный цвет указывается в виде значений RGB или LAB, эти коды цвета преобразуются в CMYK при печати цветоделений. Эти преобразования действуют по-другому, если включить систему управления цветом; на преобразования влияют профили, задаваемые пользователем. Если вы не уверены в надлежащей настройке системы управления цветом и не понимаете полностью ограничений, присущих предварительному просмотру цвета на экране, не задавайте компонентный цвет на основе его вида на мониторе. Избегайте использования компонентных цветов в документах, предназначенных только для просмотра в электронном виде, поскольку цветовой охват модели CMYK меньше диапазона цветов, воспроизводимых на обычном мониторе.
Иногда целесообразно печатать задание с помощью компонентных и плашечных красок. Например, одна плашечная краска может использоваться для печати точного цвета логотипа компании на тех же страницах ежегодного отчета, где фотографии воспроизводятся с помощью компонентных цветов. Печатную форму плашечного цвета также можно использовать для нанесения глянца на области цвета, получаемые с помощью компонентных цветов. В обоих случаях печатное задание потребовало бы применения в общей сложности пяти красок - четырех компонентных красок и одной плашечной краски или лака. Компонентные и плашечные цвета можно смешивать вместе для создания цветов смешанных красок.
Создание плашечного цвета
Данная публикация будет печататься в типографии с помощью стандартной цветовой модели CMYK, для реализации которой требуется четыре отдельные печатные формы - по одной для голубого, пурпурного, желтого и черного цвета. Однако диапазон цветов цветовой модели CMYK ограничен, и здесь могут оказаться полезными плашечные цвета. По этой причине плашечные цвета применяются для создания дополнительных цветов, выходящих за цветовой диапазон CMYK, или для точного воспроизведения отдельных цветов, например, цвета логотипа компании.
В данной публикации в дизайне заголовка применяется краска металлик, отсутствующая в цветовой модели CMYK. Сейчас вы добавите плашечный цвет металлик из библиотеки цветов.
1. Снимите выделение со всех объектов.
2. Выберите в меню палитры Swatches (Образцы цвета) команду New Color Swatch (Новый образец цвета).
3. В диалоге New Color Swatch (Новый образец цвета) выберите в открывающемся списке Color Type (Тип цвета) значение Spot (Плашечный).
4. В открывающемся списке Color Mode (Цветовой режим) выберите Pantone Solid Matte.
5. В текстовом поле PANTONE М введите 876, чтобы автоматически прокрутить список образцов цвета Pantone до цвета, требуемого для данного проекта, каким является цвет PANTONE 876 М.
Для выбора элемента на палитре с помощью клавиатуры нажмите и удерживайте комбинацию клавиш Ctrl+ Alt (Windows) или Command+Option (Mac OS), затем щелкните на элементе в палитре. После этого быстро введите номер цвета. В данном случае вы должны были быстро ввести 876, чтобы выбрать цвет PANTONE 876 М.
6. Щелкните на кнопке ОК. Плашечный цвет металлик добавится на палитру Swatches (Образцы цвета). Обратите внимание на значок (


Цвет, отображаемый на мониторе, не соответствует реальному печатаемому цвету. Чтобы определить требуемый цвет, ознакомьтесь с таблицей, предоставляемой цветовой системой, такой как PANTONE Color Formula Guide, или с таблицей красок, имеющейся в типографии. Чтобы отпечатать каждый создаваемый плашечный цвет, требуется дополнительная печатная форма для печатной машины. Как правило, в типографиях продукцию печатают в 2 цветах, используя черный и один плашечный цвет, либо в четырех CMYK-цветах, при этом возможно добавление одного или нескольких плашечных цветов. Применение большего числа плашечных цветов может увеличить стоимость печати. Прежде чем использовать плашечные цвета в документе, рекомендуется проконсультироваться у специалистов типографии.
Создание пунктирных обводок
Сейчас вы измените линии в центральном и правом ромбах на специальные пунктирные линии. Поскольку вы будете использовать специальные пунктирные линии только для одного объекта, вы создадите их с помощью палитры Stroke (Обводка). Если необходимо сохранить обводку для повторного применения в документе, можно легко создать стиль обводки. Дополнительные сведения о сохранении стилей обводки, включая штрихи, точки и полосы, см. в интерактивной справке программы Adobe InDesign.
1. Снимите выделение с объектов. Нажмите и удерживайте нажатой клавишу Shift. используйте инструмент выделения (


2. Если палитра Stroke (Обводка) не видна на экране, выберите команду Window * Stroke (Окно * Обводка), чтобы открыть ее. Затем выберите в меню палитры Stroke (Обводка) команду Show Options (Показать параметры) для развертывания палитры, чтобы увидеть ранее скрытые параметры.
3. В открывающемся списке Туре (Тип) выберите Dashed (Пунктирный).
Внизу палитры Stroke (Обводка) появятся шесть полей штрихов и зазоров. Чтобы создать пунктирную линию, вы зададите длину штриха, а затем величину зазора или пробела между штрихами.
4. Введите следующие значения в поля Dash (Штрих) и Gap (Зазор): 6, 4, 2, 4 (после ввода каждого значения нажимайте клавишу Таb. чтобы перемещаться на следующее поле). Оставьте два последних поля штриха и зазора пустыми.

