Начало работы
В этом уроке вы будете работать над двухстраничной статьей для журнала об оригами - искусстве складывания фигурок из бумаги. Прежде чем начать выполнение упражнений урока, необходимо восстановить для программы Adobe InDesign настройки по умолчанию, чтобы инструменты и палитры полностью соответствовали описанию данного урока. Затем вы откроете готовый документ для данного урока, чтобы увидеть, что будет создаваться.
1. Удалите или переименуйте файлы InDesign Defaults и InDesign SavedData
программы InDesign в соответствии с описанием процедуры в разделе «Восстановление настроек по умолчанию» в начале книги.
2. Запустите программу Adobe InDesign. Чтобы начать работу, вы откроете документ программы InDesign, который уже частично сформатирован.
3. Выберите команду меню File * Open (Файл Ф Открыть) и откройте файл
03_a.indd в папке ID_03, вложенной в папку Lessons, которая находится внутри каталога
IDCIB на жестком диске.
4. Выберите команду меню File * Save As (Файл * Сохранить как), переименуйте файл, присвоив ему имя
03_frames.indd, и сохраните файл в папке ID_03.
5. Чтобы увидеть, как выглядит готовый документ, откройте файл 03_b.indd
в той же папке. Этот документ можно оставить открытым для обращения к нему в справочных целях во время работы. Когда вы будете готовы продолжить работу над документом этого урока, выберите команду
Window * 03_frames.indd (Окно * 03_frames.indd)

При работе над упражнениями урока перемещайте палитры и изменяйте масштаб отображения документа так, как считаете нужным.
Изменение текстовых фреймов
В большинстве случаев текст должен помещаться внутри фрейма. Размер и положение фрейма определяет вид текста на странице.
Изменение размеров текстовых фреймов
Вы измените размер текстового фрейма, используя инструмент выделения. Размер символов текста внутри фрейма остается без изменений, но когда изменяется размер фрейма, полотно текста будет распределяться по строкам по-другому, и на странице после изменения размера фрейма будет больше или меньше текста.
Данный документ состоит из двух слоев: Art и Text. Вы убедитесь, что объекты на слое
Art заблокированы, с тем чтобы нельзя было случайно выделить фигуры в процессе изменения размеров текстовых фреймов.
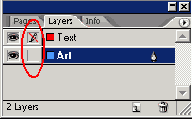
1. Щелкните на вкладке палитры Layers (Слои) или выберите команду меню Window * Layers
(Окно * Слои), если палитра Layers (Слои) не видна, и выполните следующие действия:
При необходимости щелкните на прямоугольнике блокировки, расположенном слева от слоя
Art, чтобы заблокировать слой.
Используя инструмент выделения (

2. Перетащите вверх центральный верхний маркер для изменения высоты фрейма так, чтобы верхняя граница фрейма зафиксировалась на горизонтальной направляющей, расположенной непосредственно над фреймом (около позиции в 22 пика по вертикальной масштабной линейке). Когда вы отпустите левую кнопку мыши, произойдет перетекание текста во всем фрейме.