5. Снимите выделение с линий и закройте палитру Stroke (Обводка). Затем выберите команду меню File * Save (Файл * Сохранить).
Работа с цветом
В этом уроке... Начало работы Определение требований к печати Добавление цветов в палитру Swatches (Образцы цвета) Применение цветов к объектам Создание пунктирных обводок Работа с градиентами Создание и применение образца градиента Настройка направления градиентного перехода Создание оттенка Создание плашечного цвета Применение к тексту цвета Применение цветов к дополнительным объектам Создание еще одного оттенка Использование усовершенствованных методов работы с градиентами Создание образца градиента с несколькими цветами Применение градиента к объекту Применение градиента к нескольким объектам Обзор завершенного разворота Самостоятельная работа Обзорные вопросы Ответы на обзорные вопросы
В этом уроке...
Палитра Swatches (Образцы цвета) используется для применения, изменения и сохранения цветов, оттенков и градиентов в документе. Имеется возможность создавать и применять основные и шишечные цвета, включая цвета CMYK, RGB и LAB. Также можно применять оттенки и смешанные градиенты к фреймам, границам и к тексту. Исходные файлы и окончательные варианты примеров находятся в папке ID_06 внутри папки Lessons.
В этом введении в работу с цветами вы узнаете, как выполнять следующие операции:
Добавлять цвета в палитру Swatches (Образцы цвета); Настраивать направление градиентного перехода; Применять цвета к объектам; Создавать оттенок; Создавать пунктирные обводки; Создавать плашечный цвет. Создавать и применять образцы градиента;
Добавление изображений из других программ
Программа InDesign поддерживает множество распространенных форматов графических файлов. Несмотря на то, что вы можете использовать изображения, созданные с применением широкого диапазона программ для работы с графикой, лучше всего программа InDesign работает с профессиональными графическими редакторами компании Adobe, как, например, программы Photoshop и Illustrator.
По умолчанию импортированные изображения являются связанными (linked). Это значит, что программа InDesign отображает файл изображения на вашем макете, не копируя файл целиком в документ программы.
Вот два основных преимущества связывания файлов-ресурсов. Во-первых, это позволяет экономить дисковое пространство, особенно в тех случаях, когда один и тот же графический файл используется в нескольких документах программы InDesign.
Во-вторых, связанный документ можно редактировать в той же программе, которую вы использовали для его создания, а затем просто обновить связь на палитре Links (Связи) программы InDesign. При обновлении связи сохраняются текущее расположение и значения параметров настройки ресурса, поэтому вам не нужно заново проделывать одну и ту же работу.
Все связанные изображения и текстовые файлы перечисляются на палитре Links (Связи), которая содержит кнопки и команды для управления связями. При формировании результирующего документа в формате PostScript или PDF программа InDesign использует связи для обеспечения такого же высокого качества, как и у оригинала, храня отдельно версии помещенных изображений.
Идентификация импортированных изображений
Идентифицировать некоторые изображения, которые уже были импортированы в документ, можно с помощью трех различных методов, использующих палитру Links (Связи). Позднее в этом уроке вы будете использовать палитру Links (Связи) также для редактирования и обновления импортированных изображений.
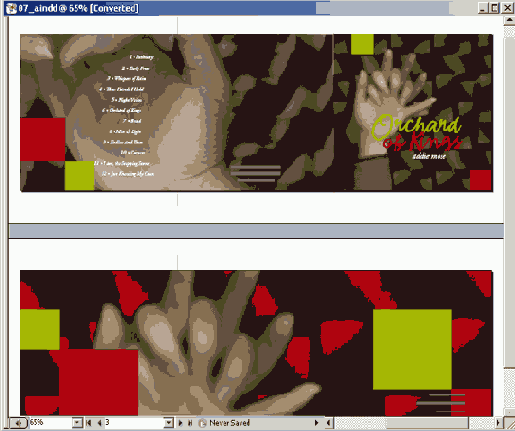
1. Если необходимо, измените масштаб или прокрутите окно документа, чтобы было видно оба разворота документа. В качестве альтернативы можете выбрать в меню команду View * Entire Pasteboard (Вид * Весь монтажный стол).
2. Если палитра Links (Связи) не видна на экране, выберите в меню команду Window * Links (Окно * Связи).
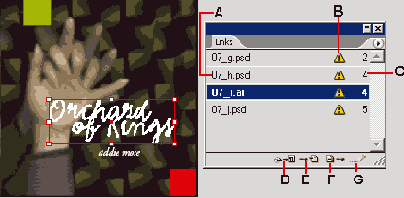
3. Используя инструмент Selection (Выделение) (


А. Имя связанного файла. В. Значок File Modified (Файл изменен). С. Страница, на которой находится связанный элемент. D. Кнопка Relink (Связать заново). Е. Кнопка Go To Link (Перейти по связи). F. Кнопка Update Link (Обновить связь). G. Кнопка Edit Original (Редактировать оригинал)
4. Используя инструмент Selection (Выделение), выделите изображение большой руки, которое расположено на втором развороте (страницы 5-7). Имя файла данного изображения 07_j.psd теперь выделено на палитре Links (Связи).
Теперь палитра Links (Связи) будет использована для нахождения изображения на макете.
5. На палитре Links (Связи) выделите файл 07_h.psd, а затем щелкните на кнопке Go To Link (Перейти по связи) (

Если палитра Links (Связи) все еще находится в центре окна документа, можете переместить ее, чтобы она не закрывала страницу во время работы с оставшейся частью урока.
Данные методы распознавания и нахождения связанных изображений будут полезны во время выполнения урока, а также при работе с большим числом импортированных файлов.
Импортирование файла программы Illustrator
Программа InDesign использует все преимущества гладких линий, обеспечиваемых форматом EPS векторных изображений, которые создаются в программе Adobe Illustrator. Когда вы используете высокое качество отображения программы InDesign, векторные изображения и текст в формате EPS всегда имеют гладкие линии при любой степени увеличения. Для большинства векторных изображений в формате EPS не требуется обтравочный контур, поскольку большинство программ сохраняют такие изображения с прозрачным фоном. В этом разделе вы перетащите изображение, созданное в программе Illustrator, из папки в документ программы InDesign.
1. Убедитесь, что папка ID_07 и окно документа программы InDesign одновременно видны на экране. Если необходимо, в программе InDesign измените масштаб или прокрутите окно документа, чтобы одновременно были видны страницы 5 и 6. Возможно, будет полезно просмотреть весь разворот целиком, выбрав в меню команду View * Fit Spread In Window (Вид * Целый разворот).
2. На палитре Layers (Слои) выделите слой Graphics (Изображения).

3. Перетащите файл 07_e.ai программы Illustrator в окно документа программы InDesign. Расположите его, как показано на рисунке.

4. Если желаете, измените размер окна программы InDesign, поскольку импортирование файла уже закончено.
Сейчас вы увидите, как отображение графики с высоким разрешением в программе InDesign влияет на вид векторного изображения.
5. Отобразите палитру Navigator (Навигатор). Выделив изображение, созданное в программе Illustrator, введите 1000 в поле ввода Zoom (Масштаб) и нажмите клавишу Enter (Windows).
6. При необходимости переместите прямоугольник текущей области просмотра на палитре Navigator (Навигатор), чтобы увидеть больше деталей в изображении, созданном в программе Illustrator.
7. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Mac OS), на изображении плюща и в открывшемся контекстном меню выберите команду Display Performance * Typical Display (Параметры отображения * Стандартное отображение графики). Обратите внимание на зазубренность краев изображений. Затем, используя снова контекстное меню, выберите команду Display Performance * High Quality Display (Параметры отображения » Отображение графики с высоким разрешением).