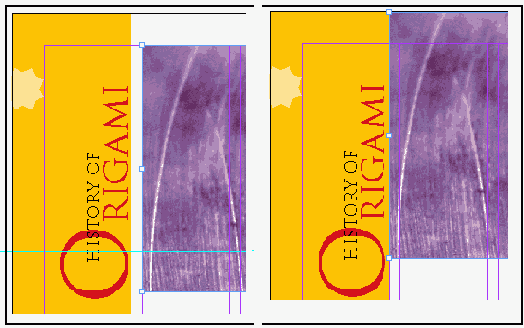
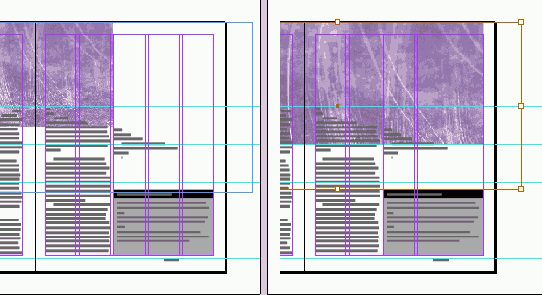
Вид страницы, до и после изменения размера фрейма
Когда необходимо одновременно изменить размер текстового фрейма и символов текста внутри фрейма, используйте инструмент
Scale (Изменение размеров) (
О фреймах, путях и выделениях
При выделении объекта на странице в программе InDesign вокруг объекта отображаются различные цветные линии и небольшие квадраты. Эти элементы помимо прочих включают ограничивающий прямоугольник, маркеры, путь, точки привязки и центральную точку. Цвета, задаваемые в палитре
Layers (Слои), определяют вид этих атрибутов на экране.
Фрейм - это контейнер для текста, графики или цветных заливок, который также может быть пустым. Фрейм не зависит от своего содержимого, поэтому границы фрейма могут скрывать часть своего графического содержимого или содержимое может не полностью заполнять фрейм. Фрейм без содержимого может служить заполнителем для текста, изображений или заливок, которые вы добавите позже.
Ограничивающий контур всегда является прямоугольным, охватывая выделенный элемент по горизонтали и по вертикали. Ограничивающие контуры для фрейма и для графики внутри фрейма могут быть разных размеров.
Путь и форма фрейма совпадают и не обязательно должны быть прямоугольными. Путь - это векторная графика. Для создания путей могут использоваться инструменты рисования программы InDesign и затем к фигурам могут применяться всевозможные операции, которые выполняются с закрытыми путями, например, добавление заливок, задание атрибутов обводки и редактирование путей с помощью инструмента
Реn (перо) ( У ограничивающего контура существуют восемь маркеров и центральная точка, отображаемые в виде небольших квадратов по углам, на серединах сторон и в центре. При перетаскивании маркера ограничивающий контур изменяется.
Путь определяется точками привязки, которые выглядят как небольшие маркеры. Точки привязки перетаскиваются для изменения формы пути. Когда точки привязки видимы, также отображается и центральная точка фрейма. Когда путь видим, можно щелкнуть на центральной точке, чтобы выделить все точки привязки на пути.
У ограничивающего контура существуют восемь маркеров и центральная точка, отображаемые в виде небольших квадратов по углам, на серединах сторон и в центре. При перетаскивании маркера ограничивающий контур изменяется.
Путь определяется точками привязки, которые выглядят как небольшие маркеры. Точки привязки перетаскиваются для изменения формы пути. Когда точки привязки видимы, также отображается и центральная точка фрейма. Когда путь видим, можно щелкнуть на центральной точке, чтобы выделить все точки привязки на пути.

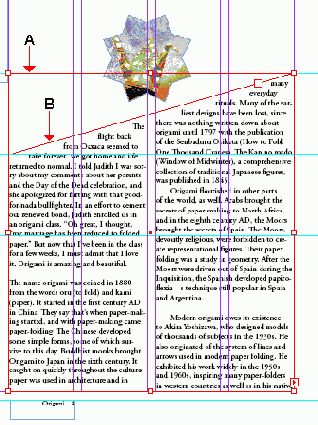
А. Путь. В. Фрейм как контейнер графики. С. Фрейм с помещенной в него графикой
Инструмент, применяемый для выделения объекта, определяет возможности изменения этого объекта.
Используйте инструмент ввода ( Используйте инструмент выделения (
Используйте инструмент выделения ( Используйте инструмент прямого выделения (
Используйте инструмент прямого выделения (
Использование точек привязки для изменения формы текстового фрейма
До сих пор для изменения размера текстового фрейма вы перетаскивали маркер с помощью инструмента выделения. Сейчас вы измените форму фрейма, перетаскивая точки привязки с помощью инструмента
Direct Selection (Прямое выделение).
1. Если текстовый фрейм на левой странице не выделен, воспользуйтесь инструментом выделения (
2. На панели инструментов щелкните на инструменте прямого выделения (

А. Невыделенная точка привязки. В. Выделенная точка привязки
3. Выделите точку привязки в верхнем левом углу текстового фрейма и перетащите ее вниз так, чтобы она зафиксировалась на горизонтальной направляющей, расположенной под этой точкой привязки. (Начав перетаскивание,
можно нажать и удерживать клавишу Shift для ограничения перемещений только вертикальным направлением.)
Убедитесь, что вы перетаскиваете только точку привязки, - если щелкнуть непосредственно под точкой привязки, то при перетаскивании указателя будет перемещаться текстовый фрейм.