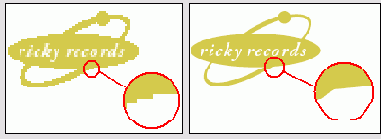
Экранное разрешение изображения со стандартным и высоким качеством отображения
Импортирование файла программы Photoshop и альфа-каналов
Предыдущее изображение было импортировано при помощи команды Place (Поместить). Теперь используйте альтернативный способ: просто перетащите изображение, созданное в программе Photoshop, на разворот программы InDesign. Программа InDesign может непосредственно использовать пути программы Photoshop и альфа-каналы - нет необходимости сохранять файл программы Photoshop в другом формате файла.
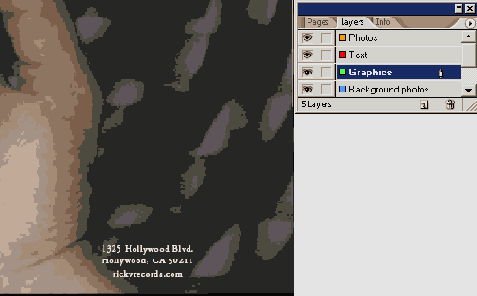
1. Убедитесь, что на палитре Layers (Слои) выделен слой Photos, поскольку изображение будет добавлено именно на этот слой.
2. Перейдите на страницу 2 вашего документа. Затем измените размер окна программы Explorer (Windows) или Finder (Mac OS) и размер окна программы InDesign, чтобы можно было одновременно видеть списки файлов на рабочем столе и в окне документа программы InDesign. Убедитесь, что видна нижняя левая четверть страницы 2 документа.
3. В программе Explorer (Windows) или Finder (Mac OS) откройте папку ID_07, в которой находится файл 07_d.psd.
4. Перетащите файл 07_d.psd на страницу 2 документа программы InDesign. Используя инструмент Selection (Выделение) (

При перетаскивании файла будьте внимательны, чтобы не отпустить его на квадраты, залитые сплошным цветом. Если вы опустите файл на объект, нарисованный в программе InDesign, файл будет помещен внутри объекта. Если это все же случилось, выберите в меню команду Edit * Undo (Правка * Отменить) и попробуйте повторить операцию снова.

5. При необходимости можно снова максимизировать размер окна программы InDesign, поскольку импортирование файла закончено.
Использование альфа-каналов программы Photoshop в программе InDesign
Сейчас вы вернетесь снова к программе InDesign и увидите, как создать различные обтравочные контуры из путей и альфа-каналов программы Photoshop.
1. Переключитесь на программу InDesign. Убедитесь, что файл программы Photoshop 07_d.psd все еще выделен на странице; при необходимости выделите его, используя инструмент Selection (Выделение) (


2. (Необязательно) Щелкните правой кнопкой мыши (Windows) или щелкните мышью, удерживая нажатой клавишу Control (Mac OS), на изображении руки и в открывшемся контекстном меню выберите команду Display Performance * High Quality Display (Параметры отображения » Отображение графики с высоким разрешением). Этот шаг не является обязательным, однако он позволит точно просматривать результаты на следующих шагах.
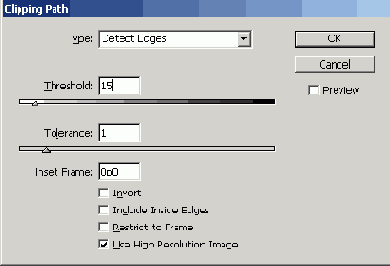
3. Не снимая выделения с изображения руки, выберите в меню команду Object * Clipping Path (Элемент * Обтравочный контур). При необходимости переместите диалог Clipping Path (Обтравочный контур) в сторону, чтобы вы могли видеть изображение во время работы.
4. Убедитесь, что флажок Preview (Просмотр) диалога Clipping Path (Обтравочный контур) установлен, а затем в открывающемся списке Туре (Тип) выберите значение Alpha Channel (Альфа-канал). Станет доступным открывающийся список Alpha (Альфа-канал), состоящий из имен трех альфа-каналов, которые вы видели в программе Photoshop.
5. В открывающемся списке Alpha (Альфа-канал) выберите значение Alpha 1. Программа InDesign создаст обтравочный контур из альфа-канала. Затем выберите значение Alpha 2 из того же списка и сравните результаты.
Первый обтравочный контур был создан с использованием значений по умолчанию для параметров, определяющих границы альфа-канала. Можно точно настроить обтравочный контур, который программа InDesign создает из альфа-канала, изменив значения параметров Threshold (Порог) и Tolerance (Допуск), как вы делали это ранее в данном уроке для режима Detect Edges (По границам). Для альфа-каналов начинайте настройку с небольшого значения параметра Threshold (Порог), например 1.
6. В открывающемся списке Alpha (Альфа-канал) выберите значение Alpha 3 и установите флажок Include Inside Edges (Включить внутренние границы). Обратите внимание на изменения в изображении.
Установленный флажок Include Inside Edges (Включить внутренние границы) заставляет программу InDesign распознать дырку в виде бабочки, нарисованную в альфа-канале Alpha 3, и добавить ее к обтравочному контуру.
Вы можете увидеть, как выглядит дыра в виде бабочки в программе Photoshop, просмотрев альфа-канал Alpha 3 исходного файла программы Photoshop, как вы сделали это в предыдущей процедуре «Изучение путей и альфа-каналов программы Photoshop».
7. В открывающемся списке Туре (Тип) выберите значение Photoshop Path (Путь программы Photoshop), а затем в открывающемся списке Path (Путь) выберите значение Shapes. Программа InDesign изменит форму фрейма изображения, чтобы соответствовать пути программы Photoshop.
8. В открывающемся списке Path (Путь) выберите значение Circle. Поскольку это желаемый эффект для текущего дизайна, щелкните на кнопке ОК.

Поскольку вы закончили работу с данным изображением, можете установить для него стандартное разрешение отображения, используемое в документе по умолчанию.
9. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Mac OS), на изображении руки, чтобы открыть контекстное меню, и выберите команду Display Performance * Typical Display (Параметры отображения * Стандартное отображение графики). После этого сохраните файл.
Использование библиотеки для управления элементами
Библиотеки элементов позволяют хранить и организовывать часто используемые изображения, текст и страницы. В библиотеку также можно добавить направляющие линейки, сетки, нарисованные фигуры и сгруппированные изображения. Каждая библиотека появляется как отдельная палитра, которую можно группировать с другими палитрами любым способом. Можно создать столько библиотек, сколько необходимо, - например, различные библиотеки для каждого из ваших проектов или клиентов. В этом разделе вы импортируете изображение, которое уже хранится в библиотеке, а затем создадите свою собственную библиотеку.
1. Введите 5 в поле выбора страницы, расположенное в нижней части окна документа программы InDesign, чтобы перейти на указанную страницу, и нажмите клавишу Enter.
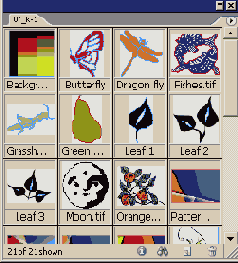
2. Выберите в меню команду File * Open (Файл * Открыть), выберите файл 07_k.indl в папке ID_07 и щелкните на кнопке Open (Открыть). Перетащите нижний правый угол открывшейся палитры, чтобы отобразить больше элементов, содержащихся в библиотеке.