4. Нажмите на клавиатуре клавишу V, чтобы переключиться на инструмент выделения (
Чтобы видеть на экране и ограничивающий контур и путь, выберите команду меню View
* Show Frame Edges (Вид * Показать границы фреймов). Чтобы снова выключить отображение границ фреймов, выберите команду меню
View * Hide Frame Edges (Вид * Скрыть границы фреймов).
7. Снимите выделение со всех объектов и затем выберите команду меню File * Save
(Файл * Сохранить).
Нажатия клавиш А и V для переключения между инструментами выделения и прямого выделения являются лишь двумя из множества клавиатурных команд, доступных в программе InDesign. Сведения о дополнительных клавиатурных командах см. в разделе «Комбинации клавиш» («Keyboard Shortcuts») интерактивной справки программы.
2. Чтобы отцентрировать страницу 4 в окне документа, выберите номер 4 в открывающемся списке
Pages (Страницы), расположенном внизу окна документа.
3. Выберите команду меню File * Place (Файл * Поместить), в диалоге
Place (Поместить) сбросьте флажок Replace Selected Item (Заменить выделенный элемент) и дважды щелкните на файле
03_c.tif в папке ID_03.
Если указатель отображается с линией, перечеркивающей значок, текущий слой выделен, но по-прежнему заблокирован. На заблокированный слой невозможно добавить объекты. Убедитесь, что слой
Art в палитре Layers (Слои) разблокирован и выделен. Чтобы можно было выполнить этот шаг, указатель должен отображаться в виде загруженного значка графики.
5. Нажмите клавишу V, чтобы выбрать инструмент выделения (
Обратите внимание, что изменился только ограничивающий контур фрейма, а не сам фиолетовый рисунок.
Помимо методов, применяемых здесь, для изменения размеров рисунков с целью заполнения ими их фреймов также можно использовать контекстно-зависимые меню. Для этого щелкните правой кнопкой мыши
(Windows) или щелкните левой кнопкой мыши при нажатой клавише Ctrl (Mac OS) и выберите команду меню
Fitting * Fit Content Proportionally (Подгонка * Заполнить содержимым пропорционально).
Прежде чем начать перетаскивание, щелкните и не отпускайте левую кнопку мыши до тех пор, пока значок руки не сменится на указатель в виде сплошной стрелки (
Изображения, увеличенные сверх 120% от их исходного размера, могут не содержать достаточно пикселей для офсетной печати с высоким разрешением. Обратитесь в типографию или к поставщику услуг печати, если вам не ясны требования по разрешению и масштабированию для документов, которые вы собираетесь напечатать.
3. Переместитесь на страницу 5, где нижняя сторона пути пересекается с левым полем страницы, и, используя инструмент пера, добавляющий точку привязки (
4. Нажмите клавишу А, чтобы выбрать инструмент Direct Selection (Прямое выделение). Не снимая выделения со второй новой точки привязки, переместите указатель на первую новую точку привязки (на странице 4 макета) так, чтобы стрелка указателя отображалась с небольшим квадратом (
Теперь размеры и форма рисунка изменены надлежащим образом в соответствии с требуемым дизайном данных страниц.
Можно одновременно изменять размеры рисунка и его фрейма, пользуясь инструментом выделения и удерживая нажатыми клавиши
Ctrl+ Shift (Windows) или Command+Shift (Mac OS) в процессе
перетаскивания маркеров фрейма. В этом случае при нажатии клавиши Shift сохраняются пропорции ограничивающих контуров, так что графическое изображение
не будет искажаться. Клавишу Shift можно не нажимать, если искажение изображения не критично для проекта.
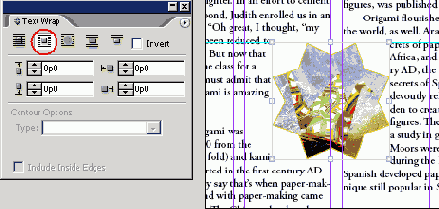
2. Выберите команду меню Window * Туре & Tables * Text Wrap (Окно * Текст и таблицы * Обтекание текста), чтобы открыть палитру
Text Wrap (Обтекание текста), и выберите второй режим обтекания, в котором текст обтекает вокруг ограничивающего контура, а не вокруг звездообразного фрейма.
4. Выберите команду меню View *Fit Spread in Window (Вид * Целый разворот).
Если удерживать нажатой левую кнопку мыши в течение нескольких секунд перед тем, как начать перетаскивание, то при перемещении указателя будет видна фантомная копия дубликата графического фрейма и содержимого.
6. Выберите инструмент выделения (
2. Выберите команду меню File * Place (Файл * Поместить) и, перемещаясь соответствующим образом по каталогам, найдите файл
03_d.tif в папке ID_03. Установите флажок Replace Selected Item (Заменить выделенный элемент) в диалоге
Place (Поместить).
Доступ к командам подгонки также можно получить из контекстно-зависимых меню, которые открываются щелчком правой кнопкой мыши (Windows) или щелчком левой кнопкой мыши при нажатой клавише
Option (Mac OS).
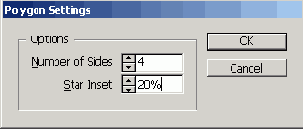
2. Дважды щелкните на инструменте Polygon (Многоугольник), чтобы открыть диалог
Polygon Settings (Настройка многоугольника), и задайте следующие параметры:
В качестве значения параметра Number of Sides (Количество сторон) введите 4.
При необходимости введите 20% в качестве значения параметра Star
Inset (Вставка звезды) и щелкните на кнопке ОК.
3. Нажмите и удерживайте клавишу Shift. затем перетаскивайте указатель, чтобы нарисовать четырехконечную звезду размером
12рх12р. В процессе перетаскивания указателя используйте в справочных целях значения
Н и W в палитре Control (Управление) или в палитре Transform (Трансформация). Если возникают трудности с получением значений, равных точно 12 пика, оставьте звезду выделенной, введите требуемые значения в поля
W и Н палитры Transform (Трансформация) и нажмите клавишу
Enter.