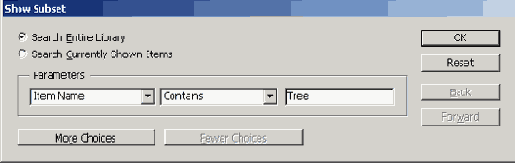
3. На палитре библиотеки 07_k.indl щелкните на кнопке Show Library Subset (Показать подгруппу) (


4. Убедитесь, что палитра Links (Связи) отображается на экране. Убедитесь, что на палитре Layers (Слои) выделен слой Graphics.
5. Из двух элементов, отображаемых на палитре библиотеки 07_k.indl, перетащите на страницу 5 файл Tree.tif. Теперь файл добавлен на страницу; обратите внимание, что имя файла появилось на палитре Links (Связи).

Поскольку вы скопировали файл Tree.tif из его исходного положения на жесткий диск, программа InDesign может предупредить вас о том, что файл находится в другом месте, отобразив значок измененной связи на палитре Links (Связи). Удалить предупреждение можно, выбрав команду Update Link (Обновить связь) в меню палитры Links (Связи).
6. Используя инструмент Selection (Выделение) (

7. Выделив изображение Tree.tif, выберите в меню команду Object *Arrange * Send Backward (Элемент * Расположить * Сдвинуть назад).

Изучение путей и альфа-каналов программы Photoshop
В изображении программы Photoshop, которое вы только что перетащили на документ программы InDesign, у руки и фона имеется множество одинаковых значений светлых оттенков. Вот почему фон не может быть легко изолирован при помощи режима Detect Edges (По границам) команды Clipping Path (Обтравочный контур).
Вместо этого вы настроите программу InDesign на использование пути или альфа-канала программы Photoshop. Вначале вы откроете изображение прямо в программе Photoshop при помощи палитры Links (Связи), чтобы увидеть, какие пути или альфа-каналы уже включены в файл.
Для выполнения описанного метода требуется полная версия программы Photoshop 4.0 или выше; будет проще, если у вас достаточно оперативной памяти (RAM), чтобы во время работы одновременно держать открытыми программы InDesign и Photoshop. Если для вашей конфигурации эти критерии неприменимы, вы можете продолжить чтение данных шагов, чтобы понять, как выглядят и работают альфа-каналы программы Photoshop, а затем вернуться к работе в следующей части этого урока.
1. Если необходимо, используйте инструмент Selection (Выделение), чтобы выделить изображение 07_d.psd в программе InDesign.
2. Если палитра Links (Связи) еще не открыта, выберите в меню команду Window* Links (Окно * Связи). Имя файла изображения будет выделено на палитре Links (Связи).

3. На палитре Links (Связи) щелкните на кнопке Edit Original (Редактировать оригинал) (

Иногда щелчок на кнопке Edit Original (Редактировать оригинал) приводит к открытию изображения в программе, отличной от программы Photoshop и программы, в которой данный файл был создан. Когда вы устанавливаете программное обеспечение, некоторые программы установки изменяют настройки операционной системы, определяющие ассоциации имен файлов с программами. Команда Edit Original (Редактировать оригинал) использует эти настройки ассоциации имен файлов с программами. Чтобы изменить настройки, обратитесь к документации по вашей операционной системе.
4. Если при открытии изображения в программе Photoshop появляется диалог Embedded Profile Mismatch (Несоответствие встроенного профиля), выполните одно из следующих действий:
Если вы не используете управление цветом, установите переключатель How do you want to proceed (Как вы желаете продолжить) в положение Use the Embedded Profile (Instead of the Working Space) (Использовать встроенный профиль (вместо рабочего пространства)). Если настройки управления цветом установлены правильно как для программы Photoshop, так и для программы InDesign с использованием калиброванных ICC-профилей, установите переключатель How do you want to proceed (Как вы желаете продолжить) в положение Convert Document's Colors to the Working Space (Преобразовать цвета документа в рабочее пространство), чтобы в точности воспроизвести изображение в программе Photoshop.
5. В меню программы Photoshop выберите команду Window * Channels (Окно * Каналы), чтобы отобразить палитру Channels (Каналы), или щелкните на вкладке палитры Channels (Каналы).
Помимо стандартных каналов цветовой модели RGB, палитра Channels (Каналы) содержит дополнительно три альфа-канала. Эти каналы были нарисованы с использованием инструментов маскирования и рисования программы Photoshop.

Файл программы Photoshop, сохраненный с тремя альфа-каналами
6. На палитре Channels (Каналы) программы Photoshop щелкните на канале Alpha 1, чтобы увидеть, как он выглядит; затем щелкните на каналах Alpha 2 и Alpha 3, чтобы сравнить их.
7. В меню программы Photoshop выберите команду Window * Paths (Окно * Пути), чтобы открыть палитру Paths (Пути), или щелкните на вкладке палитры Paths (Пути).

Палитра Paths (Пути) содержит два именованных пути, Shapes (Фигуры) и Circle (Круг). Данные пути были нарисованы с использованием инструмента Реп (Перо) и других инструментов группы Path (Путь) программы Photoshop, хотя они также могут быть нарисованы в программе Illustrator, а затем вставлены в программу Photoshop.
8. На палитре Paths (Пути) программы Photoshop щелкните на пути Shapes, чтобы увидеть данный путь. Затем щелкните на пути Circle.
Работа с программой Photoshop закончена, поэтому можно выйти из программы.
Начало работы
В этом уроке будет скомпонован буклет для компакт-диска. С этой целью вы импортируете изображения, созданные в программах Adobe Photoshop и Adobe Illustrator, и разместите их надлежащим образом. После того как вкладыш будет распечатан и обрезан, его можно вставить в коробку компакт-диска, предварительно согнув.
В уроке описывается процедура, которую можно выполнить в программе Adobe Photoshop, если она установлена на вашем компьютере.
Прежде чем начать работу, восстановите стандартные настройки программы Adobe InDesign. Для этого обратитесь к разделу «Восстановление настроек по умолчанию».
1. Запустите программу Adobe InDesign.
2. Выберите в меню команду File * Open (Файл *Открыть) и откройте файл 07_a.indd, находящийся в папке IDCIB * Lessons * ID_07 на вашем жестком диске.
3. Появится диалог с сообщением о том, что публикация содержит отсутствующие или измененные связи. Щелкните на кнопке Don't Fix (He править); вы устраните эту проблему позже в этом уроке.
4. Если необходимо, переместите палитру Links (Связи), чтобы она не мешала просмотру документа. Палитра Links (Связи) открывается автоматически, когда вы открываете документ программы InDesign, содержащий отсутствующие или измененные связи.
5. Чтобы увидеть, как будет выглядеть законченный документ, откройте файл 07_b.indd, находящийся в той же папке. Если желаете, можно оставить этот документ открытым, чтобы во время работы использовать его в справочных целях. Когда вы будете готовы продолжить работу с документом данного урока, выберите в меню команду Window * 07_a.indd (Окно * 07_a.indd).

6. Выберите в меню команду File * Save As (Файл * Сохранить как), присвойте файлу имя 07_cdbook.indd и сохраните его в папке ID_07.
Во время работы вы можете свободно перемещать палитры и изменять значение увеличения документа до уровня, который вам наиболее подходит. За более детальной информацией обратитесь к разделам «Изменение масштаба отображения документа» и «Использование палитры Navigator (Навигатор)».
Обновление измененных изображений
Даже после помещения текстовых или графических файлов в документ программы InDesign, можно использовать другие программы для изменения этих файлов. Палитра Links (Связи) указывает, какие файлы были изменены вне программы InDesign, и дает возможность обновить ваш документ с самыми последними версиями данных файлов.
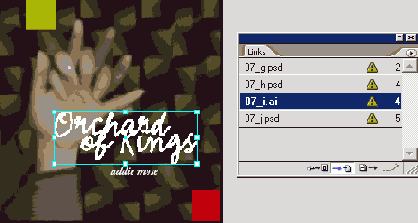
На палитре Links (Связи) в строке файла с именем 07_i.ai отображается значок предупреждения (

Просмотр статуса связи на палитре Links (Связи)
Связанное изображение может отображаться на палитре Links (Связи) одним из следующих способов:
Если была импортирована последняя версия изображения и изображение не менялось с того момента, то отображается только имя файла и номер страницы документа. Если файл был изменен, то отображается значок желтого треугольника с восклицательным знаком (

1. На палитре Links (Связи) выберите файл 07_i.ai и щелкните на кнопке Go To Link (Перейти по связи) (


2. Щелкните на кнопке Update Link (Обновить связь) (



Все кнопки, расположенные в нижней части палитры Links (Связи), дублируются командами меню палитры Links (Связи).
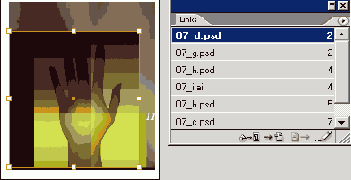
3. Используя инструмент Selection (Выделение) (


Теперь вы замените большое широкое изображение рук, которое расположено на втором развороте (страницы 5-7), на модифицированное изображение. Чтобы переопределить текущую связь для другого изображения, будет использована кнопка Relink (Связать заново).
4. Перейдите на страницы 5-7 (второй разворот) и выберите в меню команду View * Fit Spread in Window (Вид * Целый разворот).
5. Выберите файл 07_j.psd с изображением двух рук, занимающим страницы 5-7. Вы можете определить, правильное ли изображение выбрано, поскольку имя файла изображения становится выделенным на палитре Links (Связи).

6. Щелкните на кнопке Relink (Связать заново) (

7. В открывшемся диалоге Locate File (Нахождение файла) перейдите в папку ID_07, чтобы найти файл 07_h.psd, и щелкните на кнопке Open (Открыть). Новая версия изображения (имеющая зеленоватый оттенок, который особенно заметен на фоне) заменяет исходное изображение (с красным цветом фона) и соответствующим образом обновляется палитра Links (Связи).

8. Щелкните на пустой области на монтажном столе, чтобы снять выделение со всех элементов файла.
9. Выберите в меню команду File * Save (Файл * Сохранить), чтобы сохранить выполненную работу.
Обзорные вопросы
1. Как можно определить имя файла, импортированного в документ изображения?
2. Какие три режима доступны в команде Clipping Path (Обтравочный контур) и что должно содержать импортируемое изображение, чтобы был доступен каждый из режимов?
3. В чем различие между обновлением связи с файлом и заменой файла?
4. Когда становится доступной новая версия изображения, как убедиться в том, что документ программы InDesign содержит последнюю версию данного изображения?
чтобы увидеть, подсвечено ли имя
1. Выделите изображение, а затем выберите в меню команду File * Links (Файл * Связи), чтобы увидеть, подсвечено ли имя файла выделенного изображения на палитре Links (Связи). Изображение появится в палитре Links (Связи), если оно занимает на диске больше 48 килобайт и было помещено или перетянуто с рабочего стола.
2. Команда Clipping Path (Обтравочный контур) программы InDesign может создавать обтравочный контур из импортируемых изображений, используя:
Режим Detect Edges (По границам), когда фон изображения залит сплошным белым или черным цветами; Режим Photoshop Path (Путь программы Photoshop), когда файл, созданный в программе Photoshop, содержит один или более путей; Режим Alpha Channel (Альфа-канал), когда изображение содержит один или более альфа-каналов.
3. Обновление связи с файлом заключается в простом использовании палитры Links (Связи) для обновления экранной версии изображения, чтобы отображать самую последнюю версию исходного файла. Замена выбранного изображения заключается в использовании команды Place (Поместить) для вставки нового изображения на место выбранного. Если требуется изменить параметры импорта любого помещенного изображения, следует заменить изображение.
4. Проверьте палитру Links (Связи) и убедитесь, что ни для какого файла не отображается значок предупреждения. Если значок предупреждения отображается, можно просто выбрать связь и щелкнуть на кнопке Update Link (Обновить связь), которая действует до тех пор, пока файл не перемещен в другое место. Если файл был перемещен в другое место, можно указать его новое местоположение, щелкнув на кнопке Relink (Связать заново).
Параметры отображения
Выбрав команду High Quality Display (Отображение графики с высоким разрешением), вы сможете увидеть изображение, созданное в программе Illustrator, при максимальном уровне детализации с резкими, четкими краями. Поскольку в данном случае отображение является точным, вы можете использовать данный вид для правильного расположения и выравнивания изображений в формате EPS и созданных в программе Illustrator, особенно в том случае, когда работа производится при большом масштабе увеличения. Однако в случае использования отображения графики с высоким разрешением может наблюдаться небольшое падение производительности компьютера. Чтобы ускорить отображение изображения для оставшейся части урока, вы переключитесь снова на отображение графики с низким разрешением.
8. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Mac OS), на изображении плюща и в открывшемся контекстном меню выберите команду Display Performance * Typical Display (Параметры отображения * Стандартное отображение графики).
9. Сохраните файл.
Помещение файла программы Photoshop и настройка качества отображения
Теперь, когда все связи обновлены, можно добавлять другие изображения. Вы поместите файл программы Photoshop в документ программы InDesign. Программа InDesign импортирует непосредственно файлы программы Photoshop; нет необходимости в сохранении файлов в других форматах и нет необходимости в объединении слоев перед импортированием.
Как только вы поместите изображение, программа InDesign автоматически создаст версию данного изображения с низким разрешением (proxy - экранная версия) в соответствии с текущими значениями параметров диалога Preferences (Настройки). Это и все другие изображения в данном документе являются экранными версиями с низким разрешением, поэтому на изображении заметны зубчатые края. Можно управлять степенью детализации, используемой программой InDesign для отображения помещенных изображений. Понижение экранного качества помещенных изображений приводит к увеличению скорости отображения страниц и не влияет на качество результирующего документа.
1. Используя открывающийся список, расположенный в строке состояния окна документа, перейдите на страницу 7 вашего документа. Если необходимо, измените масштаб или прокрутите окно документа, чтобы можно было видеть страницу целиком.
2. На палитре Layers (Слои) щелкните на слое Photos, чтобы сделать его целевым.
3. Убедитесь, что никакие элементы не выделены. Затем выберите в меню команду File * Place (Файл * Поместить) и в открывшемся диалоге дважды щелкните на файле 07_c.psd, находящемся в папке ID_07.
4. Расположите значок загруженного изображения слева и немного ниже верхней границы зеленого квадрата и щелкните один раз.