А. Ограничивающий контур. В. Фрейм
Далее вы измените текстовый фрейм на правой стороне разворота, чтобы он представлял собой зеркальное отражение текстового фрейма на левой стороне.
5. Щелкните на пустой области документа, чтобы снять выделение с текстового фрейма, или выберите команду меню
Edit * Deselect All (Правка * Отменить все выделение).
6. Нажмите на клавиатуре клавишу А, чтобы переключиться обратно на инструмент прямого выделения (

Модификация графических фреймов
В этом разделе вы сосредоточитесь на разных методах модификации фреймов и их содержимого. Для начала вы импортируете изображение и поместите его на разворот документа. Поскольку вы будете работать с графикой, а не с текстом, первым делом следует убедиться, что графика появляется на слое
Art, а не на слое Text. Изолирование элементов на разных слоях помогает организовать работу так, чтобы можно было легко находить и редактировать элементы макета.
1. В палитре Layers (Слои) щелкните на прямоугольнике второго столбца, чтобы разблокировать слой
Art. Заблокируйте слой Text, щелкнув на прямоугольнике во втором столбце. Затем выделите слой
Art, щелкнув на имени слоя, чтобы новые элементы назначались этому слою.


Вид указателя изменится на загруженный значок графики (
4. Щелкните около верхнего левого угла страницы 4, чтобы поместить рисунок. Не стоит беспокоиться о точности размещения и о том, что фиолетовое изображение может закрывать часть текста рассказа. Эти недостатки форматирования вы устраните позже.



Изменение размера графического фрейма
В соответствии с дизайном этой страницы фиолетовое фоновое изображение должно простираться вдоль страницы от панели заголовка до правого края страницы. Хотя размер и форма данного изображения пока отличаются от требуемых, вы начнете сейчас выполнять необходимое форматирование графики.
Вначале вы растянете фрейм, чтобы по ширине он был равен развороту.
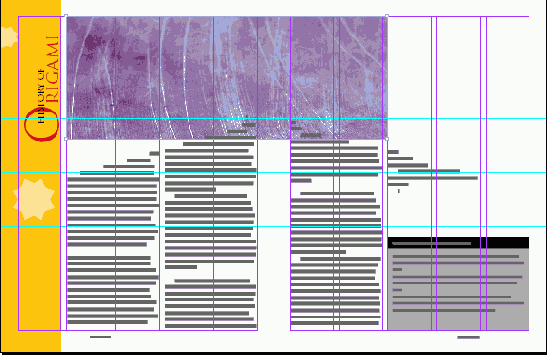
1. Выберите команду меню View * Fit Spread in Window (Вид * Целый разворот), чтобы можно было видеть обе страницы 4 и 5 в окне документа. При необходимости прокрутите окно по горизонтали так, чтобы на экране был виден правый край страницы 5.
2. Используя инструмент выделения (

Изменение размеров рисунка и его перемещение внутри фрейма
Вы только что закончили изменение размеров фрейма рисунка, но содержащееся во фрейме изображение осталось без изменений. Сейчас вы измените размер рисунка так, чтобы изображение заполнило намеченную для него область.
Содержимое и фрейм для какого-либо элемента не связаны друг с другом. В отличие от текстовых объектов фрейм и содержимое рисунка имеют свои собственные ограничивающие контуры. Изменение размеров графического содержимого выполняется точно так же, как и изменение размера фрейма, за исключением того, что работа ведется с ограничивающим контуром содержимого. Для изменения размеров рисунка вам потребуется инструмент прямого выделения.
1. Нажмите клавишу А для переключения на инструмент прямого выделения (
2. Выделите маркер в правом нижнем углу контура, ограничивающего рисунок,
затем нажмите клавишу Shift и, не отпуская клавиши, перетащите маркер, чтобы увеличить рисунок. Продолжайте перетаскивать маркер до тех пор, пока размеры рисунка не станут несколько больше размеров фрейма, так чтобы маркер вышел за границы страницы на монтажный стол.

Перетаскивание с целью изменения размеров ограничивающего контура содержимого и вид ограничивающего контура после изменения его размеров
3. Переместите инструмент прямого выделения на фиолетовое изображение так, чтобы был виден значок руки. Попробуйте перетаскивать изображение с помощью значка руки и обратите внимание на то, как при перетаскивании изменяется внутри фрейма видимая область изображения. Заметьте, что если перетащить изображение слишком далеко вправо, оно не будет закрывать левый край области фрейма.