Не беспокойтесь о прямоугольнике с белым фоном, расположенным позади изображения. Вы удалите его в следующей части данного урока. Теперь вы увеличите документ, чтобы, используя высокую степень увеличения, можно было изучить параметры, отвечающие за качество отображения.
5. Щелкните на вкладке палитры Navigator (Навигатор) (или выберите в меню команду Window * Navigator (Окно * Навигатор), чтобы отобразить палитру). Используйте палитру, чтобы увеличить масштаб до значения 400%, при этом сохраняя положение помещенного изображения в центре экрана.
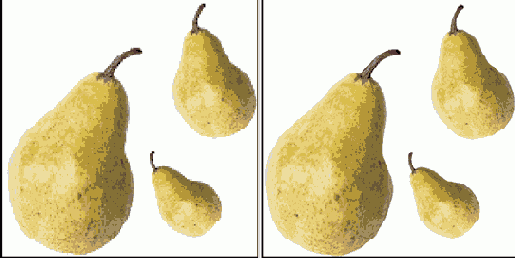
6. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Mac OS), на изображении груши, а затем выберите в открывшемся контекстном меню команду Display Performance * High Quality Display (Параметры отображения * Отображение графики с высоким разрешением). Изображение груш теперь отображается с полным разрешением. Обратите внимание, что изменение разрешения не затронуло остальные изображения документа. Используйте данный способ, что убедиться в четкости, внешнем виде или расположении помещенного изображения на макете программы InDesign.

Экранное отображение, установленное в значение Typical Display (Стандартное отображение графики) (слева) и High Quality Display (Отображение графики с высоким разрешением) (справа)
7. Выберите в меню команду File * Save (Файл * Сохранить).
Помещение PDF-файла
В макет программы InDesign можно включать файлы формата Adobe Portable Document Format (Формат машинонезависимых документов компании Adobe) (PDF). Формат PDF является популярным форматом для обмена документами и изображениями, к которым, например, относятся рекламные материалы, потому что данный формат сохраняет цвета профессионального качества, векторные и растровые изображения, текст для широкого диапазона программ и компьютерных платформ. Формат PDF можно использовать для публикации одного и того же документа на бумаге и в Интернете, поддерживая соответствующее качество для обоих источников. В этом разделе вы импортируете PDF-файл, содержащий логотип компании, созданный и сохраненный прямо из программы Adobe Illustrator.
1. Перейдите на страницу 3 документа и убедитесь, что все элементы, расположенные на странице, видны. Убедитесь также, что на палитре Layers (Слои) выделен слой Graphics.

Сейчас будет использована клавишная комбинация для открытия диалога Place (Поместить).
2. Нажмите комбинацию клавиш Ctrl +D (Windows) или Command+D (Mac OS). В открывшемся диалоге Place (Поместить) сбросьте флажок Replace Selected Item (Заменить выделенный элемент) и установите флажок Show Import Options (Показать параметры импорта). В папке ID_07 найдите и щелкните дважды на файле 07_f.pdf.
Параметры импорта для PDF-файлов позволяют настроить режим помещения PDF-файла в документ. Например, если помещается многостраничный PDF-файл, можно выбрать помещаемую страницу. Однако данный файл содержит только одну страницу. Также можно задать обрезание файла, что вы и сделаете на следующем шаге.
3. В открывшемся диалоге Place PDF (Помещение PDF-файла) в открывающемся списке Crop To (Обрезать до) выберите значение Bounding Box (Ограничивающий прямоугольник). В результате этого действия размер помещаемого PDF-файла установится равным размеру самого маленького прямоугольника, который заключает в себя все элементы файла. Например, в данном случае логотип гораздо меньше размера страницы, поэтому имеет смысл, чтобы размер фрейма импортируемого файла равнялся размеру логотипа, а не размеру страницы.

4. Не изменяя значений остальных параметров, щелкните на кнопке ОК. Затем, когда курсор мыши сменит форму на значок загруженного изображения, щелкните мышью над адресом на странице 3 вашего документа.

5. Сохраните файл.
Просмотр информации об импортированных файлах
Палитру Links (Связи) можно использовать для управления помещенными изображениями или текстовыми файлами другими способами, например, посредством обновления или замены текста или изображения. Все методы данного урока, касающиеся управления связанными файлами, в равной мере применимы как к графическим, так и к текстовым файлам, которые помещаются в документ.
1. Если палитра Links (Связи) не видна на экране, выберите в меню команду Window * Links (Окно * Связи), чтобы отобразить ее. Если вы не можете увидеть все имена связанных файлов без прокрутки, нажав и удерживая кнопку мыши, перетащите правый нижний угол палитры для увеличения ее размера, чтобы были видны все имена.
2. Дважды щелкните на связи с именем 07_g.psd. Появится диалог Link Information (Информация о связи), в котором содержится информация о связанном файле.
3. Щелкните на кнопке Next (Следующий), чтобы отобразить информацию о следующем файле в списке палитры Links (Связи), 07_h.psd. Таким способом можно быстро исследовать все связи. Некоторые связи могут содержать значок предупреждения (

По умолчанию файлы на палитре Links (Связи) отсортированы таким образом, что файлы, находящиеся в начале списка, нуждаются в обновлении или в повторном связывании. Чтобы отсортировать список файлов другими способами, можно воспользоваться командами меню палитры Links (Связи).
4. В меню палитры Links (Связи) выберите команду Sort by Page (Сортировать по страницам). Теперь файлы в списке палитры Links (Связи) отсортированы в соответствии с порядковым номером страницы, на которой находятся связанные элементы.