4. Убедитесь, что изображение полностью заполняет фрейм, и затем щелкните на пустой области страницы, чтобы снять выделение с фиолетового изображения. Сохраните результаты работы.
Изменение формы фрейма
Когда вы изменяли размер фрейма с помощью инструмента выделения, фрейм сохранял свою прямоугольную форму. Сейчас вы воспользуетесь инструментом
Реn (Перо) и инструментом Direct Selection (Прямое выделение) для изменения формы фрейма.
1. Нажмите клавишу А, чтобы выбрать инструмент прямого выделения (
 ). В результате выполненных действий выделится путь и отобразятся точки привязки, а также центральная точка фрейма. Оставьте путь выделенным.
). В результате выполненных действий выделится путь и отобразятся точки привязки, а также центральная точка фрейма. Оставьте путь выделенным.
2. Нажмите клавишу Р, чтобы переключиться на инструмент пера, добавляющий точки привязки (




5. Перетаскивайте точки привязки вверх, удерживая нажатой клавишу Shift при перетаскивании любой из новых точек привязки или сегмента пути между ними. Когда обе точки привязки зафиксируются на следующей направляющей (в позиции 22р по вертикальной масштабной линейке), отпустите левую
кнопку мыши и клавишу Shift.

6. Нажмите клавишу V, чтобы переключиться на инструмент выделения, и выделите фиолетовый рисунок. Затем выберите команду меню
Object * Arrange * Send to Back (Объект * Компоновка » на задний план), чтобы рисунок отображался сзади других элементов на слое
Art.
Модификация фрейма внутри сгруппированных объектов
С помощью инструмента прямого выделения можно выделять отдельные элементы внутри сгруппированных объектов. Черный и серый прямоугольники, расположенные позади боковой части рассказа в нижнем правом углу страницы 5, сгруппированы, так что их можно выделять и модифицировать как одно целое. Сейчас вы измените цвет заливки одного из прямоугольников без разгруппировывания и изменения других элементов группы.
1. Убедитесь, что в палитре Layers (Слои) слои Text и Art разблокированы. Если какой-либо из слоев заблокирован, снимите блокировку.
2. Используя инструмент выделения (
 ) появился знак вопроса (?), указывающий на то, что сгруппированные элементы имеют разные цвета заливки.
) появился знак вопроса (?), указывающий на то, что сгруппированные элементы имеют разные цвета заливки.
3. Нажмите комбинацию клавиш Ctrl+Shift+A(Windows) или
Command +Shift +A (Mac OS), чтобы снять выделение с группы объектов.
4. Нажмите клавишу А, чтобы переключиться на инструмент прямого выделения, и щелкните на черной заливке в верхней части фона боковой части рассказа. Снова выделится текстовый фрейм. Затем щелкните правой кнопкой мыши на выделенном текстовом фрейме в области черного квадрата и из контекстного меню последовательно выберите пункты
Select (Выбрать), Next Object Below (Следующий нижележащий объект). Теперь отображаются четыре точки привязки и центральная точка черного прямоугольника. Обратите внимание, что кнопка заливки на панели инструментов окрашена в черный цвет и в палитре
Swatches (Образцы цвета) подсвечена строка Black (Черный).
5. Убедитесь, что на панели инструментов по-прежнему выделена кнопка заливки (
6. В палитре Layers (Слои) щелкните на квадратике, расположенном непосредственно слева от имени слоя
Text, чтобы заблокировать этот слой, и затем сохраните файл.
Когда выделен меньший прямоугольник, обратите внимание на то, что происходит, если переключиться обратно на инструмент выделения: появляются маркеры, но только для верхнего прямоугольника, а не для всей группы, как это было при выполнении шага 2, описанного выше. Это может быть удобно, когда существуют вложенные объекты и требуется изменить фрейм без разгруппировывания объектов.
Обтекание текста вокруг графики
Имеется возможность настройки обтекания текста вокруг фрейма объекта или вокруг самого объекта. В этой процедуре вы увидите разницу между обтеканием текста вокруг ограничивающего контура и обтеканием текста вокруг рисунка.
Первая задача состоит в перемещении рисунка и не вызывает никаких трудностей; рисунок просто выделяется и перетаскивается. Для точного позиционирования фрейма можно также использовать клавиши со стрелками или можно ввести точные координаты позиции на палитре
Transform (Трансформация).
1. Используя инструмент выделения (
Обратите внимание, что текст отображается сверху рисунка. Вы устраните этот недостаток, установив режим обтекания текста.


Текст, обтекающий вокруг ограничивающего контура
3. Затем выберите третий режим обтекания, чтобы текст обтекал вокруг контура фрейма рисунка, а не вокруг ограничивающего контура. Щелкните на пустой области, чтобы снять выделение со всех объектов.