Работа с альфа-каналами
Когда фон изображения не залит сплошным белым или черным цветами, эффективность удаления фона с помощью режима Detect Edges (По границам) может быть очень низкой. В таких изображениях удаление значений ярких оттенков может также привести к удалению частей объекта, которые используют такие же значения ярких оттенков. Вместо этого можно использовать профессиональные инструменты для удаления фона программы Photoshop, чтобы указать прозрачные области, используя пути или альфа-каналы. Затем программа InDesign создаст обтравочный контур из данных областей.
Если вы помещаете файл программы Photoshop (.psd), состоящий из изображения, расположенного на прозрачном фоне, программа InDesign сохраняет прозрачность независимо от того, используются обтравочные контуры или альфа-каналы. Это может быть особенно полезным при помещении изображения с мягкими или размытыми краями.
Работа с обтравочными контурами
В программе InDesign можно удалить нежелательный фон из изображений. Вы узнаете о том, как это сделать, в следующей процедуре. Помимо того, что в программе InDesign можно удалять фон, в программе Photoshop можно создавать пути или альфа-каналы, которые в дальнейшем могут быть использованы в качестве контура изображения на макете программы InDesign.
Изображение, которое вы только что поместили, имеет залитый сплошным цветом прямоугольный фон, блокирующий просмотр области, находящейся за ним. Нежелательные части изображения можно скрыть при помощи обтравочного контура (clipping path) - нарисованного векторного контура, который работает как маска. Программа InDesign может создавать обтравочные контуры из изображений многих видов:
Если вы создали путь в программе Photoshop и сохранили его вместе с изображением, программа InDesign может создать обтравочный контур из этого пути. Если вы нарисовали рисунок в альфа-канале программы Photoshop и сохранили его вместе с изображением, программа InDesign может создать обтравочный контур из этого рисунка. Альфа-канал отвечает за прозрачные и непрозрачные области изображения и в большинстве случаев создается для изображений, используемых для комбинирования с фотографиями или видео. Если у изображения светлый или белый фон, программа InDesign может автоматически определить границы фона и создать обтравочный контур.
Помещенное изображение груш не имеет обтравочного контура или альфа-канала, однако у него есть залитый сплошным белым цветом фон, который программа InDesign может удалить.
Самостоятельная работа
Теперь, когда вы попробовали работать с импортированными изображениями, предлагаем выполнить несколько упражнений самостоятельно.
1. Поместите файлы различных форматов, установив флажок Show Import Options (Показать параметры импорта) в диалоге Place (Поместить), чтобы увидеть, какие параметры доступны для каждого формата. За полной информацией о том, какие параметры доступны для каждого формата, обратитесь к разделу 8 «Importing, Exporting, and Managing Graphics» (Импортирование, экспортирование и управление изображениями) интерактивной справки программы Adobe InDesign CS2.
2. Поместите многостраничный PDF-файл, установив флажок Show Import Options (Показать параметры импорта) в диалоге Place (Поместить), и импортируйте различные страницы из него.
3. Создайте библиотеки, содержащие текст и изображения для ваших проектов.
Создание библиотеки
Теперь вы создадите свою собственную библиотеку.
1. Выберите в меню команду File * New * Library (Файл * Новый * Библиотека). В открывшемся диалоге New Library (Новая библиотека) для имени библиотеки в поле ввода File name (Имя файла) введите CD Projects, перейдите в папку ID_07 и щелкните на кнопке Save (Сохранить).
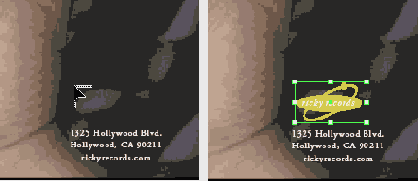
2. Перейдите на страницу 3 и, используя инструмент Selection (Выделение), перетащите логотип «ricky records» на палитру библиотеки, которую вы только что создали. Логотип теперь сохранен в библиотеке и может использоваться в других документах программы InDesign.

3. На палитре библиотеки CD Projects дважды щелкните на логотипе «ricky records». В открывшемся диалоге Item Information (Информация об элементе) в поле ввода Item Name (Имя элемента) введите Logo и щелкните на кнопке ОК.
4. Используя инструмент Selection (Выделение), перетащите текстовый блок, содержащий адрес, на палитру созданной библиотеки. Текстовый блок появится на палитре библиотеки CD Projects.
5. На палитре библиотеки CD Projects дважды щелкните на текстовом блоке, содержащем адрес, чтобы открыть диалог Item Information (Информация об элементе). В поле ввода Item Name (Имя элемента) введите Address и щелкните на кнопке ОК. Теперь ваша библиотека содержит как текст, так и изображение. Если вы измените что-либо в библиотеке, программа InDesign сохранит эти изменения.

Для изображений, хранящихся в библиотеке программы InDesign, все еще нужны исходные файлы с высоким разрешением для печати. Файл изображения не копируется целиком в библиотеку; вместо этого используется связь с исходным файлом.
6. Закройте палитру библиотеки.
7. Сохраните файл.
Поздравляем! Вы создали буклет для компакт-диска, выполнив импортирование, обновление и управление изображениями из файлов разных графических форматов.
Сравнение векторной и растровой графики
Инструменты рисования программ Adobe InDesign и Adobe Illustrator создают векторную графику, также называемую чертежной графикой (draw graphics), которая образуется из фигур, основанных на математических выражениях. Векторная графика состоит из гладких линий, которые не теряют четкости при масштабировании. Векторная графика подходит для иллюстраций, шрифтов и изображений, таких как логотипы, обычно масштабируемых до различных размеров.
В основе растровых изображений лежит сетка пикселов, а для создания таких изображений используются программы редактирования изображений, например, Adobe Photoshop. Работая с растровыми изображениями, вы редактируете отдельные пикселы, а не объекты или фигуры. Поскольку растровая графика позволяет передавать неуловимые градации оттенков черно-белых и цветных изображений, она подходит для тоновых изображений, таких как фотографии или иллюстрации, созданные в программах рисования. Недостаток растровой графики состоит в том, что при увеличении изображение теряет четкость и выглядит «зубчатым». Более того, размер файлов растровых изображений обычно больше, чем размер похожего файла с векторной графикой.