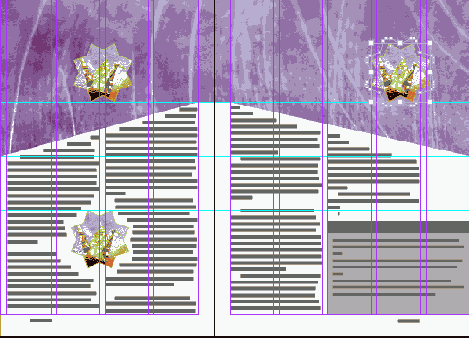
Текст, обтекающий содержимое
4. Пока оставьте палитру Text Wrap (Обтекание текста) открытой и выберите команду меню
File * Save (Файл * Сохранить).
Создание новых фреймов и настройка их содержимого
До сих пор в этом уроке вы изменяли размер, форму, положение и цвет фреймов и содержимого внутри фреймов. В этом разделе вы будете экспериментировать с разными способами быстрого создания новых фреймов, которые требуют минимума усилий со стороны пользователя. К этим методам относятся дублирование существующих фреймов, рисование новых фреймов и замена существующего содержимого фрейма. Поскольку фреймы не зависят от своего содержимого, можно заменять содержимое любого фрейма графикой или текстом. Выполняя описываемые процедуры, вы приобретете опыт замены содержимого как графикой, так и текстом.
1. Используя инструмент выделения (
2. Выберите команду меню Edit* Paste (Правка * Вставить). Копия журавля и его фрейм появятся в центре окна.
3. Перетащите новый рисунок журавля вверх на область фиолетового фона на странице 4 так, чтобы нижний край рисунка зафиксировался на направляющей в позиции 22 пика по вертикальной масштабной линейке.

5. Нажмите и удерживайте нажатой клавишу Alt (Windows) или
Option (Mac OS), затем перетащите рисунок журавля на страницу 5. Отпустив левую кнопку мыши, вы увидите, что при нажатой клавише
Alt или Option перемещается новая копия рисунка, так как исходный рисунок остается на месте.


Замена содержимого графических фреймов
После создания двух копий можно легко заменить содержимое фреймов другой графикой или текстом. Следующая ваша задача будет заключаться в изменении размеров новых звездообразных фреймов и замене журавлей другими изображениями. Поскольку фрейм и его содержимое не зависят друг от друга, достаточно просто заменить одно изображение на другое.
1. Используя инструмент выделения (

3. Дважды щелкните на файле 03_d.tif, чтобы поместить новое изображение непосредственно в выделенный фрейм, заменяя изображение журавля.
4. Не снимая выделения с фрейма, выберите команду меню Object * Fitting * Fit Content to Frame
(Объект * Подгонка * Подгонка содержимого под фрейм). Программа InDesign изменяет размер рисунка таким образом, чтобы он умещался во фрейме.

5. Выделите дубликат рисунка журавля на странице 5.
6. Выберите команду меню File * Place (Файл * Поместить) и, перемещаясь соответствующим образом по каталогам, найдите файл
03_e.jpg в папке ID_03. Изображение бумажного журавля заменится на изображение бумажной коробки.
7. Не убирая выделения с рисунка коробки, выберите команду меню Object * Fitting * Fit Content to Frame (Объект * Подгонка * Подгонка содержимого под
фрейм). В процессе выполнения упражнения вы три раза использовали одну форму фрейма для добавления трех разных изображений.
Рисование нового графического фрейма
До сих пор вы использовали только фреймы, специально подготовленные для данного урока. Сейчас настало время самостоятельно создать фрейм, используя инструменты рисования, находящиеся на палитре инструментов.
1. На панели инструментов щелкните на инструменте Rectangle (Прямоугольник) и удерживайте нажатой левую кнопку мыши до тех пор, пока не увидите дополнительные инструменты, из которых выберите инструмент многоугольника (


4. Нажмите клавишу V, чтобы переключиться на инструмент выделения, и затем перетащите новую звезду на фиолетовый фон на странице 5 так, чтобы звезда была слегка смещена от центра и полностью находилась на фиолетовом фоновом изображении. Оставьте звезду выделенной.