Логотип нарисован с использованием векторной (слева) и растровой графики (справа)
В общем, используйте векторные инструменты рисования для создания иллюстрации или текста с четкими границами, которые выглядят одинаково при любом размере, как, например, логотип, печатаемый и на визитке, и на плакате. Создавать векторные иллюстрации можно в программе InDesign, используя инструменты рисования. Возможно, вы предпочтете воспользоваться преимуществом более обширного набора векторных инструментов рисования программы Illustrator. Программу Photoshop можно использовать для создания растровых изображений, имеющих мягкие рисованные линии, или фотографий, а также для применения специальных эффектов к штриховым рисункам.
Удаление фона белого цвета в программе InDesign
Для удаления фона сплошного белого цвета из изображения можно использовать вариант Detect Edges (По границам) команды Clipping Path (Обтравочный контур). Вариант Detect Edges (По границам) позволяет скрыть области изображения, изменив форму фрейма, содержащего изображение, при необходимости добавив точки привязки. За более детальной информацией обратитесь к вставке «О фреймах, путях и выделениях» в уроке 3.
1. Используя инструмент Selection (Выделение) (



Активизирование фрейма изображения при помощи инструмента Direct Selection (Прямое выделение) делает видимыми точки привязки, что позволяет во время работы точно наблюдать за тем, как программа InDesign преобразует фрейм в обтравочный контур. Данная процедура будет работать и в том случае, когда вы выделите изображение или его ограничивающий прямоугольник вместо фрейма, однако вы не получите такого же детального визуального представления.
2. Выберите в меню команду Object * Clipping Path (Элемент * Обтравочный контур). При необходимости перетащите в сторону диалог Clipping Path (Обтравочный контур), чтобы видеть изображение груш.

3. В открывающемся списке Туре (Тип) выберите значение Detect Edges (По границам). Установите флажок Preview (Просмотр), чтобы наблюдать затем, как белый фон будет почти полностью удален из изображения.
4. Перетаскивая ползунок Threshold (Порог), наблюдайте за изображением на странице 7. Значение параметра Threshold (Порог) должно обеспечивать максимально полно скрытие белого фона, при этом не должны удаляться части объекта (более темные области). В данном примере использовалось значение параметра Threshold (Порог), равное 15.
Если вы не можете подобрать значение параметра Threshold (Порог), которое бы удаляло весь фон, не затрагивая объекта, укажите значение, которое оставляет видимым весь объект целиком с небольшим количеством пикселов белого фона. Оставшиеся области белого фона будут удалены на следующих шагах во время точной настройки обтравочного контура.
Значение параметра Threshold (Порог) используется для скрытия светлых областей изображения, начиная с областей белого цвета. Когда вы перетаскиваете ползунок вправо, выбирая более высокое значение параметра, все больше и больше темных тонов включается в диапазон тонов, которые будут спрятаны. Не пытайтесь найти значение параметра, которое идеально подходит для груш. Немного позднее вы познакомитесь с методом улучшения обтравочного контура.
5. Перетащите ползунок Tolerance (Допуск) немного влево, чтобы значение параметра находилось в пределах от 1 до 1.8.

Значение параметра Tolerance (Допуск) определяет число точек в автоматически создаваемом фрейме. Если вы перетащите ползунок вправо, программа InDesign будет использовать меньше точек, поэтому обтравочный контур будет хуже повторять контуры изображения (более высокое значение допуска). Использование меньшего числа точек в контуре может ускорить процесс печати документа, однако такой контур может быть недостаточно точным.
6. В поле ввода Inset Frame (Отступ от фрейма) введите значение, которое ликвидирует все оставшиеся области фона, и щелкните на кнопке ОК. В данном примере было задано значение 0р1 (ноль пика, один пункт). Параметр равномерно сжимает текущую форму обтравочного контура, не затрагивая значения светлых оттенков изображения. Затем щелките на кнопке ОК, чтобы закрыть диалог Clipping Path (Обтравочный контур).

До и после установки отступа от внутреннего фрейма величиной в один пункт
7. (Необязательно) Обтравочный контур можно улучшить. Убедитесь, что контур активизирован, или щелкните на любом из изображений груш, используя инструмент Direct Selection (Прямое выделение) (

Теперь, чтобы увеличить производительность, необходимо сменить качество отображения обратно на низкое разрешение.
8. Щелкните правой кнопкой мыши (Windows) или, удерживая клавишу Control (Mac OS), щелкните на изображении груши, а затем выберите в открывшемся контекстном меню команду Display Performance * Typical Display (Параметры отображения * Стандартное отображение графики), чтобы установить низкое разрешение отображения для данного изображения.
9. Сохраните файл.
Используя режим Detect Edges (По границам), можно удалить фон, залитый сплошным черным цветом. Для этого необходимо просто установить флажок Invert (Инвертирование) и указать большое значение параметра Threshold (Порог).
Управление связями с импортированными файлами
При открытии документа вы увидели предупреждающий диалог, сообщающий o проблемах со связанными файлами. Эти проблемы можно решить при помощи палитры Links (Связи), которая содержит полную информацию о статусе любого из связанных текстовых или графических файлов вашего документа.
Импортирование и связывание изображений
В этом уроке... Начало работы Добавление изображений из других программ Сравнение векторной и растровой графики Управление связями с импортированными файлами Идентификация импортированных изображений Просмотр информации об импортированных файлах Обновление измененных изображений Помещение файла программы Photoshop и настройка качества отображения Работа с обтравочными контурами Удаление фона белого цвета в программе InDesign Работа с альфа-каналами Импортирование файла программы Photoshop и альфа-каналов Изучение путей и альфа-каналов программы Photoshop Использование альфа-каналов программы Photoshop в программе InDesign Импортирование файла программы Illustrator Параметры отображения Помещение PDF-файла Использование библиотеки для управления элементами Создание библиотеки Самостоятельная работа Обзорные вопросы Ответы на обзорные вопросы
В этом уроке...
Можно легко улучшить свой документ, используя фотографии и иллюстрации, импортированные из программ Adobe Photoshop, Adobe Illustrator или других программ, предназначенных для работы с графическими изображениями. Если импортированное изображение изменяется, программа InDesign может сообщить, что доступна новая версия изображения. Обновить или заменить импортированные изображения можно в любой момент времени. Исходные файлы и окончательные варианты примеров находятся в папке ID_07 внутри папки Lessons.
В этом уроке вы узнаете, как:
Отличать векторную графику от растровой Помещать файлы формата Adobe PDF; Помещать изображения, созданные в программах Adobe Photoshop и Adobe Illustrator, на макет программы Adobe InDesign; Управлять помещенными файлами с помощью палитры Links (Связи); Использовать и создавать библиотеки для элементов; Импортировать обтравочные контуры (clipping path) вместе с изображениями и создавать обтравочные контуры в программах InDesign и Photoshop;