6. Щелкните на вкладке палитры Swatches (Образцы цвета) или воспользуйтесь командой
Window * Swatches (Окно * Образцы цвета) и выберите цвет с компонентами
C = 0 M = 28Y= 100 К = 0, чтобы залить звезду желтым горчичным цветом.
7. На панели инструментов выберите кнопку обводки (
 ), чтобы удалить черный цвет обводки.
), чтобы удалить черный цвет обводки.
Установка и раскрашивание текста во фрейме с цветной заливкой
Текст можно поместить во фрейм любой замкнутой формы, и текст будет перетекать для заполнения формы, начиная с ее верха. Текстом можно даже заменить рисунок во фрейме. Однако в данном случае во фрейме нет рисунка и есть лишь заливка. Цвет заливки просто будет фоном для импортируемого текста.
1. Используя инструмент выделения, выделите четырехконечную звезду, нажмите и удерживайте клавишу
Alt (Windows) или Option (Mac OS), затем щелкните на звезде и, не отпуская левой кнопки мыши, переместите звезду на небольшое расстояние, чтобы создать дубликат фрейма.

2. На панели инструментов выберите кнопку заливки (
3. В палитре Layers (Слои) щелкните на значке (
4. При выделенной звезде с 80% серой заливкой перетащите точку со слоя Art на слой
Text, чтобы переместить звезду на этот слой. Оставьте звезду выделенной.

5. Выберите команду меню File * Place (Файл * Поместить), затем перейдите
в папку ID_03 и дважды щелкните на файле 03_f.doc. Текст появится в звезде с тем же форматированием текста, которое было в исходном файле с расширением .doc. Выходной порт ограничивающего контура пуст, это указывает на то, что весь текст вставки уместился в форму звезды размером в 12 пика.

6. Выделите фрейм, содержащий импортированный текст.
7. Проверьте, чтобы в палитре Swatches (Образцы цвета) была выделена кнопка заливки текста (
Ориентировка объектов в пространстве
Вы уже видели, как можно перемещать элементы, изменять их размеры и форму в макете документа. В этом разделе вы будете использовать различные функции, которые позволяют настраивать расположение объектов на странице и относительно друг друга. Для начала вы настроите вставку между текстом и фреймом, который содержит текст. Затем вы будете работать с функциями вращения и выравнивания выделенных объектов.
Настройка текстовой вставки внутри фрейма
Следующая задача состоит в форматировании элементов текстовой врезки путем подгонки текста под фрейм звезды. Регулируя зазор между фреймом и текстом, мы сделаем текст удобочитаемым.
1. Щелкните на инструменте выделения (
Не пытайтесь воспользоваться комбинацией клавиш для переключения на другой инструмент, когда активен инструмент текста, особенно если выделен текст или точка ввода помещена в текстовый блок. В этом случае при нажатии комбинации клавиш будет вводиться текст, поэтому данное действие не приведет к выбору требуемого инструмента.
2. Выберите команду меню Object * Text Frame Options (Объект * Параметры текстового фрейма), чтобы открыть диалог
Text Frame Options (Параметры текстового фрейма). При необходимости перетащите диалог в сторону, чтобы можно было по-прежнему видеть звезду при установке параметров.
3. Убедитесь, что в диалоге установлен флажок Preview (Просмотр). Затем в разделе Inset Spacing
(Зазоры вставки) измените размер вставки для сжатия области текста так, чтобы он хорошо смотрелся во фрейме. (В примере используется значение Ор4.) Затем щелкните на кнопке
ОК, чтобы закрыть диалог.

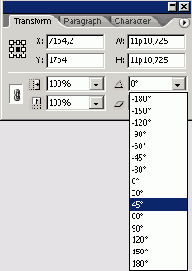
Вращение объекта
В программе InDesign существует несколько способов вращения объектов. В этом разделе вы будете использовать палитру Transform (Трансформация).
1. Используя инструмент выделения (
2. Убедитесь, что в палитре Transform (Трансформация) выбрана центральная точка в значке схематичного представления (

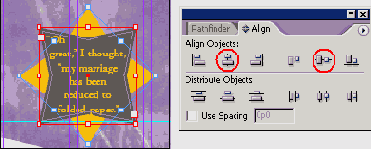
Выравнивание нескольких объектов
Теперь, когда две четырехконечные звезды повернуты на 45° относительно друг друга, можно расположить одну звезду сверху другой так, чтобы все восемь лучей выходили из одного центра. Точное совмещение не вызовет затруднений, если воспользоваться палитрой
Align (Выравнивание).
1. Используя инструмент выделения (
2. Выберите команду меню Window * Align (Окно * Выравнивание), чтобы открыть палитру
Align (Выравнивание).
3. В палитре Align (Выравнивание) щелкните на кнопке Align Horizontal Centers
(Выравнивание центров по горизонтали) (
4. Опять щелкните в палитре Align (Выравнивание) на кнопке Align Vertical Centers (Выравнивание центров по вертикали) (

5. Щелкните на пустой области, чтобы снять выделение со всех объектов, и затем сохраните файл.
Вращение изображения внутри его фрейма
Фрейм и его содержимое можно поворачивать за одно действие, выделяя объект с помощью инструмента выделения и затем перетаскивая один из маркеров
с помощью инструмента вращения (
При повороте желтой звезды вы использовали палитру Transform (Трансформация) для задания точного угла поворота. В описываемой ниже процедуре вы воспользуетесь инструментом вращения для поворота рисунка на произвольный угол.
1. При необходимости нажмите клавишу V, чтобы переключиться на инструмент выделения, а затем расположите указатель на изображении бумажной коробки в звезде на странице 5 и щелкните левой кнопкой мыши.
2. Убедитесь, что в палитре Transform (Трансформация) выбрана центральная точка на значке (
3. Нажмите клавишу R, чтобы выбрать инструмент вращения (
4. Переместите указатель на угловой маркер, чтобы он принял вид перекрестья (+).
5. Переместите указатель на один из угловых маркеров, нажмите и удерживайте нажатой левую кнопку мыши, а затем перемещайте маркер против часовой стрелки для вращения изображения и фрейма. Прекратите вращение, когда изображение примет требуемый вид. В примере используется поворот на 25°.

Если подождать, когда указатель примет вид сплошной стрелки, можно будет просматривать содержимое «на лету», в процессе вращения. Если начать вращать, не дожидаясь, когда указатель примет вид сплошной стрелки, то при перетаскивании будет виден только ограничивающий контур.
Завершение урока
1. Выберите команду меню Edit * Deselect All (Правка * Отменить все выделение).
2. Выберите команду меню View * Fit Spread in Window (Вид * Целый разворот).
3. На панели инструментов щелкните на кнопке Preview Mode (Режим просмотра), чтобы скрыть все направляющие и фреймы.

4. Нажмите клавишу Tab, чтобы закрыть все палитры.
5. Сохраните еще раз свой файл, а затем выберите команду меню File * Close (Файл * Закрыть), чтобы оставить открытым окно программы InDesign, или выберите команду
File * Exit (Файл* Выход), чтобы завершить сеанс работы с программой InDesign.
Поздравляем! Вы закончили выполнение данного урока. Теперь можете полюбоваться проделанной работой.
Самостоятельная работа
Лучший способ изучения фреймов состоит в самостоятельном экспериментировании. В данном разделе вы узнаете, как вкладывать объект внутрь созданной формы. Выполните описываемые ниже шаги, чтобы расширить свои знания о выделении фреймов и манипулировании ими:
1. Используя инструмент прямого выделения (
2. Чтобы создать новую страницу, выберите в меню палитры Pages (Страницы) команду Insert Pages
(Вставить страницы) и затем щелкните на кнопке ОК.
3. Воспользуйтесь инструментом Polygon (Многоугольник) для рисования фигуры на новой странице (используйте любое число сторон и любое значение для размера вставки звезды). Выделите фигуру с помощью инструмента прямого выделения и затем выберите команду меню
Edit * Paste Into (Правка * Вставить в ...), чтобы вложить изображение внутрь фрейма. (Если выбрать команду меню
Edit * Paste (Правка * Вставить), объект не будет вставлен внутрь выделенного фрейма.)

А. Изображение, вставленное во фрейм. В. Изображение перемещено и изменен его размер внутри фрейма. С. Изменена форма многоугольного фрейма
4. Используйте инструмент Direct Selection (Прямое выделение) для перемещения и изменения размеров изображения внутри фрейма.
5. Используйте инструмент Direct Selection (Прямое выделение) для изменения формы многоугольного фрейма.
6. Используйте инструмент выделения (
7. Закончив экспериментирование, закройте документ без сохранения.
Обзорные вопросы
1. Когда следует использовать инструмент выделения (
 )?
)?
2. Как одновременно изменить размер фрейма и его содержимого?
3. Как вращать рисунок внутри фрейма без вращения самого фрейма?
4. Как выделить объект внутри группы без разгруппировывания объектов?
Ответы на обзорные вопросы
1. Используйте инструмент выделения (
 ) для задач, связанных с рисованием и редактированием путей или фреймов; например, для выделения содержимого фрейма или для перемещения точки привязки на пути.
) для задач, связанных с рисованием и редактированием путей или фреймов; например, для выделения содержимого фрейма или для перемещения точки привязки на пути.
2. Чтобы одновременно изменить размеры фрейма и его содержимого, выберите
инструмент выделения, нажмите и удерживайте клавишу Ctrl (Windows) или Command (Mac OS), затем перетаскивайте маркер. Удерживайте нажатой
клавишу Shift, чтобы сохранить пропорции объекта.
3. Для вращения рисунка внутри фрейма используйте инструмент Direct Selection (Прямое выделение), чтобы выделить рисунок внутри фрейма. Выберите инструмент вращения (
4. Чтобы выделить объект внутри группы, выделите его с помощью инструмента
Direct Selection (Прямое выделение).
